Flash CS3 button tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 4: | Line 4: | ||
== Overview == | == Overview == | ||
Buttons are interactive elements on which a | Buttons are interactive interface elements on which a user can click for example. | ||
This is part of [[Flash]] CS3 tutorials. | This is article is part of [[Flash]] CS3 tutorials. | ||
; Learning goals: | ; Learning goals: | ||
: Learn how to use built-in buttons (from library buttons.fla) | : Learn how to use built-in buttons (from ''library buttons.fla''). | ||
: Learn how to create your own buttons | : Learn how to create your own buttons. | ||
: Learn a little bit of ActionScript 2 and 3 to jump around in the timeline | : Learn a little bit of ActionScript 2 and 3 to jump around in the timeline. | ||
: Applications: Simple Flash web sites, e.g. slide shows | : Applications: Simple Flash web sites, e.g. slide shows. | ||
;Prerequisites: | ;Prerequisites: | ||
| Line 40: | Line 40: | ||
(2) To '''use a button''': | (2) To '''use a button''': | ||
ActionScript 2.0 and ActionScript 3.0 (Flash CS3/9 | ActionScript 2.0 and ActionScript 3.0 (Flash CS3/9 and later) do not work the same way ! | ||
* ActionScript 2.0: Attach some action script to the button that will | * ActionScript 2.0: Attach some action script to the button and that will launch something called an "action". | ||
* ActionScript 3.0: Write | * ActionScript 3.0: Write ActionScript code in the timeline. It must include an Event Listener for the button and some code that is triggered by the event listener. | ||
* ActionScript 2.0 to prepare for easy migration: | * ActionScript 2.0 to prepare for easy migration: Only write code in the timeline. | ||
; Tip | ; Tip | ||
| Line 217: | Line 217: | ||
* For each object that can react to user actions you have to define what will happen when the user does something, e.g. click with the mouse. | * For each object that can react to user actions you have to define what will happen when the user does something, e.g. click with the mouse. | ||
* Firstly you define a function that "does something", e.g. move the playhead in the timeline to another frame. In our case this is the ''launchRocket'' function. | * Firstly you define a function that "does something", e.g. move the playhead in the timeline to another frame. In our case this is the ''launchRocket'' function. | ||
* Second, you | * Second, you have to associate this function with the button. The ''addEventListener'' method let's you define what function will be called when a user does something with the button (in this case, clicking on it). In other words, you add an Event Listener to the button (e.g. one that will observe button clicks) and you tell this Event Listener what function to call when this happens. | ||
; Code reuse | ; Code reuse | ||
| Line 226: | Line 226: | ||
* Then change the number in <code>gotoAndPlay(2);</code>. E.g. change it to 5 if you want it jump to frame 5. | * Then change the number in <code>gotoAndPlay(2);</code>. E.g. change it to 5 if you want it jump to frame 5. | ||
Tip: If your code is getting bigger, undock the Actions Frame panel from the one below, | Tip: If your code is getting bigger, undock the Actions Frame panel from the one below, then pin it down. Hit F9 to to hide it again. | ||
; Results | ; Results | ||
| Line 235: | Line 235: | ||
== Menu-based flash sites == | == Menu-based flash sites == | ||
You can build little flash "web" sites with buttons with what you just learned. | You can build little flash "web" sites with buttons with what you just learned. The principle is simple: | ||
# Put contents in in various frames (you can use multiple layers of course). | |||
# We will stop Flash from playing all the frames by inserting the "stop();" instruction in frame 1. | |||
# We then will create a button for each "page" X (i.e. frame X) and then write some code for each button that will transport the user to frame "X". | |||
=== Menu-based navigation with ActionScript 3 === | === Menu-based navigation with ActionScript 3 === | ||
We show you how to do this step-by-by | We show you how to do this step-by-by with ActionScript 3: | ||
; Step 1 - create "pages" | ; Step 1 - create "pages" | ||
* Create a "Pages" layer | * Create a "Pages" layer | ||
