Flash drag and drop tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 72: | Line 72: | ||
; Results | ; Results | ||
* Get the source from http://tecfa.unige.ch/guides/flash/ex/drag-and-drop-intro/ | * Admire the [http://tecfa.unige.ch/guides/flash/ex/drag-and-drop-intro/flash-cs3-drag-and-drop-intro.html result] | ||
* Get the source from http://tecfa.unige.ch/guides/flash/ex/drag-and-drop-intro/ (files flash-cs3-drag-and-drop-intro.*) | |||
== | == Drag and drop over another object == | ||
; Add a text | The goals is to write a little Flash application that will tell the user whether | ||
* Use the Textool in the tools panel | he correctly dragged and dropped an object over another one. | ||
; Step 1 - Start from the file above | |||
* I.e. we want to have the user drag the red circle over the blue rectangle. | |||
; Step 2 - Add a text box | |||
This textbox should initially display instruction, then display feedback: "made it" and "missed". | |||
* Use the Textool in the tools panel to enter the text. | |||
* Then in the properties panel, change the type to ''Dynamic Text''. | * Then in the properties panel, change the type to ''Dynamic Text''. | ||
[[image:flash-cs3-dynamic-text-properties.png|frame|none|Dynamic Text]] | |||
; Step 3 - Action script code | |||
<code><pre> | |||
// Register mouse event functions | |||
blue_btn.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler); | |||
blue_btn.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler); | |||
red_btn.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler); | |||
red_btn.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler); | |||
// Define a mouse down handler (user is dragging) | |||
function mouseDownHandler(evt:MouseEvent):void { | |||
var object = evt.target; | |||
// we should limit dragging to the area inside the canvas | |||
object.useHandCursor = true; | |||
object.startDrag(); | |||
} | |||
function mouseUpHandler(evt:MouseEvent):void { | |||
var obj = evt.target; | |||
// obj.dropTarget will give us the reference to the shape of | |||
// the object over which we dropped the circle. | |||
var target = obj.dropTarget; | |||
// If the object exists AND it is the blue button, then we change | |||
// the text in the TextBox. | |||
// Since obj.dropTarget is a Shape, we need its parent. | |||
if (target != null && target.parent == blue_btn) | |||
{ | |||
textField.text = "Made it !!"; | |||
} | |||
else | |||
{ | |||
textField.text = "Missed :("; | |||
} | |||
obj.stopDrag(); | |||
} | |||
</pre></code> | |||
; Results | |||
* Admire the [http://tecfa.unige.ch/guides/flash/ex/drag-and-drop-intro/flash-cs3-drag-and-drop-intro2.html result] | |||
* Get the source from http://tecfa.unige.ch/guides/flash/ex/drag-and-drop-intro/ (files flash-cs3-drag-and-drop-intro2.*) | |||
== Reference == | == Reference == | ||
=== Sprites | === Sprites and DisplayObjects === | ||
Objects that you can drag around are Movie Clips. These are children of '''Sprites'''. Sprites have associated graphics. | |||
When you drop a sprite over another sprite, the Flash will give the shape of the target object. This shape is a DisplayObject and from a DisplayObject we can get | |||
its parent, i.e. a Movie Clip in our case. | |||
* [http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/flash/display/Sprite.html Sprite] (part of the [http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/ ActionScript 3.0 Language and Components Reference] | |||
* [http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/flash/display/DisplayObject.html DisplayObject] | |||
* [http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/flash/display/ | * [http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/flash/display/Graphics.html Graphics] | ||
=== TextFields === | === TextFields === | ||
Revision as of 11:15, 11 September 2007
<pageby nominor="false" comments="false"/>
Overview
Dragging and dropping objects is a popular brick in edutainment programs. This is part of Flash CS3 tutorials. I will expand this article sometimes. - Daniel K. Schneider 18:13, 9 September 2007 (MEST).
- Learning goals
- Learn how to create simple drag and drop programs with Flash 9 (CS3) components
- Learn a little bit of Action Script 3
- Moving on
- The Flash article has a list of other tutorials.
- Flash Video component tutorial
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It aims at beginners. More advanced features and tricks are not explained here.
