« Interactivité avec PowerPoint » : différence entre les versions
| Ligne 24 : | Ligne 24 : | ||
Imaginons que, en cliquant sur le bouton 1, une image doit apparaître sur la slide et que, en cliquant sur le bouton 2 un texte doit apparaître. | Imaginons que, en cliquant sur le bouton 1, une image doit apparaître sur la slide et que, en cliquant sur le bouton 2 un texte doit apparaître. | ||
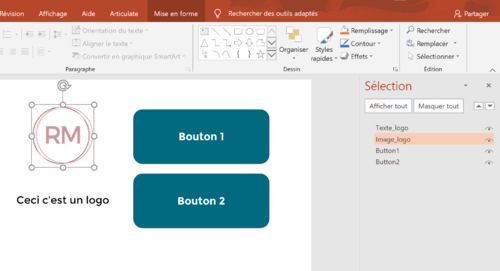
La première étape consiste à importer l'image que nous souhaitons faire apparaître quand on clique sur le bouton 1 et à créer le texte qui doit | La première étape consiste à importer l'image que nous souhaitons faire apparaître quand on clique sur le bouton 1 et à créer le texte qui doit apparaître lorsqu'on clique sur le bouton 2. | ||
[[Fichier:Interactivity with PowerPoint-buttons-triggers1.png|500px|vignette|gauche|Ajouter un texte et une image]] | |||
La deuxième étape consiste à assigner une animation aux deux éléments, notamment une animation d'entrée. Par exemple, nous souhaitons que l'image et le texte apparaissent avec un effet "Fade" (''"Fondu"'' en français ). Une fois l'animation sélectionnée, | |||
==Actions== | ==Actions== | ||
==Hyperliens== | ==Hyperliens== | ||
Version du 29 janvier 2020 à 00:12
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Description du logiciel
Microsoft PowerPoint est un logiciel de la suite Microsoft Office, utilisé principalement pour la création de présentations, animées ou non. Les textes et les autres éléments multimédia (images, vidéos, sons) sont positionnés dans des diapositives (ou « slides »).
Animations
Dans PowerPoint il est possible animer du texte, des images, des formes et tout autre objet présent sur une diapositive. Il existe trois types d'animations :
- Animations d'entrée
- Animations de mise en évidence
- Animations de sortie
Tous les types d'animations peuvent être déclenchés de manière automatique (au début de la présentation, au même temps qu'une autre animation, après une autre animation), ou elle peuvent être déclenchés suite à une action de la part de l'utilisateur grâce aux triggers.
Triggers
On peut imaginer un trigger come un bouton « play » de notre animation, ou mieux comme un instrument pour montrer et cacher quelque chose. Ils nous permettent d'initier une animation lorsqu'on clique sur un objet spécifique de notre slide.
Ajouter un trigger
Imaginons de vouloir développer le prototype de l'interface d'un dispositif numérique.
Les formes - des simples rectangles avec du texte - représentent les différents boutons qui vont déclencher des messages pour l'utilisateur. Imaginons que, en cliquant sur le bouton 1, une image doit apparaître sur la slide et que, en cliquant sur le bouton 2 un texte doit apparaître.
La première étape consiste à importer l'image que nous souhaitons faire apparaître quand on clique sur le bouton 1 et à créer le texte qui doit apparaître lorsqu'on clique sur le bouton 2.
La deuxième étape consiste à assigner une animation aux deux éléments, notamment une animation d'entrée. Par exemple, nous souhaitons que l'image et le texte apparaissent avec un effet "Fade" ("Fondu" en français ). Une fois l'animation sélectionnée,