* Put each "page" into a frame (text, pictures, videos, whatever static information) | * Put each "page" into a frame (text, pictures, videos, whatever static information) | ||
* | * If you don't want menus to overlap with conents, make sure to leave an emtpy area for the menu on each of these pages( e.g. on top or to the left) | ||
; Step 1b - variant with animations | ; Step 1b - variant with animations | ||
| Line 277: | Line 280: | ||
We basically use two actions: | We basically use two actions: | ||
: <code>gotoAndStop ("'''your_frame_name'''"); </code> to jump to a frame and stop | |||
: <code>gotoAndPlay (...); </code> to jump to a frame and let it play until it runs into a stop. | |||
The script then should look something like this. I think I made it as simple as possible for non-programmers. | The script then should look something like this. I think I made it as simple as possible for non-programmers. | ||
Code inserted between /* .... */ is just comment, i.e. information that Flash will not interpret but that is useful to you as a developer. | |||
<code><pre> | <code><pre> | ||
| Line 313: | Line 316: | ||
; If it doesn't work | ; If it doesn't work | ||
* There may be syntax errors and Flash will tell you so in the Output panel that will pop up. Look at the line numbers. | * There may be syntax errors and Flash will tell you so in the Output panel that will pop up. Look at the line numbers. | ||
* You many have misspelled the button and frame names in the script. ActionScript is case- | * You many have misspelled the button and frame names in the script. ActionScript is case-sensitive ! | ||
; Results | ; Results | ||
| Line 321: | Line 324: | ||
; Next steps | ; Next steps | ||
* You can do the same thing with so-called button components. You can't change the button form easily, but it's faster. See the [[Flash components tutorial]]. | * You can do the same thing with so-called button components. You can't change the button form easily, but it's a slightly faster procedure. See the [[Flash components tutorial]]. | ||
=== Menu-based navigation with ActionScript 2 === | === Menu-based navigation with ActionScript 2 === | ||
| Line 347: | Line 350: | ||
== A simple slide show with your own buttons (AS 2) == | == A simple slide show with your own buttons (AS 2) == | ||
We will first show how to create your own simple buttons. Then we show some ActionScript 2.0 code that demoes how to make a simple slide show with only two buttons ( | We will first show how to create your own simple buttons. Then we show some ActionScript 2.0 code that demoes how to make a simple slide show with only two buttons (forward/backward) and that extend throughout the animation. Purpose of this application is again to explain buttons and some Action Script, not to make the perfect slide show tool. | ||
First, we will import the pictures and adjust the stage. This way we we can get a feel for the size of buttons needed. Then we draw the buttons. Finally we will make it interactive | First, we will import the pictures and adjust the stage. This way we we can get a feel for the size of buttons needed. Then we draw the buttons. Finally we will make it interactive | ||
Revision as of 15:48, 15 September 2007
<pageby nominor="false" comments="false"/>
Overview
Buttons are interactive interface elements on which a user can click for example. This is article is part of Flash CS3 tutorials.
- Learning goals
- Learn how to use built-in buttons (from library buttons.fla).
- Learn how to create your own buttons.
- Learn a little bit of ActionScript 2 and 3 to jump around in the timeline.
- Applications: Simple Flash web sites, e.g. slide shows.
- Prerequisites
- Flash CS3 desktop tutorial
- Flash drawing tutorial
- Flash layers tutorial
- Flash frame-by-frame animation tutorial
- Flash motion tweening tutorial (for the rocket launcher)
- Moving on
- The Flash article has a list of other tutorials.
- We suggest e.g. the Flash components tutorial (working with component buttons is actually easier, but choice is limited).
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It aims at beginners. More advanced features and tricks are not explained here.
- Learning materials (*.fla and *.swf files)
- http://tecfa.unige.ch/guides/flash/ex/buttons-intro/
- The executive summary - buttons
Buttons are interface components to add simple interactivity, such as displaying extra information, launch a movie clip etc.
