Stitch Era - digitizing a portrait photograph: Difference between revisions
| Line 32: | Line 32: | ||
* Remove holes from vector objects and union little vectors | * Remove holes from vector objects and union little vectors | ||
[[File:DKS-2016-1500px.jpg|right|thumb|300px|Portrait of Daniel K. Schneider - click to enlarge to the original 1500 X 1000 px picture size]] | |||
== Reduce the picture size == | == Reduce the picture size == | ||
| Line 37: | Line 38: | ||
We shall start with picture of myself since I do not want to be sued by angry people not liking their embroidery version.... | We shall start with picture of myself since I do not want to be sued by angry people not liking their embroidery version.... | ||
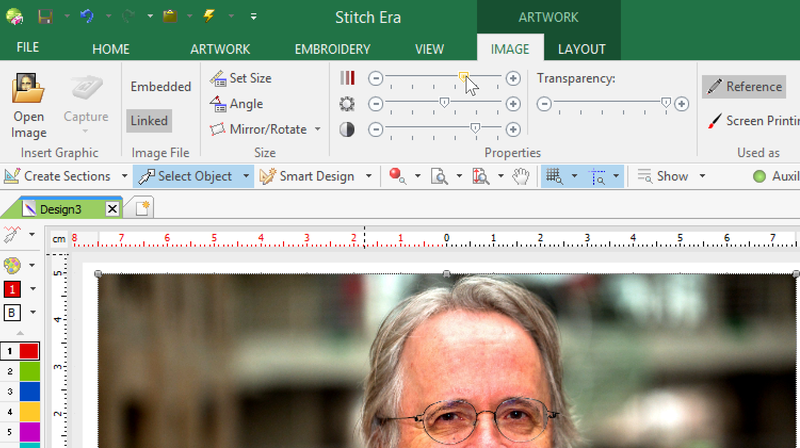
Import the picture to Stitch Era (<code>ARTWORK</code> -> <code>Open Image</code>). As you can see in the screenshot below it will be adjusted to a size of 15cm x 10cm. | Import the picture to Stitch Era (<code>ARTWORK</code> -> <code>Open Image</code>). As you can see in the screenshot below it will be adjusted to a size of 15cm x 10cm. | ||
Revision as of 10:33, 28 September 2017
Introduction
This beginner's tutorial for the Stitch Era embroidery software expands on Stitch Era - creating embroidery from raster images and Stitch Era - digitizing complex bitmap images
- Tutorial home page
- Stitch Era embroidery software
- Learning goals
- Be able to import vector graphics or bitmap files
- Be able to vectorize a bitmap file, i.e. turn it into a vector graphic
- Be able to digitize a vector graphic
- Prerequisites
- Stitch Era embroidery software (in particular be able to create a new design).
- Related pages
- none
- Materials
- You can reuse the pictures. In the wiki, click on picture to make it larger, then click again and save it.
- Quality and level
- This text should technical people get going with Stitch Era. I use it for an optional master degree course in educational technology.
- Last major update
- September 2011. Since then some features e.g. file import was improved. Also the menu organization did change somewhat. We will try to fix this in some near future - Daniel K. Schneider (talk) 15:59, 17 August 2017 (CEST)
- Next steps
- Stitch Era - adjusting stitch sections explains how to change parameters embroidery sections, e.g. stitch density, fill patterns, etc. after and auto-digitizing procedure.
- Stitch Era - creating embroidery from raster images. Create embroidery from simple and relatively clean raster images (e.g. *.png or *.jpg files)
- Stitch Era - vector graphics. You don't necessarily need to learn how to draw vector graphics that you then can convert to embroidery (stitch sections). However, you will be able to speed up your work and you also could reuse principles (e.g. Bezier drawing) for manipulating stitch sections as well as in other multi-media programs.
Digitizing images is very difficult. Digitzing portrait images is a bit easier that digitizing landscapes. The basic principle is:
- Reduce the size of the picture to the size of the picture you want to stich or less, e.g. 1000px (equivalent of 10cm in Stitch Era)
- Modify contrast, saturation and luminosity so that the person's feature stand out best.
- Reduce to 16 to 20 colors, then union the colors
- Vectorize with some hole filling and smoothing values
- Remove holes from vector objects and union little vectors
Reduce the picture size
Before importing to Stitch Era, reduce the picture to a reasonable size, e.g. 1000px width. 100px will be shown as 1cm in Stitch Era which is not the standard conversion rate on a low resolution screen.
We shall start with picture of myself since I do not want to be sued by angry people not liking their embroidery version....
Import the picture to Stitch Era (ARTWORK -> Open Image). As you can see in the screenshot below it will be adjusted to a size of 15cm x 10cm.
Reduce colors and remove small areas
"Enhance" Picture
In a first step we suggest bringing out colors a bit. Increase both saturation and contrast a bit. This (optional) operation will hopefully make it easier to distinguish between certain features. To do so, select the picture in the workspace, then click on the IMAGE tab.
First round of color reduction and hole filling
Now we will engage in a first round to reduce colors. Select the picture, then open the LAYOUT tab. As you can see in the first screenshot (above), to the right there is a color reduction tool. Open it now. We will attempt two things:
- Remove very small areas
- Reduce colors without loosing important features.