- Learning materials
Grab the various *.fla files from here:
- http://tecfa.unige.ch/guides/flash/ex/drag-and-drop-intro/ (not yet sorry)
- The executive summary
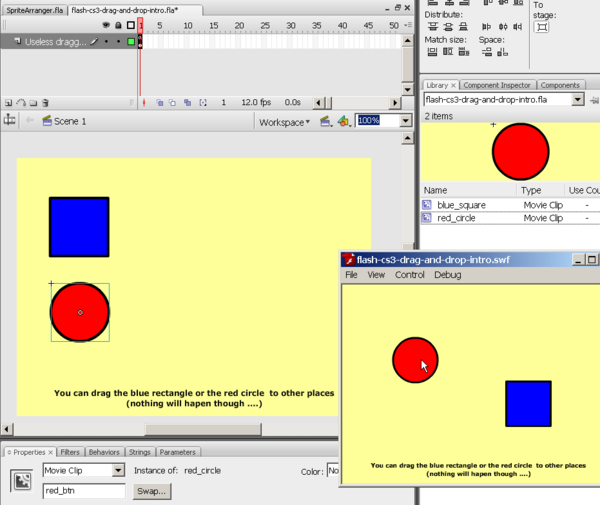
- Draw something on the canevas
- Transform it to a movie symbol (buttons don't work)
- Assign an instance name
- Instance_name.startDrag()
- Instance_name.stopDrag()
Introduction - simple dragging code
- Step 1 - Draw an object
- Anything you like
- Step 2 - Transform it into a Movie Clip
- Select all if you got several objects, then assemble maybe
- Right-click on the object
- Give it a name in the properties panel !
- Step 3 - Adapt code below
// Register mouse event functions
blue_btn.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler);
blue_btn.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler);
red_btn.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler);
red_btn.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler);
// Define a mouse down handler (user is dragging)
function mouseDownHandler(evt:MouseEvent):void {
var object = evt.target;
// we should limit dragging to the area inside the canvas
object.useHandCursor = true;
object.startDrag();
}
function mouseUpHandler(evt:MouseEvent):void {
var obj = evt.target;
obj.stopDrag();
}
- Results
- Admire the result
- Get the source from http://tecfa.unige.ch/guides/flash/ex/drag-and-drop-intro/ (files flash-cs3-drag-and-drop-intro.*)
Drag and drop over another object
The goals is to write a little Flash application that will tell the user whether he correctly dragged and dropped an object over another one.
- Step 1 - Start from the file above
- I.e. we want to have the user drag the red circle over the blue rectangle.
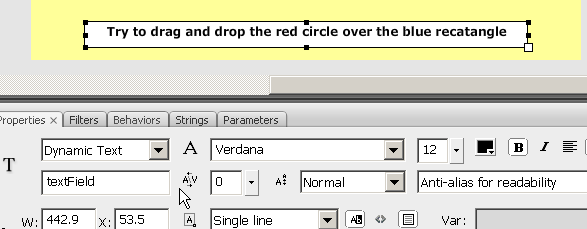
- Step 2 - Add a text box
This textbox should initially display instruction, then display feedback: "made it" and "missed".
- Use the Textool in the tools panel to enter the text.
- Then in the properties panel, change the type to Dynamic Text.
- Step 3 - Action script code
// Register mouse event functions
blue_btn.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler);
blue_btn.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler);
red_btn.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler);
red_btn.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler);
// Define a mouse down handler (user is dragging)
function mouseDownHandler(evt:MouseEvent):void {
var object = evt.target;
// we should limit dragging to the area inside the canvas
object.useHandCursor = true;
object.startDrag();
}
function mouseUpHandler(evt:MouseEvent):void {
var obj = evt.target;
// obj.dropTarget will give us the reference to the shape of
// the object over which we dropped the circle.
var target = obj.dropTarget;
// If the object exists AND it is the blue button, then we change
// the text in the TextBox.
// Since obj.dropTarget is a Shape, we need its parent.
if (target != null && target.parent == blue_btn)
{
textField.text = "Made it !!";
}
else
{
textField.text = "Missed :(";
}
obj.stopDrag();
}
- Results
- Admire the result
- Get the source from http://tecfa.unige.ch/guides/flash/ex/drag-and-drop-intro/ (files flash-cs3-drag-and-drop-intro2.*)
Reference
Sprites and DisplayObjects
Objects that you can drag around are Movie Clips. These are children of Sprites. Sprites have associated graphics.
When you drop a sprite over another sprite, the Flash will give the shape of the target object. This shape is a DisplayObject and from a DisplayObject we can get its parent, i.e. a Movie Clip in our case.
- Sprite (part of the ActionScript 3.0 Language and Components Reference
TextFields
The TextField class is used to create display objects for text display and input.
- Basics of working with text - for designers.