« Flash CS4 - Interpolation de mouvement » : différence entre les versions
m (using an external editor) |
m (using an external editor) |
||
| Ligne 33 : | Ligne 33 : | ||
== Le résumé == | == Le résumé == | ||
En Flash, l'interpolation de movement (Angl. '''motion tweening'''), permet de créer des animations de movement à partir d'au moins deux images clés. {{quotation|Le terme tweening (ou interpolation) désigne un procédé dans le film d'animation qui permet de générer des images intermédiaires successives de telles sortes qu'une image s'enchaîne agréablement et de façon fluide avec la suivante.}} ([http://fr.wikipedia.org/wiki/Tweening Wikipedia], consulté, le 30 septembre 2009 à | En Flash, l'interpolation de movement (Angl. '''motion tweening'''), permet de créer des animations de movement à partir d'au moins deux images clés. {{quotation|Le terme tweening (ou interpolation) désigne un procédé dans le film d'animation qui permet de générer des images intermédiaires successives de telles sortes qu'une image s'enchaîne agréablement et de façon fluide avec la suivante.}} ([http://fr.wikipedia.org/wiki/Tweening Wikipedia], consulté, le 30 septembre 2009 à 19:05 (CEST)). | ||
=== Le principe === | === Le principe === | ||
| Ligne 47 : | Ligne 47 : | ||
=== Créer une interpolation de mouvement === | === Créer une interpolation de mouvement === | ||
'''Etape 1: Préparer l'objet à animer''' | |||
On vous conseille de (1) placer '''chaque objet à interpoler dans une calque différente''' et (2) de '''transformer cet objet''' en '''symbol'''. Si vous ne le faites pas, Flash va le faire à votre place et pas forcément comme vous voulez. Donc même si Flash a toutes sortes d'aides pour unir les objets sélectionnés en symbol et pour créer des calques pour les autres, ne laissez pas Flash ce travail à votre place ! Donc avant de commencer à créer les animations par interpolation: Créez une "instance" de "symbol" dans un layer unique. Ensuite on anime. | |||
Pour avoir une instance de symbol: | Pour avoir une instance de symbol: | ||
* Selectionnez le ou les objets sur la scène. Ensuite clic-droit et | * Selectionnez le ou les objets sur la scène. Ensuite clic-droit et ''Create Symbol''. Choisissez "Movie Clip" car avec un movie clip on peut ensuite faire d'autres choses intéressantes ... | ||
'''Etape 2: Créer le motion tween''' | |||
Selectionnez d'abord l'objet sur la scène | |||
Effectuez ensuite l'une des opérations suivantes: | |||
* Menu Insert > Motion Tween | * Menu Insert > Motion Tween | ||
* Faites un clic droit (Windows) ou Ctrl-clic (Macintosh) sur | * Faites un clic droit (Windows) ou Ctrl-clic (Macintosh) sur l'objet ou le "frame" courant et choisissez '''Create motion tween''' à partir du menu contextuel. | ||
Dans la capture d'écran suivante nous montrons comment ajouter un motion tween (interpolation de movement) à une instance "Raising Sun" du symbol "Sun" qui se trouve dans la librairie. | Dans la capture d'écran suivante nous montrons comment ajouter un motion tween (interpolation de movement) à une instance "Raising Sun" du symbol "Sun" qui se trouve dans la librairie. | ||
[[image:flash-cs4-motion-tween-sun.png|frame|none|Clic-droit sur le soleil, ensuite Create motion tween]] | [[image:flash-cs4-motion-tween-sun.png|frame|none|Clic-droit sur le soleil, ensuite Create motion tween]] | ||
Flash | Flash créera maintenant un '''motion tween layer''' avec une interpolation de 24 frames (par défaut). | ||
On l'appelle '''tween span'''(fr. empan) la fourchette qui va du début à la fin de cette interpolation. | |||
'''Etape 3: Créer le tracé''' | |||
