Flash CS3 object transform tutorial: Difference between revisions
m (Text replacement - "<pageby nominor="false" comments="false"/>" to "<!-- <pageby nominor="false" comments="false"/> -->") |
|||
| (61 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{Incomplete}} | ||
{{older version|CS3|[[Flash object transform tutorial]]}} | |||
{{Flash tutorial|CS3, (CS4, CS5, CS6)|beginner|}} | |||
<!-- <pageby nominor="false" comments="false"/> --> | |||
== Overview == | |||
<div class="tut_goals"> | |||
;Learning goals: | |||
:Learn about basic Flash 9 - 11 (CS3 - CS6) object transformations with various tools. | |||
;Prerequisites: | |||
:[[Flash CS3 desktop tutorial]] or [[Flash CS4 desktop tutorial]] or [[Flash CS6 desktop tutorial]] | |||
:[[Flash drawing tutorial]] | |||
;Moving on | |||
: Select one from the [[Flash tutorials]]. | |||
: Probably you'd like to animate shapes ([[Flash shape tweening tutorial]]) | |||
;Quality | |||
: Screenshots were made with CS3. However the logic is the same for later versions (CS4,5,6). This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what [[User:Daniel K. Schneider|Daniel K. Schneider]] made it for... | |||
;Level | |||
: It aims at beginners. More advanced features and tricks are not explained here. | |||
; Materials | |||
: None, just play with your own objects :) | |||
</div> | |||
Flash has quite powerful object transformation tools. You should learn about these in order to create more sophisticated drawings and/or [[Flash shape tweening tutorial|morphing]] (shape tweening) animations animations. | |||
'''Typical hierarchy of an object''' | |||
Graphics is what the users can see. Basically, most Flash objects do have some graphics inside. These may be grouped or layered if needed. The most primitive level are "shapes". E.g. strokes do have shape inside. | |||
: Symbol | |||
:: Group(s) | |||
::: Drawing object(s) | |||
:::: Shape(s) | |||
'''Various drawing strategies for complex objects''' | |||
# '''Create shapes''': Draw/paint in merge mode. Strokes will go in front, fills made with the paing brush to the back. But both will produce just shapes. Once you are happy with the result, group and/or convert to symbol. You also could "union" the shapes into a '''Drawing object'''. | |||
# '''Create drawing objects''': Draw in object mode, then group and/or convert to symbol. You can edit the shape of a drawing object by double clicking on it | |||
# Carve out shapes with the eraser. | |||
# Transform a drawing object or shape with the select tool, envelope transforms (Free transform and Envelope transform tools), and the sub-selection tool. | |||
# Assemble objects (see [[Flash arranging objects tutorial]]), then any of the above. | |||
; Executive summary - transform tools in the tools panel | |||
[[image:flash-cs3-transformation-tools.png|frame|right|Tools for transformations in the tools panel]] | |||
* The '''Select tool''' [[image:Selection tool.png]] allows to quickly distort an unselected object by moving the cursor close to it until it changes to ''curve'' or ''edge'' shape. The you simply drag the mouse. (BTW this is a very dangerous tool, by mistake you can dammage your drawings if you don't lock the other layers ...) | |||
* Use the '''Free Transform tool''' [[image:free_transform_tool.png]] to make simple transforms of the envelope of a shape, e.g. learn how to use the envelope transform. | |||
* The '''Subselection tool''' [[File:Subselection_tool.png]] allows draging "squares" (anchor/distortion points) and turn/drag circles (curve control handlers). You can use the controls underneath the pen tool to change the nature of these so-called anchor points. | |||
* With the '''Eraser''' [[file:erasor.png]] you can "carve" out objects (like a woodcutter or a chainsaw artist). | |||
* Anchor pointer tools (underneath the pen tool) allow to change the type of anchor points. | |||
; Executive summary - transform tools in other places | |||
* The menu '''Modify->Transform''' can get you directly into the modes of one of these tools. | |||
* The '''Transform panel''' (''Window->Transform'') lets do you the default free transforms by entering property values for size, rotate and skew. | |||
* Hit CTRL-ALT-S to resize or rotate a selected object by entering a number. | |||
* The menu '''Modify->Shape''' has a few tools to automatically adjust shape. | |||
* Finally, there are also transformation icons on the main toolbar (which is not shown by default, use ''Window->Toolbars->Main''). | |||
There is a rather confusing amount of tools. Probably I forgot something. Anyhow, let's now look in detail at the major tools and strategies. | |||
== The select tool == | == The select tool == | ||
The select tool | The select tool [[image:Selection tool.png]] strangely enough has two functions. These are entirely different and may lead to confusion. | ||
* Select objects | * Select objects | ||
* Distort objects | * Distort objects | ||
To distort objects the easy way, read on ... | |||
=== Default behavior of the select tool === | === Default behavior of the select tool === | ||
| Line 21: | Line 72: | ||
* A hooked cross icon | * A hooked cross icon | ||
* A white circle in the middle of the selected object (or selected object'''s''') | * A white circle in the middle of the selected object (or selected object'''s''') | ||
You then can move it around, but that's not what we are interested in right now. | You then can move it around, but that's not what we are interested in right now. The only important thing you may remember is the following: | ||
* when you see a cross, it means that you successfully selected the object. | |||
