Flash component button tutorial: Difference between revisions
mNo edit summary |
m (Text replacement - "<pageby nominor="false" comments="false"/>" to "<!-- <pageby nominor="false" comments="false"/> -->") |
||
| (9 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{Incomplete}} | {{Incomplete}} | ||
{{Flash tutorial|CS6, (CS4, CS5)|beginner|}} | {{Flash tutorial|CS6, (CS4, CS5)|beginner|}} | ||
<pageby nominor="false" comments="false"/> | <!-- <pageby nominor="false" comments="false"/> --> | ||
== Introduction == | == Introduction == | ||
| Line 45: | Line 43: | ||
Example code: | Example code: | ||
* [http://tecfa.unige.ch/guides/flash/ex6/ | * [http://tecfa.unige.ch/guides/flash/ex6/components-intro/flash-cs6-timeline-navigation.html flash-cs6-timeline-navigation.html] | ||
* [http://tecfa.unige.ch/guides/flash/ex6/ | * [http://tecfa.unige.ch/guides/flash/ex6/components-intro/flash-cs6-timeline-navigation.fla flash-cs6-timeline-navigation.fla] | ||
'''Step 1 - Display the components panel''' | '''Step 1 - Display the components panel''' | ||
| Line 132: | Line 130: | ||
[[File:Flash-cs6-timeline-navigation4.png|framed|none|Button and ActionScript of keyframe 2]] | [[File:Flash-cs6-timeline-navigation4.png|framed|none|Button and ActionScript of keyframe 2]] | ||
Warning: Both the button and the ActionScript must be defined | Warning: Both the button and the ActionScript must be defined in same frame in order to work. | ||
'''Moving on''' | '''Moving on''' | ||
* If you want to play an animation sequence that is implemented in the | * If you want to play an animation sequence that is ''implemented in the main timeline'' (i.e. not an embedded movie clip), then select "Click to Got to Frame and Play". At the end of the the tweenspan, insert a stop(); | ||
* Instead of using "Go to frame X", you also could instruct Flash to go to the next frame. There are several timeline methods that you can explore. Instead of completing the example with more details, we will now show a more serious example that uses several layers and that also explains some more coding principles. | * Instead of using "Go to frame X", you also could instruct Flash to go to the next frame. There are several timeline methods that you can explore. | ||
Instead of completing the example with more details, we will now show a more serious example that uses several layers and that also explains some more coding principles. | |||
== A menu-based web site with the AS 3 button component == | == A menu-based web site with the AS 3 button component == | ||
| Line 154: | Line 154: | ||
Example file: | Example file: | ||
* [http://tecfa.unige.ch/guides/flash/ex6/ | * [http://tecfa.unige.ch/guides/flash/ex6/components-intro/flash-cs6-simple-slide-show-menu.html flash-cs6-simple-slide-show-menu.html] | ||
* [http://tecfa.unige.ch/guides/flash/ex6/ | * [http://tecfa.unige.ch/guides/flash/ex6/components-intro/flash-cs6-simple-slide-show-menu.fla flash-cs6-simple-slide-show-menu.fla] | ||
==== Step 1- Planning the layers ==== | ==== Step 1- Planning the layers ==== | ||
| Line 215: | Line 215: | ||
Repeat this step for all buttons. | Repeat this step for all buttons. | ||
==== Step 6 | ==== Step 6 - Copy/paste and adapt code ==== | ||
* Click in '''Frame 1 of the Action Layer''' you already should have defined (see step 1) | * Click in '''Frame 1 of the Action Layer''' you already should have defined (see step 1) | ||
* Hit F9 to open the "Actions-Frame" panel. In case it is docked with the parameters, you may undock it to have some more space. | * Hit F9 to open the "Actions-Frame" panel. In case it is docked with the parameters, you may undock it to have some more space. | ||
* Then paste all the code below and adapt it. Alternatively, open the [http://tecfa.unige.ch/guides/flash/ex6/components-intro/flash-cs6-simple-slide-show-menu.fla flash-cs6-simple-slide-show-menu.fla] file and copy the code from there. | * Then paste all the code below and adapt it. Alternatively, open the [http://tecfa.unige.ch/guides/flash/ex6/components-intro/flash-cs6-simple-slide-show-menu.fla flash-cs6-simple-slide-show-menu.fla] file and copy the code from there. | ||
