Design and usability methods and techniques: Difference between revisions
| (48 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
{{interaction-design|Overview article and menu}} | {{interaction-design|Overview article and menu}} | ||
<!-- <pageby nominor="false" comments="false"/> --> | |||
{{incomplete}} | |||
== Introduction == | == Introduction == | ||
| Line 11: | Line 11: | ||
== A table and list of design and usability methods == | == A table and list of design and usability methods == | ||
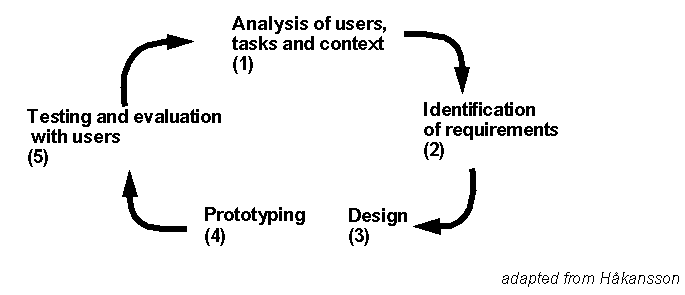
( | We could organize design and usability methods according to stages of the [[Design processes and models | design process]]. We decided to make a simple table that rather represents tasks than stages. E.g. one design process could (a) start by ''planning'', (b) go on with the ''analysis'' of the existing and/or of other's design, (c) move to a ''design'' phase producing various prototypes that (d) need to be ''tested''. Another process could start by analyzing the existing. We argue for a [[user-centered design]] method, e.g. a [[participatory design]] cycle that looks like this: | ||
[[image:Participatory-design.png|frame|none|Typical participatory user-centered design cycle]] | |||
The following table '''''roughly''''' organizes various methods according to design and evaluation tasks. Entries will be added over time and I may change its organization again. | |||
{| class="wikitable" | |||
|+ Table of popular design and usability methods | |||
! Method/Tool !! Problem analysis &<br/>requirements!! Design tasks &<br/> prototyping!! System analysis &<br/>evaluation & testing tasks | |||
|- | |||
| [[Card sorting]] and [[Affinity diagram]]s || X || X || x | |||
|- | |||
| [[Contextual inquiry]] || X || || | |||
|- | |||
| [[Focus group]] || X || || | |||
|- | |||
| [[Scenarios of use]] and [[Personas]] || x || X || | |||
|- | |||
| [[use case]]s and [[UML use case|use case modeling]] || X || x || | |||
|- | |||
| [[Task analysis]] || X || || | |||
|- | |||
| [[Storyboarding]] || || X || | |||
|- | |||
| [[Sketching user experience]] || x || X || | |||
|- | |||
| [[web wireframe|Wireframing]] || || X || | |||
|- | |||
| [[Guidelines-based review]] and [[Heuristic evaluation]] || || x || X | |||
|- | |||
| [[Pluralistic walkthrough]] and [[Cognitive walkthrough]] || || || X | |||
|- | |||
| [[Usability and user experience surveys]] || || || X | |||
|- | |||
| [[Usability testing]] (design and interaction testing) || || || X | |||
|- | |||
| [[Field observation]] || || x || X | |||
|} | |||
== Other taxonomies of design and usability methods == | == Other taxonomies of design and usability methods == | ||
Below, we reproduce some taxonomies that gave us inspiration. All of these are linke to the original site and that also include further information about each method... | |||
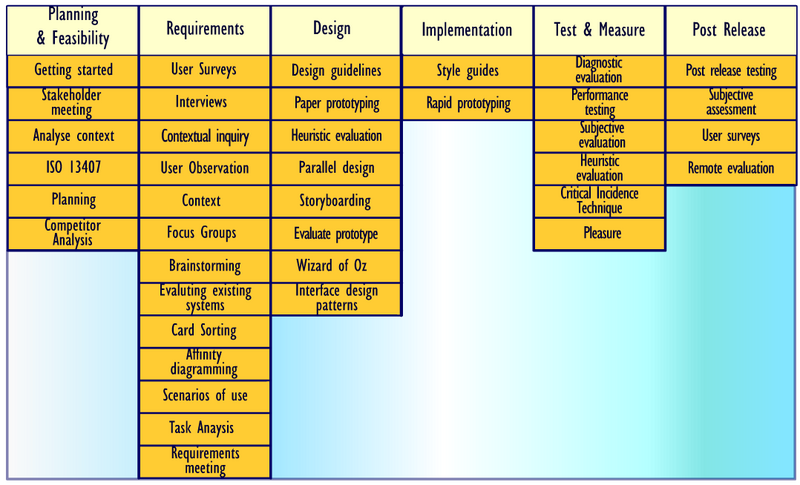
[http://www.usabilitynet.org/tools/methods.htm Usability Net] provides a nice interactive methods table leading to articles of which we reproduce a cropped screen copy below: | [http://www.usabilitynet.org/tools/methods.htm Usability Net] provides a nice interactive methods table leading to articles of which we reproduce a cropped screen copy below: | ||
| Line 34: | Line 59: | ||
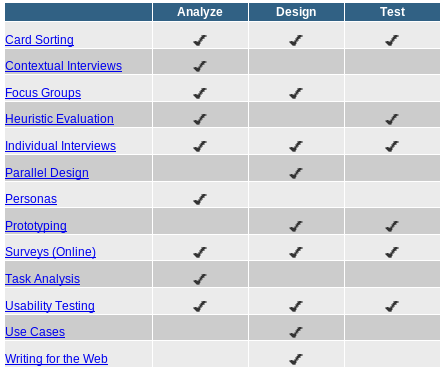
