XHTML: Difference between revisions
| (22 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{Incomplete}} | ||
== Definition == | == Definition == | ||
XHTML is a family of current and future Web document types and modules that reproduce, subset, and extend [http://www.w3.org/TR/html401 HTML4.01]. XHTML family document types are XML conformant, and designed to work in conjunction with XML-based editors and user agents. | |||
XHTML markup is pretty much the same as HTML markup, i.e. the XHTML 1.0 version use the same tags as the respective HTML 4.01x version (with some exceptions) | |||
See also: | |||
* Overviews: [[HTML]], [[HTML5]] and [[HTML links]] | |||
* Tags (elements): [[HTML and XHTML elements and attributes]] | |||
* Regarding XML: [[XML]], [[DTD]]s. | |||
== XHTML documents == | == XHTML documents == | ||
| Line 9: | Line 15: | ||
=== Valid XHTML documents === | === Valid XHTML documents === | ||
XHTML documents must be wellformed and valid according to the [[XML]] specification, except that an XML declaration is not mandatory (only encouraged). | |||
All XHTML tags were defined in lower case. In XML, as opposed to SGML, case ''does'' matter. | |||
In addition: | In addition: | ||
# It must conform to the constraints expressed in one of the variants introduced below. | |||
# The root element of the document must be html | |||
# The root element of the document must contain an xmlns declaration for the XHTML namespace. Examples: | |||
<html xmlns= "http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> | <html xmlns= "http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> | ||
<h:html xmlns:h="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> | <h:html xmlns:h="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> | ||
| Line 26: | Line 34: | ||
;XHTML 1.0 (26 jan 2000, revised 1 Aug 2002) | ;XHTML 1.0 (26 jan 2000, revised 1 Aug 2002) | ||
According to the [http://www.w3.org/MarkUp/ XHTML2 Working Group Home Page] (retrieved 15:19, 1 September 2009 (UTC)), XHTML 1.0 is specified in three "flavors": | |||
(1) '''XHTML 1.0 Strict''' - Use this when you want really clean structural mark-up, free of any markup associated with layout. Use this together with W3C's Cascading Style Sheet language (CSS) to get the font, color, and layout effects you want. | |||
<source lang="xml"> | |||
<!DOCTYPE html | |||
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" | |||
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> | |||
</source> | |||
(2) '''XHTML 1.0 Transitional''' - Many people writing Web pages for the general public to access might want to use this flavor of XHTML 1.0. The idea is to take advantage of XHTML features including style sheets but nonetheless to make small adjustments to your markup for the benefit of those viewing your pages with older browsers which can't understand style sheets. These include using the body element with bgcolor, text and link attributes. | |||
<source lang="xml"> | |||
<!DOCTYPE html | |||
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" | |||
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | |||
</source> | |||
(3) '''XHTML 1.0 Frameset''' - Use this when you want to use Frames to partition the browser window into two or more frames. | |||
<source lang="xml"> | |||
<!DOCTYPE html | |||
PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" | |||
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> | |||
</source> | |||
; XHTML 1.1 additions (module-based XHTML) | |||
* XHTML Basic 1.1 is a mini-version of XHTML 1.0 for small devices (e.g. cell phones and PDAs). In principle, a successor for older WAP standards. Note there also exists a [http://en.wikipedia.org/wiki/XHTML_Mobile_Profile XHTML Mobile Profile] which is a superset defined by the [http://www.openmobilealliance.org/ Open Mobile Alliance]. | * XHTML Basic 1.1 is a mini-version of XHTML 1.0 for small devices (e.g. cell phones and PDAs). In principle, a successor for older WAP standards. Note there also exists a [http://en.wikipedia.org/wiki/XHTML_Mobile_Profile XHTML Mobile Profile] which is a superset defined by the [http://www.openmobilealliance.org/ Open Mobile Alliance]. | ||