Le curseur dans la '''timeline''' (scénario) sera positionné dans le dernier frame. Déplacez maintentenant l'objet vers une nouvelle poisition. Un '''motion path''' (trajectoire) apparaît sur la scène montrant la trajectoire de la position de la première image du '''tween span''' jusqu'à la nouvelle position. Vous pouvez ensuite modifier ce trajectoire de l'interpolation. | |||
Une fois que c'est fait, vous allez voir ceci: | Une fois que c'est fait, vous allez voir ceci: | ||
| Ligne 79 : | Ligne 84 : | ||
* Si la couche est une couche normale, il devient une couche interpolation. Si elle était un guide, un masque, ou masqués calque, il devient un guide interpolation, le masque de l'entrepont, ou entre la couche masquée. | * Si la couche est une couche normale, il devient une couche interpolation. Si elle était un guide, un masque, ou masqués calque, il devient un guide interpolation, le masque de l'entrepont, ou entre la couche masquée. | ||
'''Etape 4: Ajuster la durée et allonger les autres layers''' | |||
Pour ajuster la durée: Faites glisser chaque extrémité du '''tween span''' (fr. empan ou fourchette). Donc, vous pouvez raccourcir ou allonger l'empan des deux côtés ou encore déplacer ce '''span''' vers la droite ou la gauche. | |||
Avant de faire cela, on vous conseill d'ajuster les autres "layers" à la même longeur, sinon l'écran va rester blanc... Une méthode simple: Sélectionnez un layer, clicquer dans le dernir frame (par ex. le 24) et appuyez sur F5. | Avant de faire cela, on vous conseill d'ajuster les autres "layers" à la même longeur, sinon l'écran va rester blanc... Une méthode simple: Sélectionnez un layer, clicquer dans le dernir frame (par ex. le 24) et appuyez sur F5. | ||
| Ligne 85 : | Ligne 92 : | ||
'''F5''' est un raccourci pour insérer un frame statique (donc un frame sans dessin). Autrement dit, un frame statique fait prolonge simplement la durée du premier keyframe trouvé à gauche. Ou encore autrement dit. Si vous voyez du "blanc" dans un layer, il y a rien à afficher. Il faut au moins du "gris". | '''F5''' est un raccourci pour insérer un frame statique (donc un frame sans dessin). Autrement dit, un frame statique fait prolonge simplement la durée du premier keyframe trouvé à gauche. Ou encore autrement dit. Si vous voyez du "blanc" dans un layer, il y a rien à afficher. Il faut au moins du "gris". | ||
'''Etape 6: Ajuster la trajectoire''' | |||
* Vous pouvez d'abord ajouter des | |||
Maintenant vous pouvez changer la trajectoir (Angl. '''motion path''') avec deux méthodes. | |||
* Vous pouvez d'abord ajouter des images clés (Angl '''keyframes''') pour les positions intermédiaires en cliquant dans un frame et en déplaçant l'objet. On conseille d'en ajouter un au milieu, puis un aux 1/4 et aux 3/4. Un petit diamond dans le "tween layer" indique un keyframe. La trajectoire de movement (Angl '''motion path''') va se modifier en conséquence. | |||
* Ensuite, vous pouvez modifier le tracé. On vous conseille d'utiliser le '''subselection tool''' dans le panneau des outils pour changer/adapter le tracé. | * Ensuite, vous pouvez modifier le tracé. On vous conseille d'utiliser le '''subselection tool''' dans le panneau des outils pour changer/adapter le tracé. | ||
| Ligne 93 : | Ligne 102 : | ||
'''Important''': Si vous voulez ajuster la position de l'objet dans un frame, cliquez d'abord dans le frame, sinon vous allez faire des dégats ailleurs (engin il existe tjrs ctrl-Z pour annuller). | '''Important''': Si vous voulez ajuster la position de l'objet dans un frame, cliquez d'abord dans le frame, sinon vous allez faire des dégats ailleurs (engin il existe tjrs ctrl-Z pour annuller). | ||
'''Etape 7:''' | |||