* The white dot represents the center, e.g the point where an object will snap to a motion guide line. | |||
[[image:flash-cs3-hooked-cross-icon.png|frame|none|A simple oval]] | [[image:flash-cs3-hooked-cross-icon.png|frame|none|A simple oval]] | ||
... this is not what you want. | |||
=== Let's make a banana === | === Let's now make a banana === | ||
Let's start with an oval drawn in object mode. | Ok, now let's distort an object. Let's start with an oval drawn in object mode. See the picture above or below. | ||
; Make a rounded banana with the selection tool | ; Make a rounded banana with the selection tool | ||
* First, deselect everything (including the banana), e.g. click on the gray workspace area | * First, '''deselect everything''' (including the banana), e.g. click on the gray workspace area. | ||
* Select the select tool | * Select the select tool. | ||
* Then move it close to the stroke (outline). | * Then move it close to the stroke (outline). | ||
* When the cursor turns into a curve, then hold down the mouse and drag | * When the cursor turns into a curve, then hold down the mouse and drag | ||
[[image:flash-cs3-curve-icon.png|frame|none|Select tool - curve icon]] | [[image:flash-cs3-curve-icon.png|frame|none|Select tool - curve icon]] | ||
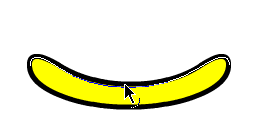
Here is a result, a nice banana: | |||
[[image:flash-cs3-banana.png|frame|none|A simple oval turned into a banana]] | |||
; Make sharper ends | ; Make sharper ends | ||
* Copy/paste the banana, if you like the old one. (select, ctrl-c, ctrl-v) | |||
* Again, deselect everything | * Again, deselect everything | ||
* Then hold down the ALT key and slowly search around the ends of the banana. | * Then hold down the ALT key and slowly search around the ends of the banana. | ||
* If you see the angle icon, then drag. | * If you see the angle icon, then drag. The angle icon won't show up everywhere, it's basically meant to drag corners. | ||
[[image:flash-cs3-angle-icon.png|frame|none|Select tool - curve icon]] | [[image:flash-cs3-angle-icon.png|frame|none|Select tool - curve icon]] | ||
Result: two bananas of different shape: | |||
[[image:flash-cs3-two-bananas.png|thumb|100px|none|A sharp and a round banana]] | |||
You then can fine tune things with the subselection tool (see below). | |||
=== Turning lines === | |||
* To turn a line (made with the line tool, not the pencil !) use the select tool and move to one end. When the edge icon shows up, you can turn/stretch a line. | |||
[[image:flash-cs3-angle-icon2.png|frame|none|Edge/angle icon - turning/stretching a line]] | |||
Hint: To rotate around a random rotation point, see the free transform tool below | |||
== Paths == | |||
In order to better manipulate graphics, you should understand how their shapes are made up with path. '''You can come back to this section later, if you wish'''. According to [http://help.adobe.com/en_US/flash/cs/using/WSd60f23110762d6b883b18f10cb1fe1af6-7e8aa.html Adobe], you create a line called a path whenever you draw a line or shape. When you draw a polygon, it will be made up of one or more path. | |||
A path is made up of one or more straight or curved '''segments'''. The beginning and end of each segment is denoted by anchor points, which work like pins holding a wire in place. A path can be closed (for example, a circle), or open, with distinct endpoints (for example, a wavy line). | |||
You change the shape of a path | |||
* by dragging its anchor points, | |||
* by dragging the direction points at the end of direction lines that appear at anchor points, | |||
* by dragging the path segment itself | |||
* by adding or removing anchor points | |||
There are various occasions when you will have to work with path, e.g. adjusting a drawing with the subselection tool, envelope transforms, inverse kinematics, motion animation. The graphical representation of an anchor point may differ from tool to tool and from Flash version to Flash version. | |||
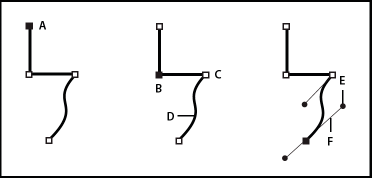
[[image:flash_path_components.png|frame|none|Components of a path]] | |||
* '''A:''' Selected (solid) endpoint | |||
* '''B.''' Selected anchor point | |||
* '''C.''' Unselected anchor point | |||
* '''D.''' Curved path segment | |||
* '''E. ''' Direction point | |||
* '''F. ''' Direction line. | |||
Paths can have two kinds of '''anchor points''': '''corner points''' and '''smooth points'''. At a corner point, a path abruptly changes direction. At a smooth point, path segments are connected as a continuous curve. You can draw a path using any combination of corner and smooth points. If you draw the wrong type of point, you can always change it. | |||
* A '''corner point''' can connect any two straight or curved segments | |||
* A '''smooth point''' always connects two curved segments. | |||
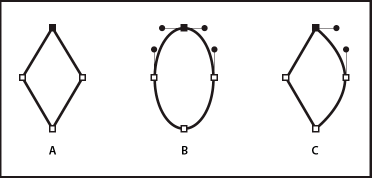
[[image:flash_points_on_path.png|frame|none|Points on a path]] | |||
* '''A.''' Four corner points | |||
* '''B.''' Four smooth points | |||
* '''C.''' Combination of corner and smooth points. | |||
* A corner point can connect both straight segments and curved segments. | |||
[[image:flash_corner_points.png|frame|none|Corner points]] | |||
A path outline is called a stroke. A color or gradient applied to an open or closed path interior area is called a fill. A stroke can have weight (thickness), color, and a dash pattern. After you create a path or shape, you can change the characteristics of its stroke and fill. | |||
Let's now see how we can use curve controls, i.e. direction lines and direction points in order to adjust the curves. | |||
