Stitch Era - creating embroidery from raster images
Introduction
This beginner's tutorial for the Stitch Era embroidery software explains how to go from imported raster images (sometimes called bitmap images) to embroidery without understanding much about digitizing. Under the condition that you start from a simple file you will get a fairly instant reward. However, we strongly recommend doing the Stitch Era - creating embroidery from vector images first.
- Tutorial home page
- Stitch Era embroidery software
- Learning goals
- Be able to import a bitmap files
- Be able to vectorize a bitmap file, i.e. turn it into a vector graphic
- Be able to digitize a vector graphic (made from raster graphic)
- Prerequisites
- Stitch Era embroidery software (in particular be able to create a new design "page").
- Stitch Era - creating embroidery from vector images
- Related pages
- none
- Materials
- You can reuse the pictures. In the wiki, click on picture to make it larger, then click again and save it.
- Quality and level
- This text should technical people get going with Stitch Era. I use it for an optional master degree course in educational technology.
- Last major update
- September 2011. Since then some features e.g. file import was improved. Also the menu organization did change somewhat. We will try to fix this in some near future - Daniel K. Schneider (talk) 15:59, 17 August 2017 (CEST)
- Next steps
- Stitch Era - adjusting stitch sections explains how to change parameters embroidery sections, e.g. stitch density, fill patterns, etc. after and auto-digitizing procedure.
- Stitch Era - vector graphics. You don't necessarily need to learn how to draw vector graphics that you then can convert to embroidery (stitch sections). However, you will be able to speed up your work and you also could reuse principles (e.g. Bezier drawing) for manipulating stitch sections as well as in other multi-media programs.
Graphics formats and file extensions
There exist two types of graphics file formats
Vector graphics are "mathematical" definitions of drawings and are in principle much easier to digitize. Vectors graphics are fully scalable, i.e. they will not loose quality if you change its size. Typical programs to create vector graphics are Inkscape (free), Illustrator and Corel Draw. Stitch Era can import SVG drawings or proprietary Corel Draw and Illustrator formats. Typical file formats are *.ai, *.svg, *.cdr, *.wmf and *.emf. Stitch Era includes its own vector graphics drawing program and it may be used in the first stage of designing an embroidery. You can use this module to fix imported vector graphics and/or to draw your own graphics objects. Read the Stitch Era - creating embroidery from vector images to learn how to turn vector graphics to stitches.
Bitmaps (also called raster graphics) define a picture, e.g. a drawing or a photograph, in terms of little dots (color pixels). Bitmaps, by definition are lossy in two ways: (1) You cannot resize a picture without loosing quality. (2) Most file formats allow to compress (reduce the size) of a picture in a way that will loose some information. Bitmap drawings that appear to be crisp are in fact not. However, most clipart found on the Internet are bitmaps, unfortunately. Digitizing bitmaps usually implies a first translation to vector graphics as you shall learn. That process is called vectorizing. You could directly digitize a cleaned up bitmap file to stitch sections, but I wasn't satisfied with the result and therefore will not introduce this in any tutorial.
Typical bitmap file formats are *.png, *.jpg and *.gif. PNG and the older GIF are optimized for drawings, whereas *.jpg is optimized for photographies. Avoid using *.bmp, since these files are huge and will eat up your hard disk. Rather translate these to lossless PNG. Stitch Era allows to do some image manipulation. In particular, it includes a nice color reduction tool. You also may consider installing a simple image conversion/manipulation tool like IrfanView if you don't own or master the more difficult free Gimp or the commercial Photoshop software. For very simple operations, Windows Office Picture Manager also does a fine job. In the program menu, look in Microsoft Office->Microsoft Office Tools.
Digitizing bitmap drawings
Digitizing bitmaps (raster images) may be a bit more difficult than converting vector graphics to stitches and for at least two reasons:
- Usually bitmaps include too many colors (photographs always do). As you shall see, even a pretty simple drawing may include over 20 colors.
- Lines are not clearly drawn and must be guessed by the vectorizing module.
- Speckles (i.e. small shapes) can be found and will have to be reduced.
As example, we shall use a drawing that is the mascot of the LAMS (Learning Activity Management System) software. The original vector image isn't available anymore and we therefore had to start from a somewhat fuzzy raster image, i.e. a 32KB *.gif file, that you see to the right and that you can enlarge.
In addition, with respect to what we explained in Stitch Era - creating embroidery from vector images, we also introduce some additional auto-digitizing options, e.g. how to define stitch density and how to select a so-called fill pattern. Towards the end of this tutorial we shall discuss another simple example, i.e. the Moodle logo.
Loading a bitmap
Procedure:
- Go to the Artwork tab
- Click on "Open Image" and select the image file (*.gif, *.jpg, *.png, etc.)
- Select the image by clicking on it (you may have to do this again !!)