Dans chaque keyframe, vous pouvez maintenant faire d'autres ajustements. | |||
Pour commencer, on vous conseille d'utiliser deux types de transformation: | Pour commencer, on vous conseille d'utiliser deux types de transformation: | ||
| Ligne 116 : | Ligne 127 : | ||
Note sure le français: | Note sure le français: | ||
* Pour le moment, il n'y a pas de manuel officiel en français (oct. 2009). Vous pouvez consulter le manuel CS3 pour la terminologie, '''mais cet outil d'interpolation n'existe pas en CS3'''. L'équivalent du | * Pour le moment, il n'y a pas de manuel officiel en français (oct. 2009). Vous pouvez consulter le manuel CS3 pour la terminologie, '''mais cet outil d'interpolation n'existe pas en CS3'''. L'équivalent du vieux "motion tween" de CS3 est le "Classic Tween" de CS4. | ||
* [http://livedocs.adobe.com/flash/9.0_fr/UsingFlash/WSd60f23110762d6b883b18f10cb1fe1af6-7d8b.html Animation interpolée] (Vieille méthode !!!) | * [http://livedocs.adobe.com/flash/9.0_fr/UsingFlash/WSd60f23110762d6b883b18f10cb1fe1af6-7d8b.html Animation interpolée] (Vieille méthode !!!) | ||
== Remerciements et Copyright == | == Remerciements et Copyright == | ||
{{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une | {{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une partie de cet article a été repris de [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/WSDAFF999A-D539-4eae-92BC-473E243B527B.html Create motion tweens], Adobe, ''Using Flash'' et vous devez également citer cette source et repliquer le copyright.}} | ||
Version du 30 septembre 2009 à 19:05
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Objectifs d'apprentissage
- Apprendre à faire des interpolations de movement (motion tweening) avec Flash CS4
Prérequis
- Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Arranger et transformer les dessins (une partie)
Materiel (fichiers *.fla à manipuler)
.....
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Prochaines étapes .....
Autres versions
- aucune
Le résumé
En Flash, l'interpolation de movement (Angl. motion tweening), permet de créer des animations de movement à partir d'au moins deux images clés. “Le terme tweening (ou interpolation) désigne un procédé dans le film d'animation qui permet de générer des images intermédiaires successives de telles sortes qu'une image s'enchaîne agréablement et de façon fluide avec la suivante.” (Wikipedia, consulté, le 30 septembre 2009 à 19:05 (CEST)).
Le principe
Les interpolations de movements sont appliquables uniqement aux instances de symboles et aux champs de texte. Tous les autres types d'objets sont enveloppés dans un symbole quand une interpolation leur est appliquée. L'exemple le symbole peut contenir des symboles imbriqués, qui peuvent eux-mêmes être interpolés dans leur propre scénario. Par exemple: on peut faire déplacer un objet "oiseau" qui en se déplaçant fait bouger les ailes. Donc les ailes sont des symboles imbriqués.
Dans une interpolation il ne peut y avoir qu'un seul objet de type "symbol" (appelé instance ou occurance). On peut remplacer un objet par un autre, mais il ne peut y avoir deux objets différents.
Lorsque l'interpolation inclut un mouvement (il peut aussi avoir rotation), un "motion path" (fr. trajectoire) apparaît sur la scène. Cette trajectoire montre la position de l'objet dans chaque frame interpolée. Vous pouvez dans chaque frame interpolé changer la position de l'objet. Cela va créer des keyframes (images clefs) et qui modifient donc le tracé.
Finalement dans chaque keyframe (au début, à la fin et dans ceux que vous avez ajouté), vous pouvez transformer l'objet, par exemple: changer sa taille, le tourner, ajouter un teinte etc.
