« Flash CS5 - Vidéos augmentées » : différence entre les versions
mAucun résumé des modifications |
mAucun résumé des modifications |
||
| Ligne 437 : | Ligne 437 : | ||
* Répertoire http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/ | * Répertoire http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/ | ||
'''Avis important:''' | '''Avis important (à vérifier si cette restriction existe toujours existe tjrs dans CS5 - [[Utilisateur:Daniel K. Schneider|Daniel K. Schneider]] 20 octobre 2010 à 23:27 (CEST)):''' | ||
* Ce code fonctionne uniquement avec les points de repère de ''navigation'' et vous pouvez insérer de la vidéo Flash / Media Encoder. Si vous utilisez des points de repère ActionScript (inséré avec l'inspecteur de composants ou dans un script), puis utilisez la ligne de code suivante: | * Ce code fonctionne uniquement avec les points de repère de ''navigation'' et que vous pouvez insérer de la vidéo Flash / Media Encoder. Si vous utilisez des points de repère ActionScript (inséré avec l'inspecteur de composants ou dans un script), puis utilisez la ligne de code suivante dans CS3: | ||
Remplacer | Remplacer | ||
video.seekToNavCuePoint ( | video.seekToNavCuePoint ("XPS"); | ||
par: | par: | ||
video.seek(video.findCuePoint("XPS","actionscript").time); | |||
Vous devez d'abord chercher un point de repère par son nom, puis extraire de son temps, et ensuite donner le temps à la méthode ''seek''. Le résultat n'est pas garanti. Il peut fonctionner sur votre ordinateur local, mais pas dans votre Flash Player - [[User:Daniel K. Schneider|Daniel K. Schneider]] 13h13, le 21 avril 2010 (UTC). | |||
=== Gestion des événements | === Gestion des événements de la viédo === | ||
La mise en œuvre d' | La mise en œuvre d'animations qui sont déclenchés par les points de repère rencontrés dans la vidéo est un peu plus difficile (voir aussi [http://livedocs.adobe.com/flash/9.0/main/00000565.html la documentation Flash 9]) | ||
Le code suivant affiche une trace de tous vos points de repère dans la fenêtre Flash CS3 | Le code suivant affiche une trace de tous vos points de repère dans la fenêtre output de Flash CS3/4/5 | ||
Pour le faire fonctionner: | Pour le faire fonctionner: | ||
* Insérer un composant vidéo sur la scène et ajouter une source *. flv (comme expliqué précédemment) | * Insérer un composant vidéo sur la scène et ajouter une source *.flv (comme expliqué précédemment) | ||
* Donnez-lui un nom d'instance. Je l'ai appelé '''video_component.''' Si votre composant | * Donnez-lui un nom d'instance. Je l'ai appelé '''video_component.''' Si votre composant a un autre nom, vous devrez modifier le code ActionScript ci-dessous. | ||
lang="actionscript"> | <source lang="actionscript"> | ||
/ / | // You must import this class (even when you just script the timeline !!) | ||
import fl.video.MetadataEvent; | |||
video_component.addEventListener (MetadataEvent.CUE_POINT, cp_listener); | video_component.addEventListener(MetadataEvent.CUE_POINT, cp_listener); | ||
cp_listener | function cp_listener(eventObject:MetadataEvent):void { | ||
trace("Elapsed time in seconds: " + video_component.playheadTime); | |||
trace("Cue point name is: " + eventObject.info.name); | |||
trace("Cue point type is: " + eventObject.info.type); | |||
} | } | ||
</source> | |||
</ | |||
Lorsque vous jouez la vidéo *. flv, vous pouvez voir ce genre de messages dans la fenêtre de sortie: | Lorsque vous jouez la vidéo *. flv, vous pouvez voir ce genre de messages dans la fenêtre de sortie: | ||
lang="actionscript"> | <source lang="actionscript"> | ||
Elapsed time in seconds: 7.485 | |||
Cue point name is: palm_tree | |||
type | Cue point type is: event | ||
Elapsed time in seconds: 9.888 | |||
Cue point name is: books | |||
type | Cue point type is: navigation | ||
Elapsed time in seconds: 20.52 | |||
Cue point name is: missing_manual | |||
type | Cue point type is: event | ||
Elapsed time in seconds: 26.188 | |||
Cue point name is: XPS | |||
type | Cue point type is: navigation | ||
Elapsed time in seconds: 31.674 | |||
Cue point name is: ubuntu | |||
type | Cue point type is: event | ||
</ | </source> | ||
Maintenant, nous allons mettre cette information | Maintenant, nous allons mettre cette information pour écrire le code. On autrait aussi pu l'obtenir en regardant les propriétés du composant (en tout cas dans CS5). Étant donné qu'on arrive à fin de ce tutoriel nous allons faire un peu plus compliqué. Mais l'animation qui en résulte est encore assez laide. Je enseigne un peu de Flash parfois et je n'ai pas le temps pour faire des illustrations décentes ou créer des jolis designs. ''Les élèves'' par contre .... | ||
Nous allons créer quelques clips vidéo Flash: | Nous allons créer quelques clips vidéo Flash: | ||
* Appuyez sur CTRL-F8 (menu '' | * Appuyez sur CTRL-F8 (menu ''Insert-> New symbol'') et sélectionnez "movie clip" | ||
* | * Créez des animations pour chaque clip | ||
! | ! | ||
* Alternativement, vous pouvez | * Alternativement, vous pouvez importer des clips fait ailleurs. | ||
Une fois que vous en avez | Une fois que vous en avez une ou plusieurs de ces animations: | ||
* | * Créez une instance de chaque clip sur la scène et donnez-lui un nom d'instance, par exemple | ||
movie_books | movie_books | ||
* Puis | * Puis ajoutez un ''stop()'' à chaque occurrence de clip et rendez certains d'entre eux invisibles, par exemple: | ||
movie_books.stop (); | movie_books.stop(); | ||
movie_books.visible = false; | movie_books.visible = false; | ||
Au cœur de la gestion | Au cœur de la gestion des point de repères est un gestionnaire d'événements (pas de surprise, on utilise le même principe que pour l'interaction utilisateur avec des boutons). | ||
La fonction cuepoint_listener comprend une instruction switch qui traite chaque événement qu'il reçoit. | La fonction cuepoint_listener comprend une instruction switch qui traite chaque événement qu'il reçoit. | ||
* Pour la plupart de ces événements nous jouer | * Pour la plupart de ces événements nous allons juste jouer un clip. Si le clip a été caché, nous le rendons visible, par exemple | ||
movie_books.visible = true; | movie_books.visible = true; | ||
movie_books.play (); | movie_books.play (); | ||
* Aussi, nous devons | * Aussi, nous devons stopper des clips, voire les rendre invisibles à nouveau (comme vous le souhaitez ....) | ||
Si vous voulez | Si vous voulez de la musique, vous pouvez par exemple importer un fichier audio dans la bibliothèque, puis l'exporter pour l'action script (clic-droit sur celle-ci). Assurez-vous que vous vous souvenez de son nom de classe. Sinon, vous pouvez importer des sons de manière dynamique à partir de fichiers externes comme le montre le Flash tutorial drag and drop. | ||