- Resize the image by dragging a corner (you also could do this later, once it is vectorized)
- Crop the image if needed by clicking "crop image" button in the Edition panel on top left. I.e. you then can reduce useless margins on top, bottom, left and right by dragging the mouse over the area you want to keep. Hit CTRL-Z to restart.
- In both cases, make sure that you can see the whole picture by zooming in or out.
Reduce colors
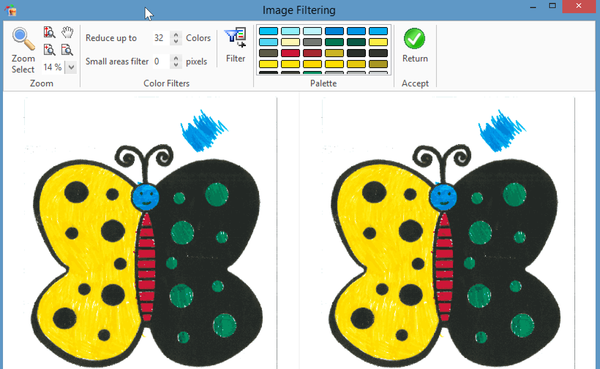
We now suggest reducing the number of colors since a typical consumer machine only can stitch one color at at time and you will have to change the threads each time the color changes. A semi-professional machine can do between 6 and 10 colors without changing threads and professional machine between 16. Even a very simple child's drawing made with 4 different pens may in reality have a few dozens. In the following screenshot were we reduced a drawing to 32 colors, you can identify six or seven variants of yellow. To stitch this, one yellow would be enough !
As explained in the Stitch Era - stitching children's drawings tutorial, six colors (yellow, blue, red, green, black and white) would be a good solution. Now let's move back to our LAMS mascot.
Procedure:
- Click on the Color reduction button and the Image Filtering tool will pop up
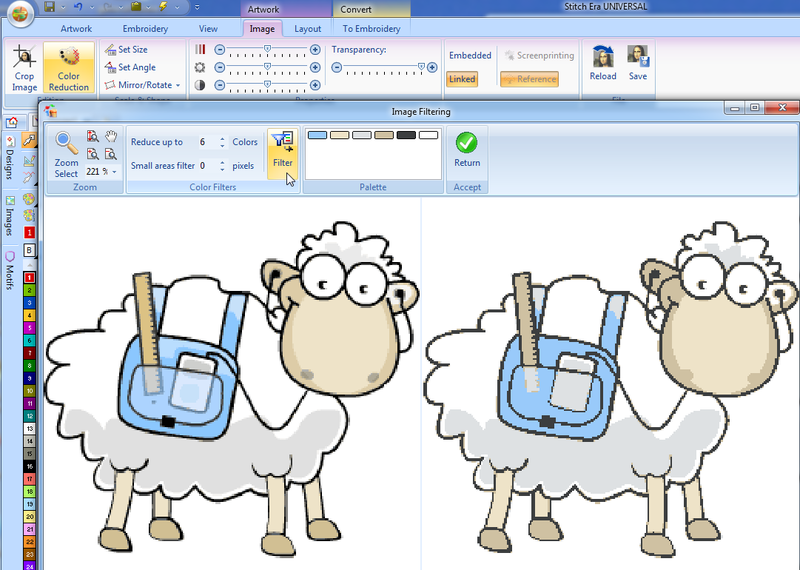
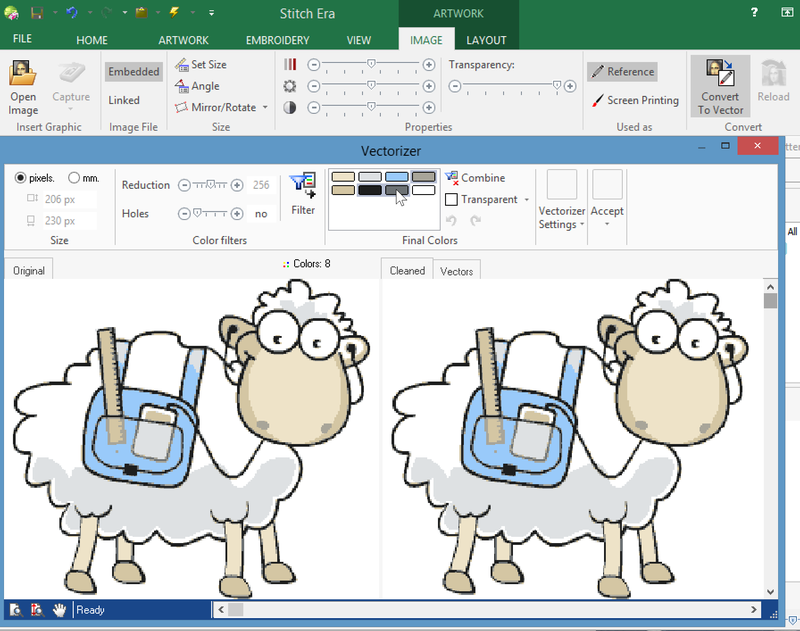
- Select the number of colors. Less is usually better, but on the other hand important parts should still keep their "identity". E.g. looking at the first screenshot below, i.e. a 6-color version, one could argue that the "holes" of the lamb's nose should not go away.