When you select an anchor point that connects curved segments (or select the segment itself), the anchor points of the connecting segments display direction handles, which consist of direction lines that end in direction points. The angle and length of the direction lines determine the shape and size of the curved segments. Moving the direction points reshapes the curves. | |||
[[image:flash_direction_lines.png|frame|none|Direction points and direction lines]] | |||
After selecting an anchor point (left), direction lines appear on any curved segments connected by the anchor point (right). | |||
A smooth point always has two direction lines, which move together as a single, straight unit. When you move a direction line on a smooth point, the curved segments on both sides of the point are adjusted simultaneously, maintaining a continuous curve at that anchor point. | |||
In comparison, a corner point can have two, one, or no direction lines, depending on whether it joins two, one, or no curved segments, respectively. Corner point direction lines maintain the corner by using different angles. When you move a direction line on a corner point, only the curve on the same side of the point as that direction line is adjusted. | |||
[[image:flash_direction_lines2.png|frame|none|Adjusting direction lines on a smooth point (left) and a corner point (right)]] | |||
Direction lines are always tangent to (perpendicular to the radius of) the curve at the anchor points. The angle of each direction line determines the slope of the curve, and the length of each direction line determines the height, or depth, of the curve. | |||
[[image:flash_direction_lines3.png|frame|none|Moving and resizing direction lines changes the slope of curves]] | |||
=== Transforming anchor points === | |||
There are shortcuts, but unless you draw often we suggest to use the tools hidden underneath the Pen tool. | |||
[[image:flash-cs6-underneath-pen-tool.png|frame|none|Underneath the pen tool ...]] | |||
'''Changing the type of anchor point''' | |||
* To change a corner point into an smooth point. Hold down the ALT key and drag (tested with CS6) | |||
* To change a smooth point into a corner point. Use the the '''Convert Anchor Point tool''' or hit '''C'''. It is hidden underneath the Pen tool. | |||
'''Adding deleting anchor points''' | |||
* Use the add anchor point tool | |||
* Use the '''Delete anchor point tool ''' | |||
== The Free transform tool == | |||
Make sure that you understand drawing basics, i.e. have an idea what kinds of tools you got in the tools panel. If you don't, please go read the [[Flash drawing tutorial]]. | |||
=== Features of the free transform tool === | |||
The free transform tool allows you to do '''several things''' | |||
* By '''default''': Scale, rotate, skew and distort | |||
* Envelope transforms | |||
* Distorts (but see the selection tool) | |||
So again, you face a multipurpose tool. You can define its different variants by selecting different mode in the options part of the tools panel (lower end). Read on ... | |||
; The Transform panel | |||
Instead of dragging around handles as explained below, you also may type in transformation values in the Transform panel. That's useful for technical drawings. | |||
Get it with the ''Window->Transform'' menu. I usually have this docked next to the color panels (top right) as in the following screen capture. (If you don't know how to dock, please read the [[Flash CS3 desktop tutorial]]). | |||
; A screenshot of tools related to the Free Transform tool | |||
[[image:flash-cs3-transform-tool-picture.png|thumb|800px|none|Lots of transform tools ...]] | |||
=== Simple transformations === | |||
By default the free transform tool let's you scale, rotate, skew. | |||
; To select an object for transforms | |||
* Select the ''Free Transform tool'' | |||
* Click on an object (or the other way round) | |||
; The transformation controls | |||
* You object will be in a rectangular box with a distortion control in each corner and one in the middle of each line. | |||
; To scale in both directions (x and y) | |||
* Grab a corner and drag as in the screen dump below: | |||
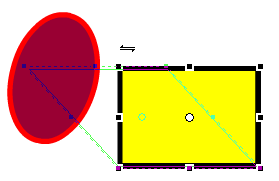
[[image:flash-cs3-transform-size.png|frame|none|X and Y size transform]] | |||
* If you want to scale a graphic and keep the proportions, hold down the ''SHIFT'' key. | |||
; To scale into one direction (x or y) | |||
* Drag one of the points in the center of a line (of the surrounding box). | |||
; To rotate an object | |||
* Move your mouse outside near a corner. You will see a rotation icon. | |||
* You then can turn around the object. | |||
[[image:flash-cs3-transform-rotation.png|frame|none|Rotate with the transform tool]] | |||
You also will see the changes in the transformation panel. Btw. you can move the rotation point (see next section). | |||
; To skew an object | |||
* Move your mouse over a stroke (line), but not over a distortion box | |||
* You will see some vertical or horizontal double arrow (skew icon) | |||
* Then drag ... | |||
[[image:flash-cs3-transform-skew.png|frame|none|Skew with the transform tool]] | |||
=== Rotations === | |||
*By default an object will rotate around the white circle in the middle. But you can move this rotation point. Grab it with the mouse and move it where ever you want. Flash also gives some help. E.g. if the drawing is a line it will display the center of the line and you then can move the point to one of its ends for example. | |||
In the following screendump we have a picture of a stick man and we'd like turn his right arm. To do so: | |||
* Click on the Free Transform tool (standard options as above) | |||