Voici donc le code complet que vous pouvez trouver dans le fichier *. fla de cet exemple: | Voici donc le code complet que vous pouvez trouver dans le fichier *. fla de cet exemple: | ||
/ / | <source lang="actionscript"> | ||
/ / | import fl.video.MetadataEvent; | ||
// Stop all the animations of the various movie clips | |||
// Make the bookshelf invisible | |||
movie_trees.stop(); | |||
movie_books.stop(); | |||
movie_books.visible=false; | |||
movie_penguin.stop(); | |||
movie_manual.stop(); | |||
movie_manual.visible=false; | |||
/ / | // This is a sound of the class music | ||
// Was defined by exporting the music file in the library | |||
var music:Music = new Music(); | |||
var volume = new SoundTransform(0.2, 0); | |||
video_component. | // Add a cuepoint for the end and which is not in the flv movie | ||
video_component.addASCuePoint(40, "End"); | |||
cuepoint_listener | video_component.addEventListener(MetadataEvent.CUE_POINT, cuepoint_listener); | ||
function cuepoint_listener(obj:MetadataEvent):void { | |||
switch (obj.info.name) | |||
{ | |||
case "palm_tree" : | |||
movie_trees.play(); | |||
break; | |||
case "books" : | |||
movie_trees.stop(); | |||
movie_books.visible=true; | |||
movie_books.play(); | |||
break; | |||
case "missing_manual" : | |||
movie_books.stop(); | |||
movie_books.visible=false; | |||
movie_manual.visible=true; | |||
movie_manual.play(); | |||
break; | |||
case "XPS" : | |||
movie_manual.stop(); | |||
movie_manual.visible=false; | |||
var song = music.play(0,3,volume); | |||
break; | |||
case "ubuntu" : | |||
movie_penguin.play(); | |||
break; | |||
case "End" : | |||
// song.stop(); | |||
movie_penguin.stop(); | |||
movie_penguin.visible=false; | |||
movie_books.visible=false; | |||
} | |||
} | } | ||
/ * | /* This shows how to open an URL in a WebBrowser */ | ||
btn_edutech_wiki.addEventListener (MouseEvent. | btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl); | ||
function GoToUrl(event:MouseEvent):void { | |||
var url:String = "http://edutechwiki.unige.ch/en/Flash_video_component_tutorial"; | |||
var request:URLRequest = new URLRequest(url); | |||
try | |||
{ | |||
navigateToURL(request, '_blank'); | |||
} | |||
catch (e:Error) | |||
{ | |||
trace("Error occurred!"); | |||
} | |||
} | } | ||
</ | </source> | ||
; Exemple | ; Exemple | ||
| Ligne 593 : | Ligne 594 : | ||
* Répertoire: http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/ | * Répertoire: http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/ | ||
=== | === Exercice === | ||
''' | '''Adaptez l'exemple suivant:''' | ||
Regardez d'abord ceci: [http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/flash-cs5-video-cue-events-exercise.html flash-cs5-video-cue-événements-exercise.html] | Regardez d'abord ceci: [http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/flash-cs5-video-cue-events-exercise.html flash-cs5-video-cue-événements-exercise.html] | ||
Télécharger | Télécharger | ||
* [http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/flash-cs5-video-cue-events-exercise.fla flash-cs5-video-cue-events.fla] | * [http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/flash-cs5-video-cue-events-exercise.fla flash-cs5-video-cue-events.fla] | ||
* En option ( | * En option (sinon remplacez par votre video): [http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/office-dks5.flv bureau-dks5.flv] | ||
lang="actionscript"> | <source lang="actionscript"> | ||
import fl.video.MetadataEvent; | |||
/* Instructions: | |||
1. | 1. Add a *.flv video to the video component (edit with component inspector) | ||
2. | 2. Use a viewer to analyse the video and write down at least 3 moments | ||
you want to declare as cuepoints. You need a name and seconds | |||
3. | 3. Fix the code below: | ||
a. Add cue points below or in the component inspector | |||
b. stop all your animations, make them invisible if you like | |||
c. Add "if clauses" in cuepoint_listener | |||
d. Edit the jump1 function | |||
*/ | */ | ||
/ / 3.a. | // 3.a. Add a cuepoint with ActionScript, else use the component inspector | ||
video_component.addASCuePoint (10, | video_component.addASCuePoint(10.5, "wonder"); | ||
/ / 3.b. | // 3.b. Stop all the animations of the various movie clips | ||
/ / 1. | // 1. Add more animations here and kill the example anim | ||
/ / 2. | // 2. Your embedded clips must have an instance name in the Flash Scene | ||
/ / | // copy/paste the two following lines, i.e. add anim2 etc. and adapt | ||
anim1.visible = false; | anim1.visible=false; | ||
anim1.stop (); | anim1.stop(); | ||
/ / | // Optional: Add sound from a sound file in the library. | ||
/ / | // Was defined by exporting the music file in the library to AS3 | ||
var = | var guitar_music = new Guitarmusic(); | ||
var = | var volume=new SoundTransform(0.2,0); | ||
/ / | // 3.c Add more if clauses to the cuepoint_listener function | ||
video_component.addEventListener (MetadataEvent.CUE_POINT, cuepoint_listener); | video_component.addEventListener(MetadataEvent.CUE_POINT, cuepoint_listener); | ||
cuepoint_listener | function cuepoint_listener(event) { | ||
// get the event name | |||
var event_name = event.info.name; | |||
// the next three lines will just print out information to the console | |||
// you later can remove these if you want | |||
trace("Elapsed time in seconds: " + video_component.playheadTime); | |||
trace("Cue point name is: " + event_name); | |||
trace("Cue point type is: " + event.info.type); | |||
// deal with the cue events | |||
if (event_name == "wonder") { | |||
anim1.visible=true; | |||
anim1.play(); // should be stopped at some point .... | |||
guitar_music.play(); | |||
} | |||
/* remove this start comment line | |||
if (event_name == "something") { | |||
anim2.visible=true; | |||
anim2.play(); | |||
} | |||
remove this end comment line */ | |||
} | } | ||
/ / 3.d - | // 3.d - Adapt to your cuepoint | ||
button1.addEventListener (MouseEvent. | button1.addEventListener(MouseEvent.CLICK, jump1); | ||
function jump1(event) { | |||
// next line only works if you created cue points | |||
// of type navigation with the video encoder | |||
// video_component.seekToNavCuePoint("wonder"); | |||
video_component.seek (video_component.findCuePoint("wonder","actionscript").time); | |||
anim1.visible=true; | |||
anim1.play(); | |||
} | } | ||
</ | </source> | ||
== Liens == | == Liens == | ||
Version du 20 octobre 2010 à 23:27
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
(traduction assistée par Google d'un tutoriel fait pour CS3 !, à compléter ....)