;XHTML 2.x | * XHTML 1.1 is similar to XHTML 1.0 strict (but with a modular design). | ||
* There | |||
;XHTML 2.x - dead project | |||
* There were many new features, e.g. HTML forms, frames and DOM events will be replaced by XML standards | |||
* Any element can be a link | * Any element can be a link | ||
* Nested <section> elements with a single heading element | * Nested <section> elements with a single heading element. | ||
* XHTML was quite a different language. Too much to cope for industry we believe, but in our opinion it was a better way to think about documents than HTML 4.x/XHTML 1.x - [[User:Daniel K. Schneider|Daniel K. Schneider]] 15:19, 1 September 2009 (UTC). | |||
; XHTML 5 - under development | |||
* [[HTML5]] adds many extra features to HTML 4.x and includes some of ideas that went into the XHTML 2 project, e.g. sectioning elements. '''X'''HTML5 refers to an XML serialization of HTML5, i.e. a document would use XML syntax and an XML mimetype. The DOM (internal representation) should be the same for both HTML5 and XHTML5 if we understand right. | |||
=== | === XHTML strict example === | ||
<?xml version="1.0" encoding="UTF-8"?> | <?xml version="1.0" encoding="UTF-8"?> | ||
| Line 54: | Line 87: | ||
</html> | </html> | ||
== Composite documents == | == XHTML elements and attributes == | ||
See the [[HTML and XHTML elements and attributes]] entry. | |||
== Composite XHTML 1.x documents == | |||
* XHTML can include other namespaced languages, e.g. SVG or MathML or your own XML. However, for the moment it is not possible to validate composite documents. | * XHTML can include other namespaced languages, e.g. SVG or MathML or your own XML. However, for the moment it is not possible to validate composite documents. | ||
; MathML example | ; MathML example (See file [http://tecfa.unige.ch/guides/xml/examples/mathml/xhtml-with-mathml-test.xhtml xhtml-with-mathml-test.xhtml]) | ||
<source lang="xml"> | |||
<?xml version="1.0"?> | |||
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1 plus MathML 2.0//EN" | |||
"http://www.w3.org/TR/MathML2/dtd/xhtml-math11-f.dtd" > | |||
<html xmlns="http://www.w3.org/1999/xhtml" | |||
xmlns:math="http://www.w3.org/1998/Math/MathML" | |||
xmlns:xlink="http://www.w3.org/1999/xlink"> | |||
<head> | |||
<title>XTHML with MATHML</title> | |||
</head> | |||
<body> | |||
<p> <b>Corollary 2</b> [Contractive Sequence Theorem] | |||
<em>If | |||
<math xmlns='http://www.w3.org/1998/Math/MathML'> | |||
<mo>(</mo><msub><mi>x</mi> <mi>n</mi></msub><mo>)</mo></math> | |||
is a sequence, for which there is a number | |||
<math xmlns='http://www.w3.org/1998/Math/MathML'><mi>C</mi><mi><</mi><mn>1</mn></math> | |||
such that <math xmlns='http://www.w3.org/1998/Math/MathML'><mo>|</mo> | |||
<msub><mi>x</mi> <mrow><mi>n</mi><mo>+</mo><mn>2</mn></mrow></msub><mo>-</mo> | |||
<msub><mi>x</mi><mrow><mi>n</mi><mo>+</mo><mn>1</mn></mrow></msub> | |||
<mo>|</mo><mo>≤</mo><mi>C</mi><mo>⋅</mo><mo>|</mo><msub><mi>x</mi> | |||
<mrow><mi>n</mi><mo>+</mo><mn>1</mn></mrow></msub> | |||
<mo>-</mo><msub><mi>x</mi> <mi>n</mi></msub><mo>|</mo></math> | |||
, then <math xmlns='http://www.w3.org/1998/Math/MathML'> | |||
<mo>(</mo><msub><mi>x</mi> <mi>n</mi></msub><mo>)</mo></math> | |||
converges;</em></p> | |||
</body> | |||
</html> | |||
</source> | |||
SVG example (you can see it [http://tecfa.unige.ch/guides/svg/ex/svg-intro/hello-svg-within-xhtml.xhtml here]) | |||
<source lang="xml"> | |||
<?xml version="1.0" encoding="ISO-8859-1" ?> | |||
<!DOCTYPE html | |||
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" | |||
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > | |||
<html xmlns="http://www.w3.org/1999/xhtml" | |||
xmlns:svg="http://www.w3.org/2000/svg"> | |||
<head> | |||
<title>SVG within XHTML Demo</title> | |||