* Then move the little dot in the right arm towards the "inner end" of the stick man. The cursor should have a little circle next to it in this mode. See the screen shot below. | |||
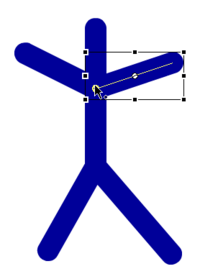
[[image:flash-cs3-change-rotation-point.png|thumb|200px|none|Change rotation point with the Free Transform Tool]] | |||
After that you can rotate the arm around its new rotation point (as described in the previous section). | |||
* Again, use the Free Transform tool (standard options) | |||
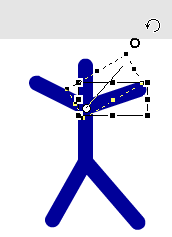
[[image:flash-cs3-change-rotation-point2.png|frame|none|Rotate around the new rotation point with the Free Transform Tool]] | |||
The standard options of the transform tool allows to rotate, resize and distort an object. You have to work with options for more complex transforms. | |||
=== Envelope transforms === | |||
'''Envelope transforms''' allow to change the shape of an object in a more controlled way. It works on both shapes and objects. Let's now make a designer chair. | |||
; Step 1 - Draw a rectangle | |||
* Do it with the rectangle tool. | |||
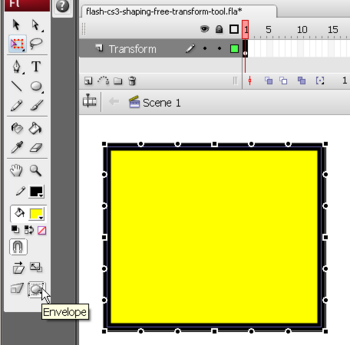
; Step 2 - Go into envelope transform | |||
* Select the object first, i.e. the rectangle. | |||
* Click on the ''Free Transform Tool''. | |||
* Select the ''Envelope'' option (see the screen capture below). So this tool is an option of the "free transform tool" | |||
[[image:flash-cs3-enevelope-transform.png|thumb|350px|none|Envelope Transform with the Free transform tool]] | |||
; Step 3 - Transform | |||
* Drag any little square. These are called '''distortion points'''. | |||
* Once you start transforming you also get '''curve control handles''' (the little circles). You can turn these in order to smoothen out curves. See the screendump just below. Or you can drag them to add new distortion (or combine both movements of course) | |||
[[image:flash-cs3-designer-chair.png|frame|none|Envelope transforming to make a designer chair]] | |||
== The transform menu == | |||
; The Transform Tools | |||
The Menu ''Modify->Transform'' gives you the choice of several kinds of transformations | |||
* Select the object(s) to be transformed first | |||
* Then select from several options | |||
[[image:flash-cs3-transform-menu.png|thumb|300px|none|The transform menu]] | |||
Basically it let's you all you can do with | |||
* The Free Transform tool and its options | |||
* The Subselection tool | |||
; The Shape Tools | |||
You can smoothen out shapes, make them blurry or straigthen, etc. | |||
* Menu (''Modify->Shape'') has a few tools | |||
You can for example: | |||
* Smooth, i.e. take away some edges | |||
* Reduce the amount of edges (optimize) | |||
* Add soft edges, i.e. make the borders "blurry" | |||
* Straigthen | |||
Here is an example of soft edges and straighten: | |||
[[image:flash-cs3-shape-tools-cat.png|frame|none|Modify->Shape Tools]] | |||
You can not do everything with composite objects. E.g. to add soft edges, ungroup / break groups apart first, then union... | |||
== The Subselection tool == | == The Subselection tool == | ||
This tool allows envelope transformations or rather fixing envelope transforms made with the selection tool or with the transform tool in envelope or distortion mode. Handles work like in the Envelope transform tool. | |||
Let us recall, that the little squares are anchor points, i.e. they define the outline of a shape. You also can look at these as "distortion" points. At least in CS6, when you select an anchor point, it turns round (which is annoying). | |||
* You can drag these anywhere to change the shape of the object | |||
* You also can drag them along the stroke before you drag them out | |||
* You can delete these. Move the cursor over one of these and when the cursor changes shape, click first, then hit delete. This will simplify a stroke. | |||
As we explained in the section on [[#paths|paths]], the little dots are curve control handles with which you can adjust the curves in two ways: | |||
* You can turn them to change the curve: smooth or sharpen. | |||
* You also can drag these around to change the direction, angle and size of a curve | |||
To get curve control handles click on a distortion point. If the anchor point is a corner point, try dragging it out holding down the ALT key. | |||
[[image:flash-cs3-subselection-curve-control.png|frame|none|Dragging out a shape with a curve control]] | |||
If you can't see well what your are doing (I can't in 100% mode), zoom in like 200 or 400%. However, the little squares and dots will remain small ... | |||
== The | == The Eraser tool == | ||
The | The eraser tool allows you to carve objects. In the options / controls in the tool panel, you can change the way the eraser works. | ||
Erasing shapes (drawn in merge mode) and graphics objects (drawn in object mode) doesn't lead exactly to the same results. When you carve an object it remains an object. When you carve a (single) shape it will divide into other shapes. | Erasing shapes (drawn in merge mode) and graphics objects (drawn in object mode) doesn't lead exactly to the same results. When you carve an object it remains an object. When you carve a (single) shape, it will divide into other shapes. | ||
We not explain much here, better try it out ... | We shall not explain much here, better try it out ... | ||
* Draw three nice fat ovals with a fat stroke. Two of them overlapping | * Draw three nice fat ovals with a fat stroke. Two of them overlapping | ||
* Then, select the | * Then, select the eraser mode. This works like the paint tool | ||
* Use Ctrl-Z to undo what you have done .... so you can try other options. | * Use Ctrl-Z to undo what you have done .... so you can try other options. | ||
