Flash CS6 motion tweening tutorial
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
THIS IS REALLY NOT DONE YET - It's just a copy of the CS3 stuff - please wait a bit ...
<pageby nominor="false" comments="false"/>
Overview
Motion tweening means motion animation with interpolation.
- Learning goals
- Learn about basic motion animation, i.e. move an object from A to B, to C ...
- Add some simple shape transforms to the animated object
- Learn how to to frame-by-frame animations with embedded movie clips.
- Prerequisites
- Flash CS3 desktop tutorial
- Flash layers tutorial (first part)
- Flash drawing tutorial (at least some of it)
- Flash frame-by-frame animation tutorial (not absolutely needed, but probably useful)
- Flash motion interpolation overview
- Moving on
- Flash shape tweening tutorial
- Flash animation summary
- After that you should be ready for interactivity. E.g. do the Flash button tutorial
- Quality and level
- This text should technical people get going. It's probably not good enough for beginners, but may be used as handout in "hands-on" class. That is what Daniel K. Schneider made it for...
- It aims at beginners. More advanced features and tricks are not explained here.
- Materials (*.fla file you can play with)
- http://tecfa.unige.ch/guides/flash/ex4/motion-tweening-intro/
Introduction
Wikipedia, retrieved May 28 2009 defines tweeing as “Inbetweening or tweening is the process of generating intermediate frames between two images to give the appearance that the first image evolves smoothly into the second image. Inbetweens are the drawings between the keyframes which help to create the illusion of motion. Inbetweening is a key process in all types of animation, including computer animation.”.
In this tutorial we will introduce Flash CS4/CS5 motion interpolation. See also Flash animation overview and the Flash classic motion tweening tutorial
Motion tweens are applicable only to instances of symbols and text fields. All other types of objects are wrapped into a symbol when interpolation is applied to them. We suggest that you should not let Flash do this, i.e. think ahead and and transform drawings into symbols beforehand.
A symbol is a graphic, a button or movie clip created in Flash and that is reusable in the same document or in others. Each symbol that you create or use is inserted into the library (library). The symbol itself is never used directly in an animation, you must create an instance. In practical terms this means that you must drag the object from the library on the scene, then give it a name as discussed below. For a programmer, a symbol represents a kind of class (ie a generic object). To learn more, read Flash embedded movie clip tutorial
You only can interpolate one single object (instance). You later can replace an object by another, but there can never be two different objects in a motion tween. Of course, you can add other layers if you want to create animations with multiple objects.
When the interpolation includes a trajectory, a "motion path" will appear on the stage. This path shows the position of the object in each frame interpolation. You can change in each frame, the interpolated position of the object. To do so, just drag the object to another position. This will create new keyframes and therefore modify the path.
Finally in each keyframe (starting, ending and those that you added), you also can transform other properties of the object, for example: size, rotation, tint, 3D position etc..
A traditional Flash desginer, creates all animations in the main timeline (scenario). The scenario will then be divided into sequences, called scenes. A modern Flash developer rather would tend to place individual animations within a symbol of type "movie clip" and then place those clips in various frames for example. A movie clip symbol can contain its own timeline (scenario) and therefore nested symbol instances, which in turn can be interpolated in their own script. For example: you could create a movie clip called "bird animation. In this movie clip, you could create a moving object ("bird") which in turn would flap its wings. These wings are are again symbols embedded at a third level and we will have a the following hierarchy: Bird animation -> Bird -> Wings.
Create a simple motion tween
Let's now look at an example:
You can download the following file that already contains the objects
Solution:
- flash-cs-4-motion-tweening.html (already admire the result)
- flash-cs-4-motion-tweening.fla (the solution, do not cheat
!)
Step 1: Prepare the object to animate
Important: Each object must be interpolated in a different layer and that object must be a symbol.
If you do not have symbols in your library, this is a procedure:
(1) Create a new layer
(2) In this layer, draw a picture using any drawing tools, images etc.. you want.