</head> | |||
<body> | |||
<p> You can embed SVG into XHTML, provided that your browser natively implements | |||
SVG. E.g. Firefox 1.5 supports most of static SVG. | |||
</p> | |||
The SVG part starts below <hr /> | |||
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="400" height="300"> | |||
<!-- un petit rectangle avec des coins arroundis --> | |||
<rect x="50" y="50" rx="5" ry="5" width="300" height="100" style="fill:#CCCCFF;stroke:#000099"/> | |||
<!-- un texte au meme endroit --> | |||
<text x="55" y="90" style="stroke:#000099;fill:#000099;font-size:24;"> | |||
HELLO cher visiteur | |||
</text> | |||
</svg> | |||
<hr /> | |||
The SVG part ended above | |||
</body> | |||
</html> | |||
</source> | |||
It is also possible to include XHTML tags in any XML document markup. E.g. here is an example: ([http://tecfa.unige.ch/guides/xml/examples/composites/xml_plus_xhtml.xml live example]) | |||
<?xml version="1.0" ?> | <?xml version="1.0" ?> | ||
| Line 94: | Line 180: | ||
</page> | </page> | ||
== | == Issues == | ||
'''IE support''' | |||
XHTML was badly supported by IE6, IE7 and IE8. These Microsoft browsers did not recognize the application/xhtml+xml mimetype, which made it difficult to include XSLT stylesheets or other languages such as SVG or MathML. | |||
The reason why MS did not support "real" XHTML is simple. They would have had to rewrite the whole parser as it is explained | |||
by [http://blogs.msdn.com/ie/archive/2005/09/15/467901.aspx Chris Wilson] in the [http://blogs.msdn.com/ie/default.aspx IEBlog]. Microsoft finally got there with IE9/10. But by then the XHTML "concept" was dead and replaced by [[HTML5]] | |||
There | If you send XHTML as simple HTML "text/html" files you will loose all XML-related advantages. XHTML id render in IE 6-8 since it was simply translated to HTML 4.1. | ||
There were workarounds to somewhat deal with IE 6/7/8 | |||
* [http://www-128.ibm.com/developerworks/xml/library/x-tipapachexhtml/ Using server-side rewrite rules] | * [http://www-128.ibm.com/developerworks/xml/library/x-tipapachexhtml/ Using server-side rewrite rules] | ||
* Serve a document as | * Serve a document as XML or HTML with *.xml and *.htm/ *.html file extensions from your your webserver and add this: | ||
<pre> | |||
<?xml version="1.0" encoding="ISO-8859-1"?> | |||
<!-- prevent IE from rendering a DOM tree --> | |||
<?xml-stylesheet type="text/xsl" href="xhtml.xsl"?> | |||
</pre> | |||
<pre> | |||
<?xml version="1.0"?> | |||
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0"> | |||
<xsl:template match="/"> | |||
<xsl:copy-of select="."/> | |||
</xsl:template> | |||
</xsl:stylesheet> | |||
</pre> | |||
See [http://dean.edwards.name/my/application_xml.html Dean Edwards] and [http://annevankesteren.nl/2004/07/ie-xhtml Anne Van Kersteren] | |||
'''XML requirements''' | |||
XML states that pages with errors should not display. Since most programmers can't produce correct (X)HTML code, this can be seen a stumbling block for creating web sites and web applications .... | |||
== Tools == | |||
To author (X)HTML Pages you can: | |||
* Use a simple editor and type tags (not recommened) | |||
* Use an [[XML editor]] (for XHTML only) or a programmer's editor for both version. | |||
* Use a [[web authoring system]] | |||
* Translate from a wordprocessor or some [[multimedia authoring system]]s | |||
== Links == | == Links == | ||
See [[HTML links]] (a page with links for both HTML and XHTML) | |||
=== Standards === | === Standards === | ||
| Line 109: | Line 231: | ||
* [http://www.w3.org/TR/xhtml1/ XHTML 1.0] | * [http://www.w3.org/TR/xhtml1/ XHTML 1.0] | ||
* [http://www.w3.org/TR/xhtml-basic/ XHTML Basic 1.1] (still a working draft as of March 2007). | * [http://www.w3.org/TR/xhtml-basic/ XHTML Basic 1.1] (still a working draft as of March 2007). | ||