[http://www.usability.gov/methods/index.html Usability.gov] - managed by the U.S. Department of Health & Human Services - presents a similar table leading to articles. It organizes usability methods according to where they take place in the user-centered design process. | [http://www.usability.gov/methods/index.html Usability.gov] - managed by the U.S. Department of Health & Human Services - presents a similar table leading to articles. It organizes usability methods according to where they take place in the user-centered design process. | ||
[[image:usability-gov-methods-table.png|frame|none|Usability Methods table| Source: [http://www.usability.gov/methods/index.html Usability.gov], retrieved 18:43, 3 March 2011 | [[image:usability-gov-methods-table.png|frame|none|Usability Methods table| Source: [http://www.usability.gov/methods/index.html Usability.gov], retrieved 18:43, 3 March 2011. Go [http://www.usability.gov/methods/index.html] for clickable links ! ]] | ||
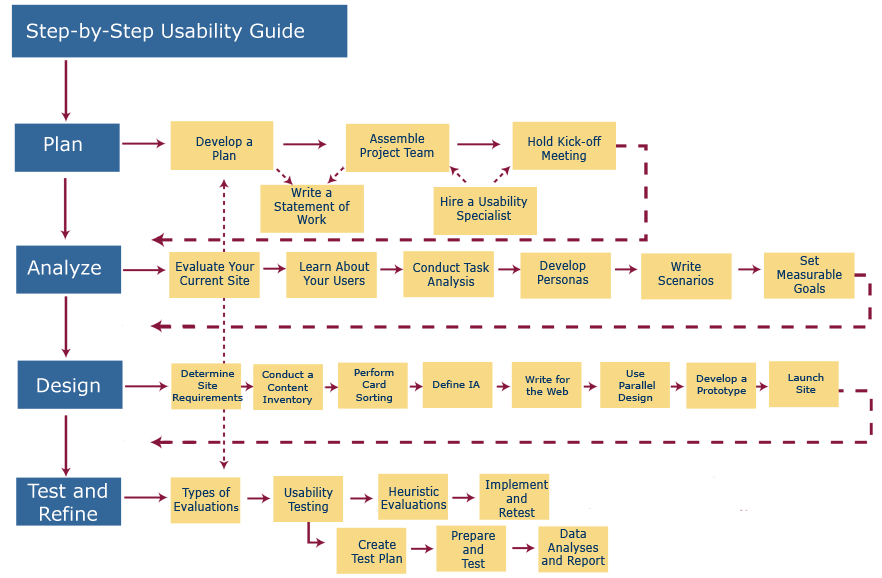
This website also provides a [http://www.usability.gov/methods/process.html step-by-step visual map] for guidances through the user-centered design process. We show a screen copy below: | This website also provides a [http://www.usability.gov/methods/process.html step-by-step visual map] for guidances through the user-centered design process. We show a screen copy below: | ||
| Line 248: | Line 273: | ||
* [http://delivery.acm.org/10.1145/640000/632786/p110-gergle.pdf?key1=632786&key2=2796619921&coll=DL&dl=ACM&ip=129.194.8.73&CFID=12311058&CFTOKEN=38365694 Practical Usability Methods in Website Design] by Darren Gerle et. al. CHI 99 2-page tutorial. | * [http://delivery.acm.org/10.1145/640000/632786/p110-gergle.pdf?key1=632786&key2=2796619921&coll=DL&dl=ACM&ip=129.194.8.73&CFID=12311058&CFTOKEN=38365694 Practical Usability Methods in Website Design] by Darren Gerle et. al. CHI 99 2-page tutorial. | ||
=== Indexes | === Indexes and catalogs === | ||
This section includes '''important and useful''' bundles of short tutorials, encyclopedias and websites with rich links. Last verified on March 2011. Best entry points for quick reading about specific design and usability methods. I suggest consulting at least two or three of these sites - 00:42, 12 March 2011 (CET). | |||
* [http://www.noupe.com/how-tos/usability-testing-toolkit-resources-articles-and-techniques.html Usability Testing Toolkit: Resources, Articles, and Techniques] A really '''good list''' of websites, online tools and software by Cameron Chapman, Smashing Media GmbH, retrieved March 2011. | * [http://www.noupe.com/how-tos/usability-testing-toolkit-resources-articles-and-techniques.html Usability Testing Toolkit: Resources, Articles, and Techniques] A really '''good list''' of websites, online tools and software by Cameron Chapman, Smashing Media GmbH, retrieved March 2011. | ||
* [http://www.deyalexander.com.au/resources/uxd/ | * [http://www.deyalexander.com.au/resources/uxd/ A-Z of user experience design resources] by Dey Alexander Consulting. The many entries include good (described) links to important articles and tools | ||
* [http://wiki.fluidproject.org/display/fluid/Design+Handbook Fluid Design Handbook] is a How-to Guide filled with user-centered design (UCD) techniques you can use to learn from your users and design better user experiences. | |||