Small area filters
- A small areas filter of 20 took too much of the facial features (e.g. beard) away
- 10 is probably a good compromise. The glasses are almost gone, but there is not much we can do about this, i.e. in any case we will have to redraw these. If we do not reduce small areas, vectorizing and dealing with thousands of little vectors will be a nightmare.
Colors
- We want to keep the blue shirt and for that we have to keep 20 colors
Save the file, then save the file as new copy.
Vectorize
The vectorizer tool let us doign three thing in that order
- reduce colors and remove holes
- merge colors
- vectorize according to three parameters
Merge colors
In this step we will again reduce colors and remove small areas. However, instead of letting the machine reducing colors we will merge colors.
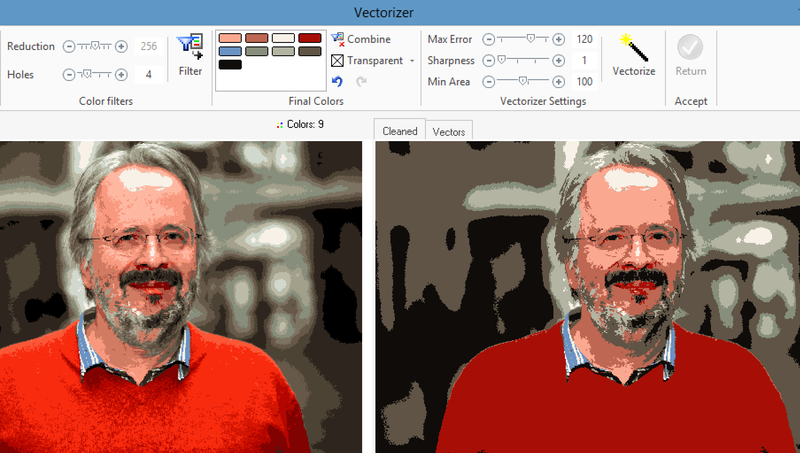
Click on the picture and open the Artwork/IMAGE tab. In the ribbon menu to the right click on Convert to Vector. In the Vectorizer tool that is now open, click on Filter (we already did reduced colors and remove holes). We now will attempt to reduce the 20 colors in the palette. Since there is no undo in this tool, you may have to restart more than once.
- Set reduction to 256 colors (we only have 20, but the tool does not allow to set 20).
- Set the transparent color to nothing.
Now click on the Filter icon and you will see the "cleaned" result.
Now combine as many colors as you can. CTRL-click on at least two colors, then click on the Combine icon.
- I "Bundled" all red and brown colors
- all dark grey
- all middle grey
- all light grey
- all beige
- etc.
The following screen shot shows 9 colors left and much larger uniform areas.
Vectorize
Now will have to vectorize which is also fairly tricky.
There are three parameters you could set. According to the manual (page 3-13):
Max Errordefines the curvature degree that the trace will have. It increases or
reduces the precision the vector curve will have with regard to the original bitmap. Decreasing (reduction) is better because the generated vector object will be simpler, but in some case, information may be lost. I.e. in our case, we did increase.
Sharpness: Higher values will decrease the number of nodes of created vector objects. Same as above, more is easier to work with, but may distort the image too much.
- Both max error and shaprness controls define the curvature degree that the vector will have. High values of these
controls results in rounded outlines. If these items have small values, the trace of the vector- based figures will adjust to the outlines of the bitmap image.
Min Areaeliminates the small surfaces, according to the value specified in the sliding control.
It is useful to exclude the smaller elements from the vectorization and has a similar effect as remove holes in prior steps. The difference is that these areas will remain empty.
Try the default values first and click on the Vectorize icon. This so-called tracing process will take a longer time (and a very long time if you did not reduce colors and holes as explained above). You can see the result in a Vector tab that is now open.
The following screen shot shows a result with max error = 150, sharpness = 10 and Min Area = 100. The result has over 25000 nodes which is quite a lot. Some of these can be taken away later by removing holes from vector objects. We suggest also trying a solution with less max error, higher sharpness and bigger min areas.
Once you are happy with the result, click on RETUREN
Save the file, then save the file as new copy.
Vector cleaning and manipulation
Once back in the workspace you now can inspect and manipulate the vectors. Open the document map.
Remove holes
Let's first remove the white area from my front.
- Select the white area and hit DEL (or do it after closing the hole).
- Select the pink area below as shown in the screenshot above, then in the layout tab click on
Remove Holes
Now can do this with other similar areas. Learn how to use the zooming controls, in particular the SHIFT-F6 button.
- WARNING: Before hitting on close holes, maximize the selected area (SHIFT-F6) and make sure that you will not remove features that you would like to keep.
- This is also a good point where you could decide to restart vectorizing. If you see several hundred s or thousands of vector objects in the Document manager consider restarting and using low max error, higher sharpness and higher min area.
Trim shapes
Trimming shapes means reducing the complexity of vectors, i.e. something that in principle you might have achieved before. The different is that now you can do this for individual vectors.
to be continued - Daniel K. Schneider (talk) 19:48, 27 September 2017 (CEST) -----