(1) To create a button:
- either draw an object and make it a button (Right-click Convert to Symbol and select Button);
- or get a button from the built-in Library - buttons.fla
(2) To use a button: ActionScript 2.0 and ActionScript 3.0 (Flash CS3/9 and later) do not work the same way !
- ActionScript 2.0: Attach some action script to the button and that will launch something called an "action".
- ActionScript 3.0: Write ActionScript code in the timeline. It must include an Event Listener for the button and some code that is triggered by the event listener.
- ActionScript 2.0 to prepare for easy migration: Only write code in the timeline.
- Tip
If you lack any sort of programming experience, then download the source files I made and play with them, e.g. add an extra picture and fix the code if needed...
Overview of the built-in Flash button symbols
Flash contains a good variety of pre-built buttons. To use these, your first should dock the Library-Buttons.fla panel next to your libraries panel: Menu Window->Common Libraries->Buttons. (See the Flash CS3 desktop tutorial on how to dock a panel).
In this section we will just introduce a few concepts, no real use.
Buttons are arranged in folders, double click to open these. Then, you may may inspect various symbols by clicking a button. In the upper part of the panel you get a preview. Click on the arrow to see how it behaves.
For use in your own animation I suggest to copy a button first to your own library. This way you can find the button again easily and you also can modify its features.
- Right-click on the Symbol and Copy
- Paste it to your own library. Open the library panel and hit crtl-V
From your library panel simply drag the button on the stage. This will create an instance of the button. To remove it from the stage, select it and hit the delete key. Make sure you operate with instances in your flash animation (not symbols themselves). If you did this right, you will see in the properties panel something like Instance of: rounded orange.
Customizing button symbols
- Editing buttons
To customize a button symbol, double-click on the icon of the symbol library panel. This will let you work just on this object, i.e. it puts you into a Symbol editing mode. There are other ways to get into this editing "inside" (via the general menu or double-click or right-click on an instance).
You now could for instance change the font or the color of a symbol or make changes to its frame-by-frame animations. Anyhow, we suggest to leave the buttons as is for the moment.
- Finding your workspace again
There are several solutions:
- Select Edit->Edit Document (Ctrl-E).
- But I suggest to add the Edit bar: Window->Toolbars->Edit bar. It will show you exactly at what level you are editing, e.g. scene or button.
- You also may add the Scene Panel with Window->Other Panels; Scene (or hit Shift+F2).
As you can see in the picture below, on the Edit Bar from left to right you can see the cascade of editing levels. Right now we are editing the "bubble to red" button.
- Editing the label of a button
While you can use these buttons "as is" (except making them larger or smaller maybe), you only need to know how to insert a label for starters.
A symbol is basically something that you can use several times over, but its fundamental look and feel properties will remain the same, including its the label. So if you need buttons with other labels you must create copies of these symbols. In your library panel right-click on the icon of the symbol and select duplicate from the popup menu. Choose an appropriate name, e.g. "do not press"
To change the label (and font) of a button symbol:
- Double click to get in the symbol editing mode. You will see a kind of frame-by-frame animation movie (read the Flash frame-by-frame animation tutorial if you are not familiar with this).
- Lock and hide all layers, except the layer with label (e.g. text).
- Change the text
- You also can change font properties of course
- Then you may have to adjust its position. Click on the select tool and move the text box with the cursors until it looks right (look at your library panel).
The four frames and the button layers
Built-in button symbols contain four frames and several layers. For each frame, different drawings may be defined but some, e.g. the label text may be reused in several layers. Look at the various frames. The four mandatory frames for button symbols (including the ones you may create) are:
- Up
The button, i.e. the drawing that appears "as is" when a frame is displayed in your animation.
- Over
The button as it appears when the user moves the mouse over it. E.g. it defines highlighting.
- Down
The button as it appears when the user presses the mouse (just during the time the mouse button is held). It shows the clicking effect.
- Hit
This allows to define the sensible area (usually the complete button).