* [http://www.w3.org/TR/xhtml2/ XHTML 2.0] ( | * [http://www.w3.org/TR/xhtml2/ XHTML 2.0] (working draft 2006). The project is dead: {{quotation|2009-07-02: Today the Director announces that when the XHTML 2 Working Group charter expires as scheduled at the end of 2009, the charter will not be renewed. By doing so, and by increasing resources in the HTML Working Group, W3C hopes to accelerate the progress of HTML 5 and clarify W3C's position regarding the future of HTML.}} ([http://www.w3.org/News/2009 W3C news], retrieved 15:19, 1 September 2009 (UTC). | ||
=== Links === | |||
* [http://www.webdevout.net/articles/beware-of-xhtml Beware of XHTML] by David Hammond (last checked Jan 2014) | |||
* [www.dev-archive.net/articles/xhtml.html XHTML — myths and reality] by Tina Holmboe (last checked Jan 2014) | |||
=== On-line tools === | === On-line tools === | ||
| Line 115: | Line 242: | ||
* [http://validator.w3.org/ W3C Validation Service] | * [http://validator.w3.org/ W3C Validation Service] | ||
[[Category: XML]] | [[Category: XML]] | ||
[[Category: Document standards]] | |||
[[Category:web standards]] | |||
[[Category: web technology tutorials]] | |||
Latest revision as of 08:15, 9 September 2015
Definition
XHTML is a family of current and future Web document types and modules that reproduce, subset, and extend HTML4.01. XHTML family document types are XML conformant, and designed to work in conjunction with XML-based editors and user agents.
XHTML markup is pretty much the same as HTML markup, i.e. the XHTML 1.0 version use the same tags as the respective HTML 4.01x version (with some exceptions)
See also:
- Overviews: HTML, HTML5 and HTML links
- Tags (elements): HTML and XHTML elements and attributes
- Regarding XML: XML, DTDs.
XHTML documents
Valid XHTML documents
XHTML documents must be wellformed and valid according to the XML specification, except that an XML declaration is not mandatory (only encouraged).
All XHTML tags were defined in lower case. In XML, as opposed to SGML, case does matter.
In addition:
- It must conform to the constraints expressed in one of the variants introduced below.
- The root element of the document must be html
- The root element of the document must contain an xmlns declaration for the XHTML namespace. Examples:
<html xmlns= "http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <h:html xmlns:h="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
- There must be a DOCTYPE declaration in the document prior to the root element.
- The DTD subset must not be used to override any parameter entities in the DTD.
- An XML declaration on top of the file is mandatory if the character set used is different from UTF-8 or UTF-16.
XHTML Versions
- XHTML 1.0 (26 jan 2000, revised 1 Aug 2002)
According to the XHTML2 Working Group Home Page (retrieved 15:19, 1 September 2009 (UTC)), XHTML 1.0 is specified in three "flavors":
(1) XHTML 1.0 Strict - Use this when you want really clean structural mark-up, free of any markup associated with layout. Use this together with W3C's Cascading Style Sheet language (CSS) to get the font, color, and layout effects you want.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
(2) XHTML 1.0 Transitional - Many people writing Web pages for the general public to access might want to use this flavor of XHTML 1.0. The idea is to take advantage of XHTML features including style sheets but nonetheless to make small adjustments to your markup for the benefit of those viewing your pages with older browsers which can't understand style sheets. These include using the body element with bgcolor, text and link attributes.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
(3) XHTML 1.0 Frameset - Use this when you want to use Frames to partition the browser window into two or more frames.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
- XHTML 1.1 additions (module-based XHTML)
- XHTML Basic 1.1 is a mini-version of XHTML 1.0 for small devices (e.g. cell phones and PDAs). In principle, a successor for older WAP standards. Note there also exists a XHTML Mobile Profile which is a superset defined by the Open Mobile Alliance.