(3) transform the drawing symbol. If you do not, Flash will do it for you and not necessarily as you want. So even if Flash has all sorts of help to unite the selected objects and symbol to create layers for the other, do not flash that work for you! To create a symbol (which is in the library) and at the same time an instance of a symbol (on stage):
- Also in the same layer, select all objects on the stage. Then right-click and Create Symbol. Select "Movie Clip" because this type of symbol is the most powerful.
- Make sure it is one object in the scene (in this layer, of course),
Step 2: Create the animation by interpolation (motion tween)
First select the object on the stage
Then do one of the following:
- Menu Insert> Motion Tween
- Right-click (Windows) or Ctrl-click (Macintosh) the object or "frame" current and choose Create Motion Tween.
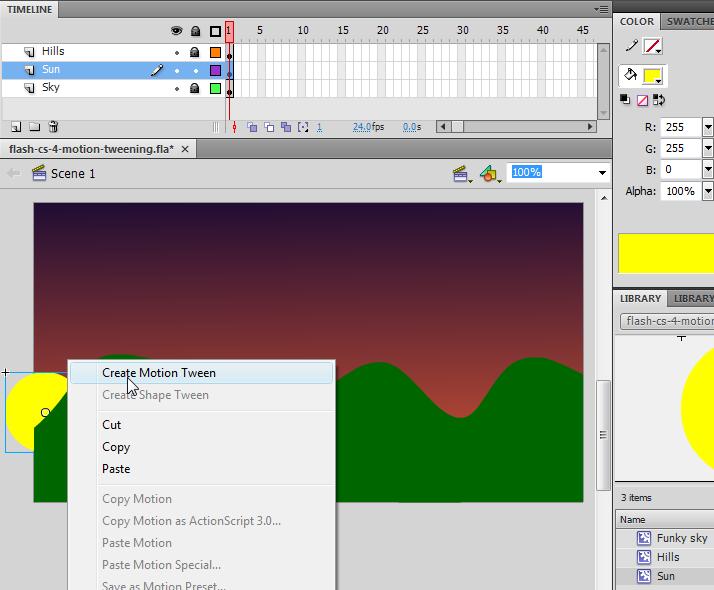
In the following screenshot we show how to add a motion tween (motion tween) to an "Raising Sun" symbol of the "Sun" which is in the library.
Flash motion tween, create now a layer with an interpolation of 24 frames (default). Called tween span (span Fr.) range from the beginning to the end of this interpolation.
Step 3: Create the layout
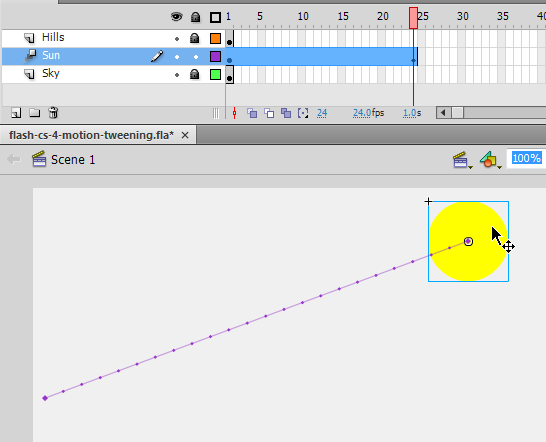
The slider in the timeline (scenario) is placed in the last frame. Now move the object to a new position. A motion path (trajectory) appears on the scene. The motion path shows the trajectory of interpolated images during the tween span. For now we see just a straight line that connects the first frame to last. You can change this path interpolation to create a more interesting way.
Once done, you'll see this:
To see the object moving along the route:
- Move the control (rectangle) in the red timeline to the left and right
- Or view the results already: Press CTRL-Enter (or menu Control-> Test Movie).
Notes: If the object is not an object type "tweenable", or if multiple objects are selected on the same layer, a dialog box appears. The dialog box allows you to convert the selection to a movie clip symbol. Convert Selection to make a clip. If the subject is interpolated the only item on the layer (Layer Eng), Flash converts the layer containing the object to a layer of interpolation. If there are other objects on the layer, Flash creates layers to preserve the original objects in the stacking order and place the object on its own layer interpolated.
