Stitch Era - digitizing complex bitmap images
<pageby nominor="false" comments="false"/>
Introduction
This is a beginner's tutorial for the Stitch Era embroidery software. It explains how to go from imported more difficult bitmap images to embroidery.
Prerequisites:
If you are new to Stitch Era, read
- Stitch Era - simple digitizing
- Stitch Era - vector graphics
- Stitch Era - interface features for working with a design
- Stitch Era - adjusting stitch sections (most concepts are explained again in this piece)
You will need all four, in particular some knowledge about vector drawing and how you can look a stitch objects.
See also:
We will improve this over time and add more stuff, in particular more semi-manual digitizing - DKS.
Introductory example - getting the message across
We shall try to improve our digitized LAMS logo that we presented in the Stitch Era - simple digitizing article. The result was printable and not even too ugly. However it had one big major flaw. By looking at the stitched logo, it was impossible to understand that the sheep had an iPod and probably listened to some podcast about embroidery on wool.
So let's formulate some design goals:
- The stitched result should not respect the finer details of the bitmap logo, but rather represent its spirit, i.e. convey somehow the idea of an sheep that uses some tools for learning...
- The embroidery should not be too stiff, after all we plan to use our designs for real once we get it done right.
Tutorial goals:
- Learn some more bitmap tracing tricks
- Learn some vector manipulation and vector drawing techniques
- Learn more about stitch section configuration, e.g. converting areas, using programmable stitches, and changing stitch directions.
Bringing out bitmap colors
Let's discuss a slightly different bitmap tracing procedure, since we found that prior manipulation of image parameters would improve the process.
Preliminary steps
- Load the bitmap. In the main menu, click on Artwork -> Open Image
- Keep its size, since making it bigger won't help the process in our opinion
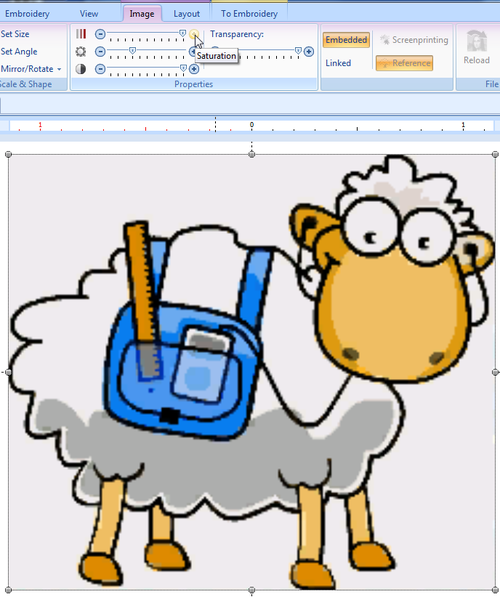
Before we vectorize the initial picture we transformed its colors:
- Max saturation: to bring out colors
- Max contrast: to distinguish colors
- Darken a bit: to see the result :)
Transform to vector
Preliminary steps
- Open the Vectorizer tool, i.e. click on the Layout Tab -> Convert to Vector
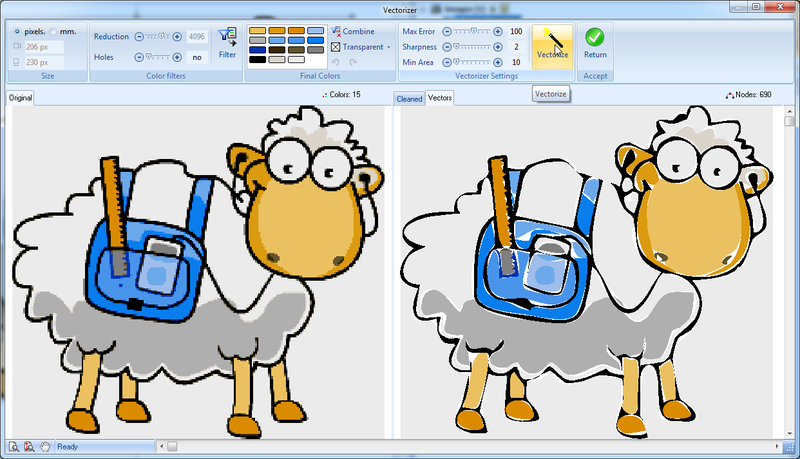
The "mangled" bitmap doesn't need any color reduction in the vectorizer panel as you shall see.