'''In case you don't want to copy/paste''', just read the following explanations and sample code. | '''In case you don't want to copy/paste''', just read the following explanations and sample code and then do it on your own.... | ||
<source lang="actionscript"> | <source lang="actionscript"> | ||
| Line 331: | Line 331: | ||
We use this expression in a so-called ''switch'' (or ''case'') statement. It starts on line 2 and ends on line 19. Its syntax is the following: | We use this expression in a so-called ''switch'' (or ''case'') statement. It starts on line 2 and ends on line 19. Its syntax is the following: | ||
<source lang="actionscript"> | |||
switch (value) { | switch (value) { | ||
case value_1 : | case value_1 : | ||
| Line 339: | Line 340: | ||
break; | break; | ||
} | } | ||
</source> | |||
Now, for each label we then define what Flash should do. We only need one single instruction: | Now, for each label we then define what Flash should do. We only need one single instruction: | ||
| Line 474: | Line 476: | ||
* [http://tecfa.unige.ch/guides/flash/ex6/components-intro/flash-cs6-simple-slide-show-menu-fewcode.html flash-cs6-simple-slide-show-menu-fewcode.html] | * [http://tecfa.unige.ch/guides/flash/ex6/components-intro/flash-cs6-simple-slide-show-menu-fewcode.html flash-cs6-simple-slide-show-menu-fewcode.html] | ||
* Source: [http://tecfa.unige.ch/guides/flash/ex6/components-intro/flash-cs6-simple-slide-show-menu-fewcode.fla flash-cs6-simple-slide-show-menu-fewcode.fla] | * Source: [http://tecfa.unige.ch/guides/flash/ex6/components-intro/flash-cs6-simple-slide-show-menu-fewcode.fla flash-cs6-simple-slide-show-menu-fewcode.fla] | ||
* | * Directory | ||
: http://tecfa.unige.ch/guides/flash/ex6/components-intro/ | : http://tecfa.unige.ch/guides/flash/ex6/components-intro/ | ||
| Line 501: | Line 503: | ||
Read more about [http://livedocs.adobe.com/flash/9.0/main/wwhelp/wwhimpl/common/html/wwhelp.htm?context=LiveDocs_Parts&file=00000488.html#wp149914 Customizing the Button] at Adobe | Read more about [http://livedocs.adobe.com/flash/9.0/main/wwhelp/wwhimpl/common/html/wwhelp.htm?context=LiveDocs_Parts&file=00000488.html#wp149914 Customizing the Button] at Adobe | ||
=== Buttons that work only in a single frame === | |||
It is easy to add buttons that only work in a single frame. But you will have to understand this: | |||
* The Script must "see" the button, i.e. you can't define a script in frame 1 for a button that sits in frame 2 | |||
* Button instance names therefore must be defined in the same frame | |||
* Hit F7 to create an empty keyframe in the Actions layer | |||
* At some point you will have to create other Action layers (Flash doesn't care about the layer name, but unfortunately, the Code snippets panel always will copy code to the "Actions" layer. In other words, you may have to copy/paste code if you use this tool. | |||
Example files for self-study: | |||
* [http://tecfa.unige.ch/guides/flash/ex6/components-intro/flash-cs6-simple-slide-show-menu2.html flash-cs6-simple-slide-show-menu2.html] | |||
* [http://tecfa.unige.ch/guides/flash/ex6/components-intro/flash-cs6-simple-slide-show-menu2.fla flash-cs6-simple-slide-show-menu2.fla] | |||
=== Component buttons in an animation example that uses scenes === | === Component buttons in an animation example that uses scenes === | ||
| Line 552: | Line 566: | ||
stop_button.addEventListener(MouseEvent.CLICK,stop_kite); | stop_button.addEventListener(MouseEvent.CLICK,stop_kite); | ||
function start_kite(event:MouseEvent) { | function start_kite(event:MouseEvent):void { | ||
kite.play(); | kite.play(); | ||
} | } | ||
function stop_kite(event:MouseEvent) { | function stop_kite(event:MouseEvent):void { | ||
kite.stop(); | kite.stop(); | ||
} | } | ||
| Line 565: | Line 579: | ||
* ''kite.stop()'' will stop the Kite movie | * ''kite.stop()'' will stop the Kite movie | ||