- Click on the Filter button and carefully examine the result to the right. If some shapes that you would like to stitch disappear, then augment the number of colors and try again by clicking on the filter button.
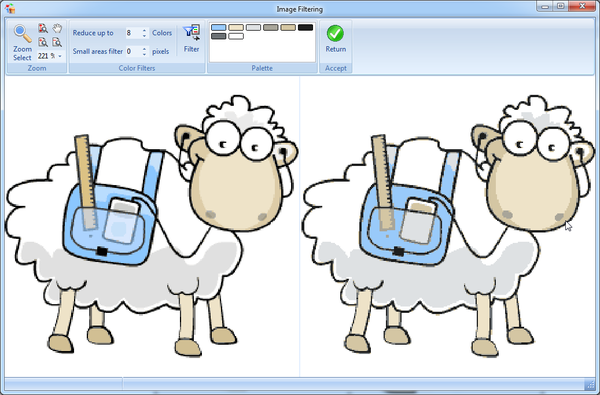
- After two trials we settled down for 8 colors:
The following screen capture shows a better result: the nose holes are still there. However, we have too many speckles, e.g. a dot in the saddle bag but we will remove these later. You also may notice the the IPod is no longer recognizable as such. Since it's a fairly small object that doesn't matter much. If it does matter, consider the option of adding some precise vector graphics at a later stage. Our immediate goal is to reduce colors as much as we can without loosing any drawing information. Changing threads a lot is not an option we like. Also, we (and you) probably don't own that many color variations anyhow. One maybe has two versions of beige, but not three.
- Click on the green Return button to accept this color reduction.
- Save the file under a different filename, e.g. lams-2.dsg. We feel that it is important to keep a safe version for each major design step.
Remark: Before reducing colors, you also could try to saturate colors, augment contrast and darken the picture. Read Stitch Era - digitizing complex bitmap images where we discuss an example.
Conversion to a vector image
Let me just mention first a strategy I consider bad: Now that we have a simple bitmap we could start converting it directly to stitches. We might click on Convert (top menu bar) and see three choices: Art to stitch (intelligent), Art to Stitch (Area only and Image to Stitch. "Art" refers to clean graphics, and in particular vector graphics. Our picture is sort of in between, e.g. some lines are quite fuzzy and Stitch Era will just complain. We also could select Image to photo-stitch. However, we will not use this procedure since it doesn't produce the kind of result we want.
We shall do a proper vectorization first. By the way, all good vector drawing programs like Inkscape (free) or Illustrator can trace bitmaps. If you are unhappy with the vectorizer of an embroidery program, try one of these tools. Anyhow, Stitch Era can trace a lamb as you shall see. Let's start:
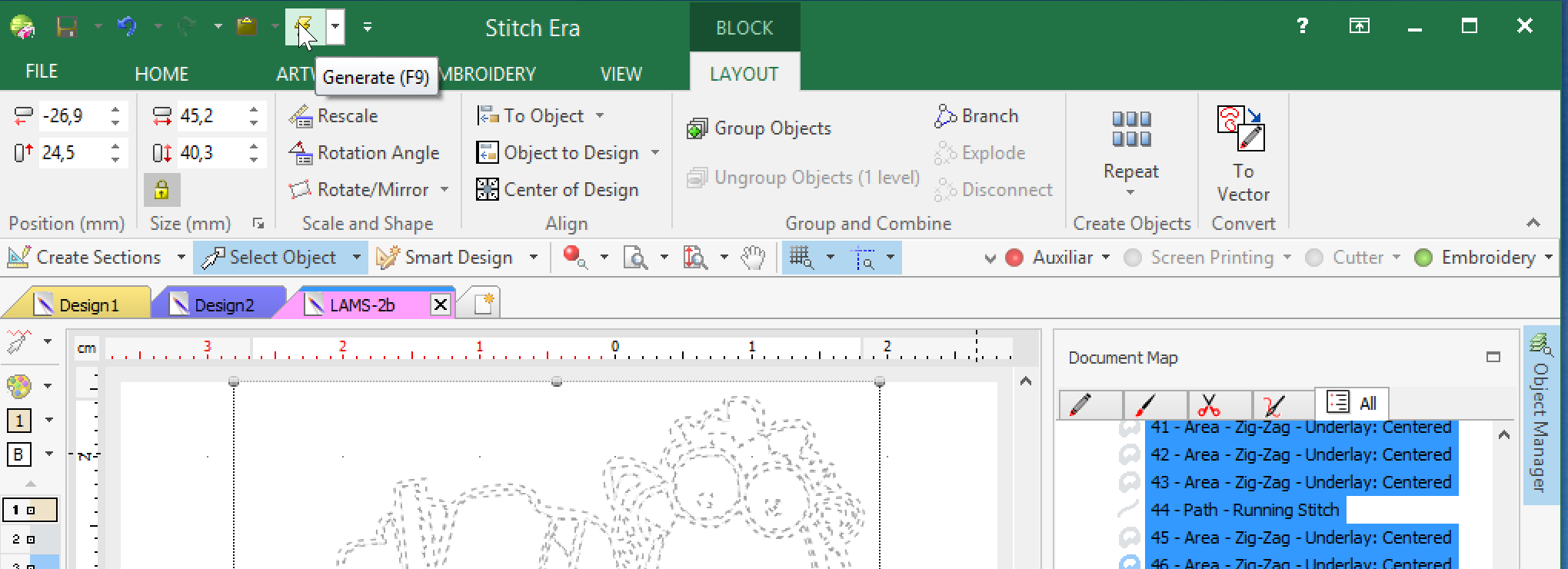
Step 0 - Find the tool
- Prior to version 11 ?: Select the Layout tab in the top menu bar line. Don't miss that or you never will even see the Convert to Vector button.
- Version 11.x: Select the image tab in top menu bar line, if not already done so.
- Click on the Convert to Vector button to the right
Bitmap vectorization includes two major steps: (1) Additional cleanup of the bitmap and (2) parametrization of the bitmap tracing process.
