« Stitch Era - traitement manuel de photos » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 72 : | Ligne 72 : | ||
Il y a trois paramètres que vous pouvez définir. Selon le manuel (page 3-13): | Il y a trois paramètres que vous pouvez définir. Selon le manuel (page 3-13): | ||
'''.....à compléter pour demain | |||
* 1 | |||
* 2 | |||
* | |||
* 3 '''.....à compléter pour demain | |||
''' | ''' | ||
La capture d'écran suivante montre un résultat avec une erreur max = 150, une netteté = 10 et une zone Min = 100. Le résultat a plus de 25 000 nœuds, ce qui est beaucoup. Certains d'entre eux peuvent être retirés plus tard en supprimant des trous d'objets vectoriels. Si vous obtenez plus de 10000 nœuds comme ici, nous vous suggérons d'essayer une solution avec moins d'erreur max, une plus grande netteté et des zones min plus grandes. | La capture d'écran suivante montre un résultat avec une erreur max = 150, une netteté = 10 et une zone Min = 100. Le résultat a plus de 25 000 nœuds, ce qui est beaucoup. Certains d'entre eux peuvent être retirés plus tard en supprimant des trous d'objets vectoriels. Si vous obtenez plus de 10000 nœuds comme ici, nous vous suggérons d'essayer une solution avec moins d'erreur max, une plus grande netteté et des zones min plus grandes. | ||
Version du 5 décembre 2017 à 20:46
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
Cette page consiste en une série de tutoriels pour le logiciel de broderie machine Stitch Era. Son but est d'expliquer comment utiliser et traiter numériquement des photos et des images complexes afin de les intégrer à une broderie.
La numérisation d'une image est un procédé difficile : la quantité de détails que peut contenir une photo ou une image complexe rend l'opération délicate. C'est pourquoi commencer par numériser un portrait est un peu plus facile que numériser un paysage.
Réduire la taille de l'image
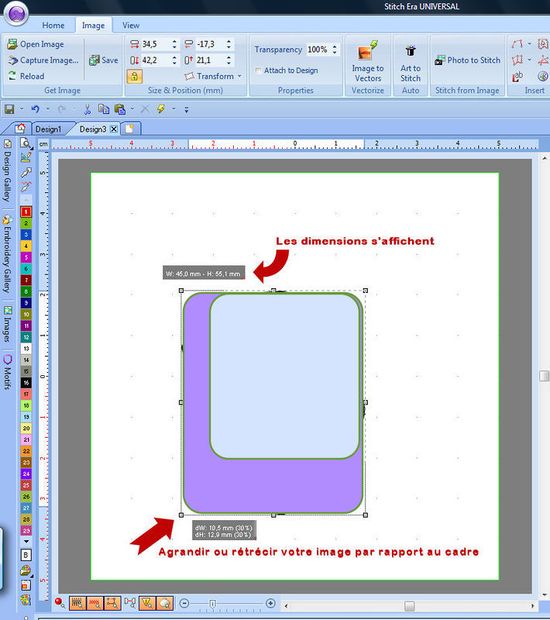
Après avoir importé l'image sur Stitch Era et maintenant l'image sur votre page, vous pouvez redimensionner-là en sélectionnant tout d'abord l'image puis tirant sur l'un des coins comme mentionné dans l'image ci-dessous.Vous pouvez donc agrandir ou rétrécir votre image par rapport au cadre.
Il existe une autre méthode pour réduire votre image est c'est de mettre directement les dimensions que vous désirez à votre image. Cela se fait comme suit : Sélectionnez votre image, l'onglet image apparait dans la barre de menu en haut, ensuite cliquez sur l'onglet image, vous trouvez les paramètres de l'image, ensuite dans le paramètre "taille" ou "size", entrez les dimensions désirées de votre image.
Réduire les couleurs et supprimez les zones de petite taille
Réduction de couleurs
Par rapport à la rédaction du nombre de couleurs , cette étape est assez importante avant de passer à la vectorisation de l'image et à la broderie.
Il faut savoir avant tout, qu'il y a certaines couleurs à l'image qu'on ne peut pas les voir à l'oeil nu . Donc il existe toujours des couleurs plus qu'on pense en réalité.
Pour réduire les couleurs de votre image, il vous faut passer par deux étapes :
- Choix du nombre de couleurs (réduction des couleurs)
- Filtrage des couleurs
Avant de commencer, nous suggérons de faire ressortir les couleurs. Augmentez un peu la saturation et le contraste. Cette opération (facultative) facilitera la distinction entre certaines fonctionnalités. Pour ce faire, sélectionnez l'image dans l'espace de travail, puis cliquez sur l'onglet IMAGE.
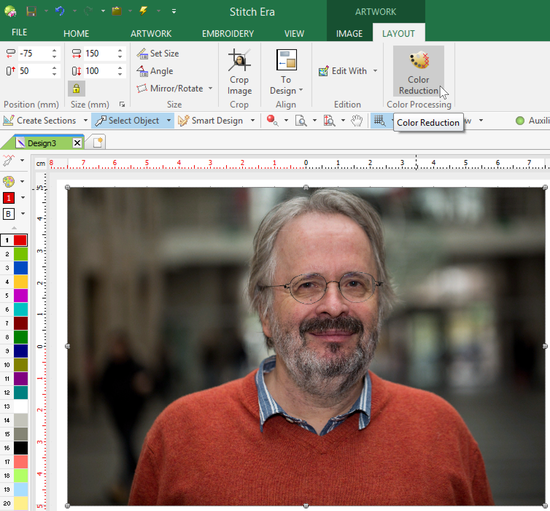
Maintenant, après choisir le nombre de couleurs désirées, vous commencez la réduction ou le filtrage des couleurs de votre image, par exemple réduction du nombre de couleurs à 20 couleurs. Pour se faire , vous devez sélectionner l'image, puis ouvrez l'onglet LAYOUT. Comme vous pouvez le voir dans la première capture d'écran (ci-dessus), à droite il y a un outil de réduction de couleur. Ouvrez-le maintenant. Nous allons essayer de réduire les couleurs sans perdre les caractéristiques importantes. Comme l'image ci-dessous montre nous voulons garder la chemise bleue et pour cela nous devons garder 20 couleurs.