- XHTML 1.1 is similar to XHTML 1.0 strict (but with a modular design).
- XHTML 2.x - dead project
- There were many new features, e.g. HTML forms, frames and DOM events will be replaced by XML standards
- Any element can be a link
- Nested <section> elements with a single heading element.
- XHTML was quite a different language. Too much to cope for industry we believe, but in our opinion it was a better way to think about documents than HTML 4.x/XHTML 1.x - Daniel K. Schneider 15:19, 1 September 2009 (UTC).
- XHTML 5 - under development
- HTML5 adds many extra features to HTML 4.x and includes some of ideas that went into the XHTML 2 project, e.g. sectioning elements. XHTML5 refers to an XML serialization of HTML5, i.e. a document would use XML syntax and an XML mimetype. The DOM (internal representation) should be the same for both HTML5 and XHTML5 if we understand right.
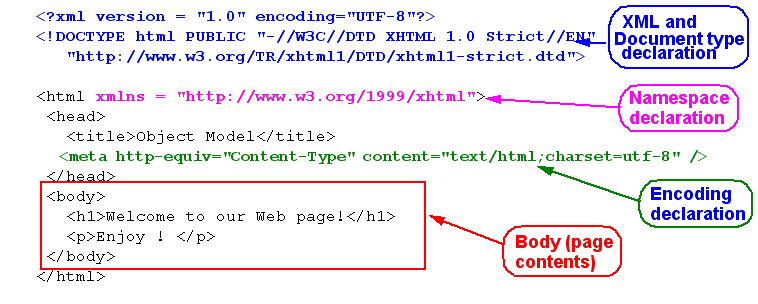
XHTML strict example
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Virtual Library</title>
</head>
<body>
<p>Moved to <a href="http://example.org/">example.org</a>.</p>
</body>
</html>
XHTML elements and attributes
See the HTML and XHTML elements and attributes entry.
Composite XHTML 1.x documents
- XHTML can include other namespaced languages, e.g. SVG or MathML or your own XML. However, for the moment it is not possible to validate composite documents.
- MathML example (See file xhtml-with-mathml-test.xhtml)
<?xml version="1.0"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1 plus MathML 2.0//EN"
"http://www.w3.org/TR/MathML2/dtd/xhtml-math11-f.dtd" >
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:math="http://www.w3.org/1998/Math/MathML"
xmlns:xlink="http://www.w3.org/1999/xlink">
<head>
<title>XTHML with MATHML</title>
</head>
<body>
<p> <b>Corollary 2</b> [Contractive Sequence Theorem]
<em>If
<math xmlns='http://www.w3.org/1998/Math/MathML'>
<mo>(</mo><msub><mi>x</mi> <mi>n</mi></msub><mo>)</mo></math>
is a sequence, for which there is a number
<math xmlns='http://www.w3.org/1998/Math/MathML'><mi>C</mi><mi><</mi><mn>1</mn></math>
such that <math xmlns='http://www.w3.org/1998/Math/MathML'><mo>|</mo>
<msub><mi>x</mi> <mrow><mi>n</mi><mo>+</mo><mn>2</mn></mrow></msub><mo>-</mo>
<msub><mi>x</mi><mrow><mi>n</mi><mo>+</mo><mn>1</mn></mrow></msub>
<mo>|</mo><mo>≤</mo><mi>C</mi><mo>⋅</mo><mo>|</mo><msub><mi>x</mi>
<mrow><mi>n</mi><mo>+</mo><mn>1</mn></mrow></msub>
<mo>-</mo><msub><mi>x</mi> <mi>n</mi></msub><mo>|</mo></math>
, then <math xmlns='http://www.w3.org/1998/Math/MathML'>
<mo>(</mo><msub><mi>x</mi> <mi>n</mi></msub><mo>)</mo></math>
converges;</em></p>
</body>
</html>
SVG example (you can see it here)
<?xml version="1.0" encoding="ISO-8859-1" ?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" >
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:svg="http://www.w3.org/2000/svg">
<head>
<title>SVG within XHTML Demo</title>
</head>
<body>
<p> You can embed SVG into XHTML, provided that your browser natively implements
SVG. E.g. Firefox 1.5 supports most of static SVG.