Step 1:
Let's cleanup the picture a bit, i.e. remove some speckles, manually merge colors and finally decide about the background color.
(1) Since we already reduced colors, we won't to that again. Move the slider Reduction to a figure that is higher. Since we have 8 colors, move it to 16 for example. The reason why we reduced colors with the image filtering tool beforehand is simple: in the vectorizer tool, for some reason, one cannot enter a precise number of just 7 colors for example.
(b) You may attempt to close so-called holes. "Holes" are small speckles, e.g. 2x2 pixels that we could eliminate. For our LAMS, we selected no, since it would destroy the black borders of the legs. However, you also could select 4x4 and then wind up with some more "create" embroidery.
To try out these cleanup parameters click on Filter. You now can see a cleaned up picture in the right panel.
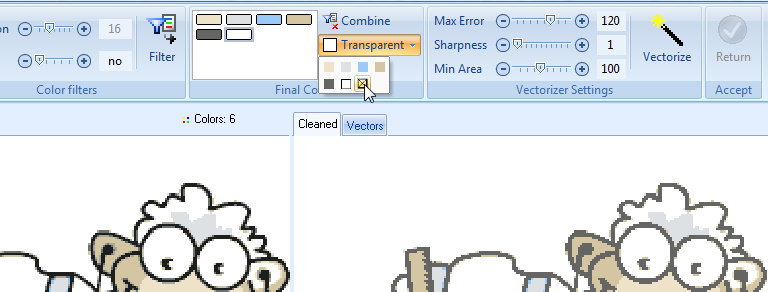
(c) Looking at the 8-color pictures (both sides), you notice maybe that we have three sorts of grey: a medium, a dark and very dark (or maybe it's black). We now can should these three colors, because if we do not, lines will not come out as lines and even may go away. Hold down the CTRL key and select each color and hit the Combine button. You then immediately could undo these mergers with the little undo icons. The resulting color is a sort of mix between the selected colors. If you find it ugly, don't worry, you will be able to change colors later if you wish. In any case, notice how the grey lines stand out much better now.
(d) Now there is final and very important decision to make. By default, the vectorizer will treat white color as transparent background color. This means that white areas of the lamb won't be vectorized and could not be printed. If you plan to print the mascot on a white shirt, it's probably a good decision not to print these white areas, since the black outlines perfectly will define the contour of the lamb.
However, since we plan to print on other textiles than white, we do want the white areas to be vectorized. Therefore we turn transparent off, as in the screen capture below.
Step 2:
We now can transform this cleaned image into a so-called vector image, i.e. an image that will contain lines and fills (as opposed to the colored pixels that make up the current definition of the graphics).
In the vectorizer section, there a three vectorization parameters we can tune:
- Max Error: increases or decreases the curvature with respect to the original picture.
- Sharpness: Will reduce the number of points that define lines and outlines of shapes.
- Min Area: Allows to eliminate smaller areas.