; | ; Eraser modes | ||
Here are the modes: | Here are the modes: | ||
| Line 67: | Line 336: | ||
* '''Erase selected fills''': Will only erase fills that you have selected (hold down the SHIFT key to select several) | * '''Erase selected fills''': Will only erase fills that you have selected (hold down the SHIFT key to select several) | ||
* '''Erase inside''': Will erase fills inside an object if you start erasing inside the object. | * '''Erase inside''': Will erase fills inside an object if you start erasing inside the object. | ||
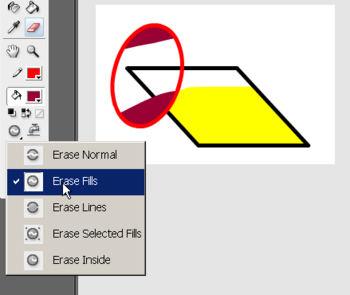
In the following screen dump we used the '''erase fill'' option to take out fills from the oval and the rectangle. | |||
[[image:flash-cs3-eraser-options.png|thumb|350px|none|Eraser options]] | |||
; The faucet | ; The faucet | ||
* Will kill any shape on which you click. It makes a distinction though between the stroke and the fill of an object. | * Will kill any shape on which you click. It makes a distinction though between the stroke and the fill of an object. | ||
; | ; Eraser shape | ||
* You can select different sizes of circles and rectangles | * You can select different sizes of circles and rectangles | ||
* Use rectangles to carve off rectangles and circles to carve of round stuff. | * Use rectangles to carve off rectangles and circles to carve of round stuff. | ||
[[ | == The Lasso tool == | ||
[ | |||
Includes a magic wand (see the controls at the bottom of the tools panel) | |||
[[Category: | |||
(to be continued some day) | |||
== Moving on == | |||
If you already didn't do it, try the [[Flash shape tweening tutorial]], i.e. learn how to do morphing animations. | |||
== Credits and Copyright == | |||
{{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Parts of this article regarding path and direction lines has been taken from [http://help.adobe.com/en_US/flash/cs/using/WSd60f23110762d6b883b18f10cb1fe1af6-7e8aa.html Flash Professional / Drawing in Flash], Adobe, retrieved 14:14, 22 January 2013 (CET) and you also must quote this source.}} | |||
[[Category:Flash tutorials]] | |||
[[Category: Flash]] | [[Category: Flash]] | ||
Latest revision as of 18:25, 22 August 2016
Overview
- Learning goals
- Learn about basic Flash 9 - 11 (CS3 - CS6) object transformations with various tools.
- Prerequisites
- Flash CS3 desktop tutorial or Flash CS4 desktop tutorial or Flash CS6 desktop tutorial
- Flash drawing tutorial
- Moving on
- Select one from the Flash tutorials.
- Probably you'd like to animate shapes (Flash shape tweening tutorial)
- Quality
- Screenshots were made with CS3. However the logic is the same for later versions (CS4,5,6). This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It aims at beginners. More advanced features and tricks are not explained here.
- Materials
- None, just play with your own objects :)
Flash has quite powerful object transformation tools. You should learn about these in order to create more sophisticated drawings and/or morphing (shape tweening) animations animations.
Typical hierarchy of an object
Graphics is what the users can see. Basically, most Flash objects do have some graphics inside. These may be grouped or layered if needed. The most primitive level are "shapes". E.g. strokes do have shape inside.
- Symbol
- Group(s)
- Drawing object(s)
- Shape(s)
- Drawing object(s)
- Group(s)
Various drawing strategies for complex objects
- Create shapes: Draw/paint in merge mode. Strokes will go in front, fills made with the paing brush to the back. But both will produce just shapes. Once you are happy with the result, group and/or convert to symbol. You also could "union" the shapes into a Drawing object.
- Create drawing objects: Draw in object mode, then group and/or convert to symbol. You can edit the shape of a drawing object by double clicking on it
- Carve out shapes with the eraser.
- Transform a drawing object or shape with the select tool, envelope transforms (Free transform and Envelope transform tools), and the sub-selection tool.
- Assemble objects (see Flash arranging objects tutorial), then any of the above.
- Executive summary - transform tools in the tools panel
- The Select tool
 allows to quickly distort an unselected object by moving the cursor close to it until it changes to curve or edge shape. The you simply drag the mouse. (BTW this is a very dangerous tool, by mistake you can dammage your drawings if you don't lock the other layers ...)
allows to quickly distort an unselected object by moving the cursor close to it until it changes to curve or edge shape. The you simply drag the mouse. (BTW this is a very dangerous tool, by mistake you can dammage your drawings if you don't lock the other layers ...) - Use the Free Transform tool
 to make simple transforms of the envelope of a shape, e.g. learn how to use the envelope transform.
to make simple transforms of the envelope of a shape, e.g. learn how to use the envelope transform. - The Subselection tool
 allows draging "squares" (anchor/distortion points) and turn/drag circles (curve control handlers). You can use the controls underneath the pen tool to change the nature of these so-called anchor points.
allows draging "squares" (anchor/distortion points) and turn/drag circles (curve control handlers). You can use the controls underneath the pen tool to change the nature of these so-called anchor points. - With the Eraser
 you can "carve" out objects (like a woodcutter or a chainsaw artist).
you can "carve" out objects (like a woodcutter or a chainsaw artist). - Anchor pointer tools (underneath the pen tool) allow to change the type of anchor points.