<pageby nominor="false" comments="false"/>
Introduction
Objectifs d'apprentissage
- Utiliser des clips vidéo avec Flash
- Encoder des vidéos (créer des vidéos *.flv)
- Augmenter des vidéos
Prérequis
- Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Composants
- Flash CS4 - Composant bouton
- Flash CS4 - Composants videos
Matériel (fichiers *.fla à manipuler)
- component-video-intro/ (répertoire avec des exemples CS3)
Qualité et niveau
Ce tutoriel aidera les intéressés à démarrer. Le tutoriel n'est pas très complet, mais peut servir comme fiche pratique dans un atelier.
Prochaines étapes
- Plus d'interactivité avec ActionScript
Autres versions
Cue Points
Les points de repère (cue points) identifient des endroits précis d'une vidéo. Ces "cue points" permettent de déclencher des événements ou encore d'implémenter une navigation plus rapide.
Il existe plusieurs façons d'ajouter des points de repère.
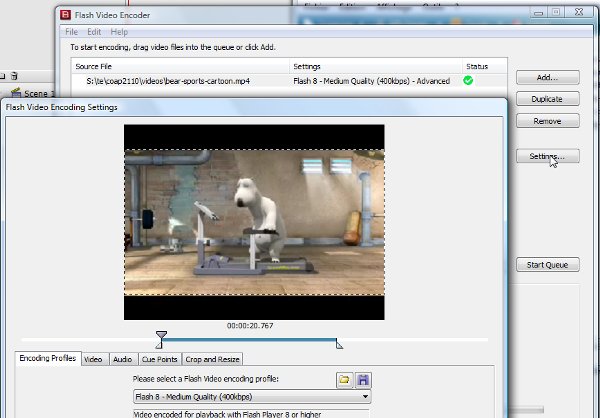
(1) Ajout de points de repères dans l'encodeur vidéo (Flash/Adobe Media Encoder):
Ces repères seront intégrés dans la vidéo et seront donc aussi accessibles à d'autres programmes.
- Ouvrez un fichier vidéo dans l'encodeur
- Sélectionnez l'onglet Cue Points
- Glissez la tête de lecture vidéo en avant et en arrière pour identifier et sélectionner les positions qui auront un point de repère.
- Cliquez sur le + pour ajouter un nouveau point de repère.
- Les event cue points sont utilisés pour déclencher des méthodes ActionScript lorsqu'un point de repère est atteint, et vous permettent de synchroniser la lecture vidéo avec d'autres événements dans la présentation Flash.
- Les points de repère de navigation sont utilisés pour la navigation et la recherche.
La différence entre ces deux types de points de repères ne sont que manifeste si vous utilisez des points de repère pour chercher quelque chose. Pour déclencher des animations à partir de points de repère, il n'a pas d'importance si le point de repère est de type "événement", "navigation" ou "actionscript". Par contre, si vous recherchez un point de repère, il y aura une différence.
Chaque point de repère est constitué d'un nom, d'un type et du temps où il est inséré. Dans la suite, nous pouvons récupérer ces informations en Flash comme on l'expliquera ci-dessous. Quoi qu'il en soit, je suggère plutôt d'ajouter des points de repère avec du code ActionScript ou encore avec le properties panel de CS5, car vous pouvez dans la suite facilement et rapidement ajouter / supprimer des points de repère sans devoir re-encoder le film.
- (2) Ajouter des Cue points "ActionScript" avec l'inspecteur des composants
- Grâce à des paramètres du composant FLVPlayback, à savoir ouvrir le paramètre ou le panneau de l'inspecteur des composants (voir ci-dessous). Je recommande cette méthode pour les débutants.
- (3) Ajouter des points "ActionScript" de repère avec ActionScript
- Dans ActionScript avec la méthode addASCuePoint(), par exemple:
video_component.addASCuePoint (10.5, "wonder");
{0}video_component{/0} est le nom que vous avez donné à l'instance du composant
L'avantage de la méthode ActionScript est que vous pouvez facilement modifier ces points de repère lorsque des ajustements sont nécessaires. Par exemple, vous remarquerez peut-être à un moment donné que votre fichier vidéo est trop grand et vous désirez le raccourcir. C'est beaucoup plus rapide de faire une modification dans le properties panel ou dans le code ActionScript
L'inconvénient est que certaines méthodes faites pour les points de repère de type navigation ne fonctionnent pas.
Utilisation de sous-titres (captions)
Un sous-titre ou légende (Angl. Caption) est un texte qui est affiché dynamiquement pendant que la vidéo est en lecture. Les légendes peuvent avoir plusieurs objectifs, par exemple:
- Vous pouvez déployer des vidéos pour les personnes ayant une déficience auditive
- Les utilisateurs peuvent regarder des vidéos sans faire de bruit
- Vous pouvez mettre l'accent sur les passages importants, ou paraphraser ou commenter ....