Filtrage ou suppression de petite zone
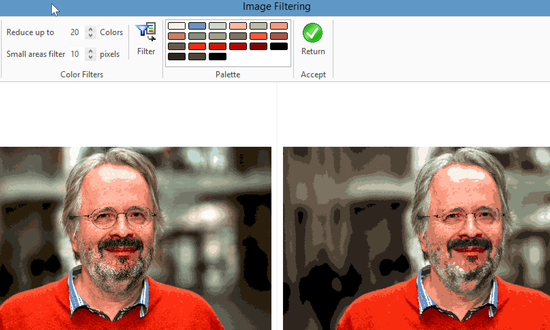
Par la suite, vous devez enlever/supprimer les très petites zones. Dans la meme fenetre de réduction de couleur , à gauche, vous pouvez appliquer un filtre sur les petites zones de votre image. Par exemple comme la capture d'écran (ci-dessous) montre qu'un filtre de petites zones de 20 a pris une trop grande partie des traits du visage (par exemple, la barbe) donc 10 est probablement un bon compromis. Les lunettes ont presque disparu, mais il n'y a pas grand-chose que nous puissions faire à ce sujet, c'est-à-dire, dans tous les cas, nous devrons les redessiner. Si nous ne réduisons pas les petites zones, la vectorisation et la manipulation de milliers de petits vecteurs seront un cauchemar.
N'oubliez pas d'enregistrer le fichier, puis enregistrez le fichier en tant que nouvelle copie.
Vectoriser
La vectorisation se résume en trois points que vous permet de les faire :
- réduire les couleurs et supprimer les trous
- fusionner les couleurs
- vectoriser selon trois paramètres
Fusionner les couleurs
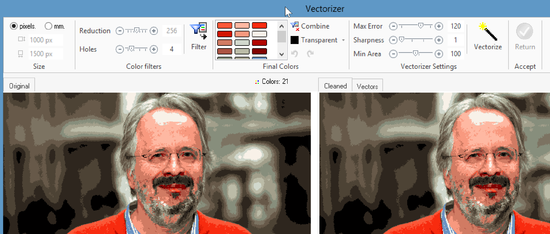
Dans cette étape, vous devez à nouveau réduire les couleurs et supprimer les petites zones. Cependant, au lieu de laisser la machine réduire les couleurs, nous allons fusionner les couleurs. Pour se faire, vous devez Cliquer sur l'image et ouvrir l'onglet "IMAGE". Dans la barre d'outils en haut, cliquez sur le bouton à droite "Convertir en vecteur". Maintenant, une fenetre pour la vectorisation s'ouvre, cliquez sur le bouton "Filtrer" (nous avons déjà réduit les couleurs et supprimé les trous). Dans la capture d'écran (ci-dessous) nous avons essayer de réduire les 20 couleurs de la palette. Comme il n'y a pas d'annulation dans cet outil, vous devrez peut-être redémarrer plus d'une fois.
- Réglez la réduction à 256 couleurs (nous en avons seulement 20, mais l'outil ne permet pas de définir 20).
- Définissez la couleur transparente sur rien.
Maintenant, il vous faut de cliquer sur l'icône "Filtre" et vous verrez le résultat "nettoyé".
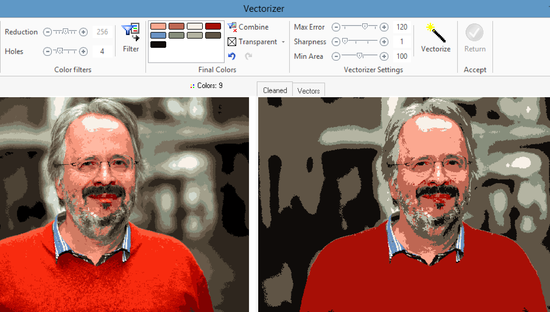
Ensuite, vous devez combiner autant de couleurs que vous le pouvez. CTRL-cliquez sur au moins deux couleurs, puis cliquez sur l'icône "Combiner" Par exemple, dans notre image (voir image ci-dessous), nous avons combiné :
- toutes les couleurs rouges et brunes
- tout gris foncé
- tout le gris moyen
- tout gris clair
- tout beige
- etc
La capture d'écran suivante montre 9 couleurs restantes et des zones uniformes beaucoup plus grandes. Comme vous le verrez ci-dessous, nous avons finalement, après une première tentative de vectorisation, décidé d'adopter une solution à huit couleurs.
Vectoriser
Maintenant va devoir vectoriser ce qui est aussi assez difficile.
Il y a trois paramètres que vous pouvez définir. Selon le manuel (page 3-13):
- 1
- 2
- 3 .....à compléter pour demain
La capture d'écran suivante montre un résultat avec une erreur max = 150, une netteté = 10 et une zone Min = 100. Le résultat a plus de 25 000 nœuds, ce qui est beaucoup. Certains d'entre eux peuvent être retirés plus tard en supprimant des trous d'objets vectoriels. Si vous obtenez plus de 10000 nœuds comme ici, nous vous suggérons d'essayer une solution avec moins d'erreur max, une plus grande netteté et des zones min plus grandes.