* [http://www.mit.edu/~jtidwell/interaction_patterns.html Common Ground] (1999), A Pattern Language for Human-Computer Interface Design, by Jeniffer Tidwell. A newer version is available at [http://designinginterfaces.com/ Designinginterfaces.com], a support site for the author's O'Reilly book. A still newer version is in preparation as of March 2011. Design patterns rely on the concept that there exist proven design patterns (for given problems) that work. | |||
* [http://usability.jameshom.com/ Usability Methods toolbox] by James Hom (1998). This web site includes both short tutorials for various inquiry, inspection, testing and design methods plus links for further reading. | |||
* [http://usability.gov/methods/index.html Usability Methods] from the U.S. Department of Health & Human Services. It lists 13 most important methods tabulated with design stages. More importantly, the site also includes one of the most authoritative [http://usability.gov/guidelines/index.html Web design and usability guidelines] | |||
* [http://www.usabilityfirst.com/usability-methods/ Usability Methods] at usabilityfirst.com is a smaller list of short tutorials on most popular usability methods. | |||
* [http://www.usabilityhome.com/ Usability Evaluation] at usabilityhome.com includes a list of usability evaluation methods, grouped in testing, inspection and inquiry. Each is described with a short tutorial. | |||
* [http://www.usabilitynet.org/tools/methods.htm Methods table] (2006). This interactive sorted table at usability.net points to 40 popular design and usability methods tutorials. | |||
* [http://www.infodesign.com.au/usabilityresources Usability resources]. A list of resources, articles and do-it-yourself materials for those interested in usability and the user experience (from a down-under company). | |||
* [http://www.allaboutux.org/all-methods All UX evaluation methods] at All about UX. The list quite long and in particular includes many entries related to affect and emotion, but entries are fairly short. | |||
* [http://www.intuitionhq.com/blog/2011/09/the-ultimate-usability-roundup-60-great-posts/ The Ultimate Usability Resource Roundup: 60 Great Posts], Jacob Creech on Sept. 2011 | |||
* [http://medialabamsterdam.com/toolkit/ Design Method Toolkit for agile, team-based projects] from MediaLab, Amsterdam (retrieved 7/2016). | |||
=== On-line tools and usability services === | === On-line tools and usability services === | ||
(last checked on feb 2011) | (last checked on feb 2011, various design and usability method's articles may have additional ones ...) | ||
* [http://www.measuringusability.com/scorecard/ Usability Scorecard] (measuringusability.com) | * [http://www.measuringusability.com/scorecard/ Usability Scorecard] (measuringusability.com) | ||
| Line 268: | Line 305: | ||
* [http://www.notableapp.com/ Notable] allows people to give feedback on design, content and code an any page of a website or application. (Capture with a firefox extension, upload jpg, type in URL, capture iPhone/Touch) | * [http://www.notableapp.com/ Notable] allows people to give feedback on design, content and code an any page of a website or application. (Capture with a firefox extension, upload jpg, type in URL, capture iPhone/Touch) | ||