- If the original object that was used in the first frame of the scenario, the length of the "span" (fr. is equal to one second in duration. If the frame rate is 24 frames per second, the span contains 24 frames. If the frame rate is less than five frames per second, the duration is five frames long. If the original object was present in more than one adjacent frame, the span of the interpolation will spread from first to last frame.
- If the layer is a layer normal, it becomes a layer interpolation. If she had a guide, mask, or hidden layer, it becomes a guide interpolation mask decks, or between the hidden layer.
Step 4: Adjust the length and extend the other layers
To adjust the duration: Drag either end of the tween span (Fr. span or range). So, you can shorten or lengthen the span of two sides or move the span to the right or left.
Before doing so, we advise you to adjust the other "layers" to the same length, otherwise the screen does not display background. A simple method: Select a layer with a background, click in the last frame (eg. 24) and press F5. F5 is a shortcut to insert a static frame (ie a frame without drawing). In other words, a static frame simply extends the duration of the first found keyframe left. If you see "white" in a layer, this means that no image will appear. See also the screenshot for step 6, which shows an animation with 2 layers for the background ("Hills and Sky" and a layer to interpolation ("Sun").
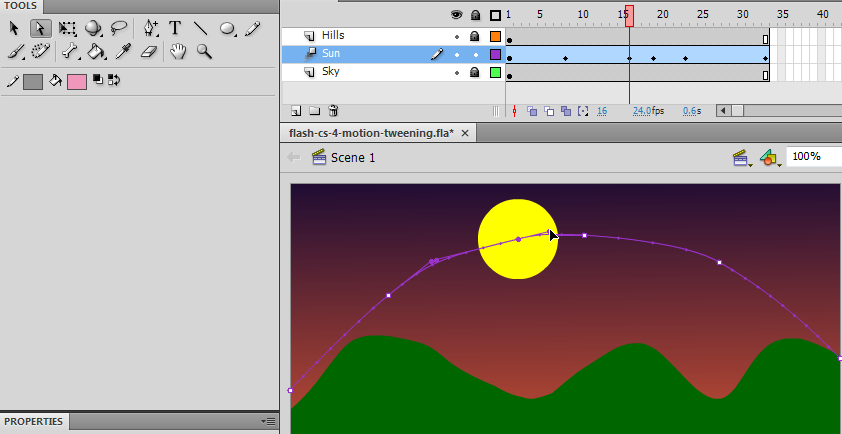
Step 6: Adjust the path
Now you can change the trajectory (Eng motion path) with two methods.
- First you can add keyframes (Eng keyframes) for intermediate positions in a frame by clicking and dragging the object. We suggest to add one in the middle, then to a quarter and three quarters. A little diamond in the "tween layer" indicates a keyframe. The trajectory of movement (Eng motion path) will change accordingly.
- Then you can change the course. We suggest you use the tool in the panel subselection tools to change / adapt the layout.
Important: If you want to adjust the position of the object in a frame, first click in the frame, otherwise you will do damage elsewhere (gear there is always ctrl-Z to undo).
Step 7: Transformations of the object
In each keyframe, you can now make changes. These transformations are grafted onto the object, but does not alter the "symbol" itself. For this reason, the drawing tools that do "not work".
To start, we advise you to use two types of transformation:
- Change the size or rotation
- Change the hue (color Eng effect).
For both, follow these steps:
- Select a frame or a blank keyframe and click on the object
- Then change the values in the properties panel (Ctrl-F3 if not already visible).
Alternatively, you can use the Free Transform tool
Then you can add filters (bottom panel properties) and finally, you can also add 3D interpolation of rotation or position with the 3D tool 3D (3D Translation and 3D Rotation Tool Tool from the tool panel. We will see that in another tutorial ....
Step 8: Other Adjustments
Animation is too fast. For the slow, there are several options:
- Decrease the frame rate (fps). Default CS4 use 24. Click qq. from outside the scene and change the fps in the properties panel (FPS: 16 for example). Finally you give it a more jerky quality (thus trying to avoid).
- Lengthening the span, eg 60 frames. Just pull the tween layer and then with F5 to extend the two other layers.