Pour utiliser des captions (légendes), vous devez faire trois choses:
- Utilisez un "skin" pour le composant de lecture qui comprend un bouton légende, par exemple SkinUnderAllNoFullscreen.swf. (recommandé, mais pas obligatoire)
- Glissez le composant FLVPlaybackCaptioning sur la scène (en plus du composant FLVPlayback). L'endroit n'est pas important, il faut juste mettre l'instance quelque part dans le workspace ...
- Encodez les "captions" dans un fichier XML en format 'Timed Text. Ce fichier XML doit ensuite être enregistré auprès du composant FLVPlaybackCaptioning.
Pour importer la vidéo, utilisez la même procédure que celle décrite dans Flash CS4 - Composants videos. A la différence de CS4, CS5 permet de prévisionner la vidéo déjà dans CS5. Donc il est devenu plus facile de définir les repères.
Le Timed Text
Si vous n'êtes pas familier avec le langage XML, vous pouvez jeter un coup d'œil sur l'article XML et peut-être la DTD tutoriel. Ensuite, nous suggérons de travailler avec un éditeur XML, pour s'assurer que votre fichier soit bien formé. Nous recommendons Exchanger XML Lite. Si vous n'avez pas envie d'apprendre XML, essayez de suivre exactement le modèle décrit ci-dessous. Une balise manquante ou une erreur de syntaxe comme le manque d'un ">" fera échouer votre animation
Flash ne prend pas en charge la spécification Timed Text complète (voir le [manuel]). Pour ceux qui sont familiers avec le langage XML, j'ai écrit un peu DTD qui permet l'édition. Il suffit de le saisir par l'article Timed Text et également copier / coller le modèle XML. La norme Timed Text est définie avec un schéma XML complexe, mais comme Adobe Flash implémente uniquement un sous-ensemble, cela ne vaut pas la peine de l'utiliser.
Pour créer ce fichier XML, vous devez savoir quelle légende (sous-titre/caption) insérer à quel moment et pendant combien de temps. Pour CS3 et CS4 vous devez visionner le film avec un lecteur vidéo externe. Adobe Media Player affiche le temps et d'autres clients *.flv video aussi.
- Get Adobe Media Player. Il est gratuit.
- Sous Ubuntu, le lecteur Totem fonctionne bien.
En CS5, il n'est pas nécessaire d'utiliser un lecteur vidéo externe, vous pouvez visionner la vidéo dans l'outil CS5, enfin si vous ouvrez un ancien fichier CS3/CS4, il faut quand-même remplacer les 2 composants vidéo.
- Un exemple de fichier XML avec sous-titrage minimaliste
Nous suggérons d'entrer au moins les données suivantes. Pour chaque sous-titre (caption) entrez:
- Un <p> Chaque «p» devrait inclure:
- un attribut begin qui définit quand la légende doit apparaître,
- un attribut dur qui définit combien de temps elle restera à l'écran.
Le temps est en secondes, mais on peut également utiliser un format plus complexe, comme
02:30.5
qui veut dire 2 minutes, 30 secondes et demi.
Voici le fichier que nous avons appelé timed-text.xml et que nous avons utilisé dans cet exemple
<?xml version="1.0" encoding="UTF-8"?>
<tt xml:lang="en" xmlns="http://www.w3.org/2006/04/ttaf1"
xmlns:tts="http://www.w3.org/2006/04/ttaf1#styling">
<head>
<styling>
</styling>
</head>
<body>
<div xml:lang="en">
<p begin="1" dur="4">Daniel´s Office</p>
<p begin="5" dur="5">My Palm Tree (from NYC)</p>
<p begin="11" dur="7">My Bookshelf</p>
<p begin="18" dur="5">My favorite Flash Drawing Book</p>
<p begin="25" dur="5">My DELL XPS Laptop Flash machine</p>
<p begin="30" dur="5">My Ubuntu Linux workstation</p>
<p begin="33" dur="5">Working hard on Flash Tutorials using the Xemacs Editor</p>
<p begin="42" dur="5">The outside (not my bike)</p>
</div>
</body>
</tt>
Note: Les légendes peuvent se chevaucher, c'est à dire Flash affiche une nouvelle légende sur une nouvelle ligne si la précédente est toujours en cours d'être affichée. Vous pouvez le voir dans l'exemple que nous présentons dans la section suivante.
Pour l'instant, prenez le modèle ci-dessous et ajoutez des balises "p", assurez-vous de les fermer comme dans l'exemple ci-dessus. Remplacer "Let's start" par votre propre légende, bien sûr.
lang="actionscript">
<?xml version="1.0" encoding="UTF-8"?>
<tt xml:lang="en" xmlns="http://www.w3.org/2006/04/ttaf1"
xmlns:tts="http://www.w3.org/2006/04/ttaf1#styling">
<head><styling></styling></head>
<body>
<div xml:lang="en">
<p begin="1" dur="4">Let´s start</p>
</div>
</body>
</tt>
- Utilisation du composant FLVPlaybackCaptioning
- Créez un nouveau calque et nommez le "Légende" ou quelque chose comme ça. Allez-y.
- Ensuite, glissez le FLVPlaybackCaptioning quelque part sur l'espace de travail ou même la scène.
- Contrairement au composant playback, ce composant ne sera pas affiché, il peut donc être n'importe où.
- Personnalisation du composant
- Cliquez sur le composant et modifiez les paramètres dans le panneau "properties". puis
- donnez la valeur true pour showCaptions si vous souhaitez que tous les utilisateurs voyent les légendes (probablement la plupart des utilisateurs ne savent pas comment les activer ou désactiver)
- précisez la source du fichier XML TimedText à télécharger. Donc, créez le fichier xml maintenant ....
- donnez la valeur true pour showCaptions si vous souhaitez que tous les utilisateurs voyent les légendes (probablement la plupart des utilisateurs ne savent pas comment les activer ou désactiver)
- L'exemple
- flash-cs5-video-simple-server-caption.html
- flash-cs5-video-simple-server-caption.fla
- fichier XML: timed-text.xml
- Répertoire: http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/
- Tuning
- Vous pouvez styler le texte et le fond de la boîte de la légende (voir ci-dessous)
- Pensez aussi à régler le volume sonore: Réglez-le à 0.5 dans les paramètres du FLVplayer, voir moins. J'en ai marre d'écouter ma propre voix, vraiment.