* [https://www.google.com/accounts/ServiceLogin?service=websiteoptimizer&continue=https%3A%2F%2Fwww.google.com%2Fanalytics%2Fsiteopt%2F%3Fet%3Dreset%26hl%3Den_us&hl=en_us Google WebSite Optimizer]. Google’s free website testing and optimization tool, allows you to increase the value of your existing websites and traffic. (free service). This tool works in similar way as Google Analytics. | * [https://www.google.com/accounts/ServiceLogin?service=websiteoptimizer&continue=https%3A%2F%2Fwww.google.com%2Fanalytics%2Fsiteopt%2F%3Fet%3Dreset%26hl%3Den_us&hl=en_us Google WebSite Optimizer]. Google’s free website testing and optimization tool, allows you to increase the value of your existing websites and traffic. (free service). This tool works in similar way as Google Analytics. | ||
* [http://markup.io/ Markup] Allows to markup web pages for analysis and discussions. Both text and doodle. | |||
See also [[web wireframe]] for wireframing tools | See also [[web wireframe]] for wireframing tools | ||
| Line 278: | Line 316: | ||
=== Software === | === Software === | ||
; Usability | ; Collections and indexes | ||
* [http://zing.ncsl.nist.gov/WebTools/ Web Metrics Testbed] at the U.S., National Institute of Standards and Technology (NIST). | |||
; Interview transcriptions | |||
* [http://otranscribe.com oTranscribe] | |||
; Usability testing | |||
There exist many tools, some expensive and some less. The "grand daddy" (and still popular) tool is the commercial [http://www.techsmith.com/morae/getmorae.asp Morae], suite of three usability tools (recorder, observer and manager) by TechSmith ($2000 total/1/2015, some educational discount available). It includes Camtasia Studio and Snaggit. | |||
; Simple screen and user capture | ; Simple screen and user capture | ||
| Line 288: | Line 330: | ||
* [http://bbsoftware.co.uk BB FlashBack Express] | * [http://bbsoftware.co.uk BB FlashBack Express] | ||
* [http://camstudio.org CamStudio] Quote: "is able to record all screen and audio activity on your computer and create industry-standard AVI video files and using its built-in SWF Producer can turn those AVIs into lean, mean, bandwidth-friendly Streaming Flash videos (SWFs)" (open source). Software is also available from [http://sourceforge.net/projects/camstudio/ http://sourceforge.net/projects/camstudio/] | * [http://camstudio.org CamStudio] Quote: "is able to record all screen and audio activity on your computer and create industry-standard AVI video files and using its built-in SWF Producer can turn those AVIs into lean, mean, bandwidth-friendly Streaming Flash videos (SWFs)" (open source). Software is also available from [http://sourceforge.net/projects/camstudio/ http://sourceforge.net/projects/camstudio/] | ||
; Indexes | |||
(Some links within these lists may be broken ...) | |||
* [http://www.usefulusability.com/14-usability-testing-tools-matrix-and-comprehensive-reviews/ 14 Usability Testing Tools with Reviews & Matrix] (Feb 2014) and [http://www.usefulusability.com/24-usability-testing-tools/ 24 Usability Testing Tools] (2009) by Craig Tomlin | |||
* [http://www.smashingmagazine.com/2011/10/20/comprehensive-review-usability-user-experience-testing-tools/ Comprehensive Review Of Usability And User Experience Testing Tools] by [http://www.smashingmagazine.com/author/cameron-chapman/?rel=author Cameron Chapman], oct. 2011. | |||
=== Various articles === | === Various articles === | ||