In a picture like this one that was originally a drawing (as opposed to a paint or a photograph), there isn't much need to reduce sharpness and to define minimal areas (unless you scanned a picture or the bitmap is really bad quality). Since the picture was made by a graphic designer we will mostly preserve his/her curves and put Max Error to 160, i.e. near the maximum. The sharpness parameter interacts with the Max Error. If Max error is big, sharpness will have less impact. If Max error is low, sharpness will have high impact. Try it ....
Vectorization is a trial and error process that you could repeat as much as you like. We decided to use the following parameters:
- Max Error = 160
- Sharpness = 1 (in order to preserve some of the lines in the satchel area)
- Min Area = 10 (the minimum, since the picture looked fairly clean).
You now can click on Accept/Return and the vectorization will be committed to the embroidery design. You now got so-called vector graphics as discussed in the beginning of this tutorial.
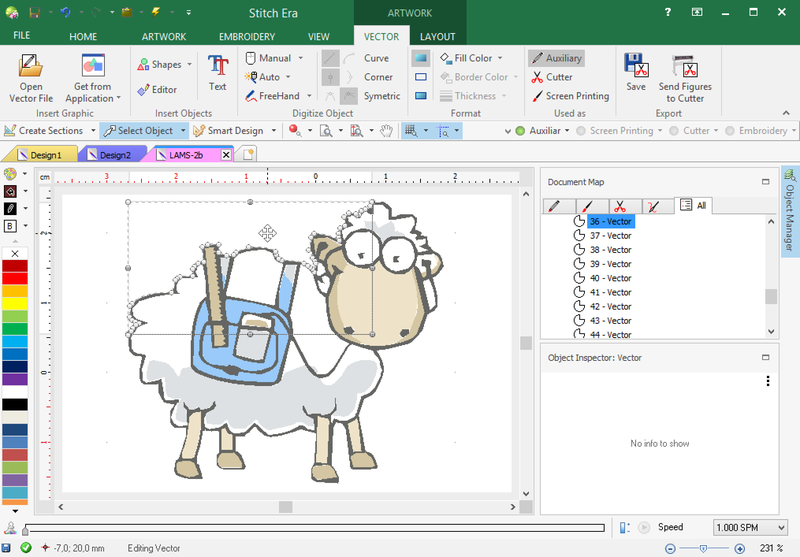
Remove unnecessary white areas
If you did decide to vectorize white areas you now have a really large background that will be stitched. Since we only want to stitch the lamb, we have to remove these. That is easy.
- Just click around the lamb and remove all the rectangles that go outwards by hitting the delete key. You also should remove the areas between the IPod cable and the face, since these are not part of the sheep either.
- Save the file under a yet different filename. E.g. lams-3.dsg
Convert the vector image to stitch objects
Now we will auto-digitize the vector drawing.
- Select the whole vector drawing: Hit CTRL-A or select the lamb with a larger than the lamb rectangle
- Then click on the
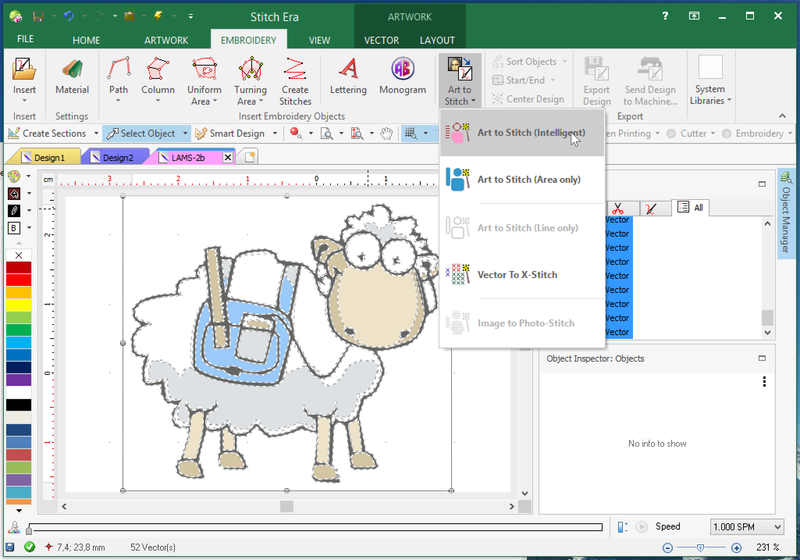
EMBROIDERYtab - In the
Art to Stitchpull-down menu, selectArt to Stitch (Intelligent)
In older versions, the menu organization was different ! As above, you first should hit CTRL-A, then click on Convert on the very top menu. If you can't see this button, then you forgot to select the graphic. Now you should see four options in the top menu/ribbon bar (see the screen shot below). Select Art to Stitch (intelligent)
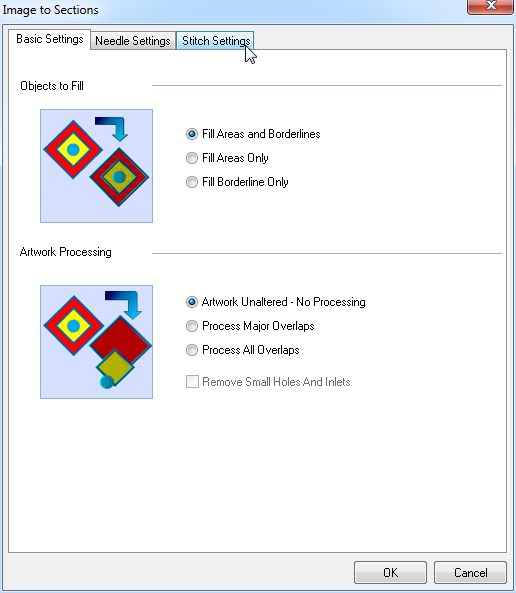
You now can configure three kinds of conversion parameters. Do not click on OK before you are done with all three tabs.