Various kinds of buttons have various layers (usually between three and five) depending on the complexity of the drawings. These layers contains just drawing for these four button frames. The Flash engine will then select the appropriate frame according to user action (mouse over, mouse down, etc.).
Beginners just should use built-in buttons. There is no need to change anything in the keyframes or the layers except the label. However, you can change any drawings you like. A button can be made of any sort of graphics you like (even pictures as you shall learn below).
Using the built-in buttons
You can attach behaviors in various ways to buttons. The most obvious one is to jump to some frame in the animation when user clicks on a button. (More other tutorials).
In the next section we will use a button to launch a rocket.
Rocket launcher
The goal is make a flash animation that stops at frame one when the file loads. The user then will see a button on which he click. The result is that animation will restart in frame 2.
We will present an ActionScript (AS) 2 and a AS 3 version.
Rocket launcher (AS 2)
- Step 1 - Create a new file
- Open a new Action Script 2.0 file
- Change its size to about 200x800 (WxH)
- Step 2 - Import a button
- From the Library-buttons.fla panel we copy/paste (from "buttons-bubble2" section) the bubble 2 purple" button. Btw this also copies a graphics file (just leave it).
- We then change the label of this button as describe above.
- Step 3 - Import a rocket from a *.fla file
- Then we import the rocket symbol made in the Flash frame-by-frame animation tutorial
- Download this *.fla file and put it somewhere
- Open this *.fla as external library: Menu File->Import->Open External Library, then drag the rocket into your normal library.
Alternatively you just could have imported a rocket as *.swf, e.g. flash-cs3-rocket.swf. But importing the rocket as symbol will allow us to edit the rocket in this file in case we are not happy with it.
- Step 4 - Create a rocket layer and position the rocket in frame 2
- Create a new layer, called Rocket
- Create a new keyframe in frame 2 (two, not one !).
- Drag the rocket from the library to frame 2 of the Rocket layer
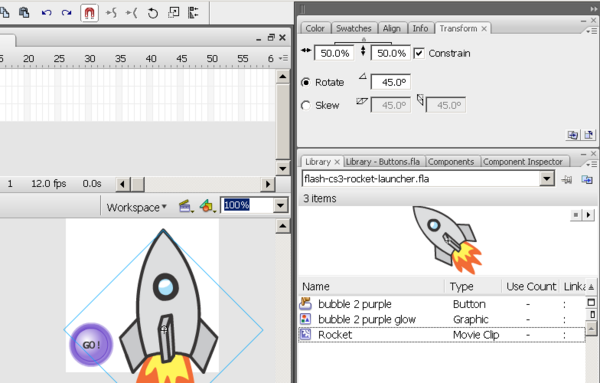
- Turn it 45 degrees to the right
- Make it smaller (e.g. 50%)
- Position on bottom
You should have something like in the screen capture below. You also can see the transform panel I used to adjust size + rotation.
- Step 5 - Let the rocket fly
- Create a motion tween animation as described in the Flash motion tweening tutorial
- Make sure that the flying animation starts a frame 2. I had it end at frame 40. See the screenshot further down.
- You also should edit the Ease curve (handlers work like in the subselection tool). Click between frames. In the properties panel, hit the "Edit" button next to "Ease".
- Test this animation (Control->Test Movie or hit Ctrl-Enter)
- Fix things if needed
- Step 6 - Create a background
- I simply added a sky layer with color gradient
- If you can't see the rocket or the button, move the sky layer up or down.
- Step 7 - Stop the animation at start
- Add another layer and call it "Action"
- Click on Frame 1, hit F9 and in the Actions-Frame panel insert:
stop();
- Step 8 - Make the button launch the rocket.