- Click on Filter
- Set Transparent to "no color".
We now have 15 colors and can vectorize
Vectorizer settings:
- Sharpness and min area = minimum since we don't want to loose an information at this point
- Max error to 100, i.e. a compromise that will smooth some curves, i.e. create less control points, but not too few.
Simplifying vectors
The result could be translated more or less as is to embroidery, but we would like to create something that is a bit more professional.
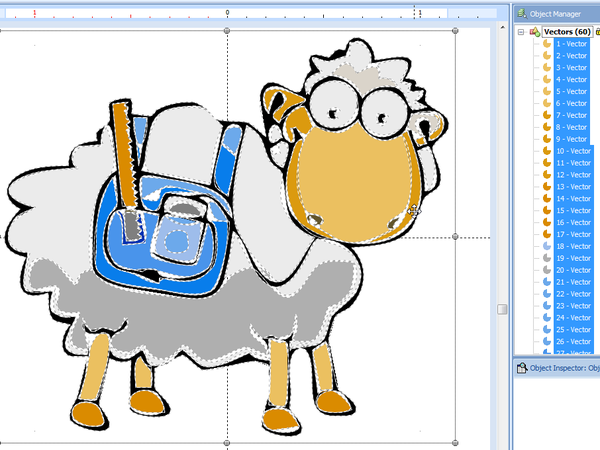
The vectorized sheep now includes about 60 vectors that need cleaning up. To do so we have to do the following:
- Remove large light-grey areas around the sheep (easy: click and kill)
- Enlarge the vector image to the right size.
- Kill small useless vectors that are too small to be stitched
- Kill vectors that are badly rendered and redraw these with the vector drawing tool
- Fill holes
- Join vectors that should go together, e.g. the black outline.
- Reshape some vectors, e.g. increase the size of some "fill objects".
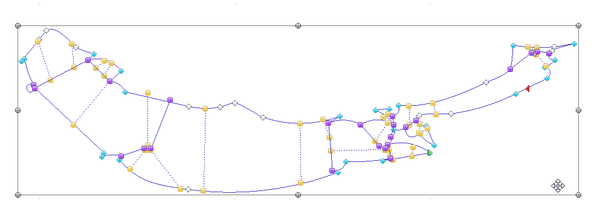
Below is a picture of the vectorized sheep after removing the background grey areas.
Enlarge
- Select all: CTRL-A
- Then enlarge and position. If you need a precise size, e.g. 6cm in with, use the Layout tool.
Getting rid of small vectors and ugly vectors and fill holes
To do so, you may have to zoom in first. Since we have 1900x1200 laptop, we used 400% for our 60mm X 54mm sheep.
- Click on each vector object that you want to remove and press CTRL-X (or DEL)
- Some are so small that they are difficult to select without zooming lot. After removing the easy ones, we clicked on each remaining vector in the object manager and if it was too small we hit CTRL-X (kill).
- When you notice a hole, you also can kill it. In the Reshape ribbon panel on top, click on remove holes. Verify the result and hit CTRL-Z if needed in order to backtrack.
After this operation we are down to 35 vectors, but the most difficult part remains. The problem is the big black vector that includes most of the outline, plus the bag, plus the ipod cable, plus the ruler. In order to reconstitute these as individual objects to be reshaped or killed, we now must do some vector surgery.
- Select the black outline
- Select Split vectors in the Reshape Panel.
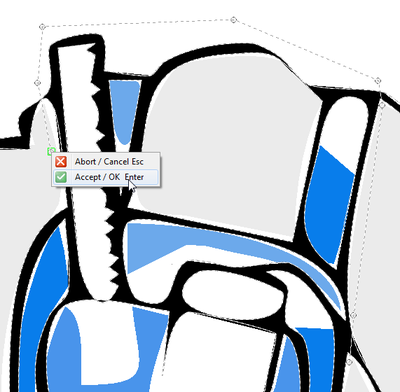
- Zoom in as much as you can, as shown in the screen capture below
- Then (and this is very tricky) draw a path that will completely section one section from another.
Redrawing the bag and stuff
We then selected the (now separated) bag area and made it red. We now have two options. Either kill it and redraw or repair. We chose to kill it (not yet) and redraw everything. We took the additional decision to get rid of some details since they won't stitch well probably.
- The bag could be drawn with either the freehand or the Bezier tool (read Stitch Era - vector graphics).