CaptionsBox et Style
Comme expliqué par Tom Green dans légendes de vidéo avec Flash CS, vous pouvez utiliser une zone de texte différente pour afficher les légendes.
- Étape 1 - Dessinez une zone de texte pour les légendes
- Créez un calque pour les sous-titres si vous n'en possédez pas déjà un
- Dessinez une zone de texte
- Donnez-lui le nom d'instance caption_box
- Sélectionnez la taille de police, la couleur etc
- Sélectionnez Multiligne
- Choisissez texte dynamique (si elle ne l'est pas)
- Étape 2 - Configurez le composant
Dites à la composante de sous-titrage d'utiliser la zone de texte que vous venez de définir:
- Ouvrez le panneau "properties" et cliquez sur la composante FLVPlaybackCaptioning
- captionTarget Set = caption_box
- autoLayout Set = false
- Étape 3 - Ajoutez un peu de style au fichier XML
Il suffit de regarder cet exemple (fichier Timed-text2.xml). Les balises de style ne fonctionnent pas comme en HTML !
Si quelque chose n'est pas clair, téléchargez le fichier fla *. et regardez-le. Vérifiez que les deux composants videos sont ok et que tous les fichiers se trouvent dans votre ordinateur ou le serveur (y compris la peau *.swf, la video *.flv. et le fichier *.xml) et dans le même répertoire. N'oubliez pas de copier la peau!
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tt SYSTEM "mini-tt.dtd">
<tt xml:lang="en" xmlns="http://www.w3.org/2006/04/ttaf1"
xmlns:tts="http://www.w3.org/2006/04/ttaf1#styling">
<head>
<styling>
<style id="title" tts:backgroundColor="transparent" tts:color="red" tts:fontSize="24"/>
</styling>
</head>
<body>
<div xml:lang="en">
<p begin="0" dur="9" style="title">Daniel´s Office</p>
<p begin="5" dur="4">My Palm Tree (from NYC)</p>
<p begin="10" dur="13" style="title">Books ....</p>
<p begin="11" dur="7">My Bookshelf</p>
<p begin="18" dur="5">My favorite Flash Drawing <span tts:color="red">Book</span></p>
<p begin="24" dur="16" style="title">Computers ....</p>
<p begin="25" dur="5">My DELL XPS Laptop Flash machine</p>
<p begin="30" dur="5">My
<span tts:backgroundColor="yellow" tts:color="black">
Ubuntu Linux workstation</span>
</p>
<p begin="35" dur="5">
<span tts:backgroundColor="transparent"></span>
Working hard on Flash Tutorials using the Xemacs Editor
</p>
<p begin="40" dur="4">The outside (not my bike)</p>
</div>
</body>
</tt>
- Le résultat
- flash-cs5-video-simple-server-caption2.html
- Source: flash-cs5-video-simple-server-caption2.fla
- fichier XML: timed-text2.xml
- Répertoire: http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/
Ajout de légendes avec des Cuepoints
Il existe une méthode alternative. C.f. le manuel Adobe. C'est pas plus facile, plutôt le contraire...
Importation d'une vidéo sur la timeline
Maintenant, nous allons examiner une façon très différente de l'utilisation de vidéos. Au lieu d'utiliser le composant "appareil de lecture" nous allons inclure la vidéo dans la timeline (chaque image vidéo sera une image). Cette méthode nous permettra de créer des vidéos avec des animations augmentée d'une façon très simple.
Intégrer dans la timeline
Si vous intégrez une vidéo dans la timeline, vous n'avez plus besoin du composant vidéo. Mais attention: Utilisez seulement cette technique, si votre vidéo est à la fois courte et petite (mauvaise qualité), sinon le fichier Flash va exploser. Une vidéo de qqs. minutes peut devenir facilement un fichier Flash de 100MB, car il contiendra littéralement la vidéo sous forme d'image par image.
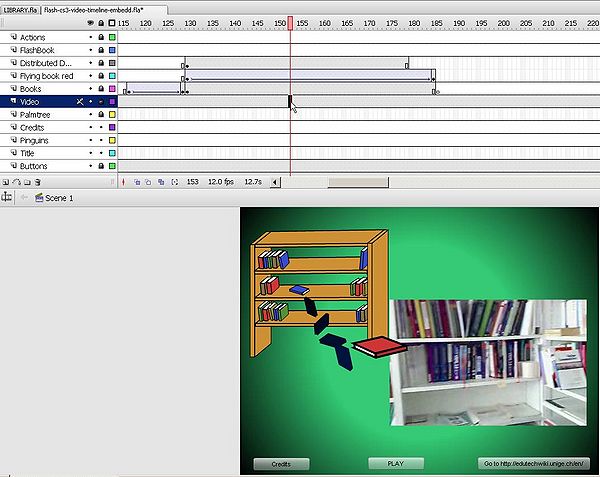
Les vidéo embarqués créeront une timeline (chronologie) très longue, mais vous pouvez choisir de lui laisser sa propre timeline. Quoi qu'il en soit, dans cet exemple, nous avons pris l'option «centaines d'image" ....
Nous allons insérer la vidéo dans l'image n ° 2. Nous allons également ajouter un bouton de lecture qui va sauter à l'image 2 et jouer la vidéo.
- Étape 1 - fichiers FLV
- Prenez une vidéo.
- Étape 2 - Importez la vidéo comme "embed"
- Créez un nouveau calque et nommez le "vidéo"
- Insérez une nouvelle image-clé vide dans le châssis 2 (puisque nous ne voulons pas le jeu vidéo sur la charge dans ce cas).