- For Action Script 2.0, right-click on the button, hit F9 and add to the Actions-Button panel:
on (release) { gotoAndPlay (2); }
What that means is that Flash will move to frame 2 (of the current scene) and play it and the rest ... Your timeline finally should look like this:
- Results
- You can look at my published result here
- You can grab all the files flash-cs3-rocket-launcher.* from this directory:
Rocket launcher (AS 3)
You also can make an ActionScript3 launcher. The whole procedure works like above, except for step 8 - launching the rocket with action script. In AS 3 you can not attach behaviors to buttons as you could in AS 2. You only can script relative to the timeline.
- Name the button instance
Firstly we have to give the launch button (not the symbol in the library but the thing we got on stage) a name. Once you drag a library item to the stage you produce an instance of the symbol. In order to find this instance, Flash needs to know it by name. It's like in magic: you name it - you control it ;)
- Let's call it:
launch_button
- Open the properties panel and fill in the field (see below):
- Add AS3 code to the timeline
If you remember the AS 2 Rocket launcher example above, recall that we already entered some code into the timeline. This is what we already have (so only do it if you don't already work on adapting an AS 2 version of this ...)
- Add another layer and call it "Action"
- Click on Frame 1, hit F9 and in the Actions-Frame panel insert:
stop();
- Now we just add some more code below the
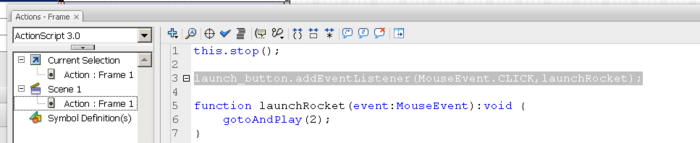
stop ();line. So click again in frame 1 of the Action Layer and hit F9:
Add this below the "stop();":
launch_button.addEventListener(MouseEvent.CLICK,launchRocket);
function launchRocket(event:MouseEvent) { gotoAndPlay(2); }
We can not really explain event driven programming here, but the principle is the following:
- For each object that can react to user actions you have to define what will happen when the user does something, e.g. click with the mouse.
- Firstly you define a function that "does something", e.g. move the playhead in the timeline to another frame. In our case this is the launchRocket function.
- Second, you have to associate this function with the button. The addEventListener method let's you define what function will be called when a user does something with the button (in this case, clicking on it). In other words, you add an Event Listener to the button (e.g. one that will observe button clicks) and you tell this Event Listener what function to call when this happens.
- Code reuse
Of course you can reuse this code for a similar problem, i.e. moving the animation to another spot on the timeline when the user presses a button. All you need to do is this:
- Put a button on your stage (e.g. one from the Flash library)
- Then give this instance a name
- Then change the number in
gotoAndPlay(2);. E.g. change it to 5 if you want it jump to frame 5.
Tip: If your code is getting bigger, undock the Actions Frame panel from the one below, then pin it down. Hit F9 to to hide it again.
- Results
- You can look at my published result (works only with Flash 9!) here
- You can grab all the files flash-cs3-rocket-launcher-as3.* from this directory:
Menu-based flash sites
You can build little flash "web" sites with buttons with what you just learned. The principle is simple:
- Put contents in in various frames (you can use multiple layers of course).
- We will stop Flash from playing all the frames by inserting the "stop();" instruction in frame 1.
- We then will create a button for each "page" X (i.e. frame X) and then write some code for each button that will transport the user to frame "X".
We show you how to do this step-by-by with ActionScript 3:
- Step 1 - create "pages"
- Create a "Pages" layer
- Put each "page" into a frame (text, pictures, videos, whatever static information)
- If you don't want menus to overlap with conents, make sure to leave an emtpy area for the menu on each of these pages( e.g. on top or to the left)
- Step 1b - variant with animations
- You also can add animations if you like. But put these in different layers or alternatively create these as movies, i.e create a movie symbol first, then edit it. But make sure that no frames from different layers overlap. The principle of a simple flash web site is that a user will jump to different frames.
- Step 2 - Create the menu
- Create a new layer and call it "Menu" for example
- Insert in frame #1 of this "Menu" layer all the buttons that will lead to each of the "pages". Extend this layer to the last frame of your "pages" layer (hit F5). We want the navigation menu to visible all the time.