- Basic settings allow to define whether you want to stitch just the lines, just the fills or both. We select both here. Then you also could decide how to deal with overlaps. Since we vectorized a picture we don't have overlaps as in a typical vector drawing and we don't need to care.
- You then can change the needle setting. E.g. we could replace our ugly grey with a nice black. You also could do this on your embroidery machine. Tip: Be careful when you replace colors with the palette, things can go wrong. Embroidery files don't really remember colors, but thread numbers. Each make has its own numbers (nothing seems to be properly standardized in embroidery world).
- Finally, you then can select a default stitching pattern type, i.e. define how fills will be stitched. You also can decide under which conditions (i.e. which size) the program will treat a shape as a line, a column (ZigZag) or a fill in terms of stitching. We left all the defaults.
- Now click on OK.
You can turn off the green Auxiliary button on top right in order to hide the vector graphics and turn on the Embroidery button to show only the stitch areas. Also, if not already done so, open the Object Manager
- If you are unhappy, hit CTRL-Z and restart the whole procedure. Make sure to tick the Auxiliary button (formerly called "Vector") again (red button on top right), else you cannot see your drawing !
Create the stitches and look at them
- Click on the lightning button on top. This will produce all the actual stitches.
A stitch section describes how a part should be stitched, e.g. it defines fill patterns, stitch sizes, color, etc. but does not freeze the actual stitches. I.e. when you change the form, stitches must be regenerated.
For visualization of the embroidery, you could:
- Click on the Vectors button (little green pull down button/menu on top right). This will hide the vector drawings.
- Tick the simulation view (3D) in the lower left (F7). The simulation is more or less accurate, but it may provide a feel for the look you will get when you stitch it for real.
Again, if you are unhappy with the result there are several options
- Hit CTRL-Z and restart
- Kill all the stitch sections in the Object manager. To do so either hit CTRL-1 or the Object Manager tab to the right. At this point you also could consider having a glance at Stitch Era - interface features for working with a design
- Reload a file with a prior version
However, you also can make changes to Stitch Sections, e.g. add missing details. Read on.
Add extra art and fix thread color numbers
(1) If you feel that something is missing you now can add other elements. E.g. you could add bigger eyes, since the left one was somehow lost in the vectorization process and the right one is too tiny.
- Untick embroidery (top right button)
- Remove the small ugly graphics for eyes
- Replace by nice round eyes using "Closed shapes" Vector Graphics. Click on Artwork in the top menu bar first.
In case you add vector graphics after converting to graphics to stitches, you will have to convert these new vector drawings too. Select the new additions (e.g. the eyes), and proceed like before. Also, don't forget to hit the lighting button, once you are done. Also - after converting - make sure that the converted stitches use the thread you like. Open the Object manager, scroll down to Sections, then select the section in the work area and examine the parameters in the object manager. You now can assign a different color to a "section", i.e. a stitched area. Finally, click the Optimize needles button again (see next item).
(2) Optimize Needles and print order
- Since you don't wish to re-thread more then once the same color, click on the optimize needles button in the Images palette in the toolbar to the left. You also could move around sections in the object manager in order to change print order. But this is more tricky since you also have to take into account underlays and such.
- Finally, you could create a new color palette and use color numbers of the thread make you use (e.g. Madeira instead of system DB), but you will have to do this properly. More about this later...
- Save the file again, e.g. name it lams-4.dsg. It is important to keep the DSG file, since it will remember all the vector graphics and informations about "stitching sections". A format like *.jef will not, and while you can open *.jef files, most information will be lost and resizing, for example, will be a pain.
Create a machine file
Now, generate the machine-specific stitch file. Select the file button (top left) and Save File -> Export as Embroidery Machine Format. Select *.jef for Elna/Janome or whatever format your machine does... then print and enjoy.
