« Flash CS4 - Interpolation de mouvement » : différence entre les versions
m (using an external editor) |
m (using an external editor) |
||
| Ligne 1 : | Ligne 1 : | ||
{{En_construction}} | {{En_construction}} | ||
{{Tutoriels Flash|CS4|débutant}} | {{Tutoriels Flash|CS4|débutant}} | ||
== Introduction == | |||
<div class="tut_goals"> | <div class="tut_goals"> | ||
'''Objectifs d'apprentissage''' | '''Objectifs d'apprentissage''' | ||
*Apprendre à faire des interpolations de movement (motion tweening) avec Flash CS4 | * Apprendre à faire des interpolations de movement (motion tweening) avec Flash CS4 | ||
'''Prérequis''' | '''Prérequis''' | ||
| Ligne 16 : | Ligne 18 : | ||
'''Materiel (fichiers *.fla à manipuler)''' | '''Materiel (fichiers *.fla à manipuler)''' | ||
.. | * [http://tecfa.unige.ch/guides/flash/ex4/motion-tweening-intro/ motion-tweening-intro/] (répertoire) | ||
'''Qualité et niveau''' | '''Qualité et niveau''' | ||
| Ligne 31 : | Ligne 33 : | ||
</div> | </div> | ||
== Le | === Le principe === | ||
En Flash, l'interpolation de movement (Angl. '''motion tweening'''), permet de créer des animations de movement à partir d'au moins deux images clés. {{quotation|Le terme tweening (ou interpolation) désigne un procédé dans le film d'animation qui permet de générer des images intermédiaires successives de telles sortes qu'une image s'enchaîne agréablement et de façon fluide avec la suivante.}} ([http://fr.wikipedia.org/wiki/Tweening Wikipedia], consulté, le 30 septembre 2009 à | En Flash, l'interpolation de movement (Angl. '''motion tweening'''), permet de créer des animations de movement à partir d'au moins deux images clés. {{quotation|Le terme tweening (ou interpolation) désigne un procédé dans le film d'animation qui permet de générer des images intermédiaires successives de telles sortes qu'une image s'enchaîne agréablement et de façon fluide avec la suivante.}} ([http://fr.wikipedia.org/wiki/Tweening Wikipedia], consulté, le 30 septembre 2009 à 20:24 (CEST)). | ||
Les interpolations de movements sont appliquables '''uniqement''' aux instances de symboles et aux champs de texte. Tous les autres types d'objets sont enveloppés dans un symbole quand une interpolation leur est appliquée. L'exemple le symbole peut contenir des symboles imbriqués, qui peuvent eux-mêmes être interpolés dans leur propre scénario. Par exemple: on peut faire déplacer un objet "oiseau" qui en se déplaçant fait bouger les ailes. Donc les ailes sont des symboles imbriqués. | Les interpolations de movements sont appliquables '''uniqement''' aux instances de symboles et aux champs de texte. Tous les autres types d'objets sont enveloppés dans un symbole quand une interpolation leur est appliquée. L'exemple le symbole peut contenir des symboles imbriqués, qui peuvent eux-mêmes être interpolés dans leur propre scénario. Par exemple: on peut faire déplacer un objet "oiseau" qui en se déplaçant fait bouger les ailes. Donc les ailes sont des symboles imbriqués. | ||
| Ligne 45 : | Ligne 45 : | ||
Finalement dans chaque keyframe (au début, à la fin et dans ceux que vous avez ajouté), vous pouvez transformer l'objet, par exemple: changer sa taille, le tourner, ajouter un teinte etc. | Finalement dans chaque keyframe (au début, à la fin et dans ceux que vous avez ajouté), vous pouvez transformer l'objet, par exemple: changer sa taille, le tourner, ajouter un teinte etc. | ||
== Créer une simple interpolation de mouvement == | |||
Nous allons examiner un exemple: | Nous allons examiner un exemple: | ||
| Ligne 103 : | Ligne 103 : | ||
'''Etape 6: Ajuster la trajectoire''' | '''Etape 6: Ajuster la trajectoire''' | ||
Maintenant vous pouvez changer la | Maintenant vous pouvez changer la trajectoire (Angl. '''motion path''') avec deux méthodes. | ||
* Vous pouvez d'abord ajouter des images clés (Angl '''keyframes''') pour les positions intermédiaires en cliquant dans un frame et en déplaçant l'objet. On conseille d'en ajouter un au milieu, puis un aux 1/4 et aux 3/4. Un petit diamond dans le "tween layer" indique un keyframe. La trajectoire de movement (Angl '''motion path''') va se modifier en conséquence. | * Vous pouvez d'abord ajouter des images clés (Angl '''keyframes''') pour les positions intermédiaires en cliquant dans un frame et en déplaçant l'objet. On conseille d'en ajouter un au milieu, puis un aux 1/4 et aux 3/4. Un petit diamond dans le "tween layer" indique un keyframe. La trajectoire de movement (Angl '''motion path''') va se modifier en conséquence. | ||
* Ensuite, vous pouvez modifier le tracé. On vous conseille d'utiliser le '''subselection tool''' dans le panneau des outils pour changer/adapter le tracé. | * Ensuite, vous pouvez modifier le tracé. On vous conseille d'utiliser le '''subselection tool''' dans le panneau des outils pour changer/adapter le tracé. | ||