For each button:
- Drag a button from the buttons library to the stage
- Change the label: Double click on the button, then unlock the text layer, then change it.
- Give it also an instance name in the parameters panel, e.g. sunrise_btn.
- Once you are done, use the align tool to distribute and align them correctly.
- Step 4 - name your frames
You may not have heard of "named frames" so far, but they are quite practical and using named frames is good development policy. If you use names for frames, you later can move them around. Also it is easier to remember names.
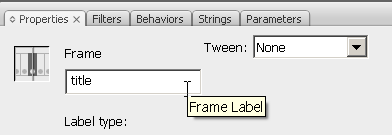
To name a frame:
- Click in each frame that marks the start of a "page" in your flash site (i.e. where button will lead to) and insert a name in the properties inspector at the bottom.
- Step 5 - Verify
- Each button instance must have name.
- Each frame which you want the user to reach with a button click, should have a name.
- Step 6 - Create the script
- Create a new layer and call it "scripts" for example
- Edit frame 1 of this layer ("scripts): Hit F9
- Insert Action Script for each button as below.
We basically use two actions:
gotoAndStop ("your_frame_name");to jump to a frame and stopgotoAndPlay (...);to jump to a frame and let it play until it runs into a stop.
The script then should look something like this. I think I made it as simple as possible for non-programmers. Code inserted between /* .... */ is just comment, i.e. information that Flash will not interpret but that is useful to you as a developer.
/* This will stop Flash from playing all the frames
User must stay in Frame 1 */
stop();
/* Associate a different handler function for each button instance:
Syntax: button_name.addEventListener(Event.type, function_name
Lines below mean:
* If the user clicks on the palmtree_btn with the mouse,
then the function clickHandler3 defined below will execute
*/
home_btn.addEventListener(MouseEvent.CLICK, clickHandler1);
lake_btn.addEventListener(MouseEvent.CLICK, clickHandler2);
palmtree_btn.addEventListener(MouseEvent.CLICK, clickHandler3);
sunrise_btn.addEventListener(MouseEvent.CLICK, clickHandler4);
/* Each function defines where to move the playhead in the animation.
E.g. clickHandler2 will go to frame 3 and then stop */
function clickHandler1(event:MouseEvent) { gotoAndStop("home"); }
function clickHandler2(event:MouseEvent) { gotoAndStop("lake"); }
function clickHandler3(event:MouseEvent) { gotoAndStop("palmtree"); }
/* This one does not stop, it will play the animation */
function clickHandler4(event:MouseEvent) { gotoAndPlay("sunrise"); }
- If it doesn't work
- There may be syntax errors and Flash will tell you so in the Output panel that will pop up. Look at the line numbers.
- You many have misspelled the button and frame names in the script. ActionScript is case-sensitive !
- Results
- You can look at my published result here
- You can grab all the files flash-cs3-simple-menu-site.* from this directory:
- Next steps
- You can do the same thing with so-called button components. You can't change the button form easily, but it's a slightly faster procedure. See the Flash components tutorial.
The principle is exactly the same. With ActionScript 2 you could attach behaviors to buttons (as describe with the rocket launcher) or also script in the timeline. Learn how to do the latter, since migration to AS3 will then be easier.
Code in the timeline should look like this:
stop ();
home_btn.onPress = function () {gotoAndStop("home");}
lake_btn.onPress = function () {gotoAndStop("lake");}
palmtree_btn.onPress = function () {gotoAndStop("palmtree");}
sunrise_btn.onPress = function () {gotoAndPlay("sunrise");}
As you can see, AS 2 code is simpler.
- Results
- You can look at my published result here
- You can grab all the files flash-cs3-simple-menu-site-as2.* from this directory:
A simple slide show with your own buttons (AS 2)
We will first show how to create your own simple buttons. Then we show some ActionScript 2.0 code that demoes how to make a simple slide show with only two buttons (forward/backward) and that extend throughout the animation. Purpose of this application is again to explain buttons and some Action Script, not to make the perfect slide show tool.
