Construit
Construit! is a programming microworld to express both ideas and models, mainly developed by the Empirical Modelling Research Group, University of Warwick. More precisely, it is a three-year Erasmus+ Project started in October 2014 and that includes six partners, led by Warwick.
Introduction
“The CONSTRUIT! project introduces new principles and tools that enable educators and learners to collaborate in creating 'construals' – live interactive resources that capture personal understandings of a phenomenon. Tools developed are more expressive and powerful than conventional programming tools, but yet accessible for everyone.” (construit.org
“Your construal of something (X) is 'how you think of X', it includes anything you might associate with X. Because you can visualise it, and interact with it, you can also 'make' it on a computer. In fact we think that making construals is a new way to use computers: one that is simpler, yet in some ways more powerful, than programming.” (Welcome to CONSTRUIT!, July 2017).
Quote from a official demo page: “Learn to digitally model the world, real or imaginary Adaptable artefacts and work environments for lessons Live and intuitive paradigm using dependency and agency Free and open-source as part of an EU Erasmus+ Project”
Construit for Teachers
According to the Teacher's page in the Construit! environment, a construal can be defined as "an object-to-think-width". Ideally construals model a subject domain in terms of observed entities ("observables), relationships ("dependencies") between these, and interactions representingy "agency". “Because of its intimate connection with the subject domain, a construal is a good medium for communication between the designers ("teachers"), users ("learners") and developers of educational technology. As an-object-to-converse-with, the construal can support rich communication in the collaborative design of OERs”.
Construit in textbooks
Including a Construit interpreter (or similar) in future version of ePub or other e-book formats, might be an interesting idea to develop.
Construit to teach programming
Since the Construit environment allows learners to execute and modify code (line by line or block by block), we could envision using Construit to teach programming in various ways that rely in part on teaching programming by "reading" and adapting.
UI and animation functions, and the "when" clause could be used to teach event-driven programming from start, i.e. prepare learners for modern JavaScript/node.js based environments.
Finally, with some additions (e.g. some R-like functionality), this environment could be used to teach data science.
Construit environment
The Construit! environment (also called JS-Eden presents itself as a series of construal "applications" or elements.
Each element can include both text and executable code. Code, e.g. instructios or parameters can be dynamically edited.
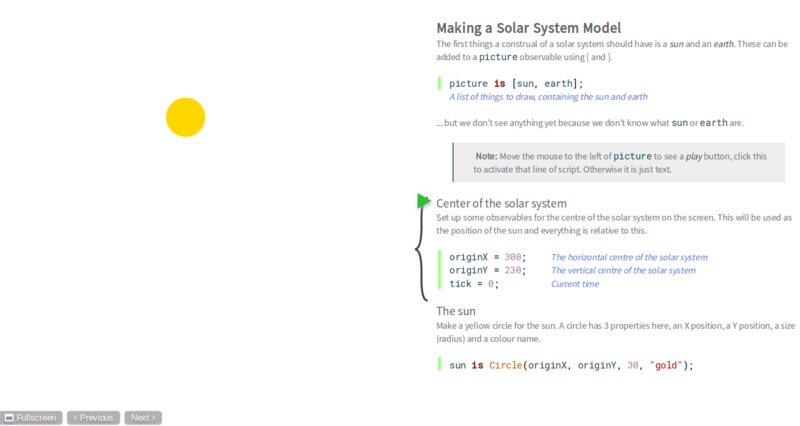
Below is a screenshot from the Making a Solar System Model
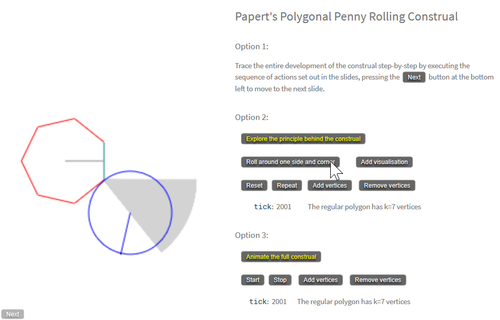
A next screenshot shows a construal built on an example from Papert
As of summer 2017, the environment is in Beta stage and we hope that the development team will find sufficient funding to consolidate and expand development work - Daniel K. Schneider (talk) 21:28, 18 July 2017 (CEST)
JS-Eden
JS Eden implements a variant of the Eden language in JavaScript. Below is an excerpt of the language as found in a Cheat sheet (retrieved July 2017)
variable is formula;
variable is formula + formula;
variable is formula if condition else formula;
variable is [formula,formula];
variable = formula;
if (condition) { statements }
if (condition) { statements } else { statements }
when ( condition ) { statements }
for ( variable in variable ) { statements }
for ( variable in number..number ) { statements }
for ( variable=number; condition; variable++) { statements }
while ( condition ) { statements }
variable is formula with variable=value;
variable is formula with variable=value,variable=value;
variable is formula :: variable=value;
Links
Construit team sites
- Construit.org
- Welcome to CONSTRUIT! (Univ. of Warwick)
- demo environment (Univ. Warwick)
Other, somewhat similar ideas
Bibliograph
- Beynon, M. (2017). Mindstorms revisited: Making new construals of seymour papert’s legacy. Advances in Intelligent Systems and Computing. https://doi.org/10.1007/978-3-319-55553-9_1