| Ligne 111 : | Ligne 111 : | ||
'''Important''': Si vous voulez ajuster la position de l'objet dans un frame, cliquez d'abord dans le frame, sinon vous allez faire des dégats ailleurs (engin il existe tjrs ctrl-Z pour annuller). | '''Important''': Si vous voulez ajuster la position de l'objet dans un frame, cliquez d'abord dans le frame, sinon vous allez faire des dégats ailleurs (engin il existe tjrs ctrl-Z pour annuller). | ||
'''Etape 7:''' | '''Etape 7: Transformations de l'objet''' | ||
Dans chaque keyframe, vous pouvez maintenant faire | Dans chaque keyframe, vous pouvez maintenant faire des transformations. Ces transformations se grèffent sur l'objet, mais ne modifient pas le "symbol" en soi. C'est pour cette raison, que les outils de dessin ne "marchent pas". | ||
Pour commencer, on vous conseille d'utiliser deux types de transformation: | Pour commencer, on vous conseille d'utiliser deux types de transformation: | ||
| Ligne 127 : | Ligne 127 : | ||
Ensuite, vous pouvez ajouter des filtres (en bas du panneau properties) et finalement, vous pouvez aussi ajouter des interpolations de rotation 3D ou de position 3D avec les outils 3D ('''3D Rotation Tool''' et '''3D Translation Tool''' dans le '''tool panel'''. On verra cela dans un autre tutoriel .... | Ensuite, vous pouvez ajouter des filtres (en bas du panneau properties) et finalement, vous pouvez aussi ajouter des interpolations de rotation 3D ou de position 3D avec les outils 3D ('''3D Rotation Tool''' et '''3D Translation Tool''' dans le '''tool panel'''. On verra cela dans un autre tutoriel .... | ||
'''Etape 8: Autres ajustements''' | |||
L'animation est trop rapide. Pour la ralentir, il existe plusieurs options: | |||
* Diminuer le frame rate (images par secondes). Par défaut CS4 utiliser 24. Cliquez qq. part en dehors de la scène et modifier les images/seconde dans le properties panel (FPS: 16 par exemple). Enfin cela vous donner une qualité plus saccadée (donc plutôt à éviter). | |||
* Allonger l'empan, par exemple à 60 frames. Il suffit de tirer le tween layer et ensuite avec F5 d'étendre les deux autres layers. | |||
* Vous allez aussi constater que le movement du soleil n'est pas très régulier. Cela vient du fait qu'on a tiré dans les keyframes le soleil vers la gauche ou la droite au lieu de le déplacer seulement verticalement. Enfin, cela peut s'ajuster sans problèmes .... | |||
== Le motion editor == | |||
L'éditeur de movement permet de faire toutes sortes d'opération que l'on ne peut pas effecteur directement dans le scénario ou avec le subselect tool, comme par exemple enlever un keyframe. | |||
'''Etape 1: Ouvrez le motion editor''' | |||
* Menu Windows -> Motion Editor | |||
* On conseille de ne pas le fixer dans le workspace, car il contient pas mal de contrôles. Tirez ce panneau jusqu'à ce que vous voyez le tout. | |||
'''Etape 2: Ajustez les visibles frames''' | |||
* En bas à gauche: Ajustez les "Visible Frames" au maximum nécessaire et intelligible. | |||
Voici une capture d'écran: | |||
[[image:motion-editor.png|frame|none|Le motion editor de CS4]] | |||
Vous pouvez par exemple: | |||
* Ajuster la position X dans un keyframe en tirant le contrôle vers le haut ou vers le bas (ou en entrant la coordonnée précise) | |||
* Ajuster un transform, par exemple la taille | |||
* Clic droit sur un keyframe et le tuer | |||
* Bouger lateralement un keyframe dans le scénario | |||
[[image:motion-editor.png|thumb|right|200px|Le motion editor de CS4]] | |||
Voici un fichier légèrement modifier (et à droite l'était du motion editor). On a lissé un peu la courbe, tué un keyframe et inversé l'animation de taille (le soleil est maintenant plus petit quand il est en haut). | |||
Solution: | |||
* [http://tecfa.unige.ch/guides/flash/ex4/motion-tweening-intro/flash-cs-4-motion-tweening-adjusted.html flash-cs-4-motion-tweening.html] (solution un peu ajusté | |||
* [http://tecfa.unige.ch/guides/flash/ex4/motion-tweening-intro/flash-cs-4-motion-tweening-adjusted.fla flash-cs-4-motion-tweening.fla] | |||
== Liens == | == Liens == | ||
Version du 30 septembre 2009 à 20:24
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
Objectifs d'apprentissage
- Apprendre à faire des interpolations de movement (motion tweening) avec Flash CS4
Prérequis
- Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Arranger et transformer les dessins (une partie)
Materiel (fichiers *.fla à manipuler)
- motion-tweening-intro/ (répertoire)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Prochaines étapes .....