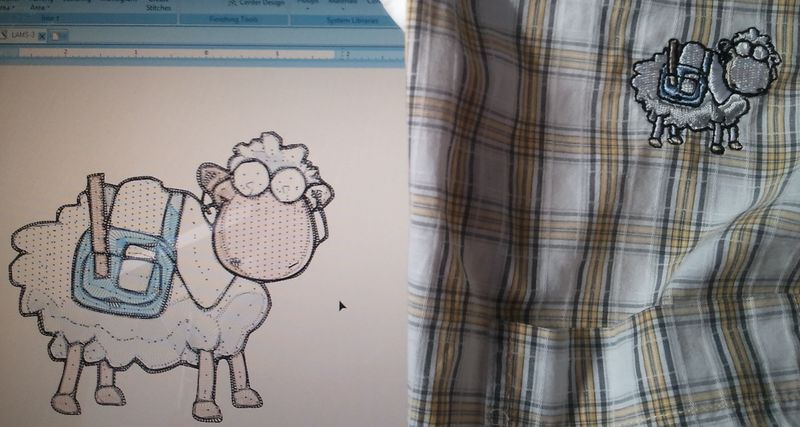
The result doesn't look exactly as expected since we probably didn't understand that the very light beige was encoded as some sort of white that we then fed into the machine. It's probably a good idea to create a full palette with all your threads and then use these or just use the system colors and then guess. A mixture of the two is confusing for the machine if we understood right....
Also, this kind of complicated embroidery should maybe be a bit bigger and it might be a good idea to try a version with white areas removed. But firstly I shall make a version that has eye pupils again and add a missing part of the IPod. This is very easy, explained above and I actually already did it, but I don't have a picture ...
Anyhow, this was my very first embroidery from a bitmap and my second "creation" in total and I am happy with respect to that. - Daniel K. Schneider 18:53, 20 May 2011 (CEST).
Digitizing crisp bitmaps - the easy way
This procedure doesn't work well with our LAMS mascot. There is a way of directly digitizing a bitmap to stitch sections. The first steps are the same.
- Import a bitmap file
- Bring out color saturation and contrast
- Reduce colors and this time make sure to use the small areas filter, e.g. try with 4 and then progressively increase until Stitch Era stops complaining.
- Then directly go Convert->To Embroidery
I describe this in more detail in the Auto-digitizing a picture to stitch areas chapter of the digitizing complex bitmap images tutorial.
Digitizing a picture and doing some repair
Below we shall go through the bitmap digitzing procedure again, starting from a different, more difficult bitmap file than the Drupal example introduced above.
Moodle is a popular learning management system and can work together with LAMS, a good reason to test the procedure explained in the previous sections. This time we will not look at details. We will summarized the procedure and point out some differences, e.g. parameters we changed.
We got the logo from Moodle logos, and took the 1024 x 254 Moodle logo version that we then cropped down to the M. We didn't like the quality of the original 126 x 100 M logo version.
First simple steps
(1) Color reduction
In a first step we reduced the colors to 8. Again the threshold principle was being able to make out important details, e.g. in this case it was the structure of the graduation hat.
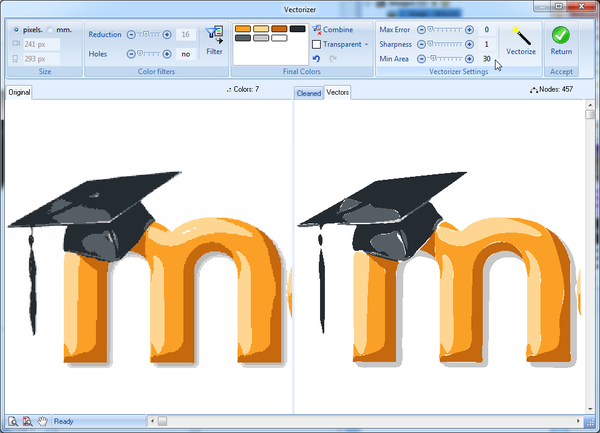
(2) Vectorization
(a) Click on Filter, once in the Vectorizer tool
(b) We then combined the two light grey and very light grey areas. (Ctrl-click on both colors and hit the Combine button). There is also some superfluous white and we can't do much about this at this stage
(c) Leave white as background.
(d) Vectorizer settings are very different from the LAMS example. We left the two first parameters at minimum, since lines are already straight and the curves are fine. However we set min area to 30 in order to eliminate some speckles.
The result isn't optimal, but probably we cannot do much better.
