Flash arranging objects tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 26: | Line 26: | ||
* Then turn on/off snapping modes or better click on ''Edit snapping'' | * Then turn on/off snapping modes or better click on ''Edit snapping'' | ||
I usually just have these | I usually just have these ones. (But more often I turn snapping off an then rather align objects with the align panel). | ||
* Snap align | * Snap align | ||
* Snap to objects | * Snap to objects | ||
| Line 71: | Line 71: | ||
* Align an object against the first one you selected, or distribute among the first two selected | * Align an object against the first one you selected, or distribute among the first two selected | ||
The align panel ("to stage" | The align panel (with "to stage" option unticked): | ||
[[image:flash-align-panel.png|frame|none|Various align interfaces of Flash CS3]] | [[image:flash-align-panel.png|frame|none|Various align interfaces of Flash CS3]] | ||
| Line 98: | Line 98: | ||
When you draw a new object it is drawn on top of the others. | When you draw a new object it is drawn on top of the others. | ||
You can move forward or backwards any | You can move forward or backwards any selected object(s) | ||
* Use the ''right-click->Arrange'' menu. | * Use the ''right-click->Arrange'' menu. | ||
:CTRL+Up Arrow - Move Ahead | :CTRL+Up Arrow - Move Ahead | ||
| Line 107: | Line 107: | ||
=== Turning shapes into objects === | === Turning shapes into objects === | ||
To | To combine several shapes into an object: | ||
* Menu ''Modify->Combine Objects->Union'' | * Menu ''Modify->Combine Objects->Union'' | ||
To break apart an object: | To break apart an object: | ||
* Menu ''Modify->Break Apart'' or ''Right-click->Break Apart'' or ''CTRL-B'' | * Menu ''Modify->Break Apart'' or ''Right-click->Break Apart'' or ''CTRL-B'' | ||
Tip: This operation is not innocent, i.e. it creates a new single editable object. If you just want to group vector graphics into a composite object use "grouping" (see below). | |||
=== Creating a new object from others === | === Creating a new object from others === | ||
| Line 141: | Line 143: | ||
* ''Right-click->Convert to Symbol'' or hit ''F8'' | * ''Right-click->Convert to Symbol'' or hit ''F8'' | ||
Then you have to | Then you have to select the type: | ||
* "Graphic" means a graphic (like an named group of objects) | * "Graphic" means a graphic (like an named group of objects) | ||
* "Button" will create a button symbol (you then can fine tune the button frames) | * "Button" will create a button symbol (you then can fine tune the button frames) | ||
* "Movie Clip" will allow you to treat it as an animation, double click on it to edit... | * "Movie Clip" will allow you to treat it as an animation, double click on it to edit... | ||
== | Tips: | ||
* Really watch they type you select, a movie clip is really not the same kind of object as button for example | |||
* Give your symbols a '''meaningful''' name ! | |||
== Conclusion / more == | |||
* If you draw a lot, you may want to print the list of [[Flash CS3 keyboard shortcuts]] | * If you draw a lot, you may want to print the list of [[Flash CS3 keyboard shortcuts]] | ||
* There is more stuff in the Modify Menu, but that's its enough for now ... :) | * At some point you also should learn about the various kinds of objects you can have in a *.fla file. They all have different purposes, e.g. various kinds of tweens only work on certain kinds of objects. | ||
There is more stuff in the Modify Menu, but that's its enough for now ... :) | |||
[[Category: Tutorials]] | [[Category: Tutorials]] | ||
Revision as of 15:53, 8 September 2007
Overview
This is part of the Flash tutorials.
- Learning goals
- Learn to align, stack, combine, break objects
- Prerequisites
- Flash CS3 desktop tutorial
- Flash layers tutorial (first part)
- Flash drawing tutorial (at least some of it)
- Quality and level
- This text should technical people get going. It's probably not good enough for beginners, but may be used as handout in "hands-on" class. That is what Daniel K. Schneider made it for...
- It aims at beginners. More advanced features and tricks are not explained here.
- Summary
Snapping
Snapping helps to position an object without using the Align Panel.
You can tune the desktop to various snapping modes
- Menu View->Snapping or right-click on the workspace
- Then turn on/off snapping modes or better click on Edit snapping
I usually just have these ones. (But more often I turn snapping off an then rather align objects with the align panel).
- Snap align
- Snap to objects
- Horizontal and Vertical Center alignment (will also allow to snap against centers of objects, otherwise you only can snap against sides)
- Snap to Objects
- Will snap an object you move against parts of an object. Move slowly...