Créer une interpolation de mouvement
Etape 1: Préparer l'objet à animer
On vous conseille de (1) placer chaque objet à interpoler dans une calque différente et (2) de transformer cet objet en symbol. Si vous ne le faites pas, Flash va le faire à votre place et pas forcément comme vous voulez. Donc même si Flash a toutes sortes d'aides pour unir les objets sélectionnés en symbol et pour créer des calques pour les autres, ne laissez pas Flash ce travail à votre place ! Donc avant de commencer à créer les animations par interpolation: Créez une "instance" de "symbol" dans un layer unique. Ensuite on anime.
Pour avoir une instance de symbol:
- Selectionnez le ou les objets sur la scène. Ensuite clic-droit et Create Symbol. Choisissez "Movie Clip" car avec un movie clip on peut ensuite faire d'autres choses intéressantes ...
Etape 2: Créer le motion tween
Selectionnez d'abord l'objet sur la scène
Effectuez ensuite l'une des opérations suivantes:
- Menu Insert > Motion Tween
- Faites un clic droit (Windows) ou Ctrl-clic (Macintosh) sur l'objet ou le "frame" courant et choisissez Create motion tween à partir du menu contextuel.
Dans la capture d'écran suivante nous montrons comment ajouter un motion tween (interpolation de movement) à une instance "Raising Sun" du symbol "Sun" qui se trouve dans la librairie.
Flash créera maintenant un motion tween layer avec une interpolation de 24 frames (par défaut).
On l'appelle tween span(fr. empan) la fourchette qui va du début à la fin de cette interpolation.
Etape 3: Créer le tracé
Le curseur dans la timeline (scénario) sera positionné dans le dernier frame. Déplacez maintentenant l'objet vers une nouvelle poisition. Un motion path (trajectoire) apparaît sur la scène montrant la trajectoire de la position de la première image du tween span jusqu'à la nouvelle position. Vous pouvez ensuite modifier ce trajectoire de l'interpolation.
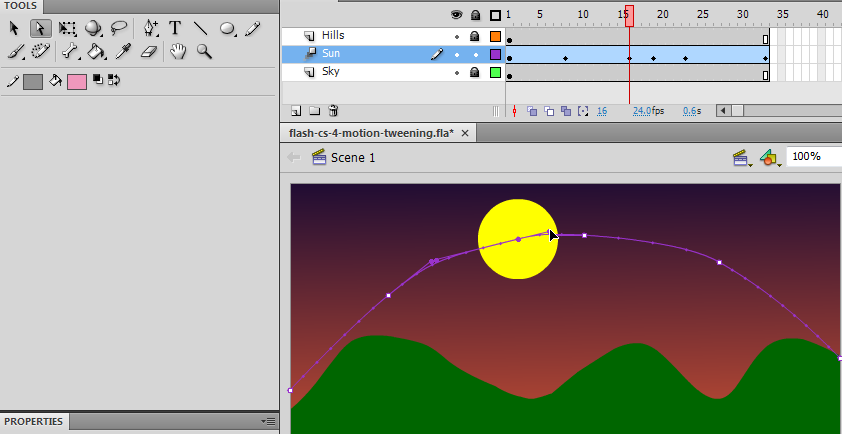
Une fois que c'est fait, vous allez voir ceci:
Pour voir le l'objet bouger le long du tracé:
- Bougez le rectangle rouge de la timeline vers la gauche et vers la droite
- Ou pour déjà visonner le résultat: CTRL-Enter (Menu Control-Test Movie).
Notes: Si l'objet n'est pas un type d'objet "tweenable", ou si plusieurs objets sont sélectionnés sur une même couche, une boîte de dialogue apparaît. La boîte de dialogue vous permet de convertir la sélection à un symbole de clip. Convertir la sélection à un clip de procéder. Si l'objet interpolée est le seul élément sur la calque (Angl. layer), Flash convertit le calque contenant l'objet à un calque d'interpolation. S'il y a d'autres objets sur le calque, Flash crée des calques pour préserver les objets originaux dans l'ordre d'empilement et place l'objet interpolée sur son propre calque.