In other words, if you | In other words, if you want the user to be able to start/stop an embedded movie clip, you can do this. All your embedded animations then can sit in a single lone frame (no animation on the main timeline). On other example using several frames that is discussed in the [[flash embedded movie clip tutorial]] is [http://tecfa.unige.ch/guides/flash/ex/exams2007/final-exam-coap2110-solution-2007.html an example] from an exam. | ||
== Links == | == Links == | ||
Latest revision as of 17:58, 22 August 2016
Introduction
- Learning goals
- Learn how to use the component button
- Flash level
- 9 / ActionScript 3
- Prerequisites
The following tutorials are recommended but not fully necessary
- Moving on
- Level and target population
- Beginners
- Quality
- This should get you going, component buttons are fairly easy to use.
- Alternative version
- Flash CS3 component button tutorial
Principles
In Flash CS3 to CS6 there exist three different kinds of buttons:
(1) Button symbols. See the Flash button tutorial. These button symbols (classes) are made with four predefined frames and can include any kind of drawing (including movie clips). Their visual behavior is highly customizable.
(2) Button components. These are part of the built-in components library that provides various interface components (also called widgets or gadgets) that are easy to use. Technically speaking, these buttons are a kind of embedded movie clip. Graphically speaking, these buttons are some kind of nice looking, semi-transparent rounded rectangles. It is not easy to change their look.
(3) Any movie clip (or other "heavy" object) can be a button. The difference between built-in buttons and "anything" is that built-in buttons include some animation that tells the user that he/she is clicking on a button.
Button components are easier to use than button symbols since their labels can be defined through the parameters panel. Otherwise, you use both in the same way, i.e. you will have to write some ActionScript code.
Before we start, let's quote an explanation from the Adobe user manual: “Components are the building blocks for the rich Internet applications that provide these experiences. A component is a movie clip with parameters that allow you to customize the component either during authoring in Flash or at run time with ActionScript methods, properties, and events. Components are designed to allow developers to reuse and share code, and to encapsulate complex functionality that designers can use and customize without using ActionScript.” (Using ActionScript 3.0 Components, retrieved nov 2008).
This example introduces an easy way of using buttons for so-called timeline navigation. You can skip it and dive into the next section
Example code:
Step 1 - Display the components panel
All built-in Flash components are available through a specific library. To use this library:
- Menu Window->Components or hit CTRL-F7
- Then dock the panel somewhere (best is next to your own library)
Step 2 - create two or more empty frames with some contents
- Add some contents, e.g. draw something or drag a picture from your system to the stage.
Step 3 - add a button
- Select frame 1 (move the red play head all to the left)
- Drag a button to the scene
Step 4 - name and label the button instance
- Click on the button
- Select the Parameters panel (menu Window->Properties->Parameters)
- Give the button instance a unique name: e.g. button is fine. ActionScript will need that.
- Change its label, i.e. the text that the user will see. You can adjust the size of the label in the properties panel (display section) or using the Free Transform tool
Step 5 - stop the animation in frame 1
By default, Flash will play all the frames. This makes sense for a frame-by-frame animation in the main timeline, but it does not for an application where the user is supposed to navigate. We must stop Flash now ;)
- Open the Code Snippets panel. It can be found in the Windows menu on top.
