Stitch Era - creating embroidery patches
Introduction
This article describes how to create embroidery patches, also called cloth badges for example, and that you can attach to cloth by various means.
A typical embroidery patch has the following properties
- It is stitched on some solid fabric (or special plastic)
- It usually covers the whole surface
- It is relatively small, i.e. 3cm to 8cm
- It can have various shapes, e.g. astronaut patches are round.
The difficulty consists in getting the borders right.
Example study - 3D printing badge
This study will show how to transform an icon from the noun project into a very large badge, i.e. a rounded square of about 9x9cm. We also will explain how to deal with some technical difficulties when importing vector graphics from the noun project.
It is better to started with badges that are not round, since you won't have to deal with pull/push compensation.
Digitizing an icon
Let us start with a 3D printed hand from the noun-project.
Before importing it to Stitch Era we made some adjustment to the SVG in Inksacpe
- Adjust size to 8cm by 8cm using Inkscape.
- Adapt document size to drawing size plus 1mm (File -> Document Properties)
- Save as optimized SVG
- Save as simple SVG
Import to stitch Era, adjust size (again) and ungroup
- Importing to Stitch Era was OK, but the size was wrong
- Artwork Tab -> Layout. Set the size to 60 or 80 depending on how large you want your badge to be.
- Artwork Tab -> Layout. Ungroup all
We now have three vector objects, i.e. the printer, the hand and a platform. We changed colors for each one.
Since a back is supposed to be stitched fully, we now will add a background. The simplest way to do this, is to create a contour and then fill it:
- Select all or just the printer object
- Artwork Tab -> Layout. Click on
Contour with Offset - Select Custom and keep the defaults (outer offset)
- Kill the superfluous objects created inside the printer (2 red vector lines)
Now transform the red rounded rectangle into a light blue filled rectangle with a fat border.
- Move this new object on top: Either drag it to the top in the object manager, or use the Artwork -> Layout Tab -> Forward & Backward menu
You now can digitize using "Art to Stitch" as explained in several beginners tutorials, e.g. Stitch Era - creating embroidery from vector images
- Select All
- Select Embroidery Tab
- Art-to-Stitch (intelligent) using default values
The simulated result looks like this, i.e. the 3D printer is not correctly rendered and the red hand would need some adjustment at the stitch level. The result is usable, but we would like to have something that is slightly better.
Dealing with SVG paths that Stitch Era cannot handle properly
Unfortunately Stitch Era cannot deal with SVG path that have holes inside, i.e. the printer will appear differently than planned.
- We tried "Trim shapes" and "Simplify to not effect".
We now have two choices
- either accept the result (i.e. a more massive 3D printer with most holes filled)
- or else either exporting the printer shape, and reimporting it as PNG image or start from the original SVG (export the printer shape from Inkscape) and then vectorize the raster image.
We just exported the "printer" shape as *.emf, transformed it with the "paint" program (any program can do) to PNG. We then imported the PNG image and then vectorized it as explained in the Stitch Era - creating embroidery from raster images. This took no more than 2 minutes.
We also decided to remove the holes from the hand (Artwork -> Layout -> Remove holes) and to smooth it.
- Select the printer and the hand and use Artwork -> Layout -> Combine Vectors -> Trim Shapes (do it 2-3 times)
The final vector shapes are below:
Now the question is whether we want to work with two layers, i.e. fully stitch the blue background and the rest on top or whether we just want to fill in the empty spaces with the background. Since patches are supposed to be rather stiff we can go for a a two layer version.
Since we only have four objects and since we want to digitize these objects in different ways, we will do one by one.
- Select the background
- Select Embroidery tab
- Art to Stich (Area only), Select
Fill areas and Borderlinessince we do need a fat separate zig-zag stitch for the border.
Next, use the same procedure for the other three objects, but
- Art to Stitch (Areay only), select
Fill areas
The result looks like this:
Adding a tack down and a cut line
Depending on how we plan to create the patch, we need a tack down line that will help attaching the cloth to the stabilizer and a cut line that does the same but will also be used for cutting (see later). In addition, you also can add a placement line, but this is also something that your embroidery machine could do.
To do this we will again use the "contour" function:
- Untick the green "Embroidery" button and tick "Auxiliar" if not visible.
- Click on the blue background vector
- Add two contour lines (a) one that is 0.5mm off the black border and (b) one that is a bit more inside. To do so, use "Custom", "Inner offset" and set the offset to 0.5mm and the other to 3.5mm.
- Check if the lines are in position (I had to fix one mistake, i.e. a drag a control point)
- Adapt the colors, e.g. Use black for the cut line.
- Finally, digitize the two lines, i.e. select the two, Embroidery tab, Art-to-stitch (line only)
Compensate for pull and push, in particular if you use a simply woven or otherwise unstable tissue.