- You'll also see that the sun's movement is not very regular. This is because we pulled into the sun keyframe left or right instead of moving only vertically. Finally, it can adjust smoothly ....
The motion editor
The editor allows to move all kinds of operations that can not effector directly in the script or with the subselect tool, such as removing a keyframe.
Step 1: Open the Motion editor
- Windows Menu -> Motion Editor
- It is advisable not to fix it in the workspace, because it contains a lot of controls. Pull the panel until you see everything.
Step 2: Adjust the visible frames
- Bottom left: Adjust the "Visible Frames" maximum necessary and understandable.
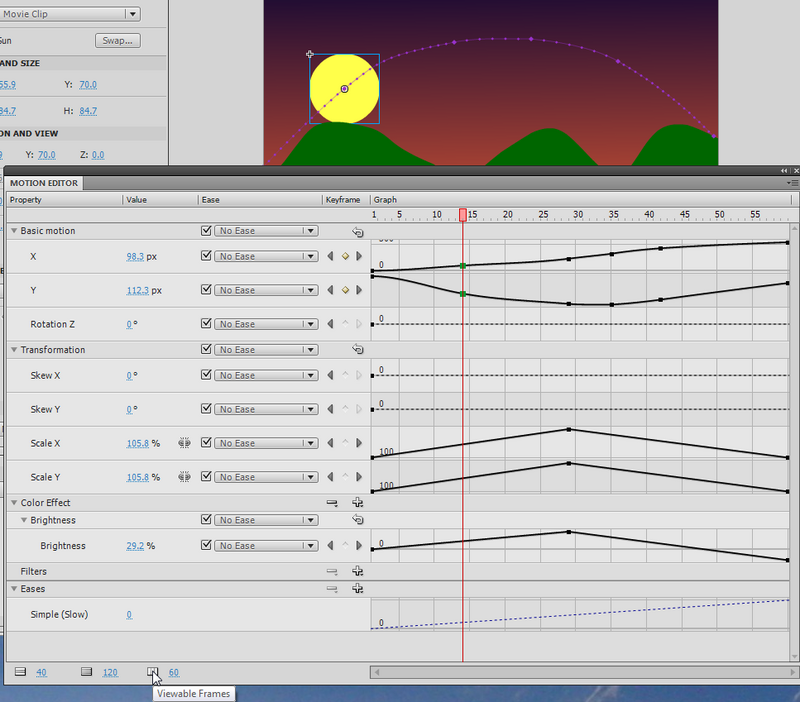
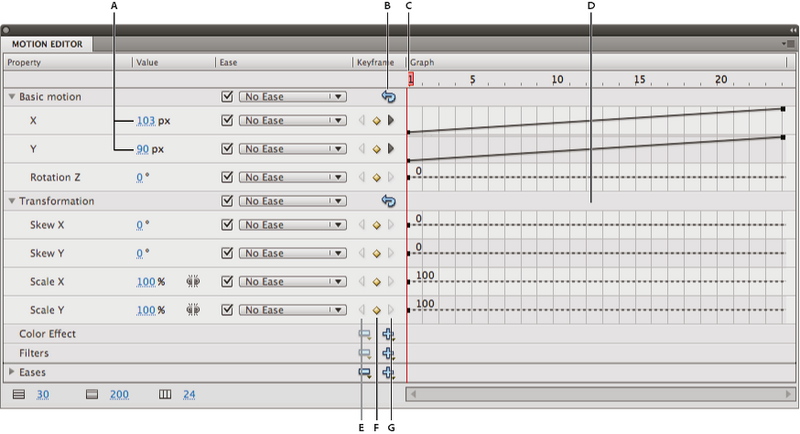
Here is a screenshot of the editor and motion which was shown in our example of the sun.
You can, for example:
- Adjust the position X in a keyframe control by pulling up or down (or entering precise coordinate)
- Fit a transform, eg size
- Right click on a keyframe and kill
- Moving laterally a keyframe in the Timeline
The motion controls of the editor
The controls of this tool is not too difficult to learn. We just know that moving up / down means decrease / increase value. Moving laterally moving means in the scenario (timeline).
- A. Property values (for editing finely ...)