- Open the TimeLine Navigation section and double-click on Stop at this Frame
Flash will now create a new Actions layer and the ActionScript programming panel will pop up. Do not dock it. It will have the following code inside:
/* Stop at This Frame
The Flash timeline will stop/pause at the frame where you insert this code.
Can also be used to stop/pause the timeline of movieclips.
*/
stop();
- Close the ActionScript panel by hitting F9
- Test your clip if you want (Hit CTRL-Enter).
Step 6 - Implement navigation from frame 1 to frame 2
- Select the button on the stage
- Open the code snippets panel again
- This time, select "Click to Frame and Stop"
In the ActionScript panel, you will see this:
/* Click to Go to Frame and Stop
Clicking on the specified symbol instance moves the playhead to the specified frame in the timeline
and stops the movie. Can be used on the main timeline or on movie clip timelines.
Instructions:
1. Replace the number 5 in the code below with the frame number you would
like the playhead to move to when the symbol instance is clicked.
*/
button.addEventListener(MouseEvent.CLICK, fl_ClickToGoToAndStopAtFrame);
function fl_ClickToGoToAndStopAtFrame(event:MouseEvent):void
{
gotoAndStop(5);
}
- Replace the "5" by a "2"
Step 6 - Implement more navigation
- You now could do the same in frames 2, 3, etc.
- Select another keyframe, e.g. 2 and repeat the above steps
- You also could imagine implementing a "back" button.
Warning: Both the button and the ActionScript must be defined in same frame in order to work.
Moving on
- If you want to play an animation sequence that is implemented in the main timeline (i.e. not an embedded movie clip), then select "Click to Got to Frame and Play". At the end of the the tweenspan, insert a stop();
- Instead of using "Go to frame X", you also could instruct Flash to go to the next frame. There are several timeline methods that you can explore.
Instead of completing the example with more details, we will now show a more serious example that uses several layers and that also explains some more coding principles.
- Design goal of the example
The goal is to make a sort of simple Flash web site. The user at all times will have a menu to the left that will allow him to navigate to different contents.
We will build several versions of this. Have a look at the menu-based slide show example before you start reading. Also, we will introduce some ActionScript in a way that is hopefully appropriate for non-programmers.
Notice: In the Flash button tutorial we also demonstrated how to create similar applications with built-in and home-made buttons symbols.
This example explains how to build a simple "Flash" site, i.e. a series of pages through which the user can navigate. Different versions with different buttons are introduced in the Flash button tutorial....
Example file:
Step 1- Planning the layers
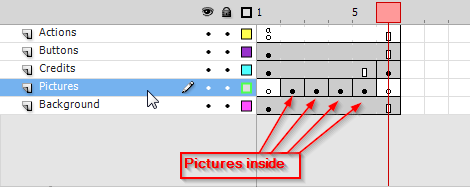
In this example we will work with five layers:
- Actions: will include a little Action Script code
- Buttons: will include the buttons (displayed on all "pages")
- Pictures: Contents we want to display
- Credits: A special page for the "who's done it" (we also could have used the pictures layer for this).
- Background: A simple background that will remain stable.
Your layers should look roughly like this:
Create these layers now ! If you don't remember how, see the Flash layers tutorial. As you can see, the timeline is rather short since this is an a application and not an animation that uses the main timeline.
Step 2 - Add pictures or other contents
- Decide how many pictures you want (we took four)
- Lock all layers (except the pictures layer)
- Select the Pictures layer
- Frame 1 is reserved for a Title page.