- Executive summary - transform tools in other places
- The menu Modify->Transform can get you directly into the modes of one of these tools.
- The Transform panel (Window->Transform) lets do you the default free transforms by entering property values for size, rotate and skew.
- Hit CTRL-ALT-S to resize or rotate a selected object by entering a number.
- The menu Modify->Shape has a few tools to automatically adjust shape.
- Finally, there are also transformation icons on the main toolbar (which is not shown by default, use Window->Toolbars->Main).
There is a rather confusing amount of tools. Probably I forgot something. Anyhow, let's now look in detail at the major tools and strategies.
The select tool
The select tool ![]() strangely enough has two functions. These are entirely different and may lead to confusion.
strangely enough has two functions. These are entirely different and may lead to confusion.
- Select objects
- Distort objects
To distort objects the easy way, read on ...
Default behavior of the select tool
If you click on an object or if you select it with a selection box you see this:
- A hooked cross icon
- A white circle in the middle of the selected object (or selected objects)
You then can move it around, but that's not what we are interested in right now. The only important thing you may remember is the following:
- when you see a cross, it means that you successfully selected the object.
- The white dot represents the center, e.g the point where an object will snap to a motion guide line.
... this is not what you want.
Let's now make a banana
Ok, now let's distort an object. Let's start with an oval drawn in object mode. See the picture above or below.
- Make a rounded banana with the selection tool
- First, deselect everything (including the banana), e.g. click on the gray workspace area.
- Select the select tool.
- Then move it close to the stroke (outline).
- When the cursor turns into a curve, then hold down the mouse and drag
Here is a result, a nice banana:
- Make sharper ends
- Copy/paste the banana, if you like the old one. (select, ctrl-c, ctrl-v)
- Again, deselect everything
- Then hold down the ALT key and slowly search around the ends of the banana.
- If you see the angle icon, then drag. The angle icon won't show up everywhere, it's basically meant to drag corners.
Result: two bananas of different shape:
You then can fine tune things with the subselection tool (see below).
Turning lines
- To turn a line (made with the line tool, not the pencil !) use the select tool and move to one end. When the edge icon shows up, you can turn/stretch a line.
Hint: To rotate around a random rotation point, see the free transform tool below
Paths
In order to better manipulate graphics, you should understand how their shapes are made up with path. You can come back to this section later, if you wish. According to Adobe, you create a line called a path whenever you draw a line or shape. When you draw a polygon, it will be made up of one or more path.
A path is made up of one or more straight or curved segments. The beginning and end of each segment is denoted by anchor points, which work like pins holding a wire in place. A path can be closed (for example, a circle), or open, with distinct endpoints (for example, a wavy line).
You change the shape of a path
- by dragging its anchor points,
- by dragging the direction points at the end of direction lines that appear at anchor points,
- by dragging the path segment itself
- by adding or removing anchor points
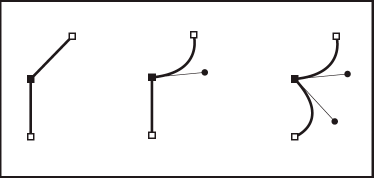
There are various occasions when you will have to work with path, e.g. adjusting a drawing with the subselection tool, envelope transforms, inverse kinematics, motion animation. The graphical representation of an anchor point may differ from tool to tool and from Flash version to Flash version.
- A: Selected (solid) endpoint
- B. Selected anchor point
- C. Unselected anchor point
- D. Curved path segment
- E. Direction point
- F. Direction line.
Paths can have two kinds of anchor points: corner points and smooth points. At a corner point, a path abruptly changes direction. At a smooth point, path segments are connected as a continuous curve. You can draw a path using any combination of corner and smooth points. If you draw the wrong type of point, you can always change it.
- A corner point can connect any two straight or curved segments
- A smooth point always connects two curved segments.
- A. Four corner points
- B. Four smooth points
- C. Combination of corner and smooth points.
- A corner point can connect both straight segments and curved segments.
A path outline is called a stroke. A color or gradient applied to an open or closed path interior area is called a fill. A stroke can have weight (thickness), color, and a dash pattern. After you create a path or shape, you can change the characteristics of its stroke and fill.
Let's now see how we can use curve controls, i.e. direction lines and direction points in order to adjust the curves.
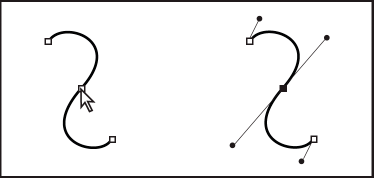
When you select an anchor point that connects curved segments (or select the segment itself), the anchor points of the connecting segments display direction handles, which consist of direction lines that end in direction points. The angle and length of the direction lines determine the shape and size of the curved segments. Moving the direction points reshapes the curves.
After selecting an anchor point (left), direction lines appear on any curved segments connected by the anchor point (right).
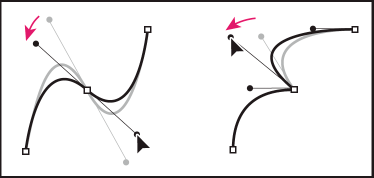
A smooth point always has two direction lines, which move together as a single, straight unit. When you move a direction line on a smooth point, the curved segments on both sides of the point are adjusted simultaneously, maintaining a continuous curve at that anchor point.