If you use patterns with horizontal stitches, then you must enlarge in the horizontal direction and diminish in the vertical direction. Here is how: select the rectangle and use the controls or better the interface in the ribbon bar (Menu Path -> Layout tab), boxes on top left.
- Pull top and bottom a little bit towards the inside, i.e. make the object a bit less tall
- Pull left and right a little bit towards the outside, i.e. make the object a bit wider
- Recenter the rectangle
That being said, we find it difficult to find the good position in a first try. You may have to create a prototype, then adjust. E.g. using a strong twill tissue I found that I had to put the cut line close to the border, but still a bit inside on top/bottom.
(Optional) Using appliqué fills
Alternatively to manually adding a cut line and a border, one also could decide to use the Applique fill type for the background. It allows defining placement stitches (useful if you plan to cut out the textile and then glue it inside), and both a running tackdown and a zigzag tackdown.
Notice: Above, we used the "menu" display in the object inspector (one can change using the little "3 dots" pull-down menu). Functionality is the same.
Final adjustment of the embroidery file
Reorder the stitch objects
- The tackdown and cut lines must come first
Move the border object to the end
- In the object manager drag it down.
Add pull compensation to the background (else the border will not overlap)
- E.g. 1.5mm on each side
Densify the black border (6 stitches/mm)
- Select the border objects and in the object manager (or on top) change density to 6
Add machine stop commands (if your machine can deal with them)
- one after the cut line (object #2)
- (optional) one after the last design object, i.e. before the border is being stitched, e.g. the red hand
This is not guaranteed to work for real. You may have to manually stop a multi-needle machine, before it starts the following color. Alternatively, you also can explore using different file formats, e.g. Tajima on a Brother machine (as opposed to PES). Also, some configurations can be made in Stitch Era with respect to machine file formats generated.
Workaround used in our Brother PR1050X. The interface allowing allows to add Pause locations before a color is used. Read Add a stop before a color
Fabrics
Firstly, use a fabric that has roughly the same color as your background or as your border color.
Ideally the fabric should be both thick and stable.
- Ideally, buy specialized non-woven twill for badges (in french: tissu pour écussons), e.g. Twilly from Gunold
- fleece, e.g. cut out a piece from a discarded old fleece jacket
- some types of felt also works, make sure that it is stable (in french: feutrine pour écussons)
- else, use tightly woven napkins, jeans tissue
In order to add some stiffness, you can embroidery a first layer as background. However, you then have to manage other issues, e.g. a strong pull/push effect.
Stitching with the trim in place method
Steps that use the "trim in place" method, outlined in the embroidery patch article.
- Select a hoop size that leaves some space for cutting (e.g. a 10x10cm hoop for a 7x7cm design)
- If you can, instruct your machine to stop after printing the cutting line, i.e. before starting to embroider the next part. Read this
- Insert a double layer of stabilizer in the hoop. If you got all dimensions right, you can use either a water soluble or an auto-adhesive tear-away stabilizer (sticky end upwards). Mark one end with a felt pen (on our Brother you can insert a hoop in two ways)
- Optional: Embroider an outline first (your embroidery machine should be able to do that). You must stitch an outline first if you plan to use a precisely pre-cut fabric (as in appliqués), but we don't do this here. Remove the hoop from the machine to put the fabric in place.
- If you don't have auto-adhesive stabilizer, glue a piece of fabric on top of the outline using specialized "wash away" textile spray. Make sure that it is larger than the outline.
- Stitch the tack down and the cutting line and have the machine stop before doing the next parts. After that, remove the hoop from the machine (and make sure to remember which way you put it in)
- Cut the fabric precisely along the cutting line, and put the hoop back (in the right direction).
- Stitch the rest, the border should come last
- Unhoop and tear away the stabilizer. Wash it if it was a soluble one. Alternatively, only remove the stitched patch, then glue a piece of stabilizer on top for re-use.
- If you want a prettier bottom, you could iron a piece of glue-on cut-away stabilizer to it. Use the patch as model and then cut it out nicely before ironing. A more sophisticated method is to glue it with a permanent glue before stitching the border, ironing a piece of fabric in the hoop seems to be too dangerous for the hoop.
Using a solvable stabilizer and ordinary fabric
Below a first attempt. It actually is more regular than it may seem on the picture. It's just a bit warped from washing out the stabilizer and should be ironed a bit. However, you can see some white tissue sticking out on top and bottom. This is why I suggest moving the cut line a bit (see above).
Using a tear-way adhesive stabilizer and specialized fabric
In second and third attempts, we successfully used the following strategies (pictures will follow)
- A specialized fabric for creating batches
- Use of a auto-adhesive tear-away stabilizer.
Cutting lines are adjusted as explained above. It is really important to to spend some effort on this
We also compared the initial solution to a patch with background removed. Patched without background are easier to make and therefore led to better results. On could improve the background version. We would have to compensate the pull effect and densify stitches for the red hand.