- B. Reset Values button (back, takes everything as a group)
- C. Playhead (to move in the timeline)
- D. Property area curve
- E. Previous Keyframe button (keyframe preceding navigated)
- F. Add or Remove Keyframe button (add or remove a keyframe). Otherwise right-click.
- G. Next Keyframe button (keyframe navigated suvi)
- F. Add or Remove Keyframe button (add or remove a keyframe). Otherwise right-click.
- E. Previous Keyframe button (keyframe preceding navigated)
- D. Property area curve
- C. Playhead (to move in the timeline)
- B. Reset Values button (back, takes everything as a group)
Each property that we can animate has his own graphic. It can open / close a group of properties to save space and enlarge / reduce the image vertically and horizontally of a graph with the controls in the lower left. Also, if you click in the properties panel on the left, the display space for the curve will grow.
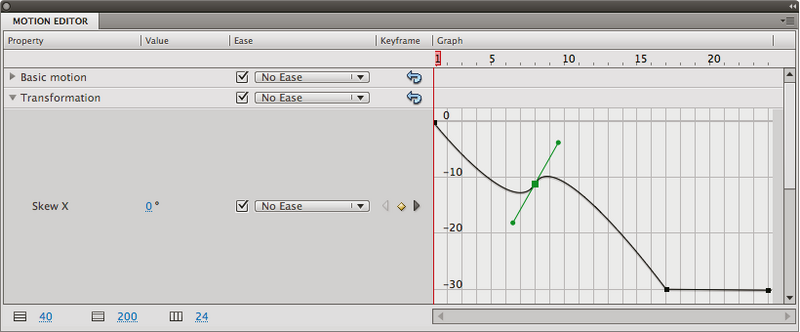
Here is a slightly modified file (and the right state of motion editor). It has smoothed the curve a bit, killed a keyframe animation and inverse size (the sun is now smaller when it is up).
Final Solution:
- flash-cs-4-motion-tweening.html (solution adjusted slightly
- flash-cs-4-motion-tweening.fla
The layout of the animation
Editing curves
We have already seen that we can add a keyframe in different ways. Here is another alternative:
- Right-click in an empty frame in the timeline. Then select Insert Keyframe and select the type.
- Move the symbol in the layer motion timeline
- Using the motion editor
To edit the curve of the track, there are several possibilities:
- In the motion layer, go to a frame and move the symbol with the subselection tool.
- Move the control points
- Go to the motion editor and move the control points up or down.
With Right-click menu or with Alt-click (Windows) or Command-click (Mac) can be transformed corner points and smooth points in vice versa. A "smooth point" smooths curves processing. A corner is a corner point without controls "Bezier" smoothing. Before clicking, be sure (es) that you see a cursor with the small rectangle. Otherwise it does nothing ...
Here is a screenshot of Adobe manual that illustrates this principle:
Replace the path animation
There are two possibilities:
(1) Using Flash Motion presets.
- Open the panel Window-> Motion Presets
- Playing with different versions
- Click on Apply (Flash will ask if you want to replace the ancient route)
(2) Copy / paste a line
- In another layer, draw a picture of path, ie a plot with a beginning and an end and no fills (fills)
- Copy and paste this path in the layer motion tween (then kill your drawing, or put in the library).
Tip: If you want a circle, a star, etc. perfect: Drawing with a type tool Oval tool, etc. polystar. but without filling. Then use the eraser to a very small incision to obtain a beginning and an end ...
Here is the result of "cut and pasted" in the motion tween layer:
Links
- Creating a simple Flash animation by Doug Winnie, Adobe, 2 / 2009
- Animation Learning Guide for Flash CS4 Professional (tip on a series of tutorials / topics)
- Motion tweens (manual chapter "Using Flash")
- Understanding tweens (2:36) (Video explaining the different types of interpolation)
Sour note in French:
- For the moment, there is no official manual in French (October 2009). You can consult the manual for CS3 terminology, but this tool does not exist interpolation CS3. The equivalent of the old "motion tween" CS3 is the "Classic Tween" CS4.
- Interpolated animation (Old method
!)