Stitch Era - vector graphics: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 22: | Line 22: | ||
At this point you now either can import artwork, e.g. like discussed in [[Stitch Era - simple digitizing]] or start drawing. | At this point you now either can import artwork, e.g. like discussed in [[Stitch Era - simple digitizing]] or start drawing. | ||
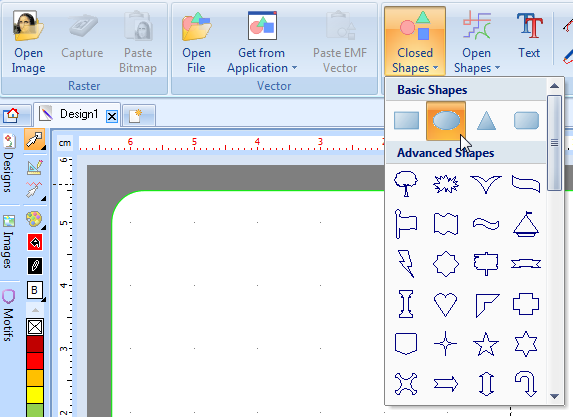
Let's insert an ellipse as shown below. | |||
[[image:stitch-era-artwork-tool-1.png|frame|none|Artwork tool - creating a circle]] | |||
If you aim to create a circle, you could watch the dimensions at the bottom of the Stitch Era screen. However, we suggest to draw an approximate object and then edit it's properties later. | |||
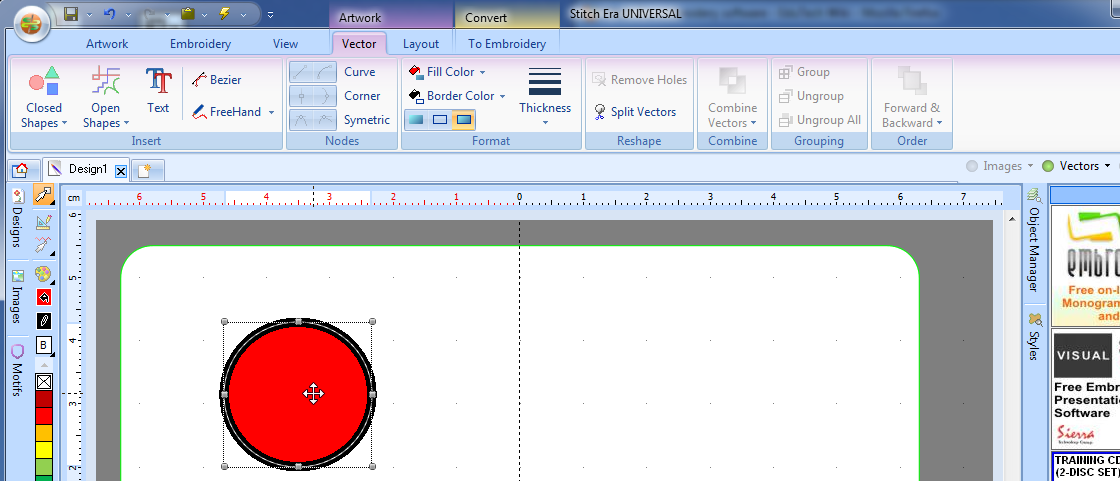
After you inserted a first '''vector''' object or when you select one, the the interface will change and display the full tool set. | After you inserted a first '''vector''' object or when you select one, the the interface will change and display the full tool set. | ||
Firstly, you may want to change colors. Play with "fill color" and "border color". You also may notice the "Layout" tab in the top menu. It would allow you to change the size, position and rotation of the object and align/distribute several objects. More about this later. | |||
[[image:stitch-era-artwork-tool-2.png|frame|none|Artwork tool - vector object created or selected]] | [[image:stitch-era-artwork-tool-2.png|frame|none|Artwork tool - vector object created or selected]] | ||
== Vector object properties == | |||
(later ...) | |||
Revision as of 17:46, 10 June 2011
<pageby nominor="false" comments="false"/>
Introduction
This is a beginner's tutorial for the Stitch Era embroidery software. It explains how create and edit vector graphics that later could be translated to embroidery objects (stitch sections).
There are three reasons for learning how to use vector graphics
- Repair/adjust vectorized bitmap (raster) images
- Work with imported vector graphics (as opposed to use the original source program)
- Draw vector art with Stitch Era
Of course, these three use cases can be combined in a project.
The Interface
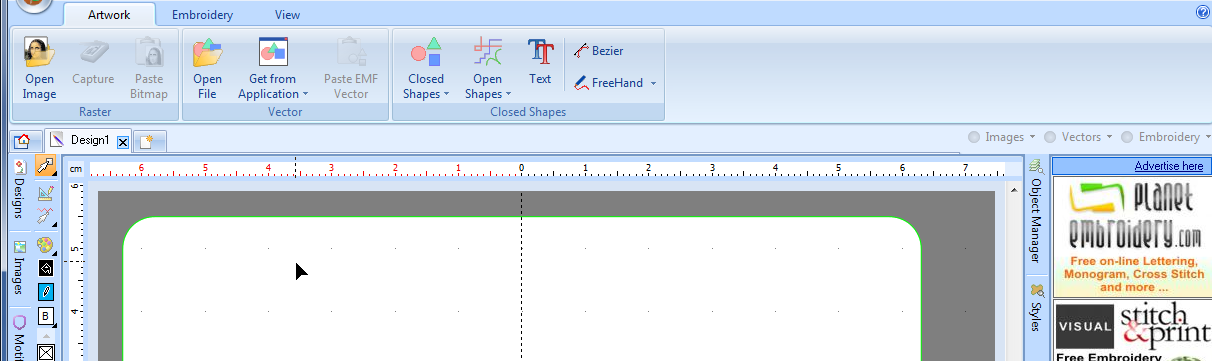
When you start a new empty project you will find yourself automatically in the Artwork tool, i.e. the vector graphics environment as shown in the following picture.
At this point you now either can import artwork, e.g. like discussed in Stitch Era - simple digitizing or start drawing.
Let's insert an ellipse as shown below.
If you aim to create a circle, you could watch the dimensions at the bottom of the Stitch Era screen. However, we suggest to draw an approximate object and then edit it's properties later.
After you inserted a first vector object or when you select one, the the interface will change and display the full tool set.
Firstly, you may want to change colors. Play with "fill color" and "border color". You also may notice the "Layout" tab in the top menu. It would allow you to change the size, position and rotation of the object and align/distribute several objects. More about this later.
Vector object properties
(later ...)