Autres versions
- aucune
Le principe
En Flash, l'interpolation de movement (Angl. motion tweening), permet de créer des animations de movement à partir d'au moins deux images clés. “Le terme tweening (ou interpolation) désigne un procédé dans le film d'animation qui permet de générer des images intermédiaires successives de telles sortes qu'une image s'enchaîne agréablement et de façon fluide avec la suivante.” (Wikipedia, consulté, le 30 septembre 2009 à 20:24 (CEST)).
Les interpolations de movements sont appliquables uniqement aux instances de symboles et aux champs de texte. Tous les autres types d'objets sont enveloppés dans un symbole quand une interpolation leur est appliquée. L'exemple le symbole peut contenir des symboles imbriqués, qui peuvent eux-mêmes être interpolés dans leur propre scénario. Par exemple: on peut faire déplacer un objet "oiseau" qui en se déplaçant fait bouger les ailes. Donc les ailes sont des symboles imbriqués.
Dans une interpolation il ne peut y avoir qu'un seul objet de type "symbol" (appelé instance ou occurance). On peut remplacer un objet par un autre, mais il ne peut y avoir deux objets différents.
Lorsque l'interpolation inclut un mouvement (il peut aussi avoir rotation), un "motion path" (fr. trajectoire) apparaît sur la scène. Cette trajectoire montre la position de l'objet dans chaque frame interpolée. Vous pouvez dans chaque frame interpolé changer la position de l'objet. Cela va créer des keyframes (images clefs) et qui modifient donc le tracé.
Finalement dans chaque keyframe (au début, à la fin et dans ceux que vous avez ajouté), vous pouvez transformer l'objet, par exemple: changer sa taille, le tourner, ajouter un teinte etc.
Créer une simple interpolation de mouvement
Nous allons examiner un exemple:
Vous pouvez télécharger le fichier suivant qui contient déjà les objets:
Solution:
- flash-cs-4-motion-tweening.html (admirez déjà le résultat)
- flash-cs-4-motion-tweening.fla (la solution, ne trichez pas!)
Etape 1: Préparer l'objet à animer
On vous conseille de (1) placer chaque objet à interpoler dans une calque différente et (2) de transformer cet objet en symbol. Si vous ne le faites pas, Flash va le faire à votre place et pas forcément comme vous voulez. Donc même si Flash a toutes sortes d'aides pour unir les objets sélectionnés en symbol et pour créer des calques pour les autres, ne laissez pas Flash ce travail à votre place ! Donc avant de commencer à créer les animations par interpolation: Créez une "instance" de "symbol" dans un layer unique. Ensuite on anime.
Pour avoir une instance de symbol:
- Selectionnez le ou les objets sur la scène. Ensuite clic-droit et Create Symbol. Choisissez "Movie Clip" car avec un movie clip on peut ensuite faire d'autres choses intéressantes ...
Etape 2: Créer le motion tween
Selectionnez d'abord l'objet sur la scène
Effectuez ensuite l'une des opérations suivantes:
- Menu Insert > Motion Tween
- Faites un clic droit (Windows) ou Ctrl-clic (Macintosh) sur l'objet ou le "frame" courant et choisissez Create motion tween à partir du menu contextuel.
