Flash CS5 desktop tutorial: Difference between revisions
Jump to navigation
Jump to search
m (using an external editor) |
m (using an external editor) |
||
| Line 20: | Line 20: | ||
</div> | </div> | ||
The Flash CS5 works exactly like the CS4 desktop. Differences are really minor and mostly cosmetic. Therefore, see the [[Flash CS4 desktop tutorial]] for now. | The Flash CS5 desktop works exactly like the CS4 desktop. Differences are really minor and mostly cosmetic. Therefore, see the [[Flash CS4 desktop tutorial]] for now. | ||
CS5: | CS5: | ||
| Line 28: | Line 28: | ||
[[image:flash-cs4-desktop-compared.jpg|thumb|600px|none|Flash CS4 Desktop]] | [[image:flash-cs4-desktop-compared.jpg|thumb|600px|none|Flash CS4 Desktop]] | ||
Of course, CS5 has its share of new things, and we will introduced them in other tutorials at some point. Here is a short list of new features. | Of course, CS5 has its share of new things (and will result in new menu items and some panel modifications), and we will introduced them in other tutorials at some point. Here is a short list of new features. | ||
* Better looping support in motion tweens. E.g. ctrl-select first keyframe, then ALT-drag to right after the tween span, then inverse keyframes with the right click menu) | * Better looping support in motion tweens. E.g. ctrl-select first keyframe, then ALT-drag to right after the tween span, then inverse keyframes with the right click menu) | ||
Revision as of 13:48, 14 May 2010
<pageby nominor="false" comments="false"/>
Definition
Learning goals:
- Learn about various components of the Flash CS5 Desktop
- Learn how to configure and how to save configurations
Prerequisites:
- none
Next steps:
Alternative:
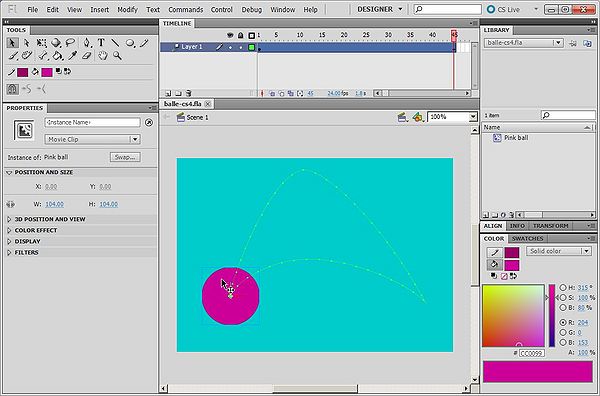
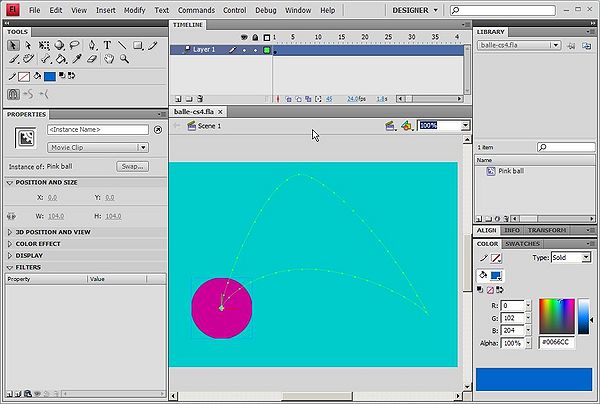
The Flash CS5 desktop works exactly like the CS4 desktop. Differences are really minor and mostly cosmetic. Therefore, see the Flash CS4 desktop tutorial for now.
CS5:
CS4:
Of course, CS5 has its share of new things (and will result in new menu items and some panel modifications), and we will introduced them in other tutorials at some point. Here is a short list of new features.
- Better looping support in motion tweens. E.g. ctrl-select first keyframe, then ALT-drag to right after the tween span, then inverse keyframes with the right click menu)
- Physic engine additions to inverse kinematics, e.g. spring functions
- Support for IPhone applications (not sure that it works, since Apple doesn't like other's developing environments)
- Much better text support
- Code snippets (helps beginners to write AS3 code).
- XML-based source code: Either compressed *.fla files or *.xfl folders.
- Easier management of cue points in videos (directly in CS5)
- Better deco brushes, e.g. you now can easily draw a tree...