Stitch Era - vector graphics: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 33: | Line 33: | ||
== Vector object properties == | == Vector object properties == | ||
=== Fills and borders === | |||
Firstly, you must understand that vector objects like circles are made of two parts: | Firstly, you must understand that vector objects like circles are made of two parts: | ||
| Line 44: | Line 46: | ||
For embroidery (as well as for other multi-media projects) you will work with all three. | For embroidery (as well as for other multi-media projects) you will work with all three. | ||
=== Shape === | |||
The shape of an object is defined by its border, or more precisely by so-called control points that will define the exact line of the border. | |||
=== Size === | |||
You could change the size and x/y length of an object in two ways | |||
* Click on the object. A so-called bounding box will appear and let you drag control points that define its dimensions | |||
* Use the Layout tool | |||
(more later ...) | (more later ...) | ||
Revision as of 17:57, 10 June 2011
<pageby nominor="false" comments="false"/>
Introduction
This is a beginner's tutorial for the Stitch Era embroidery software. It explains how create and edit vector graphics that later could be translated to embroidery objects (stitch sections).
There are three reasons for learning how to use vector graphics
- Repair/adjust vectorized bitmap (raster) images
- Work with imported vector graphics (as opposed to use the original source program)
- Draw vector art with Stitch Era
Of course, these three use cases can be combined in a project.
The Interface
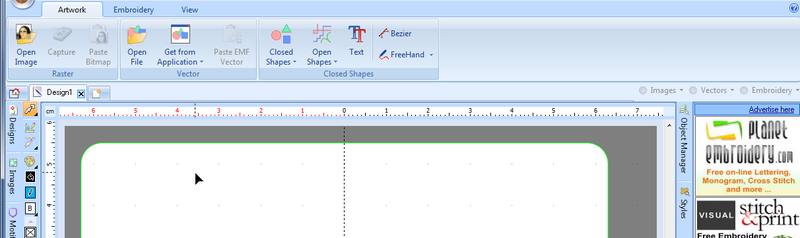
When you start a new empty project you will find yourself automatically in the Artwork tool, i.e. the vector graphics environment as shown in the following picture.
At this point you now either can import artwork, e.g. like discussed in Stitch Era - simple digitizing or start drawing.
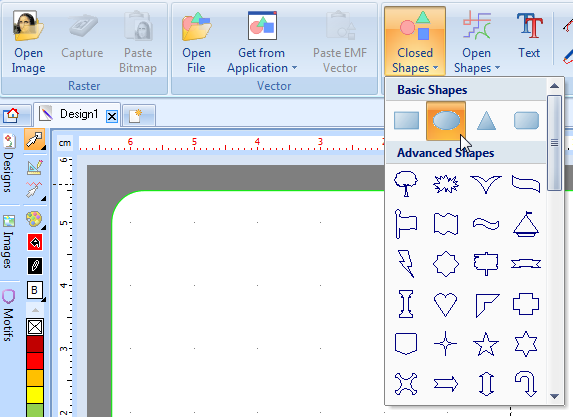
Let's insert an ellipse as shown below. Select the ellipse icon from the Closed shapes pull down menu, then move the mouse into the work area below and drag it.
If you aim to create a circle, you could watch the dimensions at the bottom of the Stitch Era screen. However, we suggest to draw an approximate object and then edit it's properties later.
After you inserted a first vector object or when you select one, the the interface will change and display the full tool set.
Firstly, you may want to change colors. Play with "fill color" and "border color". You also may notice the "Layout" tab in the top menu. It would allow you to change the size, position and rotation of the object and align/distribute several objects. More about this later.
Vector object properties
Fills and borders
Firstly, you must understand that vector objects like circles are made of two parts:
- The border (also called stroke or line)
- The fill, i.e. the inside
In the format tab you can select whether you want
- a fill-only object, i.e. the border is made invisible
- a border-only object, i.e. the shape is made invisible
- an object that has both.
For embroidery (as well as for other multi-media projects) you will work with all three.
Shape
The shape of an object is defined by its border, or more precisely by so-called control points that will define the exact line of the border.
Size
You could change the size and x/y length of an object in two ways
- Click on the object. A so-called bounding box will appear and let you drag control points that define its dimensions
- Use the Layout tool
(more later ...)