Dans la capture d'écran suivante nous montrons comment ajouter un motion tween (interpolation de movement) à une instance "Raising Sun" du symbol "Sun" qui se trouve dans la librairie.
Flash créera maintenant un motion tween layer avec une interpolation de 24 frames (par défaut).
On l'appelle tween span(fr. empan) la fourchette qui va du début à la fin de cette interpolation.
Etape 3: Créer le tracé
Le curseur dans la timeline (scénario) sera positionné dans le dernier frame. Déplacez maintentenant l'objet vers une nouvelle poisition. Un motion path (trajectoire) apparaît sur la scène montrant la trajectoire de la position de la première image du tween span jusqu'à la nouvelle position. Vous pouvez ensuite modifier ce trajectoire de l'interpolation.
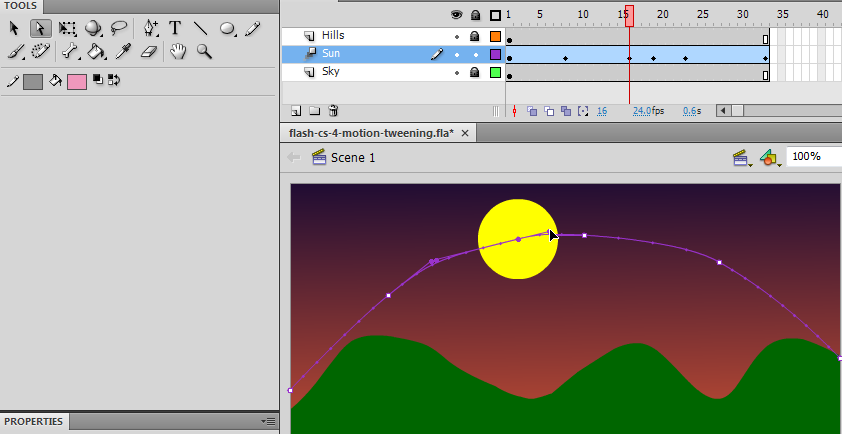
Une fois que c'est fait, vous allez voir ceci:
Pour voir le l'objet bouger le long du tracé:
- Bougez le rectangle rouge de la timeline vers la gauche et vers la droite
- Ou pour déjà visonner le résultat: CTRL-Enter (Menu Control-Test Movie).
Notes: Si l'objet n'est pas un type d'objet "tweenable", ou si plusieurs objets sont sélectionnés sur une même couche, une boîte de dialogue apparaît. La boîte de dialogue vous permet de convertir la sélection à un symbole de clip. Convertir la sélection à un clip de procéder. Si l'objet interpolée est le seul élément sur la calque (Angl. layer), Flash convertit le calque contenant l'objet à un calque d'interpolation. S'il y a d'autres objets sur le calque, Flash crée des calques pour préserver les objets originaux dans l'ordre d'empilement et place l'objet interpolée sur son propre calque.
- Si l'objet original résidait que dans la première image du scénario, la longueur du "span" (fr. est égale à une seconde en durée. Si le frame rate est de 24 images par seconde, la travée contient 24 frames. Si la vitesse de défilement est inférieure à cinq images par seconde, la durée est de cinq cadres de long. Si l'objet initial était présente dans plus d'un frame contigus, le span de l'interpolation va s'étaler du premier au dernir frame.
- Si la couche est une couche normale, il devient une couche interpolation. Si elle était un guide, un masque, ou masqués calque, il devient un guide interpolation, le masque de l'entrepont, ou entre la couche masquée.
Etape 4: Ajuster la durée et allonger les autres layers
Pour ajuster la durée: Faites glisser chaque extrémité du tween span (fr. empan ou fourchette). Donc, vous pouvez raccourcir ou allonger l'empan des deux côtés ou encore déplacer ce span vers la droite ou la gauche.
Avant de faire cela, on vous conseill d'ajuster les autres "layers" à la même longeur, sinon l'écran va rester blanc... Une méthode simple: Sélectionnez un layer, clicquer dans le dernir frame (par ex. le 24) et appuyez sur F5.
F5 est un raccourci pour insérer un frame statique (donc un frame sans dessin). Autrement dit, un frame statique fait prolonge simplement la durée du premier keyframe trouvé à gauche. Ou encore autrement dit. Si vous voyez du "blanc" dans un layer, il y a rien à afficher. Il faut au moins du "gris".
Etape 6: Ajuster la trajectoire
Maintenant vous pouvez changer la trajectoire (Angl. motion path) avec deux méthodes.