- Create a few new empty keyframes (hit F7) and fill them with pictures or any other content or drawings you'd like. To import a picture either drag it from the desktop to the stage or the library or use Menu File->Import
Your timeline and layers will later look like this. For the moment, just look at the pictures layer
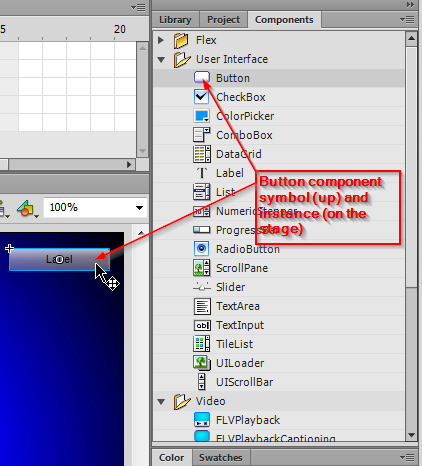
Step 3 - Get buttons from the components library
- Select the buttons layer and lock all the other layers
- Open the component library. You can find it in menu Window->Components. We suggest docking this panel next to the library.
- In this library, open the "User Interface" folder and drag as many buttons to the stage as you have pictures. Add an extra one for the credits page.
- Move the buttons into a good position. You may use the Align panel to align and to distribute them properly (see the Flash arranging objects tutorial if needed).
Step 4 - Consider some ActionScript 3 principles
Let's introduce/recall some ActionScript principles here. In order to make a symbol (e.g. a Flash button or a button component) interactive, we have to do three things.
- Give a name to the instance of the component on the stage
- Adjust some parameters, e.g. add a label for the button. We will do this in the parameters panel.
- Add some ActionScript to the timeline that will:
- Tell the button to associate a user interaction event (e.g. clicks) with an "action" function
- Program this action function. In our case the function will move the user to another frame in the timeline.
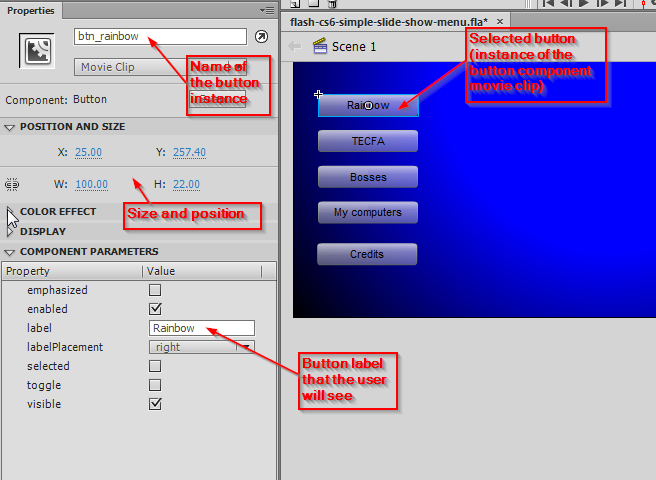
Step 5 - Give a name to each button and change its label
- Click on a button (make sure to lock other layers)
- Select the Parameters panel (menu Window->Properties->Parameters)
- Give the button instance a unique name: e.g. btn_rainbow is fine. ("btn" means "button" and "rainbow" because this button will lead to a rainbow picture). This "naming" is necessary for ActionScript to work. You will have to adopt a "programmer's" name:
- Start the name with a letter
- For the rest of the name you can use letters, digits or the underscore "_".
- Do not use white spaces or punctuation characters or dashes. If you do it wrongly, Flash will complain.
- I suggest that you use only lower case letters (Names are case sensitive)
- Then, you should change the label parameter of the button. This is what the user will see. Type anything there, but don't make it too long (it's a button after all).
- If your text is bigger than the label, either change the button width in the same panel (modify the W: and H: fields) or use the free transform tool.
Probably you noticed now that it is easier to work with a component button vs. using Flash buttons as explained in the Flash button tutorial
Repeat this step for all buttons.
Step 6 - Copy/paste and adapt code
- Click in Frame 1 of the Action Layer you already should have defined (see step 1)
- Hit F9 to open the "Actions-Frame" panel. In case it is docked with the parameters, you may undock it to have some more space.