* [http://www.usabilityprofessionals.org/usability_resources/conference/2004/im_dayton.html Best Practices for Utest Logging] by David Dayton, UPA 2004 Idea Markets. This reference was found in the [http://www.userfocus.co.uk/pdf/DataloggerV5Manual.pdf documentation] of the nice Datalogger V5 tool ([http://www.userfocus.co.uk userfocus.co.uk]). | |||
* Both [http://en.wikipedia.org/wiki/Usability Usability] and [http://en.wikipedia.org/wiki/Usability_engineering Usability engineering] articles on Wikipedia include lists of methods (and pointers for further reading). | * Both [http://en.wikipedia.org/wiki/Usability Usability] and [http://en.wikipedia.org/wiki/Usability_engineering Usability engineering] articles on Wikipedia include lists of methods (and pointers for further reading). | ||
* [http://www.mprove.de/script/00/upa/poster.html Usability Professionals' Accosiation (upa) Designing the User Experience] Free poster for non-commercial use. | * [http://www.mprove.de/script/00/upa/poster.html Usability Professionals' Accosiation (upa) Designing the User Experience] Free poster for non-commercial use. | ||
* [http://www.sensible.com/ sensible.com] (Steve Krug) | * [http://www.sensible.com/ sensible.com] (Steve Krug) | ||
* [http://www.userfocus.co.uk/articles/index.html Articles & Resources at UserFocus.co.uk] | * [http://www.userfocus.co.uk/articles/index.html Articles & Resources at UserFocus.co.uk] | ||
* [https://wiki.dlib.indiana.edu/display/UWGKB/Design+and+Usability+Methods+and+Techniques Design and Usability Methods and Techniques] by Michelle Dalmau, 2008, Indiana University Usability Working Group Knowledge Base | * [https://wiki.dlib.indiana.edu/display/UWGKB/Design+and+Usability+Methods+and+Techniques Design and Usability Methods and Techniques] by Michelle Dalmau, 2008, Indiana University Usability Working Group Knowledge Base | ||
* [http://www.webcredible.co.uk/user-friendly-resources/web-usability/focus-vs-testing.shtml Focus groups vs. usability testing - what, when and why?], webcreditble, Juli 2009. | * [http://www.webcredible.co.uk/user-friendly-resources/web-usability/focus-vs-testing.shtml Focus groups vs. usability testing - what, when and why?], webcreditble, Juli 2009. | ||
* Green, David (2006). [Development of a Web Site Usability Instrument Based on ISO 9241-11, ''The Journal of Computer Information Systems'' Fall 206. | |||
* [http://www.userfocus.co.uk/articles/lean_ways_to_test_your_new_business_idea.html Lean ways to test your new business idea] by David Travis, Userfocus.co.uk, March 2012. Based on Ries (The Learn Startup), describes three user experience techniques: narrative storyboarding; paper prototyping; and the Wizard of Oz. | |||
* [http://www.userfocus.co.uk/articles/improve_your_users_experience.html 20 things you can do this year to improve your user’s experience] by David Travis, January 4, 2012. A typical list of things to do in order to review and improve a product such as a web site. | |||
* [http://www.userfocus.co.uk/articles/19_days_to_define_your_research_problem.html You have 19 days to define your research problem] by Philip Hodgson, August 6, 2012. A notice that stresses the fact that you should not start with the "solution". | |||
[[Category: Ergonomics and human-computer interaction]] | [[Category: Ergonomics and human-computer interaction]] | ||
Latest revision as of 14:09, 21 October 2016
Introduction
This article will attempt to summarize major User interaction and user interface design, user experience design and usability methods and techniques.