</p>
The SVG part starts below <hr />
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="400" height="300">
<!-- un petit rectangle avec des coins arroundis -->
<rect x="50" y="50" rx="5" ry="5" width="300" height="100" style="fill:#CCCCFF;stroke:#000099"/>
<!-- un texte au meme endroit -->
<text x="55" y="90" style="stroke:#000099;fill:#000099;font-size:24;">
HELLO cher visiteur
</text>
</svg>
<hr />
The SVG part ended above
</body>
</html>
It is also possible to include XHTML tags in any XML document markup. E.g. here is an example: (live example)
<?xml version="1.0" ?> <?xml-stylesheet href="xml_plus_xhtml.css" type="text/css"?> <page xmlns:html="http://www.w3.org/1999/xhtml" updated="jan 2007"> <title>Hello friend</title> <list> <!-- we use an HTML tag below to include a picture --> <html:img src="photo.jpg"/> <item price="10"> White plate </item> <item price="20"> Gold plate </item> <item price="15"> Silver plate </item> </list> <comment> Written by <html:a href="http://tecfa.unige.ch/tecfa-people/schneider.html">DKS/Tecfa</html:a> , feb 2007 </comment> </page>
Issues
IE support
XHTML was badly supported by IE6, IE7 and IE8. These Microsoft browsers did not recognize the application/xhtml+xml mimetype, which made it difficult to include XSLT stylesheets or other languages such as SVG or MathML. The reason why MS did not support "real" XHTML is simple. They would have had to rewrite the whole parser as it is explained by Chris Wilson in the IEBlog. Microsoft finally got there with IE9/10. But by then the XHTML "concept" was dead and replaced by HTML5
If you send XHTML as simple HTML "text/html" files you will loose all XML-related advantages. XHTML id render in IE 6-8 since it was simply translated to HTML 4.1.
There were workarounds to somewhat deal with IE 6/7/8
- Using server-side rewrite rules
- Serve a document as XML or HTML with *.xml and *.htm/ *.html file extensions from your your webserver and add this:
<?xml version="1.0" encoding="ISO-8859-1"?> <!-- prevent IE from rendering a DOM tree --> <?xml-stylesheet type="text/xsl" href="xhtml.xsl"?>
<?xml version="1.0"?> <xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0"> <xsl:template match="/"> <xsl:copy-of select="."/> </xsl:template> </xsl:stylesheet>
See Dean Edwards and Anne Van Kersteren
XML requirements
XML states that pages with errors should not display. Since most programmers can't produce correct (X)HTML code, this can be seen a stumbling block for creating web sites and web applications ....
Tools
To author (X)HTML Pages you can:
- Use a simple editor and type tags (not recommened)
- Use an XML editor (for XHTML only) or a programmer's editor for both version.
- Use a web authoring system
- Translate from a wordprocessor or some multimedia authoring systems
Links
See HTML links (a page with links for both HTML and XHTML)
Standards
- HTML, Latest Version (XHTML 1.0 as of 15:53, 12 March 2007 (MET)]
- XHTML 1.0
- XHTML Basic 1.1 (still a working draft as of March 2007).
- XHTML 2.0 (working draft 2006). The project is dead: “2009-07-02: Today the Director announces that when the XHTML 2 Working Group charter expires as scheduled at the end of 2009, the charter will not be renewed. By doing so, and by increasing resources in the HTML Working Group, W3C hopes to accelerate the progress of HTML 5 and clarify W3C's position regarding the future of HTML.” (W3C news, retrieved 15:19, 1 September 2009 (UTC).
Links
- Beware of XHTML by David Hammond (last checked Jan 2014)
- [www.dev-archive.net/articles/xhtml.html XHTML — myths and reality] by Tina Holmboe (last checked Jan 2014)