First, we will import the pictures and adjust the stage. This way we we can get a feel for the size of buttons needed. Then we draw the buttons. Finally we will make it interactive
- Step 0 - Open a new file
- Select Action Script 2 (This code will not run with Action Script 3.0 !).
- Step 1 - prepare some pictures
- Before importing the pictures, it's a good idea to make them all the same size, e.g. I made my pictures 640x480. If you work under windows, simply use the MS Office Picture manager...
- Then import these all to the library: Menu File->Import->Import to Library. Select all the pictures you would like to import, then click OK. (Or just drag them into the library panel from Windows).
- Importing to library will turn them into symbols. That way we can later reuse them if we want to.
- Step 2 - Adjust the stage size
- Create a new layer, called "Pictures". In the first keyframe put some text, e.g. "Picture show" (you can fix this later)
- Create a new keyframe (frame 2)
- Drag a picture on the stage of frame 2, then make the stage as big (at least) as the picture. You also can make the stage a big bigger and then select for instance a black background
- To adjust the pictures, position use the properties panel below, i.e. set W and H to 0 (else use the align panel).
- Step 3 - Put your pictures into different keyframes
- If you have 8 pictures you need to add 7 new keyframes.
- On way to do this is to put your cursor in frame 2 of the picture layer, then hit F7 ("Insert new blank keyframe") 7 times
- Then drag a picture into each of these keyframes and align them too (as above).
- Control if all pictures are ok and in place by moving the playhead from left to right (red rectangle on top of the timeline)
So you should have something like this.
- Step 4 - Draw a forward, a home and a backward button
- Create a new layer and name it Buttons and select it.
- To draw buttons, you may use the Polystar tool for this and a variety of transform tools, or just simply draw a triangle and get done with it ...
- Then you also want to reduce the alpha channel (i.e. make these transparent). In the color panel, put Alpha to 40%.
- Once you got a forward button, make a copy and flip it horizontally (menu Modify->Transform->Flip Horizontal).
- Step 5 - convert these graphics into to symbols
- Save both buttons as button symbols (right-click on each graphic you made).
- Use decent names for these, e.g. "button_forward"
- Remove the graphics from the stage (yes kill them!)
- Step 6 - place the buttons
- Select the buttons layer (the one with the single frame).
- Drag a forward and backward button from the libray to the stage
- Move both buttons into an a appropriate position.
So now you should have something like 2 button symbols in the library and an instance of each on the stage.
- Step 7 - Add action script code of the forward button
- Right-click on the button instance and select Action (or select, then hit F9)
- Insert this code:
on (click) {
if (this._currentframe == this._totalframes) {
gotoAndStop (1);
} else {
nextFrame ();
}
}
This ActionScript 2.0 code means:
- When the user clicks on the button: if the current frame is the last frame then move to frame 1 else just move to the next frame.
The workspace, i.e. the Actions-Button panel should look like this:
Tip: If is doesn't work, make sure that your Publish settings say ActionScript 2. I won't work with ActionScript 3.
- Step 8 - Add action script code to the backward button
- Right-click on the button and select Action
- Insert this code:
on (release) {
if (this._currentframe == 1) {
gotoAndStop (this._totalframes);
} else {
prevFrame ();
}
}
- Step 9 - Stop the movie in frame 1
- If you already tried to test the movie, you could see the frames displaying in rapid succession. That's not what we want.
- Insert a new layer and call it "Actions".
- In frame one of this layer insert the following code in the Actions-Frame panel. If you can't see this panel, hit F9.
stop();
This is ActionScript code that will stop the animation right after frame one is loaded. Only by clicking the buttons can the user then go forward or backward.
- Step 10 - Make sure you buttons are on stage for all frames
Finally, make sure that these buttons are displayed throughout the "movie"
- Select the buttons layer, click the last frame (where the last picture sits) and Right-click->Insert Frame (or hit F5). A the end you should see little white rectangle.
