Flash drag and drop tutorial: Difference between revisions
Jump to navigation
Jump to search
m (→Overview) |
m (→Overview) |
||
| Line 27: | Line 27: | ||
; The executive summary | ; The executive summary | ||
* Draw something on the canevas | |||
* Transform it to a movie symbol (buttons don't work) | |||
* Assign an instance name | |||
* Instance_name.startDrag() | |||
* Instance_name.stopDrag() | |||
== Introduction - simple dragging code == | |||
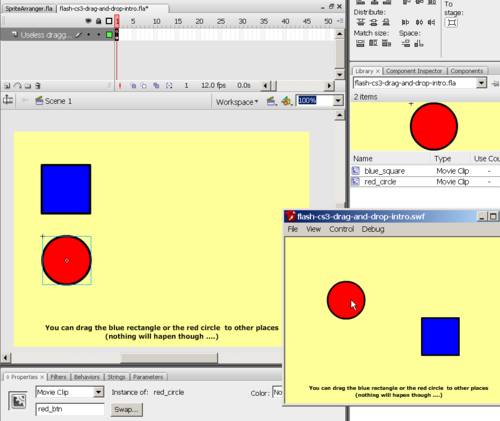
[[image:flash-cs3-drag-and-drop-simple.png|thumb|500px|Most simple drag and drop]] | |||
<code><pre> | |||
// Register mouse event functions | |||
blue_btn.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler); | |||
blue_btn.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler); | |||
red_btn.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler); | |||
red_btn.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler); | |||
// Define a mouse down handler (user is dragging) | |||
function mouseDownHandler(evt:MouseEvent):void { | |||
var object = evt.target; | |||
// we should limit dragging to the area inside the canvas | |||
object.useHandCursor = true; | |||
object.startDrag(); | |||
} | |||
function mouseUpHandler(evt:MouseEvent):void { | |||
var obj = evt.target; | |||
obj.stopDrag(); | |||
} | |||
</pre></code> | |||
; Results | |||
* Get the source from http://tecfa.unige.ch/guides/flash/ex/drag-and-drop-intro/ | |||
Revision as of 17:07, 9 September 2007
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
Overview
Dragging and dropping objects is a popular brick in edutainment programs. This is part of Flash CS3 tutorials.
- Learning goals
- Learn how to create simple drag and drop programs with Flash 9 (CS3) components
- Learn a little bit of Action Script 3
- Moving on
- The Flash article has a list of other tutorials.
- Flash Video component tutorial
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It aims at beginners. More advanced features and tricks are not explained here.
- Learning materials
Grab the various *.fla files from here:
- http://tecfa.unige.ch/guides/flash/ex/ (not yet sorry)
- The executive summary
- Draw something on the canevas
- Transform it to a movie symbol (buttons don't work)
- Assign an instance name
- Instance_name.startDrag()
- Instance_name.stopDrag()
Introduction - simple dragging code
// Register mouse event functions
blue_btn.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler);
blue_btn.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler);
red_btn.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler);
red_btn.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler);
// Define a mouse down handler (user is dragging)
function mouseDownHandler(evt:MouseEvent):void {
var object = evt.target;
// we should limit dragging to the area inside the canvas
object.useHandCursor = true;
object.startDrag();
}
function mouseUpHandler(evt:MouseEvent):void {
var obj = evt.target;
obj.stopDrag();
}
- Results
- Get the source from http://tecfa.unige.ch/guides/flash/ex/drag-and-drop-intro/