In general, usable designs are created using some kind of user-centered design (UCD) methodology.
A table and list of design and usability methods
We could organize design and usability methods according to stages of the design process. We decided to make a simple table that rather represents tasks than stages. E.g. one design process could (a) start by planning, (b) go on with the analysis of the existing and/or of other's design, (c) move to a design phase producing various prototypes that (d) need to be tested. Another process could start by analyzing the existing. We argue for a user-centered design method, e.g. a participatory design cycle that looks like this:
The following table roughly organizes various methods according to design and evaluation tasks. Entries will be added over time and I may change its organization again.
| Method/Tool | Problem analysis & requirements |
Design tasks & prototyping |
System analysis & evaluation & testing tasks |
|---|---|---|---|
| Card sorting and Affinity diagrams | X | X | x |
| Contextual inquiry | X | ||
| Focus group | X | ||
| Scenarios of use and Personas | x | X | |
| use cases and use case modeling | X | x | |
| Task analysis | X | ||
| Storyboarding | X | ||
| Sketching user experience | x | X | |
| Wireframing | X | ||
| Guidelines-based review and Heuristic evaluation | x | X | |
| Pluralistic walkthrough and Cognitive walkthrough | X | ||
| Usability and user experience surveys | X | ||
| Usability testing (design and interaction testing) | X | ||
| Field observation | x | X |
Other taxonomies of design and usability methods
Below, we reproduce some taxonomies that gave us inspiration. All of these are linke to the original site and that also include further information about each method...
Usability Net provides a nice interactive methods table leading to articles of which we reproduce a cropped screen copy below:

Usability.gov - managed by the U.S. Department of Health & Human Services - presents a similar table leading to articles. It organizes usability methods according to where they take place in the user-centered design process.

This website also provides a step-by-step visual map for guidances through the user-centered design process. We show a screen copy below:

The Nasa usability toolkit includes a (by default copyright-free) table that also is organized by stages.
| Tool / Method | Requirements & Planning Stage | Conceptual Design Stage | Test & Evaluation Stage | Resources Required | Purpose of Method |
| Brainstorming | X | LOW | Generates design ideas | ||
| Card sorting | X | X | LOW | Helps structure interface content | |
| Cognitive walk through | X | X | MEDIUM | Checks structure and flow against user goals | |
| Context of use analysis | X | LOW | Specifies vital user and product characteristics | ||
| Contextual inquiry | X | MEDIUM | Provides information about users' work context | ||
| Focus group | X | LOW | Elicits user requirements/views through discussion | ||
| Functionality matrix | X | X | LOW | Specifies functions required to support tasks | |
| Heuristic evaluation | X | X | LOW | Provides expert feedback on user interfaces | |
| Interactive prototyping | X | MEDIUM/ HIGH | Used for testing with users | ||
| Interview techniques | X | X | LOW | Provides detailed user experience about product usage | |
| Observation | X | MEDIUM | Describes user activity in detail | ||
| Paper prototyping | X | MEDIUM | Tests design ideas with users | ||
| Parallel design | X | HIGH | Provides one conceptual design idea from several | ||
| Participatory evaluation | X | X | MEDIUM | Detects task-related usability problems early in design | |
| Rapid prototyping | X | MEDIUM | Allows users to visualize future systems and evaluate | ||
| Scenarios | X | X | MEDIUM | Illustrates requirements and supports conceptual design | |
| Storyboarding | X | MEDIUM | Visualizes relationship between events and actions | ||
| Surveys | X | X | HIGH | Provides mass data from users | |
| Task analysis | X | MEDIUM | Analyses current user work in depth | ||
