« HTML5 » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 6 : | Ligne 6 : | ||
'''Attention ces nouveautés ne sont pas prisent en compte par les navigateurs''' | '''Attention ces nouveautés ne sont pas prisent en compte par les navigateurs''' | ||
== | ==Sémantique== | ||
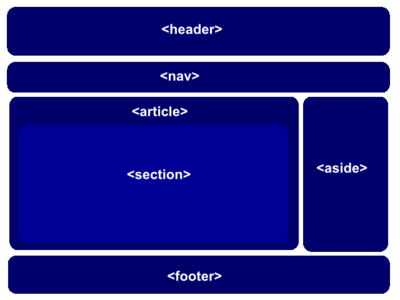
La sémantique des balises est amélorée par l'apparition de balise tels que header, nav, article et footer qui permettent de détailler la segmentation du contenu de notre fichier html. | La sémantique des balises est amélorée par l'apparition de balise tels que header, nav, article, section, aside, et footer qui permettent de détailler la segmentation du contenu de notre fichier html. | ||
<source lang="html4strict"> | <source lang="html4strict"> | ||
| Ligne 16 : | Ligne 16 : | ||
<nav>Accueil > Articles > article 1</nav> | <nav>Accueil > Articles > article 1</nav> | ||
<!-- définit le contenu comme un article --> | <!-- définit le contenu comme un article --> | ||
<article>Article Le contenu d'un article</article> | <article> | ||
Article Le contenu d'un article | |||
<section> | |||
Section1 | |||
</section> | |||
</article> | |||
<aside>contenu afficher de côté</aside> | |||
<!-- définit le contenu comme élément de pied de page --> | <!-- définit le contenu comme élément de pied de page --> | ||
<footer>Contact - WebSite 2009</footer> | <footer>Contact - WebSite 2009</footer> | ||
</source> | |||
[[Image:HTML_5_illustration.png|400px]] | |||
===Header=== | |||
<source lang="html4strict"> | |||
<header> | |||
<h1>Titre de niveau 1 de votre page5</h1> | |||
<p>article écrit par ..</p> | |||
</header> | |||
</source> | |||
===Nav=== | |||
<source lang="html4strict"> | |||
<nav> | |||
<ul> | |||
<li><a href="url">lien Accueil</a></li> | |||
<li><a href="url">lien Glossaire</a></li> | |||
<li><a href="url">lien Forum</a></li> | |||
</ul> | |||
</nav> | |||
</source> | |||
===Article & Section=== | |||
<source lang="html4strict"> | |||
<article> | |||
<section> | |||
<h2>Titre H2 section 1</h2> | |||
</section> | |||
<section> | |||
<h2>Titre H2 section 2</h2> | |||
</section> | |||
</article> | |||
</source> | |||
===Aside=== | |||
<source lang="html4strict"> | |||
<aside> | |||
contenu affiché sur le côté | |||
</aside> | |||
</source> | |||
===Footer=== | |||
<source lang="html4strict"> | |||
<footer> | |||
Copyright société 2009 | |||
</footer> | |||
</source> | </source> | ||
| Ligne 25 : | Ligne 83 : | ||
*[http://www.w3schools.com/tags/html5_article.asp Balise article] | *[http://www.w3schools.com/tags/html5_article.asp Balise article] | ||
*[http://www.w3schools.com/tags/html5_footer.asp Balise footer] | *[http://www.w3schools.com/tags/html5_footer.asp Balise footer] | ||
==Multimédia== | |||
Les balises médias permettent au navigateur de gérer des éléments multimédias, tels que les fichiers audio et les fichiers vidéo. | Les balises médias permettent au navigateur de gérer des éléments multimédias, tels que les fichiers audio et les fichiers vidéo. | ||
| Ligne 39 : | Ligne 99 : | ||
Votre navigateur ne supporte pas la balise video | Votre navigateur ne supporte pas la balise video | ||
</video> | </video> | ||
</source> | |||
===Vidéo=== | |||
<source lang="html4strict"> | |||
<video src="url/fichier.wmv" controls="true" autoplay="true"> | |||
<!-- Message d'avertissement si le navigateur ne supporte pas cette élément --> | |||
Votre navigateur ne supporte pas la balise video | |||
</video> | |||
</source> | |||
===Audio=== | |||
<source lang="html4strict"> | |||
<audio src="url/fichier.wav" controls="true" autoplay="true"> | |||
<!-- Message d'avertissement si le navigateur ne supporte pas cette élément --> | |||
Votre navigateur ne supporte pas la balise audio | |||
</audio> | |||
</source> | </source> | ||
| Ligne 52 : | Ligne 130 : | ||
<source lang="html4strict"> | <source lang="html4strict"> | ||
<!-- crée un objet INPUT de type date --> | <!-- crée un objet INPUT de type date --> | ||
<input type='datetime' name='date'> | <input type='datetime' name='date'/> | ||
<!-- crée un objet INPUT de type email --> | <!-- crée un objet INPUT de type email --> | ||
<input type='email' name='date'> | <input type='email' name='date'/> | ||
<!-- crée un objet INPUT de type date --> | <!-- crée un objet INPUT de type date --> | ||
<input type='color' name='date'> | <input type='color' name='date'/> | ||
</source> | </source> | ||
Version du 20 octobre 2009 à 21:59
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
<pageby nominor="false" comments="false"/>
Le HTML 5 définit de nouvelles balises qui permettent une meilleure classification des contenus (éléments) par sémantique.