To do / try out
- Use thick felt fabric
- Use trim in place (reversed). Stitch almost everything, then cut the fabric, then stitch the border line.
- Use a different color for the printer (I was too lazy to insert a dark grey)
Example study - a simple logo with the pre-cut method
This example shows how we created an embroidery version of our new logo. Since embroidering small text nicely is fairly difficult we chose to work with the simple logo first.
Digitizing
Importing the design from the *.AI (Illustrator) version was simple. We imported, resized and re-positioned the drawing
- Select a hoop: Home tab -> Hoops -> Embroidery Hoop
- Artwork tab -> Open Vector File
- Select All
- Artwork tab -> Layout Tab: Horizontal Size set to 110 (mm)
- Artwork tab -> Layout -> To Design -> Center at Origin
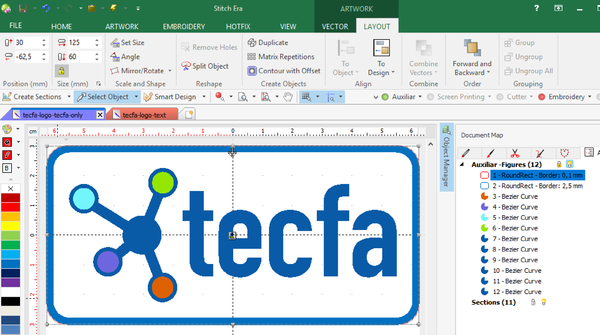
In a next step we added a "frame" (border zig-zag line) and a cut-out line.
- Artwork Tab -> Shapes -> Rounded rectangle
- Set the size of the cutout line to 125 x 60 mm. You also can make it tiny bit bigger (this is our first try and think a tiny bit smaller is better ... for now).
- Optional: Add a tackdown line, e.g. in the middle of the border zigzag. This is very recommended if you don't trust your hooping skills and/or if the patch does not stick well to the stabilizer.
- Set the size of the frame to 123 x 58 mm and a thickness of 2.5mm. The frame is quite smaller than the cutout line because the size of the frame is measured by the middle of the stroke defining the frame, e.g. 123 means in reality 123mm + 1mm + 1mm = 125 mm width
The former will be stitched as a zig zag and the latter will only be stitched on the stabilizer but not as part of the embroidery.
Below is a screen capture of the final vector graphics (without a tackdown line)
Preparing the patch
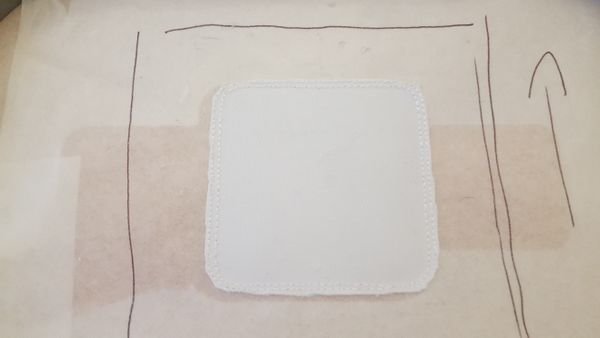
The patch was cut out with a laser cutter. You also can use simple scissors and instead of cutting directly the fabric you could print a paper model. The advantage of using a laser cutter is that it will a high precision job and "melt" the borders.
In order to get the right size you can export a drawing to a Windows meta file (*.emf).
- Select the (red) cutting rectangle in the Document map (object manager)
- Artwork tab -> Vector -> Save (select *.emf)
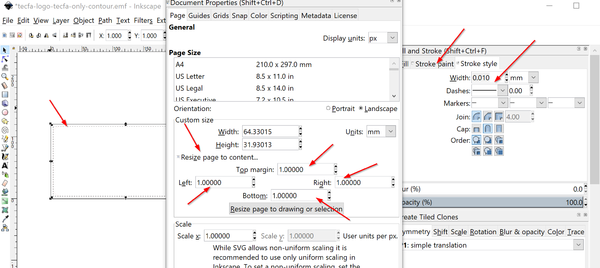
Import the *.emf to Inkscape (or another good vector drawing program)
- Make sure that the size is correct and that the line follows conventions for the laser cutter. E.g. at TECFA, for the Trotec laser it could be a red hairline (RGB ff0000, 0.01mm). We had to adjust the size to 125mm (!!)
- Set document size to rectangle size plus 1mm on each size
- Send to the laser cutter. In settings, make sure to turn off the fan !! Else you might start a fire if the tissue gets dragged around and stuck. Use low cutting power (make a test first if you cut expensive embroidery fabric).
If you do not own a laser cutter or a good cutting plotter, print this on paper, cut it out and use it as a model to cut out the tissue. For example, put it on to top of the fabric, fix it with 2-3 needles, then cut.