X3DOM
Introduction
“X3DOM (pronounced X-Freedom) is an experimental open source framework and runtime to support the ongoing discussion in the Web3D and W3C communities how an integration of HTML5 and declarative 3D content could look like. It tries to fulfill the current HTML5 specification for declarative 3D content and allows including X3D elements as part of any HTML5 DOM tree.” (X3dom.org, retrieved 12:29, 25 August 2010 (UTC)).
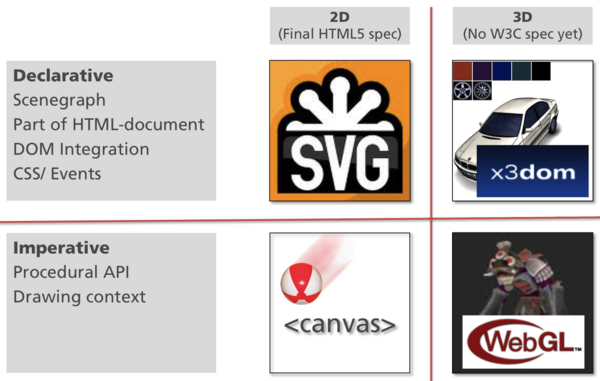
The X3DOM (if accepted as specification which seems to be very likely) is to WebGL what SVG is to canevas. This relationship is nicely explained in the following figure found at x3dom.org

Alpha implementations work with browsers that implement WebGL (e.g. Firefox 4.0). See X3DOM for more information. Firefox 4 users will have to enable WebGL (see the Tour 3D).
We have no idea what parts of X3D will be available in HTML5. If I understand right, scripting will be done through the HTML DOM and not through the SAI. As of today, several demos running with the help of a JavaScript library exist. Fairly impressive.
A simple example of X3D in HTML5
No DOM scripting at the end-user level, X3D is implemented as a small javascript library.
Life source: http://x3dom.org/x3dom/example/x3dom_helloWorld.html
<!DOCTYPE html >
<html >
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>Hello World</title>
<link rel="stylesheet" type="text/css" href="x3dom.css" />
<script type="text/javascript" src="x3dom.js"></script>
</head>
<body>
<h1>HTML5 Hello World</h1>
<p>
With X3DOM-namespace and lower-case element/node names. Does not work with self closing tags (e.g viewpoint and material) right now.
</p>
<x3d xmlns="http://www.x3dom.org/x3dom" showStat="false" showLog="false" x="0px" y="0px" width="400px" height="400px" altImg="helloX3D-alt.png">
<scene>
<viewpoint position='0 0 10' ></viewpoint>
<shape>
<appearance>
<material diffuseColor='0.603 0.894 0.909' ></material>
</appearance>
<box DEF='box' ></box>
</shape>
</scene>
</x3d>
</body>
</html>
Links
- Official
- X3dom.org. This initiative is lead be the Fraunhofer Institute, i.e. the German CS/IT research institute.
- The X3dom JavaScript library (so you can put X3D contents directly into HTML5 ...)
- Introductions
- A Scalable Architecture for the HTML5/X3D Integration Model X3DOM, A Johannes Beer and Yvonne Jung talk at a SIGGRAPH BOF 2010 (slides)
Examples
Publications
- Johannes Behr, Peter Eschler, Yvonne Jung, and Michael Z\&\#246;llner. 2009. X3DOM: a DOM-based HTML5/X3D integration model. In Proceedings of the 14th International Conference on 3D Web Technology (Web3D '09), Stephen N. Spencer (Ed.). ACM, New York, NY, USA, 127-135. DOI=10.1145/1559764.1559784 http://doi.acm.org/10.1145/1559764.1559784
- J. Behr, Y. Jung, J. Keil, T. Drevensek, M. Zoellner, P. Eschler, and D. Fellner. 2010. A scalable architecture for the HTML5/X3D integration model X3DOM. In Proceedings of the 15th International Conference on Web 3D Technology (Web3D '10). ACM, New York, NY, USA, 185-194. DOI=10.1145/1836049.1836077 http://doi.acm.org/10.1145/1836049.1836077