- Allez-y
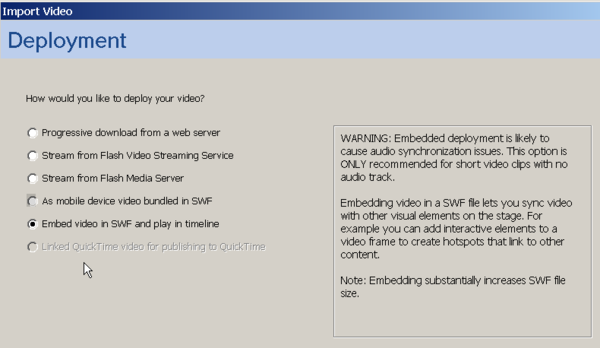
- Menu File-> Import> Import Video
- Dans la boîte de dialogue de déploiement vidéo, choisissez "Embed video in SWF and play in timeline" (intégrer la vidéo dans SWF et la jouer dans le scénario").
- Étape 3 - Ajouter des contrôles simples
- Vous avez besoin d'au moins un bouton de lecture, mais en ajoutant quelques boutons supplémentaires qui permettent à un utilisateur d'accéder à certains images peut également être utile.
- Nous avons juste utilisé le composant bouton décrit dans les composants Flash tutorial.
Dans notre exemple, nous avons ajouté trois boutons:
- Le "bouton play" déplace la tête de lecture à l'image 2, où la vidéo commence
- Le "Go to Book Scene" va aller vers la trame 230.
- Les "crédits" enverront à la fin.
Le code ActionScript:
/* This will stop Flash from playing all the frames
User must stay in Frame 1 */
stop();
/* Associate a handler function for each button instance */
btn_credits.addEventListener(MouseEvent.CLICK, clickHandler);
btn_play.addEventListener(MouseEvent.CLICK, clickHandler);
btn_book.addEventListener(MouseEvent.CLICK, clickHandler);
/* Instead of writing a function for each button, we just create one.
In order to understand which button was clicked, we ask from the event
the label of the button(event.currentTarget.label).
Then we gotoAndStop(x) to Frame 374 for Credits
Or we can play the movie that sits in frame 2
*/
function clickHandler(event:MouseEvent):void {
switch (event.currentTarget.label)
{
case "Credits" :
gotoAndStop(609);
break;
case "PLAY" :
gotoAndPlay(2);
break;
case "Go to Book Scene" :
gotoAndPlay(230);
break;
}
}
/* This shows how to open an URL in a WebBrowser */
btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl);
function GoToUrl(event:MouseEvent):void {
var url:String = "http://edutechwiki.unige.ch/en/Flash_video_component_tutorial";
var request:URLRequest = new URLRequest(url);
try
{
navigateToURL(request, '_blank');
}
catch (e:Error)
{
trace("Error occurred!");
}
}
Utiliser une vidéo dans la timeline est uniquement utile si vous avez l'intention d'ajouter des animations qui se synchronisent avec la vidéo comme décrit dans l'exemple suivant. Sinon, il est préférable d'utiliser une vidéo externe avec le composant de lecture vidéo.
- Résultats
- flash-cs5-video-simple-embedd.html
- Source: flash-cs5-video-simple-embedd.fla
- Répertoire: http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/
Note: j'ai remarqué dans CS3 que lorsqu'on importe plus d'une fois un film, la taille du fichier grandit encore! Probablement un effet secondaire du mécanisme d'annulation. Alors à éviter. Si vous constatez ce problème, enregistrez le fichier avec "enregistrer sous" et la nouvelle version sera ok. Histoire pas suivie dans CS4/CS5...
Vidéos de timeline augmentés
Vous pouvez directement insérer une vidéo dans la timeline - méthode décrite ci-dessus - si vous cherchez un moyen simple de synchroniser d'autres animations avec la vidéo. Cette technique nécessite aucune connaissance de ActionScript au-delà des méthodes de navigation dans la timeline.
Dans cet exemple, nous avons ajouté des animations diverses (par exemple deux interpolations de mouvement et une interpolation de forme) au projet. Ci-dessous vous pouvez voir que les livres sortent d'une étagère pendant que la vidéo montre une «vraie» bibliothèque.
Ci-dessous le code de script d'action à mettre en œuvre un bouton de lecture simple, plus deux autres qui ne sont pas vraiment nécessaire, c'est à dire des boutons "crédits" et "goto ..." Tout le reste sont des animations Flash simples.
/* This will stop Flash from playing all the frames
User must stay in Frame 1 */
stop();
/* Associate a handler function for each button instance */
btn_credits.addEventListener(MouseEvent.CLICK, clickHandler);
btn_play.addEventListener(MouseEvent.CLICK, clickHandler);
/* Instead of writing a function for each button, we just create one.
In order to understand which button was clicked, we ask from the event
the label of the button(event.currentTarget.label).
Then we gotoAndStop(x) to Frame 572 for Credits
Or we can play the movie that sits in frame 2
*/
function clickHandler(event:MouseEvent):void {
switch (event.currentTarget.label)
{
case "Credits" :
gotoAndStop(572);
break;
case "PLAY" :
gotoAndPlay(2);
break;
}
}
/* This shows how to open an URL in a WebBrowser */
btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl);
function GoToUrl(event:MouseEvent):void {
var url:String = "http://edutechwiki.unige.ch/en/Flash_video_component_tutorial";
var request:URLRequest = new URLRequest(url);
try
{
navigateToURL(request, '_blank');
}
catch (e:Error)
{
trace("Error occurred!");
}
}
- Résultats (il faudrait ajuster les anims pour CS5, enfin le fichier marche ...)
- flash-cs5-video-calendrier-embedd.html
- Source: flash-cs5-video-calendrier-embedd.fla
- Répertoire: http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/
Travailler avec des points de repère est une autre façon d'avoir votre vidéo interagir avec d'autres animations. C'est une solution plus difficile que d'utiliser des vidéos timeline, mais plus élégante et nettement moins gourmande en ressources.
Saut à des points de repère
Le code pour le saut à des points de repères (cue points) est assez facile si vous savez comment utiliser des boutons ou le composant bouton.
- Insérez un composant de lecture vidéo comme ci-dessus
- Donnez-lui un nom d'instance comme la video
- Ensuite, copiez-collez le code ci-dessous (ou programmez quelque chose de semblable)
En prime, j'ai ajouté quelques arbres invisibles (trees) qui deviennent visibles lorsque l'utilisateur accède à la point de repère.