In comparison, a corner point can have two, one, or no direction lines, depending on whether it joins two, one, or no curved segments, respectively. Corner point direction lines maintain the corner by using different angles. When you move a direction line on a corner point, only the curve on the same side of the point as that direction line is adjusted.
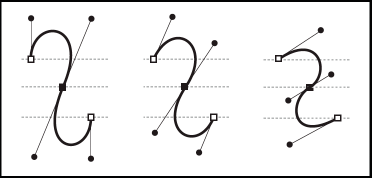
Direction lines are always tangent to (perpendicular to the radius of) the curve at the anchor points. The angle of each direction line determines the slope of the curve, and the length of each direction line determines the height, or depth, of the curve.
Transforming anchor points
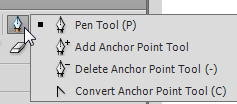
There are shortcuts, but unless you draw often we suggest to use the tools hidden underneath the Pen tool.
Changing the type of anchor point
- To change a corner point into an smooth point. Hold down the ALT key and drag (tested with CS6)
- To change a smooth point into a corner point. Use the the Convert Anchor Point tool or hit C. It is hidden underneath the Pen tool.
Adding deleting anchor points
- Use the add anchor point tool
- Use the Delete anchor point tool
The Free transform tool
Make sure that you understand drawing basics, i.e. have an idea what kinds of tools you got in the tools panel. If you don't, please go read the Flash drawing tutorial.
Features of the free transform tool
The free transform tool allows you to do several things
- By default: Scale, rotate, skew and distort
- Envelope transforms
- Distorts (but see the selection tool)
So again, you face a multipurpose tool. You can define its different variants by selecting different mode in the options part of the tools panel (lower end). Read on ...
- The Transform panel
Instead of dragging around handles as explained below, you also may type in transformation values in the Transform panel. That's useful for technical drawings.
Get it with the Window->Transform menu. I usually have this docked next to the color panels (top right) as in the following screen capture. (If you don't know how to dock, please read the Flash CS3 desktop tutorial).
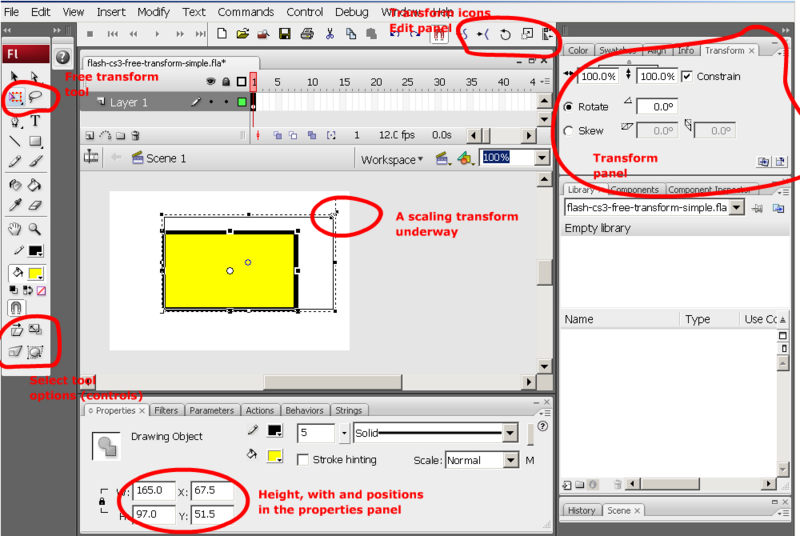
- A screenshot of tools related to the Free Transform tool
Simple transformations
By default the free transform tool let's you scale, rotate, skew.
- To select an object for transforms
- Select the Free Transform tool
- Click on an object (or the other way round)
- The transformation controls
- You object will be in a rectangular box with a distortion control in each corner and one in the middle of each line.
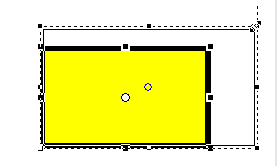
- To scale in both directions (x and y)
- Grab a corner and drag as in the screen dump below:
- If you want to scale a graphic and keep the proportions, hold down the SHIFT key.
- To scale into one direction (x or y)
- Drag one of the points in the center of a line (of the surrounding box).
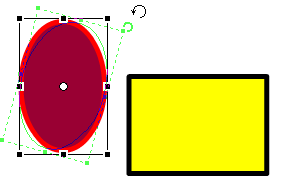
- To rotate an object
- Move your mouse outside near a corner. You will see a rotation icon.
- You then can turn around the object.
You also will see the changes in the transformation panel. Btw. you can move the rotation point (see next section).
- To skew an object
- Move your mouse over a stroke (line), but not over a distortion box
- You will see some vertical or horizontal double arrow (skew icon)
- Then drag ...
Rotations
- By default an object will rotate around the white circle in the middle. But you can move this rotation point. Grab it with the mouse and move it where ever you want. Flash also gives some help. E.g. if the drawing is a line it will display the center of the line and you then can move the point to one of its ends for example.
In the following screendump we have a picture of a stick man and we'd like turn his right arm. To do so:
- Click on the Free Transform tool (standard options as above)
- Then move the little dot in the right arm towards the "inner end" of the stick man. The cursor should have a little circle next to it in this mode. See the screen shot below.
After that you can rotate the arm around its new rotation point (as described in the previous section).
- Again, use the Free Transform tool (standard options)
The standard options of the transform tool allows to rotate, resize and distort an object. You have to work with options for more complex transforms.