Cleaning up vector graphics
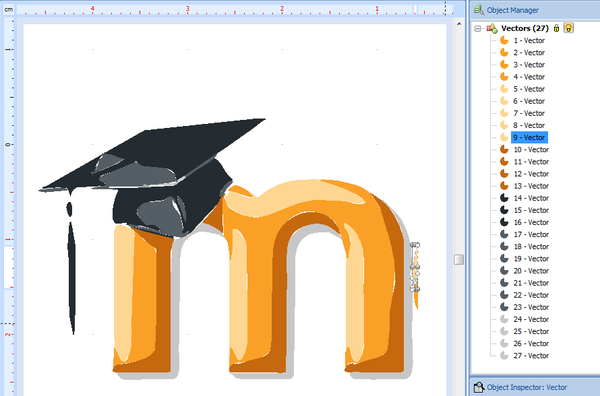
Looking at parts in the object manager we can see 27 vectors.
(a) Remove the two parts to the right, i.e. some rests from the "o" letter.
(b) Then click on each vector in the manager in order to spot tiny speckles that we could remove (there wasn't any out side of the hat).
(c) Simplify the graduation hat. Since it has many little elements, we went for the following procedure: Redraw the top and simplify the bottom.
- We wrote down the color of dark grey. Stitch era doesn't seem to have a color sampler for the paint bucket. Get the RDB color numbers of dark grey by clicking on the paint bucket in the Images panel to the left (R:37, G:44, B:49).
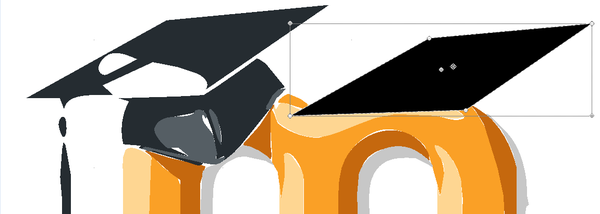
- Redraw the top with some nice black. Move the new part away.
- After re-drawing it, get rid of all the elements of the top. We separated the larg dark grey using the split vector tool. Then, move the new top in place.
- Select all the lower parts of the the hat, union all the elements with the combine vectors->Add tool. Then, remove holes with the Remove Holes tool. At the end make it dark grey again.
The result is a bit simple and we have to see how it will print ...
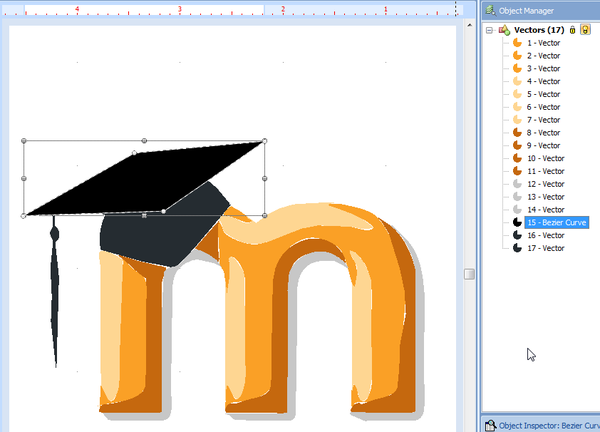
(d) Adjust some of the vector shapes below the hat, using Bezier controls and also by getting rid of some control points (not explained here ...)
Convert to stitch sections and stitches
We are down to 17 simpler vector shapes and can convert to stitches
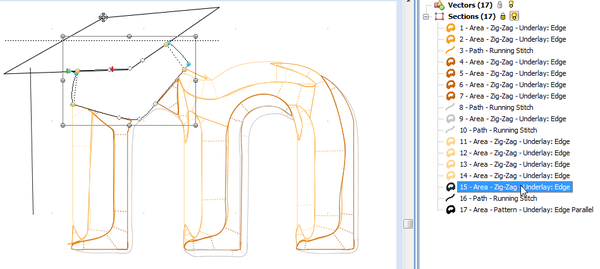
- Select all (CTRL-A) and Convert->To Embroidery
- In the Stitch settings, we selected fabric type = Wovens
- We also changed stitch order with the help of the object manager (tab to the very right). We put all the black stuff at the very bottom end since we want the hat to be printed last. This could be improved. E.g. we should have pushed the dark orange areas below the medium orange ones.
Remember that you will have to Reprocess all (CTRL-F9 or lightning button on top), after each change you make to stitch sections.
Result and redesign
Save as in your machine code and have it stitched...
First results
- I didn't have the right colors (e.g. missing orange and dark grey)
- Also the hat isn't great ...
Redesign:
- Made a border for the hat
- The hanging tassle (?) was converted to a filled stitching section. I killed the current stitch section, made the vector drawing a bit larger and reconverted again using different stitch settings (i.e. in Stitch Settings, Shape recognition I set Maxiumum ZZ width to 1.0 mm and Minimum ZZ with to 0mm. The result isn't great either ...
Colors are wrong since I didn't have the right threads. Some of the larger zig-zag stiches are not very clean and my cell phone doesn't take very nice pictures. Anyhow, we should start playing with other fill patterns at some point ...