Your timeline should roughly look like this:
- Step 11 - Tuning
You may want to fix the title page.
- Results
- You can look at my published result here
- You can grab all the files from this directory:
This slideshow was fairly simple. No picture animations, no fancy buttons, etc. Now you maybe would like to have more fancy buttons. We will not teach how to build them, but fortunately Flash CS3 has a whole lot in its library.
Image maps with pictures
You can make imagemaps from bitmaps.
Steps (more details when I have time):
- Prepare an image
- Put an image on the stage
- Break it apart
- Carve out a fragment
- Deselect the image !
- Grab some region with the Lasso tool
- Right-click -> Convert to symbol. Select button !. You now should have an image fragment in the library.
- Edit this button and change the "mouse-over" and "mouse down" pictures
- Double-click on this button in the library. You should be in symbol edit mode. Alternatively you can click on the button in the stage. This will show you the whole picture ... I prefer the first method for this job.
- Hit F6 three times to produce copies in the same positions
- In Frame 2 and 3 make a copy of the shape, then move it while the cursor is still on to an empty space
- Modify->Union this copy into a graphic
- Make it a color with a low alpha
- Move it over the picture shape (but do not move the shape in any way).
.... This gets you a roll-over region :)
- Results
- You can look at my published result here
- You can grab all the files flash-cs3-image-map.* from this directory:
ActionScript summary
ActionScript 2 and 3 are different but for each you should give a name to your buttons in the properties panel.
- ActionScript 2 (AS2)
You can directly attach behavior to buttons. Select a button and hit F9. Then, insert some code like:
- on (release) { gotoAndStop (3); }
or
- on (release) { gotoAndPlay (12); }
What that means is the following: As soon as the user releases the mouse, the playhead will jump to frame N and either stop there or play the rest of timeline.
- ActionScript 2 with AS 3 style
Alternatively, you can also script in the timeline like this:
- btn_name.onPress = function() { gotoAndStop(2); };
Replace btn_name by the name of your button (to set in the properties panel). Use this method if you later plan to migrate to AS 3 (see below)
- ActionScript 3 (AS3)
First, create a layer in the timeline called "Script" or "Action". Use frames in this layer to attach behaviors. You can extend the scope of a script by hitting F5 in the timeline (same principle as for backgrounds).
To attach some behavior to a user mouse click, use something like:
- button_instance_name.addEventListener(MouseEvent.CLICK,function_name);
- function function_name(event:MouseEvent):void {
- gotoAndPlay(2);
- }
Replace button_instance_name and function_name' by whater naming is appropriate.
- Some ActionScript "instructions"
stop();- will stop the animationgotoAndStop(4);- will jump to frame #4 and stop. Use this for still pictures.gotoAndPlay("my_frame");- will jump to frame called "my_name" and play that frame and the following ones. Use this for animations. But then consider inserting a "stop();" in the last frame of the animation.gotoAndPlay(4);- will jump to frame #4 and play the rest (as above).
AS 3 is more complicated. But, it's a much more powerful language, e.g. you can write Flash code without ever entering the Flash environment or write Flash components that you then can import into Flash.
- Missing
- Somehwere in this wiki I should make a table with all the AS2 and AS3 mouse (and other) events one can play with. In this tutorial I randomly chose to work with "click" or "release" ....
Links
Slide shows
If you search the Internet you can find lots of Flash slide shows. Some commercial, some tutorials, some good, some outdated. Here are a few:
- Text tutorials
- http://www.toxiclab.org/tutorial.asp?ID=79
- http://maclab.guhsd.net/flash/mx/slideshow_01.html
- http://www.flashvault.net/tutorial.asp?ID=118
- http://www.lukamaras.com/tutorials/actionscript/ultimate-dynamic-image-gallery.html (advanced)
- Video tutorials
- Creating slideshows in Flash CS3 by Craig Campbell. The basic version is free.
- examples
- Slideshowpro (commercial kit)