- We used the bezier tool (since we didn't have a drawing tablet),
- Settings: vectors only outline, thickness = 1 mm, curve and normal node
- Some nodes were then transformed to Corner nodes
- We added two little lines and then added these to the bag outline with the combine vectors tool.
The iPod outline was made with the Closed shape tool, i.e. the rounded rectangle, and rotated a bit (select the object and hold down the CTRL key). We also added a filled grey circle.
We replaced the blue backgrounds and also added a light blue rectangle on top of the iPod. We will make this "transparent" later.
We finally added red cables for the iPod. Otherwise they can't be seen. Black cables don't really stand out enough.
Cleaning up other vectors
- A lot of (pretty quick and dirty) cleaning was done for the black outline. We probably would have been more efficient just redrawing it.
- We also simplified some light grey backgrounds of the sheep fills and joined some of these areas. Often, we also did an add vector operation or simply killed a smaller section and then reshaped a larger one.
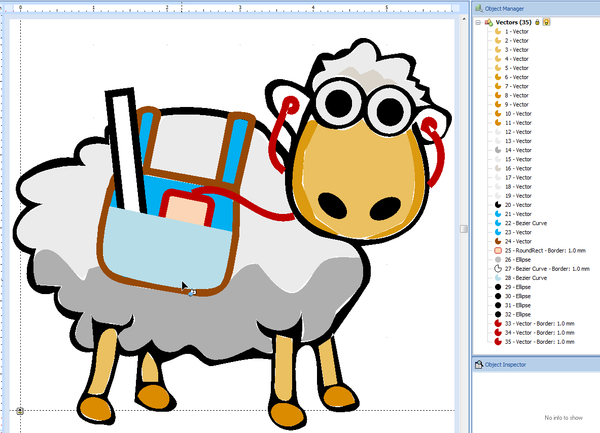
The final result looks like this. Vectors are order according to stitch order. First ones should be embroidered first.
Digitizing take 1
The cleaned up vector drawing was then auto-digitized with the idea to reconfigure stitch sections manually.
- CTRL-A to select all
- Convert to Embroidery
- Art to Stitch (Intelligent)
Parameters used:
- Density = 4 lines / mm
- Pattern type = PTM-0159 (looks messy like a sheep)
- Running Stitch length = 1.5mm
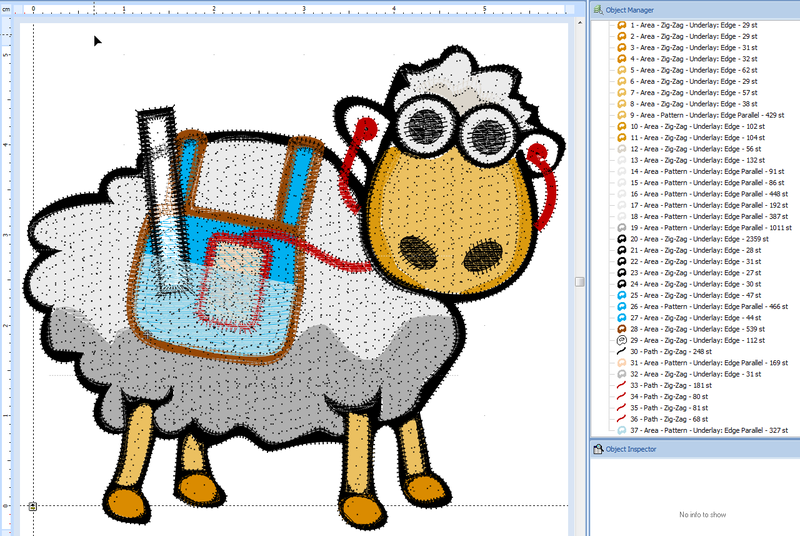
A first result looks like this:
We have no idea how well this would render, but we will try some modifications
- Use another pattern for the saddle bad (blue) and the face
- Make the lower part of the saddle bad transparent
To do so we select each of these stitch sections in the Object Manager and adjust.
E.g. below is a screen capture that shows the idea for the lower saddle bad part
We also suspect that we should have done some more overlapping in order to avoid creation of hard stitches. I always worry about creating design that are not comfortable to wear. However, this should be done at the vector level we believe.
Here is result of take 1. Visually speaking, the result is quite ok, except for the eyes. But the embroidery is indeed too hard to be stitched on a light fabric.