- Vous pouvez d'abord ajouter des images clés (Angl keyframes) pour les positions intermédiaires en cliquant dans un frame et en déplaçant l'objet. On conseille d'en ajouter un au milieu, puis un aux 1/4 et aux 3/4. Un petit diamond dans le "tween layer" indique un keyframe. La trajectoire de movement (Angl motion path) va se modifier en conséquence.
- Ensuite, vous pouvez modifier le tracé. On vous conseille d'utiliser le subselection tool dans le panneau des outils pour changer/adapter le tracé.
Important: Si vous voulez ajuster la position de l'objet dans un frame, cliquez d'abord dans le frame, sinon vous allez faire des dégats ailleurs (engin il existe tjrs ctrl-Z pour annuller).
Etape 7: Transformations de l'objet
Dans chaque keyframe, vous pouvez maintenant faire des transformations. Ces transformations se grèffent sur l'objet, mais ne modifient pas le "symbol" en soi. C'est pour cette raison, que les outils de dessin ne "marchent pas".
Pour commencer, on vous conseille d'utiliser deux types de transformation:
- Changer la taille ou encore la rotation
- Changer la teinte (Angl color effect).
Pour les deux, suivez la procédure suivante:
- Sélectionner un keyframe et cliquez sur l'objet
- Ensuite modifier les valeurs dans le properties panel (Ctrl-F3 s'il n'est pas déjà visible).
Alternativement, vous pouvez utiliser le Free Transform tool
Ensuite, vous pouvez ajouter des filtres (en bas du panneau properties) et finalement, vous pouvez aussi ajouter des interpolations de rotation 3D ou de position 3D avec les outils 3D (3D Rotation Tool et 3D Translation Tool dans le tool panel. On verra cela dans un autre tutoriel ....
Etape 8: Autres ajustements
L'animation est trop rapide. Pour la ralentir, il existe plusieurs options:
- Diminuer le frame rate (images par secondes). Par défaut CS4 utiliser 24. Cliquez qq. part en dehors de la scène et modifier les images/seconde dans le properties panel (FPS: 16 par exemple). Enfin cela vous donner une qualité plus saccadée (donc plutôt à éviter).
- Allonger l'empan, par exemple à 60 frames. Il suffit de tirer le tween layer et ensuite avec F5 d'étendre les deux autres layers.
- Vous allez aussi constater que le movement du soleil n'est pas très régulier. Cela vient du fait qu'on a tiré dans les keyframes le soleil vers la gauche ou la droite au lieu de le déplacer seulement verticalement. Enfin, cela peut s'ajuster sans problèmes ....
Le motion editor
L'éditeur de movement permet de faire toutes sortes d'opération que l'on ne peut pas effecteur directement dans le scénario ou avec le subselect tool, comme par exemple enlever un keyframe.
Etape 1: Ouvrez le motion editor
- Menu Windows -> Motion Editor
- On conseille de ne pas le fixer dans le workspace, car il contient pas mal de contrôles. Tirez ce panneau jusqu'à ce que vous voyez le tout.
Etape 2: Ajustez les visibles frames
- En bas à gauche: Ajustez les "Visible Frames" au maximum nécessaire et intelligible.
Voici une capture d'écran:
Vous pouvez par exemple:
- Ajuster la position X dans un keyframe en tirant le contrôle vers le haut ou vers le bas (ou en entrant la coordonnée précise)
- Ajuster un transform, par exemple la taille
- Clic droit sur un keyframe et le tuer
- Bouger lateralement un keyframe dans le scénario
Voici un fichier légèrement modifier (et à droite l'était du motion editor). On a lissé un peu la courbe, tué un keyframe et inversé l'animation de taille (le soleil est maintenant plus petit quand il est en haut).
Solution:
- flash-cs-4-motion-tweening.html (solution un peu ajusté
- flash-cs-4-motion-tweening.fla
Liens
- Creating a simple animation in Flash par Doug Winnie, Adobe, 2/2009
- Animation Learning Guide for Flash CS4 Professional (pointe sur une série de tutoriels/sujets)
- Motion tweens (chapitre du manuel "Using Flash")
- Understanding tweens (2:36) (vidéo qui explique les différents type d'interpolation)
Note sure le français:
- Pour le moment, il n'y a pas de manuel officiel en français (oct. 2009). Vous pouvez consulter le manuel CS3 pour la terminologie, mais cet outil d'interpolation n'existe pas en CS3. L'équivalent du vieux "motion tween" de CS3 est le "Classic Tween" de CS4.
- Animation interpolée (Vieille méthode !!!)