- Si l'objet original résidait que dans la première image du scénario, la longueur du "span" (fr. est égale à une seconde en durée. Si le frame rate est de 24 images par seconde, la travée contient 24 frames. Si la vitesse de défilement est inférieure à cinq images par seconde, la durée est de cinq cadres de long. Si l'objet initial était présente dans plus d'un frame contigus, le span de l'interpolation va s'étaler du premier au dernir frame.
- Si la couche est une couche normale, il devient une couche interpolation. Si elle était un guide, un masque, ou masqués calque, il devient un guide interpolation, le masque de l'entrepont, ou entre la couche masquée.
Etape 4: Ajuster la durée et allonger les autres layers
Pour ajuster la durée: Faites glisser chaque extrémité du tween span (fr. empan ou fourchette). Donc, vous pouvez raccourcir ou allonger l'empan des deux côtés ou encore déplacer ce span vers la droite ou la gauche.
Avant de faire cela, on vous conseill d'ajuster les autres "layers" à la même longeur, sinon l'écran va rester blanc... Une méthode simple: Sélectionnez un layer, clicquer dans le dernir frame (par ex. le 24) et appuyez sur F5.
F5 est un raccourci pour insérer un frame statique (donc un frame sans dessin). Autrement dit, un frame statique fait prolonge simplement la durée du premier keyframe trouvé à gauche. Ou encore autrement dit. Si vous voyez du "blanc" dans un layer, il y a rien à afficher. Il faut au moins du "gris".
Etape 6: Ajuster la trajectoire
Maintenant vous pouvez changer la trajectoir (Angl. motion path) avec deux méthodes.
- Vous pouvez d'abord ajouter des images clés (Angl keyframes) pour les positions intermédiaires en cliquant dans un frame et en déplaçant l'objet. On conseille d'en ajouter un au milieu, puis un aux 1/4 et aux 3/4. Un petit diamond dans le "tween layer" indique un keyframe. La trajectoire de movement (Angl motion path) va se modifier en conséquence.
- Ensuite, vous pouvez modifier le tracé. On vous conseille d'utiliser le subselection tool dans le panneau des outils pour changer/adapter le tracé.
Important: Si vous voulez ajuster la position de l'objet dans un frame, cliquez d'abord dans le frame, sinon vous allez faire des dégats ailleurs (engin il existe tjrs ctrl-Z pour annuller).
Etape 7:
Dans chaque keyframe, vous pouvez maintenant faire d'autres ajustements.
Pour commencer, on vous conseille d'utiliser deux types de transformation:
- Changer la taille ou encore la rotation
- Changer la teinte (Angl color effect).
Pour les deux, suivez la procédure suivante:
- Sélectionner un keyframe et cliquez sur l'objet
- Ensuite modifier les valeurs dans le properties panel (Ctrl-F3 s'il n'est pas déjà visible).
Alternativement, vous pouvez utiliser le Free Transform tool
Ensuite, vous pouvez ajouter des filtres (en bas du panneau properties) et finalement, vous pouvez aussi ajouter des interpolations de rotation 3D ou de position 3D avec les outils 3D (3D Rotation Tool et 3D Translation Tool dans le tool panel. On verra cela dans un autre tutoriel ....
Liens
- Creating a simple animation in Flash par Doug Winnie, Adobe, 2/2009
- Animation Learning Guide for Flash CS4 Professional (pointe sur une série de tutoriels/sujets)
- Motion tweens (chapitre du manuel "Using Flash")
- Understanding tweens (2:36) (vidéo qui explique les différents type d'interpolation)
Note sure le français:
- Pour le moment, il n'y a pas de manuel officiel en français (oct. 2009). Vous pouvez consulter le manuel CS3 pour la terminologie, mais cet outil d'interpolation n'existe pas en CS3. L'équivalent du vieux "motion tween" de CS3 est le "Classic Tween" de CS4.
- Animation interpolée (Vieille méthode !!!)