Attention ces nouveautés ne sont pas prisent en compte par les navigateurs
Sémantique
La sémantique des balises est amélorée par l'apparition de balise tels que header, nav, article, section, aside, et footer qui permettent de détailler la segmentation du contenu de notre fichier html.
<!-- définit le contenu comme une entête de page -->
<header>Nom du document</header>
<!-- définit le contenu comme élément de navigation (menu) -->
<nav>Accueil > Articles > article 1</nav>
<!-- définit le contenu comme un article -->
<article>
Article Le contenu d'un article
<section>
Section1
</section>
</article>
<aside>contenu afficher de côté</aside>
<!-- définit le contenu comme élément de pied de page -->
<footer>Contact - WebSite 2009</footer>
Header
<header>
<h1>Titre de niveau 1 de votre page5</h1>
<p>article écrit par ..</p>
</header>
<nav>
<ul>
<li><a href="url">lien Accueil</a></li>
<li><a href="url">lien Glossaire</a></li>
<li><a href="url">lien Forum</a></li>
</ul>
</nav>
Article & Section
<article>
<section>
<h2>Titre H2 section 1</h2>
</section>
<section>
<h2>Titre H2 section 2</h2>
</section>
</article>
Aside
<aside>
contenu affiché sur le côté
</aside>
<footer>
Copyright société 2009
</footer>
Multimédia
Les balises médias permettent au navigateur de gérer des éléments multimédias, tels que les fichiers audio et les fichiers vidéo.
<!-- crée un objet multimedia de type audio -->
<audio src="url/fichier.wav" controls="true" autoplay="true">
<!-- Message d'avertissement si le navigateur ne supporte pas cette élément -->
Votre navigateur ne supporte pas la balise audio
</audio>
<!-- crée un objet multimedia de type video -->
<video src="url/fichier.wmv" controls="true" autoplay="true">
<!-- Message d'avertissement si le navigateur ne supporte pas cette élément -->
Votre navigateur ne supporte pas la balise video
</video>
Vidéo
<video src="url/fichier.wmv" controls="true" autoplay="true">
<!-- Message d'avertissement si le navigateur ne supporte pas cette élément -->
Votre navigateur ne supporte pas la balise video
</video>
Audio
<audio src="url/fichier.wav" controls="true" autoplay="true">
<!-- Message d'avertissement si le navigateur ne supporte pas cette élément -->
Votre navigateur ne supporte pas la balise audio
</audio>
Nouveaux Attributs
La grande nouveauté des formulaires est la possibilité de déterminer un typage pour chaque champs et par la même occasion de permettre au navigateur de gérer la validation du formulaire.
En fonction du typage le navigateur pour utiliser le widget approprié. Exemple pour le type color le navigateur peut afficher une palette de couleur.
<!-- crée un objet INPUT de type date -->
<input type='datetime' name='date'/>
<!-- crée un objet INPUT de type email -->
<input type='email' name='date'/>
<!-- crée un objet INPUT de type date -->
<input type='color' name='date'/>