Pour adapter ce code à vos besoins: Substituez le nom de votre point de repère pour "XPS". Supprimez l'animation arbres, si vous ne voulez pas cela ...
btn_laptop.addEventListener(MouseEvent.CLICK, jumpLapTop);
function jumpLapTop(event:MouseEvent):void {
video.seekToNavCuePoint ("XPS");
trees.visible = true;
}
trees.visible = false;
Without trees:
btn_laptop.addEventListener(MouseEvent.CLICK, jumpLapTop);
function jumpLapTop(event:MouseEvent):void { video.seekToNavCuePoint ("YOUR_CUEPOINT"); }
- Exemple
- flash-cs5-video-goto-cues.html
- Source: flash-cs5-video-goto-cues.fla
- Répertoire http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/
Avis important (à vérifier si cette restriction existe toujours existe tjrs dans CS5 - Daniel K. Schneider 20 octobre 2010 à 23:27 (CEST)):
- Ce code fonctionne uniquement avec les points de repère de navigation et que vous pouvez insérer de la vidéo Flash / Media Encoder. Si vous utilisez des points de repère ActionScript (inséré avec l'inspecteur de composants ou dans un script), puis utilisez la ligne de code suivante dans CS3:
Remplacer
video.seekToNavCuePoint ("XPS");
par:
video.seek(video.findCuePoint("XPS","actionscript").time);
Vous devez d'abord chercher un point de repère par son nom, puis extraire de son temps, et ensuite donner le temps à la méthode seek. Le résultat n'est pas garanti. Il peut fonctionner sur votre ordinateur local, mais pas dans votre Flash Player - Daniel K. Schneider 13h13, le 21 avril 2010 (UTC).
Gestion des événements de la viédo
La mise en œuvre d'animations qui sont déclenchés par les points de repère rencontrés dans la vidéo est un peu plus difficile (voir aussi la documentation Flash 9)
Le code suivant affiche une trace de tous vos points de repère dans la fenêtre output de Flash CS3/4/5 Pour le faire fonctionner:
- Insérer un composant vidéo sur la scène et ajouter une source *.flv (comme expliqué précédemment)
- Donnez-lui un nom d'instance. Je l'ai appelé video_component. Si votre composant a un autre nom, vous devrez modifier le code ActionScript ci-dessous.
// You must import this class (even when you just script the timeline !!)
import fl.video.MetadataEvent;
video_component.addEventListener(MetadataEvent.CUE_POINT, cp_listener);
function cp_listener(eventObject:MetadataEvent):void {
trace("Elapsed time in seconds: " + video_component.playheadTime);
trace("Cue point name is: " + eventObject.info.name);
trace("Cue point type is: " + eventObject.info.type);
}
Lorsque vous jouez la vidéo *. flv, vous pouvez voir ce genre de messages dans la fenêtre de sortie:
Elapsed time in seconds: 7.485
Cue point name is: palm_tree
Cue point type is: event
Elapsed time in seconds: 9.888
Cue point name is: books
Cue point type is: navigation
Elapsed time in seconds: 20.52
Cue point name is: missing_manual
Cue point type is: event
Elapsed time in seconds: 26.188
Cue point name is: XPS
Cue point type is: navigation
Elapsed time in seconds: 31.674
Cue point name is: ubuntu
Cue point type is: event
Maintenant, nous allons mettre cette information pour écrire le code. On autrait aussi pu l'obtenir en regardant les propriétés du composant (en tout cas dans CS5). Étant donné qu'on arrive à fin de ce tutoriel nous allons faire un peu plus compliqué. Mais l'animation qui en résulte est encore assez laide. Je enseigne un peu de Flash parfois et je n'ai pas le temps pour faire des illustrations décentes ou créer des jolis designs. Les élèves par contre ....
Nous allons créer quelques clips vidéo Flash:
- Appuyez sur CTRL-F8 (menu Insert-> New symbol) et sélectionnez "movie clip"
- Créez des animations pour chaque clip
!
- Alternativement, vous pouvez importer des clips fait ailleurs.
Une fois que vous en avez une ou plusieurs de ces animations:
- Créez une instance de chaque clip sur la scène et donnez-lui un nom d'instance, par exemple
movie_books
- Puis ajoutez un stop() à chaque occurrence de clip et rendez certains d'entre eux invisibles, par exemple:
movie_books.stop(); movie_books.visible = false;
Au cœur de la gestion des point de repères est un gestionnaire d'événements (pas de surprise, on utilise le même principe que pour l'interaction utilisateur avec des boutons).
La fonction cuepoint_listener comprend une instruction switch qui traite chaque événement qu'il reçoit.
- Pour la plupart de ces événements nous allons juste jouer un clip. Si le clip a été caché, nous le rendons visible, par exemple
movie_books.visible = true; movie_books.play ();
- Aussi, nous devons stopper des clips, voire les rendre invisibles à nouveau (comme vous le souhaitez ....)
Si vous voulez de la musique, vous pouvez par exemple importer un fichier audio dans la bibliothèque, puis l'exporter pour l'action script (clic-droit sur celle-ci). Assurez-vous que vous vous souvenez de son nom de classe. Sinon, vous pouvez importer des sons de manière dynamique à partir de fichiers externes comme le montre le Flash tutorial drag and drop.
