Flash actions-frame tutorial: Difference between revisions
m (using an external editor) |
m (Text replacement - "<pageby nominor="false" comments="false"/>" to "<!-- <pageby nominor="false" comments="false"/> -->") |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{Stub}}{{Flash tutorial|(CS3), (CS4), CS5|beginner|}} | {{Stub}}{{Flash tutorial|(CS3), (CS4), CS5|beginner|}} | ||
<pageby nominor="false" comments="false"/> | <!-- <pageby nominor="false" comments="false"/> --> | ||
== | == Introduction == | ||
<div class="tut_goals"> | <div class="tut_goals"> | ||
'''Learning goals:''' | '''Learning goals:''' | ||
* | * Use code snippets | ||
* Use assistance features in the "Actions" pane | |||
'''Prerequisites:''' | '''Prerequisites:''' | ||
* [[Flash CS4 desktop tutorial]] | * [[Flash CS4 desktop tutorial]] or [[Flash CS6 desktop tutorial]] | ||
* Understand symbols and basic drawing | * Understand symbols and basic drawing | ||
'''Next steps:''' | '''Next steps:''' | ||
* (none) | |||
</div> | </div> | ||
| Line 79: | Line 80: | ||
== Links == | == Links == | ||
* [http://help.adobe.com/en_US/flash/cs/using/WSd60f23110762d6b883b18f10cb1fe1af6-7beba.html Working with ActionScript] (Adobe, 2011). | |||
== Credits and copyright modification == | == Credits and copyright modification == | ||
Latest revision as of 18:03, 22 August 2016
Introduction
Learning goals:
- Use code snippets
- Use assistance features in the "Actions" pane
Prerequisites:
- Flash CS4 desktop tutorial or Flash CS6 desktop tutorial
- Understand symbols and basic drawing
Next steps:
- (none)
The actions frame
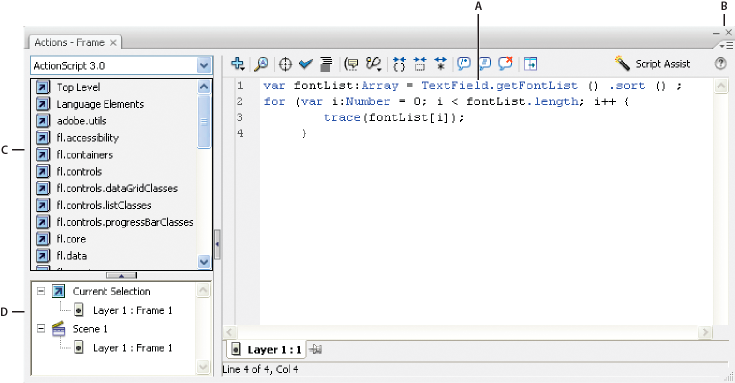
To add interactivity to your flash animations, you need to add little scripts. To create scripts embedded in a FLA file, create a new layer called "Actions" then open the Actions panel (F9). The Actions panel consists of three panes: the Actions toolbox, which groups ActionScript elements by category; the Script navigator, which lets you move quickly between the scripts in your Flash document; and the Script pane, where you type your ActionScript code.

Use context-sensitive help from the Actions panel
To select an item for reference, do any of the following:
- Select an ActionScript term in the Actions panel toolbox pane (on the left side of the Actions panel).
- Select an ActionScript term in the Actions panel in the Script pane.
- Place the insertion point before an ActionScript term in the Actions panel in the Script pane.
To open the Help panel reference page for the selected item, do one of the following:
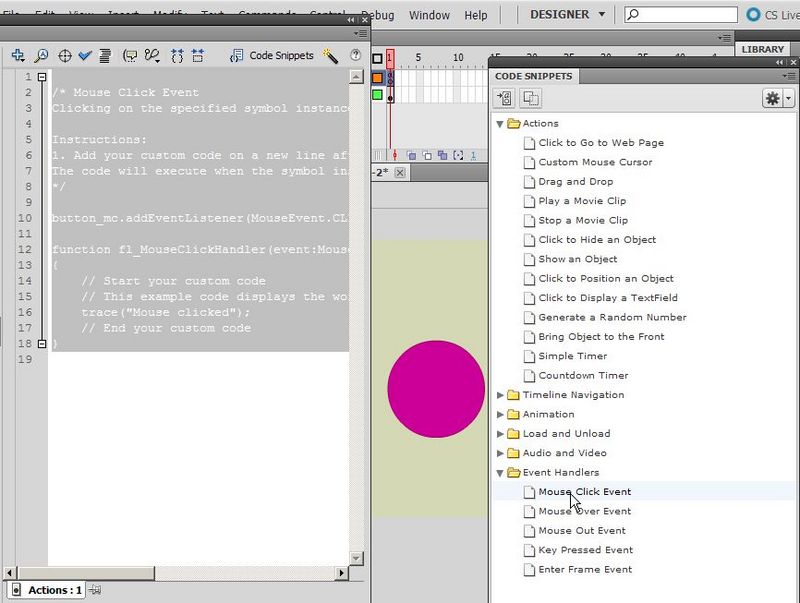
Using code snippets
The Code Snippets panel assists both non-programmers and programmers to produce ActionScript code. The former may learn some code or at least will make less mistakes and both can type less and work faster. This feature only became available in CS5.
Code snippets are ActionScript snippets for a variety of purposes:
- Write code that affects an object (i.e. a symbol) on the stage
- Write code for time line navigation
- Other
The menu of available snippets is grouped in five categories
- Actions: various stuff, most deal with manipulating movie clips
- Timeline Navigation: inserting "stop();", gotoAndStop(); etc. commands
- Animation: Same as actions, i.e. change properties of a clip on the stage
- Load and Unload:
- Audio and Video:
- Event handlers: Adding major event handling code to a symbol (both the event registration and a dummy function)
Preliminary work
(1) Make sure that you have an Actions layer, else Flash will add it for you. In other words, if you are used to another name like Script, rename it. This is annoying behavior, personnally I don't like Action at all, it's just confusing.
(2) If you plan to add behavior and interactivity to object on the stage:
- Make sure that they are symbol instances (preferably movie clips). Right-click on the object and "Convert to symbol".
- Make sure that these symbol instances are named.
Else Adobe will do it for you and you should avoid this since Flash will select names in your place ...
Add code snippets to either an object or a frame
(1) Select an object on the stage if you want to add interactivity or behavior of the object. Select a frame in the Timeline if you wish to add code that affects the frame as a whole (e.g. timeline navigation)
If you select an object that is not a symbol instance or a TLF text object, Flash converts the object to a movie clip symbol when you apply the snippet. If you select an object that does not already have an instance name, Flashadds one when you apply the snippet.
Therefore, do it yourself and before !
(2) Open the Code Snippets panel (either by clicking on the icon on top of the actions panel or directly Window->Code Snippets on the stage), then double-click the snippet you want to apply.
If you selected an object on the Stage, Flash adds the snippet to the Actions panel in the frames containing the selected object and uses the object's instance name.
If you selected a Timeline frame, Flash also inserts code as above to the actions layer of the selected frame.
(3) In the Actions panel, view the newly added code and replace any necessary items according to the instructions at the top of the snippet.
Links
- Working with ActionScript (Adobe, 2011).