| User-based testing of design | X | MEDIUM | Provides recommendations for how a design can be improved. | ||
| User-based testing of interaction | X | HIGH | Measures usability and identifies interaction problems | ||
| WAMMI - Web site | X | LOW | Provides an objective way of assessing user satisfaction | ||
| Wireframes | X | LOW | Fast and easy concept prototyping that focuses on layout, navigation and high level content |
Usability Body of Knowledge includes a the following list of articles: Affinity Diagramming, Brainstorming, Card Sorting, Checklist, Claims Analysis, Context of Use Analysis, Contextual Inquiry, Critical Incident Technique (CIT), Cultural Probe, Diary Study, Ethnography, Field Study, Focus Group, Formative Evaluation, Free Listing, Function Allocation, Heuristic Evaluation, Metaphor Brainstorming, Parallel Design, Phone Interview, Photo Study, Pluralistic Usability Walkthrough, Rapid Prototyping, Rating Scales, Storyboard, Wireframe, Wizard of Oz.
Links
Standalone introductions
- Practical Usability Methods in Website Design by Darren Gerle et. al. CHI 99 2-page tutorial.
Indexes and catalogs
This section includes important and useful bundles of short tutorials, encyclopedias and websites with rich links. Last verified on March 2011. Best entry points for quick reading about specific design and usability methods. I suggest consulting at least two or three of these sites - 00:42, 12 March 2011 (CET).
- Usability Testing Toolkit: Resources, Articles, and Techniques A really good list of websites, online tools and software by Cameron Chapman, Smashing Media GmbH, retrieved March 2011.
- A-Z of user experience design resources by Dey Alexander Consulting. The many entries include good (described) links to important articles and tools
- Fluid Design Handbook is a How-to Guide filled with user-centered design (UCD) techniques you can use to learn from your users and design better user experiences.
- Common Ground (1999), A Pattern Language for Human-Computer Interface Design, by Jeniffer Tidwell. A newer version is available at Designinginterfaces.com, a support site for the author's O'Reilly book. A still newer version is in preparation as of March 2011. Design patterns rely on the concept that there exist proven design patterns (for given problems) that work.
- Usability Methods toolbox by James Hom (1998). This web site includes both short tutorials for various inquiry, inspection, testing and design methods plus links for further reading.
- Usability Methods from the U.S. Department of Health & Human Services. It lists 13 most important methods tabulated with design stages. More importantly, the site also includes one of the most authoritative Web design and usability guidelines
- Usability Methods at usabilityfirst.com is a smaller list of short tutorials on most popular usability methods.
- Usability Evaluation at usabilityhome.com includes a list of usability evaluation methods, grouped in testing, inspection and inquiry. Each is described with a short tutorial.
- Methods table (2006). This interactive sorted table at usability.net points to 40 popular design and usability methods tutorials.
- Usability resources. A list of resources, articles and do-it-yourself materials for those interested in usability and the user experience (from a down-under company).
- All UX evaluation methods at All about UX. The list quite long and in particular includes many entries related to affect and emotion, but entries are fairly short.
- The Ultimate Usability Resource Roundup: 60 Great Posts, Jacob Creech on Sept. 2011
- Design Method Toolkit for agile, team-based projects from MediaLab, Amsterdam (retrieved 7/2016).
On-line tools and usability services
(last checked on feb 2011, various design and usability method's articles may have additional ones ...)
- Usability Scorecard (measuringusability.com)
- UserTesting.com (for $39 hire a visitor that will send you a video message with problems found)
- WhatUsersDo.com Quote: "We video people using your website so you can see how to improve the user experience" (£ 30 and up).