Voici donc le code complet que vous pouvez trouver dans le fichier *. fla de cet exemple:
import fl.video.MetadataEvent;
// Stop all the animations of the various movie clips
// Make the bookshelf invisible
movie_trees.stop();
movie_books.stop();
movie_books.visible=false;
movie_penguin.stop();
movie_manual.stop();
movie_manual.visible=false;
// This is a sound of the class music
// Was defined by exporting the music file in the library
var music:Music = new Music();
var volume = new SoundTransform(0.2, 0);
// Add a cuepoint for the end and which is not in the flv movie
video_component.addASCuePoint(40, "End");
video_component.addEventListener(MetadataEvent.CUE_POINT, cuepoint_listener);
function cuepoint_listener(obj:MetadataEvent):void {
switch (obj.info.name)
{
case "palm_tree" :
movie_trees.play();
break;
case "books" :
movie_trees.stop();
movie_books.visible=true;
movie_books.play();
break;
case "missing_manual" :
movie_books.stop();
movie_books.visible=false;
movie_manual.visible=true;
movie_manual.play();
break;
case "XPS" :
movie_manual.stop();
movie_manual.visible=false;
var song = music.play(0,3,volume);
break;
case "ubuntu" :
movie_penguin.play();
break;
case "End" :
// song.stop();
movie_penguin.stop();
movie_penguin.visible=false;
movie_books.visible=false;
}
}
/* This shows how to open an URL in a WebBrowser */
btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl);
function GoToUrl(event:MouseEvent):void {
var url:String = "http://edutechwiki.unige.ch/en/Flash_video_component_tutorial";
var request:URLRequest = new URLRequest(url);
try
{
navigateToURL(request, '_blank');
}
catch (e:Error)
{
trace("Error occurred!");
}
}
- Exemple
Exercice
Adaptez l'exemple suivant: Regardez d'abord ceci: flash-cs5-video-cue-événements-exercise.html
Télécharger
- flash-cs5-video-cue-events.fla
- En option (sinon remplacez par votre video): bureau-dks5.flv
import fl.video.MetadataEvent;
/* Instructions:
1. Add a *.flv video to the video component (edit with component inspector)
2. Use a viewer to analyse the video and write down at least 3 moments
you want to declare as cuepoints. You need a name and seconds
3. Fix the code below:
a. Add cue points below or in the component inspector
b. stop all your animations, make them invisible if you like
c. Add "if clauses" in cuepoint_listener
d. Edit the jump1 function
*/
// 3.a. Add a cuepoint with ActionScript, else use the component inspector
video_component.addASCuePoint(10.5, "wonder");
// 3.b. Stop all the animations of the various movie clips
// 1. Add more animations here and kill the example anim
// 2. Your embedded clips must have an instance name in the Flash Scene
// copy/paste the two following lines, i.e. add anim2 etc. and adapt
anim1.visible=false;
anim1.stop();
// Optional: Add sound from a sound file in the library.
// Was defined by exporting the music file in the library to AS3
var guitar_music = new Guitarmusic();
var volume=new SoundTransform(0.2,0);
// 3.c Add more if clauses to the cuepoint_listener function
video_component.addEventListener(MetadataEvent.CUE_POINT, cuepoint_listener);
function cuepoint_listener(event) {
// get the event name
var event_name = event.info.name;
// the next three lines will just print out information to the console
// you later can remove these if you want
trace("Elapsed time in seconds: " + video_component.playheadTime);
trace("Cue point name is: " + event_name);
trace("Cue point type is: " + event.info.type);
// deal with the cue events
if (event_name == "wonder") {
anim1.visible=true;
anim1.play(); // should be stopped at some point ....
guitar_music.play();
}
/* remove this start comment line
if (event_name == "something") {
anim2.visible=true;
anim2.play();
}
remove this end comment line */
}
// 3.d - Adapt to your cuepoint
button1.addEventListener(MouseEvent.CLICK, jump1);
function jump1(event) {
// next line only works if you created cue points
// of type navigation with the video encoder
// video_component.seekToNavCuePoint("wonder");
video_component.seek (video_component.findCuePoint("wonder","actionscript").time);
anim1.visible=true;
anim1.play();
}
Liens
Les entrées manuelles
- Pour les designers
- Utilisation du composant FLVPlayback
- Utilisation du composant FLVPlayback sous-titrage (Flash CS3 Documentation).
! Y compris le commentaire'
Ci-dessous quelques liens plus techniques qui jusqu'à présent ne sont pas vraiment beaucoup utilisé dans ce tutoriel.
- documentation de présentation pour les programmeurs ActionScript
Note: les URL (semble être instable si elles ne fonctionnent pas aller à la programmation ActionScript 3.0
- Utilisation de la vidéo (Flash CS3 documentation ou de la programmation 3,0)
- documentation pour les programmeurs ActionScript
- vidéo-paquet detail.html
- MetadataEvent.html
- Composant FLVPlayback . La classe pour le composant FLVPlayback vido.
- AS3 FLVPlayback documentation
- VideoPlayer.html . La classe FLVPlayback encapsule la classe VideoPlayer.
- AS3 FLVPlayback documentation
- Composant FLVPlayback . La classe pour le composant FLVPlayback vido.
- NetStream.html . Celui-ci a l'événement onCuePoint.
- MetadataEvent.html
- Timed Text (TT)
- Timed Text- , la spécification du W3C
- Timed Text Tags (liste des onglets en charge, Adobe)
Tutoriels
- Pour les concepteurs
- Les légendes de vidéo avec Flash CS par Tom Green, Digital Web Magazine, Juin 2007
- Les légendes de vidéo avec Flash CS3 (deuxième partie) , par Tom Green, Digital Web Magazine, Juin 2007.
- Pour les programmeurs
- Les points de repère et de Flash CS3 , par le FLEP, juillet 2007.
Artwork
Toutes les illustrations (cliparts) est de:
- http://www.openclipart.org/ (désolé je n'ai pas noté les noms des créateurs). Ce sont des fichiers SVG dans le domaine public J'ai importé via Illustrator (je ne peux vraiment pas comprendre pourquoi Flash ne supporte pas les SVG en quelque sorte ...)
Sound (sauf piste de voix sur les vidéos) est de:
Vidéos
- Je leur ai fait moi-même
- Vous pouvez télécharger des vidéos de l'Internet (assurez-vous que le droit d'auteur vous permet de le faire). Obtenir des vidéos de sites tels que YouTube n'est pas facile, vous devez soit télécharger un programme ou d'utiliser un site web spécialisé pour ce (attention aux virus et porno): Recherche de "youtube download". Vous pouvez aussi creuser dans les fichiers temporaires de votre ordinateur.
- Pour télécharger à partir de YouTube, j'utilise cette extension Firefox: https: / / addons.mozilla.org/en-US/firefox/addon/3006
- http://video.google.com/ Quelques vidéos sur google sont libres d'utiliser. Ils viennent dans différents formats. Utilisez la recherche avancée pour restreindre la recherche à la durée, des formats particuliers, etc Ensuite, en dessous de la vidéo, cliquez sur le lien regarder cette vidéo sur video.google.com. Sinon vous ne serez pas en mesure de le télécharger. Enfin, pour télécharger, cliquez sur "Télécharger la vidéo -iPod/PSP.
- Besoins http://vids.myspace.com/ outils spéciaux pour télécharger
- Besoins http://youtube.com/ outils spéciaux pour télécharger