Animate CC 2018 - Interactive animated web sites
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
(a first version will be completed until April 25 2018).
Introduction
This is a quickly made tutorial about creating a simple menu-based HTML5 Canevas web site with Adobe Animate CC.
The Animate CC environment
As of 2018, Adobe uses the same kind of user environment across most of its products. The Interface of Animate CC did not change much since Flash CS4, i.e. users familiar with Flash Professional versions of the last 10 years will not feel lost.
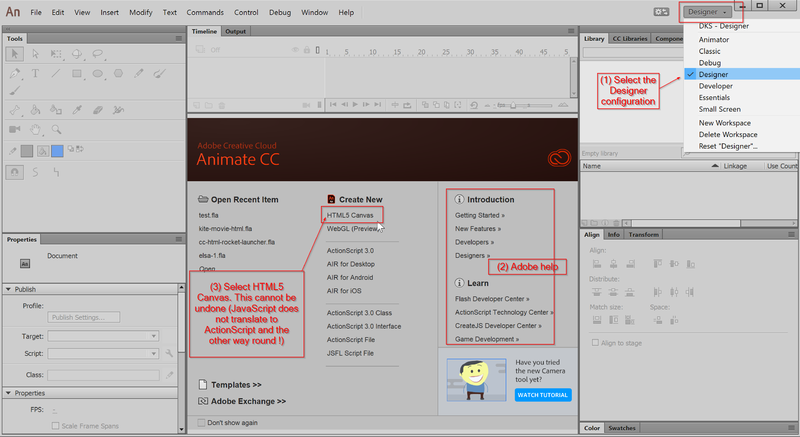
After launching the software:
- We suggest putting the interface into
Designerlayout. You can change that later though and even create your own favorite configuration. Read theFlash CS6 desktop tutorial for some information about docking panels. - Make sure to select
HTML 5 Canvas. If you don't you will have to exit Animate CC and start over again.
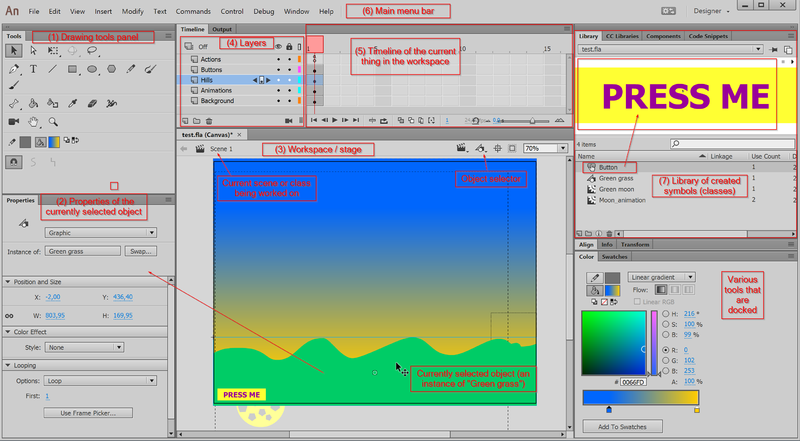
Most important elements
Animate CC will create code for HTML5 Canvas, i.e. will not create code that interacts with the rest of the HTML page. Think of it as "Flash" made with JavaScript code. The "application" we will create will sit inside an HTML page. Depending on its purpose you will have to make it big enough. By default the canvas is set to 550 x 400. We rather suggest using at least 800x600 pixels for creating interactive animations. You can make the size responsive, e.g. have it adapt to the size of a small HTML page. In the Publish settings -> Basic, see Make responsive
In order to create a menu-based side we will use the main timeline. Instead of using the frames for creating animations (as typical banner designers) do, we use the timeline to represent various contents (pages). Many game developers also use this strategy.
Layers have at least one frame. Frames can be either empty (include nothing) or include something, e.g. drawings, JavaScript code, or so-called keyframes (that we will not use at this level).
Create a few layers and give them a useful name
Each "page" will have the same several layers. These will include:
- A global
Global menuwith buttons - A global
Actionslayer that includes the menu code - A
Backgroundslayer with some (optional) drawing objects - An
Animationslayer that includes so-called movie clips (animation objects) - A
Foregroundslayer with some (optional) drawing objects (animations objects will run behind these)
Please create five layers now (you always can add/remove or change these.
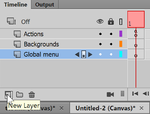
- In order to create a layer, click on the
new layerbutton. Do that five times. - Name each created layer double clicking on its name
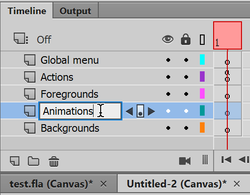
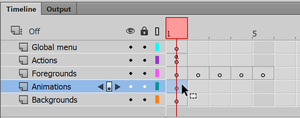
- Sort the layer like in the following picture. You can drag them up and down. By default, the last layer will be drawn in the back and the layer on top in front.
- Save your file now !
Create five new blank keyframes in the animations layers
Since we plan to put different contents in each frame, we now must create blank keyframes for the three layers that will be different, i.e. foregrounds, animations and backgrounds. For each of these layers:
- Click in frame 1
- Hit F7 (or FN-F7 on some machines) or right-click (Insert blank keyframe) five times
You are done when each frame of these layers includes a empty little circle.
Contents of these layers should be identical in all pages. We therefore just extend frame 1:
- Select layer Global menu and click in frame #5
- Hit either F5 or right-click and select Insert frame.
Now if you want to "see" something:
- Select frame 1 of the global menu layer
- Insert some text with the
T(text) tool in the drawing panel to the left, e.g. menu.
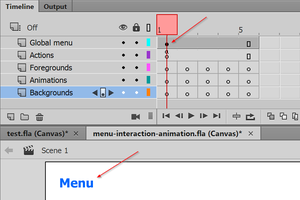
The result should look like the following screenshot. As you can see, there is a black dot in frame 1 of the Global menu layer. It tells that there is some content inside, e.g. the word "menu" in our case.
Source code (in case you missed something):