- Then paste all the code below and adapt it. Alternatively, open the flash-cs6-simple-slide-show-menu.fla file and copy the code from there.
In case you don't want to copy/paste, just read the following explanations and sample code and then do it on your own....
stop();
btn_rainbow.addEventListener(MouseEvent.CLICK, clickHandler);
btn_tecfa.addEventListener(MouseEvent.CLICK, clickHandler);
btn_bosses.addEventListener(MouseEvent.CLICK, clickHandler);
btn_my_computers.addEventListener(MouseEvent.CLICK, clickHandler);
btn_credits.addEventListener(MouseEvent.CLICK, clickHandler);
function clickHandler(event:MouseEvent):void {
switch (event.currentTarget.label)
{
case "Rainbow" :
gotoAndStop(2);
break;
case "TECFA" :
gotoAndStop(3);
break;
case "Bosses" :
gotoAndStop(4);
break;
case "My computers" :
gotoAndStop(5);
break;
case "Credits" :
gotoAndStop(6);
break;
}
}
Things you will have to change:
- The instance names of buttons, e.g. btn_rainbow
- The labels of the buttons, e.g. "Rainbow"
- The frame to jump to and play, e.g. gotoAndStop(2) or gotoAndStop("Paradise");
Let's explain the code a bit:
Code that is delimited by /* */ represents so-called comments, i.e. code that is not interpreted by Flash, but that we inserted just to remember what our code is supposed to do.
It's always a good idea to document your code ...
Stopping the animation from playing in frame one:
The stop() instruction will stop Flash from playing all the frames, i.e. we want the user to stay in Frame 1 after the file loads.
stop();
Associating buttons with an event handler function
ActionScript programming will include two things:
- You must define which ActionScript function is executed when a user clicks on a button. Think of a function as a named set of instructions that Flash will execute.
- You must define the ActionScript code for these functions. Actually, in this example, we will use the same function for all our buttons (a simpler but longer code example is below).
The syntax for associating a handler function for a button instance is the following:
- button_name.addEventListener(Event.type, function_name);
For example, if the user clicks on the btn_rainbow with the mouse, then the function clickHandler defined below will execute and so forth ...
btn_rainbow.addEventListener(MouseEvent.CLICK, clickHandler);
btn_tecfa.addEventListener(MouseEvent.CLICK, clickHandler);
btn_bosses.addEventListener(MouseEvent.CLICK, clickHandler);
btn_my_computers.addEventListener(MouseEvent.CLICK, clickHandler);
btn_credits.addEventListener(MouseEvent.CLICK, clickHandler);
When a user clicks a button, a so-called MouseEvent is happening. This event is then given to the function that we called clickHandler for further treatment.
Writing a clickHandler function
Note: you could have chosen an other name, but - as a general rule - function names should be meaningful to you and to other people who read your program.
Let's now look at the complete function code:
function clickHandler(event:MouseEvent):void {
switch (event.currentTarget.label)
{
case "Rainbow" :
gotoAndStop(2);
break;
case "TECFA" :
gotoAndStop(3);
break;
case "Bosses" :
gotoAndStop(4);
break;
case "My computers" :
gotoAndStop(5);
break;
case "Credits" :
gotoAndStop(6);
break;
}
}
When a user clicks a button, a so-called MouseEvent is happening. This event is then given to the function for further treatment. Formally speaking, when we defined the clickHandler function, we did defined a event parameter for the information it will receive from Flash
(event:MouseEvent)
means that we define a parameter called "event" (i.e. we name the information that is handed over) and we tell Flash that this parameter is of type "MouseEvent".
We then can use use this "event" information. In order to understand which button was clicked, we can retrieve this from the event information. The following expression:
event.currentTarget.label
will tell us the label of the button that was the current target.