- Snap Align (when snap objects is also on)
- Will snap to dotted lines that will appear
- Snap to Grid
- Works when you turn on the Grid with menu View->Grid
- Useful when you do technical drawings for instance.
- Snap to Guides
- Same principle as snap to grid. (View->Guides).
- Snap to Pixels
- For high precision work. Magnify the stage to at least 400%.
Object spacing does what its name says:
- If horizontal or vertical spacing defines the snapping distance in relation to the edges of other objects
- Note: This means snapping to the center of a line ! E.g. if distance is 0px and your lines are 5px, your objects will overlap.
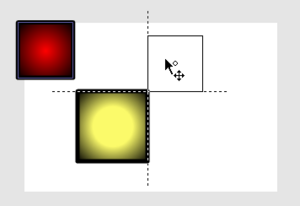
Disclaimer: I am not sure what certain combinations do. Here is for example what happens if you drag the red rectangle close to the yellow one in snap align / snap objects mode with zero object spacing:
Aligning objects
To align objects on the stage you got three solutions:
- Use the align panel (Open it with Window->Align or CTRL-K and dock it next to the Colors panel
- Use menu Modify->Align
- Use the shortcuts (see Flash CS3 keyboard shortcuts)
With the align panel, you can align, distribute or resize a series of selected objects.
There are two fundamental modes:
- Align/distribute against the stage.
- Align an object against the first one you selected, or distribute among the first two selected
The align panel (with "to stage" option unticked):
To see what each icon does, move your mouse cursor over it. For now, I won't explain details.
These icons convey the following kind of message:
- The line represents the border against which alignment or distribution will be made (left, right, middle, top, bottom, etc.)
- Dark rectangle is the first reference rectangle
- White rectangle is second, or last plus all the other selected
Match size will change the size (either width, height or both) to the biggest selected object (??).
Aligning objects in several frames
You also may align objects in several frames. For example, to align letters in all frames: Click on the Edit multiple frames button in the bar below the timeline.
- Then, you can select the frames you want to edit together by moving the "[" "]" sliders on top of the timeline
- Then select letter-by-letter groups, then use the align pane (Window->Align), but untick To stage.
This tool is quite dangerous, since it's hard to control what happens in each frame. Make sure to save your file before you engage in this ! Also, when you are done, untick the "Edit multiple frames button.
Stacking
When you draw a new object it is drawn on top of the others.
You can move forward or backwards any selected object(s)
- Use the right-click->Arrange menu.
- CTRL+Up Arrow - Move Ahead
- CTRL+Down Arrow - Move Behind
Grouping
Turning shapes into objects
To combine several shapes into an object:
- Menu Modify->Combine Objects->Union
To break apart an object:
- Menu Modify->Break Apart or Right-click->Break Apart or CTRL-B
Tip: This operation is not innocent, i.e. it creates a new single editable object. If you just want to group vector graphics into a composite object use "grouping" (see below).
Creating a new object from others
Menu Modify->Combine Objects lets you combine objects in several ways:
- Union as above: It will create a new object and respect the stacking (i.e. as you see it on the stage)
- Intersect will only the take the common area
- etc ...
To break apart an object:
- Menu Modify->Break Apart or Right-click->Break Apart or CTRL-B
- The result will be shapes, not the original objects.
Grouping Objects
To group several objects:
- Select these
- Hit CTRL-g or menu Modify->Group
To ungroup an object
- Select it
- Hit CTRL-SHIFT-g or menu Modify->UnGroup
Note: grouped objects can be animated with motion tweens (simple, editable objects cannot!). So once you have a group in a tween, you can't ungroup anymore). Except by killing the tween. I rather suggest using symbols for motion animation anyhow.
Grouping Objects into a symbol
- Select several objects
- Right-click->Convert to Symbol or hit F8
Then you have to select the type:
- "Graphic" means a graphic (like an named group of objects)
- "Button" will create a button symbol (you then can fine tune the button frames)
- "Movie Clip" will allow you to treat it as an animation, double click on it to edit...
Tips:
- Really watch they type you select, a movie clip is really not the same kind of object as button for example
- Give your symbols a meaningful name !
Conclusion / more
- If you draw a lot, you may want to print the list of Flash CS3 keyboard shortcuts
- At some point you also should learn about the various kinds of objects you can have in a *.fla file. They all have different purposes, e.g. various kinds of tweens only work on certain kinds of objects.
There is more stuff in the Modify Menu, but that's its enough for now ... :)