Envelope transforms
Envelope transforms allow to change the shape of an object in a more controlled way. It works on both shapes and objects. Let's now make a designer chair.
- Step 1 - Draw a rectangle
- Do it with the rectangle tool.
- Step 2 - Go into envelope transform
- Select the object first, i.e. the rectangle.
- Click on the Free Transform Tool.
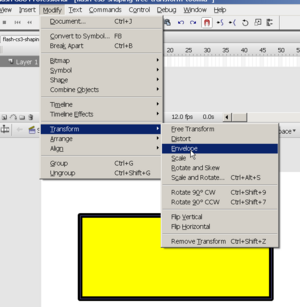
- Select the Envelope option (see the screen capture below). So this tool is an option of the "free transform tool"
- Step 3 - Transform
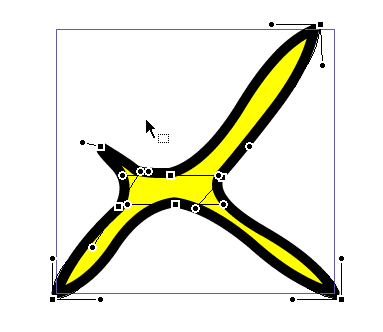
- Drag any little square. These are called distortion points.
- Once you start transforming you also get curve control handles (the little circles). You can turn these in order to smoothen out curves. See the screendump just below. Or you can drag them to add new distortion (or combine both movements of course)
- The Transform Tools
The Menu Modify->Transform gives you the choice of several kinds of transformations
- Select the object(s) to be transformed first
- Then select from several options
Basically it let's you all you can do with
- The Free Transform tool and its options
- The Subselection tool
- The Shape Tools
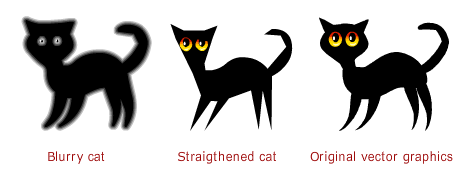
You can smoothen out shapes, make them blurry or straigthen, etc.
- Menu (Modify->Shape) has a few tools
You can for example:
- Smooth, i.e. take away some edges
- Reduce the amount of edges (optimize)
- Add soft edges, i.e. make the borders "blurry"
- Straigthen
Here is an example of soft edges and straighten:
You can not do everything with composite objects. E.g. to add soft edges, ungroup / break groups apart first, then union...
The Subselection tool
This tool allows envelope transformations or rather fixing envelope transforms made with the selection tool or with the transform tool in envelope or distortion mode. Handles work like in the Envelope transform tool.
Let us recall, that the little squares are anchor points, i.e. they define the outline of a shape. You also can look at these as "distortion" points. At least in CS6, when you select an anchor point, it turns round (which is annoying).
- You can drag these anywhere to change the shape of the object
- You also can drag them along the stroke before you drag them out
- You can delete these. Move the cursor over one of these and when the cursor changes shape, click first, then hit delete. This will simplify a stroke.
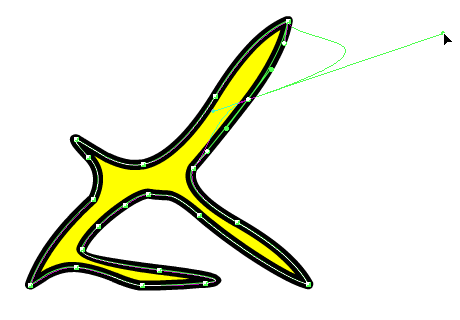
As we explained in the section on paths, the little dots are curve control handles with which you can adjust the curves in two ways:
- You can turn them to change the curve: smooth or sharpen.
- You also can drag these around to change the direction, angle and size of a curve
To get curve control handles click on a distortion point. If the anchor point is a corner point, try dragging it out holding down the ALT key.
If you can't see well what your are doing (I can't in 100% mode), zoom in like 200 or 400%. However, the little squares and dots will remain small ...
The Eraser tool
The eraser tool allows you to carve objects. In the options / controls in the tool panel, you can change the way the eraser works.
Erasing shapes (drawn in merge mode) and graphics objects (drawn in object mode) doesn't lead exactly to the same results. When you carve an object it remains an object. When you carve a (single) shape, it will divide into other shapes.
We shall not explain much here, better try it out ...
- Draw three nice fat ovals with a fat stroke. Two of them overlapping
- Then, select the eraser mode. This works like the paint tool
- Use Ctrl-Z to undo what you have done .... so you can try other options.
- Eraser modes
Here are the modes:
- Erase normal: Will erase as you paint
- Erase fill: Will only erase fills (paint)
- Erase lines: Will only erase strokes (lines, contours of objects)
- Erase selected fills: Will only erase fills that you have selected (hold down the SHIFT key to select several)
- Erase inside: Will erase fills inside an object if you start erasing inside the object.
In the following screen dump we used the 'erase fill option to take out fills from the oval and the rectangle.
- The faucet
- Will kill any shape on which you click. It makes a distinction though between the stroke and the fill of an object.
- Eraser shape
- You can select different sizes of circles and rectangles
- Use rectangles to carve off rectangles and circles to carve of round stuff.
The Lasso tool
Includes a magic wand (see the controls at the bottom of the tools panel)
(to be continued some day)
Moving on
If you already didn't do it, try the Flash shape tweening tutorial, i.e. learn how to do morphing animations.