We use this expression in a so-called switch (or case) statement. It starts on line 2 and ends on line 19. Its syntax is the following:
switch (value) {
case value_1 :
/* do something */
break;
case value_2 :
/* do something */
break;
}
Now, for each label we then define what Flash should do. We only need one single instruction: Go to frame x and stop again. The instruction is
gotoAndStop(x)
E.g.
gotoAndStop(2)
means "move the animation to frame 2" and stop there.
If things go wrong
- Make sure that your syntax is correct. E.g. one single ":" missing may break your program. In the ActionScript window click on the "Check syntax" icon to test for correct syntax.
- Also indent your code properly. Simply click on the "Auto Format" icon.
- Make sure that the Action layer extends to the end of your timeline. Put code in frame 1 and then hit F5 in the right-most frame you use (insert frame and not insert keyframe !)
- Make really sure that your code is in frame 1 and in the Action layer.
- Make sure that button instance names and label names are exactly the same in the Parameters panel and in your Script.
Here is the picture of the timeline again:
Notice the little "a" in frame 1 of the Actions layer. It means "ActionScript code inside" :)
Adding external URLs to buttons
This shows how to program a button that will open an URL in a Web Browser (look at the example file you can download). Code is a bit complicated since it also will test if the URL really exists.
btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl);
function GoToUrl(event:MouseEvent):void {
var url:String = "http://edutechwiki.unige.ch/en/Flash_components_tutorial";
var request:URLRequest = new URLRequest(url);
try
{
navigateToURL(request, '_blank');
}
catch (e:Error)
{
trace("Error occurred!");
}
}
A simpler way of doing it without testing:
function GoToUrl(event:MouseEvent):void {
var request:URLRequest = new URLRequest("http://edutechwiki.unige.ch/en/Flash_components_tutorial");
navigateToURL(request, '_blank');
- Results and source code
- flash-cs6-simple-slide-show-menu.html
- Source: flash-cs6-simple-slide-show-menu.fla
- Grab the flash-cs6-simple-slide-show-menu.* files from
A simpler but longer solution
Too complicated ? You may use a simpler but less elegant code if you have no programming knowledge and feel not comfortable with the "switch" statement. The result will be same, though I changed the color of the background: menu-based slide show with simple AS code
So here is what you need to change:
- (1) Event listener registration
So the principle is: For each button you got to register an event listener function. Change:
- The number of addEventListener definitions (here we got five)
- Make sure that each btn-xxx corresponds to names you gave to your own button instances
myButton.addEventListener(MouseEvent.CLICK, Handler_A);
- (2) Define event listener functions
- Copy/Paste/Change definitions of functions
- So change the name of the function, e.g. clickHandler1 into clickHandler2 and the frame it has to jump to.
function clickHandler2(event:MouseEvent):void {
gotoAndStop(2);
}
Note: Formatting in ECMAScript languages does not matter. You could have written the above line as:
function Handler_A(event:MouseEvent):void {gotoAndStop(2); }
However, make sure to keep delimiters like the { } ; !!
- Start from this complete code
/* This will stop Flash from playing all the frames
User must stay in Frame 1 */
stop();
/* Associate a different handler function for each button instance:
Syntax: button_name.addEventListener(Event.type, function_name
Lines below mean:
* If the user clicks on the btn_rainbow with the mouse,
then the function clickHandler defined below will execute
*/
btn_rainbow.addEventListener(MouseEvent.CLICK, clickHandler1);
btn_tecfa.addEventListener(MouseEvent.CLICK, clickHandler2);
btn_bosses.addEventListener(MouseEvent.CLICK, clickHandler3);
btn_my_computers.addEventListener(MouseEvent.CLICK, clickHandler4);
btn_credits.addEventListener(MouseEvent.CLICK, clickHandler5);
/* Each function defines where to move the playhead in the animation.