- crazyegg.com/ Get heat map analytics (starting at $20/month)
- feedbackarmy.com provides a questionnaire service (you submit questions and then get answers from 10 users, a questions test is $15)
- WebSort enables you to conduct remote card sorting online. (one free study, 10 participant limit)
- FiveSecondTest.com Landing page optimization for your mocks and wireframes. (commercial, but you can do tests to earn tests)
- Usabilla Quote: "Ask your users simple questions to collect valuable feedback and discover usability issues. Use our One-Click-Tasks to measure task performance. Users simply share their feedback by clicking anywhere on your website, mockup, sketch, or image. Measure time, collect points, and get valuable feedback with notes." (commercial, free signup allows for 1 active public test with 10 participants).
- VerifyApp. You can create tests with screenshots of new designs or wireframes for your site, but you can also capture from an existing site, or pull a screenshot straight from Notable. Several tests are implemented but, sorry, no list. I won't suffer watching a video instead of reading a short feature list....
- Notable allows people to give feedback on design, content and code an any page of a website or application. (Capture with a firefox extension, upload jpg, type in URL, capture iPhone/Touch)
- Google WebSite Optimizer. Google’s free website testing and optimization tool, allows you to increase the value of your existing websites and traffic. (free service). This tool works in similar way as Google Analytics.
- Markup Allows to markup web pages for analysis and discussions. Both text and doodle.
See also web wireframe for wireframing tools
Excel workbooks and word processor forms
- Usability Test Data Logger tool. An interactive customisable Excel workbook from userfocus.co.uk (donationware).
- Usability Guidelines Checklist Excel workbook by userfocus.co.uk.
Software
- Collections and indexes
- Web Metrics Testbed at the U.S., National Institute of Standards and Technology (NIST).
- Interview transcriptions
- Usability testing
There exist many tools, some expensive and some less. The "grand daddy" (and still popular) tool is the commercial Morae, suite of three usability tools (recorder, observer and manager) by TechSmith ($2000 total/1/2015, some educational discount available). It includes Camtasia Studio and Snaggit.
- Simple screen and user capture
- Silverback. A Mac OS X application: Screen capture, video of tester's face + voice, on-the-fly chapter markers, ... result is a *.mov composite. (30 days trial).
- BB FlashBack Express
- CamStudio Quote: "is able to record all screen and audio activity on your computer and create industry-standard AVI video files and using its built-in SWF Producer can turn those AVIs into lean, mean, bandwidth-friendly Streaming Flash videos (SWFs)" (open source). Software is also available from http://sourceforge.net/projects/camstudio/
- Indexes
(Some links within these lists may be broken ...)
- 14 Usability Testing Tools with Reviews & Matrix (Feb 2014) and 24 Usability Testing Tools (2009) by Craig Tomlin
Various articles
- Best Practices for Utest Logging by David Dayton, UPA 2004 Idea Markets. This reference was found in the documentation of the nice Datalogger V5 tool (userfocus.co.uk).
- Both Usability and Usability engineering articles on Wikipedia include lists of methods (and pointers for further reading).
- Usability Professionals' Accosiation (upa) Designing the User Experience Free poster for non-commercial use.
- sensible.com (Steve Krug)
- Articles & Resources at UserFocus.co.uk
- Design and Usability Methods and Techniques by Michelle Dalmau, 2008, Indiana University Usability Working Group Knowledge Base
- Focus groups vs. usability testing - what, when and why?, webcreditble, Juli 2009.
- Green, David (2006). [Development of a Web Site Usability Instrument Based on ISO 9241-11, The Journal of Computer Information Systems Fall 206.
- Lean ways to test your new business idea by David Travis, Userfocus.co.uk, March 2012. Based on Ries (The Learn Startup), describes three user experience techniques: narrative storyboarding; paper prototyping; and the Wizard of Oz.
- 20 things you can do this year to improve your user’s experience by David Travis, January 4, 2012. A typical list of things to do in order to review and improve a product such as a web site.
- You have 19 days to define your research problem by Philip Hodgson, August 6, 2012. A notice that stresses the fact that you should not start with the "solution".