E.g. clickHandler2 will go to frame 3 and then stop
*/
function clickHandler1(event:MouseEvent):void {
gotoAndStop(2);
}
function clickHandler2(event:MouseEvent):void {
gotoAndStop(3);
}
function clickHandler3(event:MouseEvent):void {
gotoAndStop(4);
}
function clickHandler4(event:MouseEvent):void {
gotoAndStop(5);
}
function clickHandler5(event:MouseEvent):void {
gotoAndStop(6);
}
/* This shows how to open an URL in a WebBrowser */
btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl);
function GoToUrl(event:MouseEvent):void {
var request:URLRequest = new URLRequest("http://edutechwiki.unige.ch/en/Flash_components_tutorial");
navigateToURL(request, '_blank');
}
- Results and source code
- flash-cs6-simple-slide-show-menu-fewcode.html
- Source: flash-cs6-simple-slide-show-menu-fewcode.fla
- Directory
Moving on
If you got more and/or bigger pictures, you actually should not include the pictures in the *.swf, but rather load these from the Internet. You then have to learn how to use/program a preloader (we will cover this in some other tutorial).
- You may add text (labels) to each picture
- You also could add another URL button (e.g. I should add one to the TECFA Logo on top left).
- Exercise
- Add some contents to frame one and add a "home" button to navigate there.
Customizing buttons
You can customize button skins, but this is not easy.
- Double click the button on the stage
However, before you try this:
- Be aware that you can change width and height simply though the parameters panel
- Color will adapt to background (buttons are transparent)
Read more about Customizing the Button at Adobe
Buttons that work only in a single frame
It is easy to add buttons that only work in a single frame. But you will have to understand this:
- The Script must "see" the button, i.e. you can't define a script in frame 1 for a button that sits in frame 2
- Button instance names therefore must be defined in the same frame
- Hit F7 to create an empty keyframe in the Actions layer
- At some point you will have to create other Action layers (Flash doesn't care about the layer name, but unfortunately, the Code snippets panel always will copy code to the "Actions" layer. In other words, you may have to copy/paste code if you use this tool.
Example files for self-study:
Component buttons in an animation example that uses scenes
You may consult this example in order learn:
- that one can add a button anywhere in the timeline
- how to work with scenes
Scenes can be understood as fragments of a long timeline (likes scenes in a theatre). They have the following advantage:
- The timeline becomes shorter and more manageable
- You can test scenes independently
To add a scene:
- Menu insert scene
- To rename a scene: menu Window->Other panels->Scene; then double-click on the scene
To navigate from one scene to another, use code like this:
The following code will move the user to a scene called "Credits" in frame 1 and stop after she presses the "credits_btn".
credits_btn.addEventListener(MouseEvent.CLICK, goCredit);
function goCredit(event:MouseEvent):void {
gotoAndStop(1,"Credits");
}
The following code will move the user to a scene called "Animation" in frame 1 and play
restart_btn.addEventListener(MouseEvent.CLICK, restart);
function restart(event:MouseEvent):void {
gotoAndPlay(1,"Animation");
}
- Example and code
- You can see the flash-cs3-cloud-animation-sound2.* example
- Source: components-intro/flash-cs3-cloud-animation-sound2.fla
- The files are here: http://tecfa.unige.ch/guides/flash/ex/components-intro/
Component buttons to start/stop embedded movie clips
See the flash embedded movie clip tutorial for details
E.g. in the flying kites example, we use the following code:
kite.stop();
start_button.addEventListener(MouseEvent.CLICK,start_kite);
stop_button.addEventListener(MouseEvent.CLICK,stop_kite);
function start_kite(event:MouseEvent):void {
kite.play();
}
function stop_kite(event:MouseEvent):void {
kite.stop();
}
kite is the instance name of the embedded "Kite movie".
- kite.play() will play the Kite movie
- kite.stop() will stop the Kite movie
In other words, if you want the user to be able to start/stop an embedded movie clip, you can do this. All your embedded animations then can sit in a single lone frame (no animation on the main timeline). On other example using several frames that is discussed in the flash embedded movie clip tutorial is an example from an exam.