What we should improve in take 2
- Eyes are ugly
- Lower density of some areas
- Simplify some areas, i.e. don't use more than 2 layers of full density stitches
- Remove underlay stitches of areas that are stitched on top of others
- Do something about the hard black Zigzag stitches, e.g. convert to running stitches ?
Digitizing take 2
The goals of the second attempt were the following:
- Create nicer eyes
- Make the design a bit more light-weight
The eyes were redesigned with vector graphics as circles with a wide border and no fill in order to force round Zigzag stitches. That worked fairly well.
The head was made lighter by punching the nose hole through the underlying face. We selected nose hole + face and then used the CSG Combine Vectors -> Simplify procedure. In the saddle bag area we did the same with the iPod.
The hardest work was to replace the larger black ZigZag stitches by running stitches. At the same time we also killed some paths with running stitches. We did this at the embroidery level:
- Open the Object Manager
- Hide Vectors by clicking on the vector button (top right). This is a safety measure.
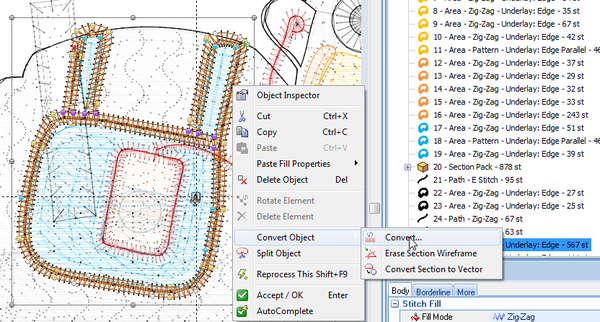
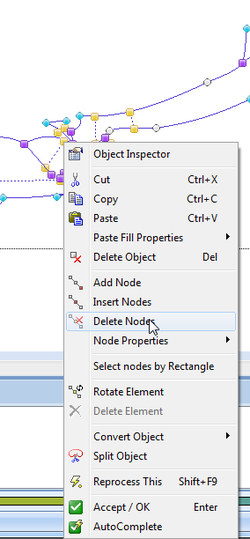
In order to convert a Zigzag stitch to running stitches, the stitch section must be converted. Click on the section object (or select it in the object manager). Then, use the right-click (context menu) like this:
You see potential conversion of the saddle bag outline here, we forgot to take a screen show when we converted the black outline ...
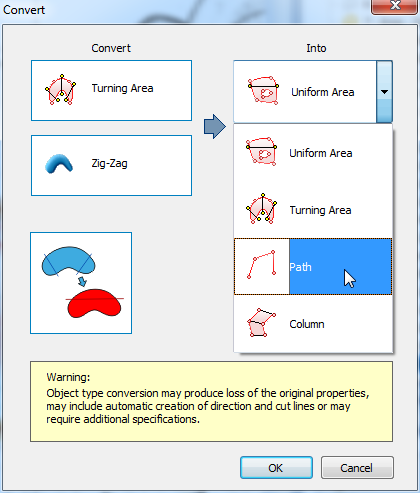
Anyhow, you then get the convert panel (that can be raised in other ways) and you can convert the ZigZag section to a Path. Select center line if you want a line. Else you will get two, one for each side.
The result will be a path that you can edit in the same way as vector paths. We indeed had to adjust nodes and curves. With respect to vector graphics editing (here we are editing stitch paths) there some differences with respect to nodes (there are more), but otherwise the principle is exactly the same. More one that in some other tutorial (some day).
One important thing was to figure out how to cut a path... and we can't remember how we managed. Split object is only available in the commercial version. Of course, only always could back-translate a stitch path to a vector, then split the vector and digitize again.
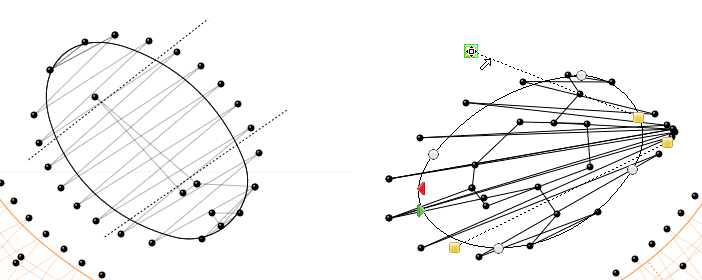
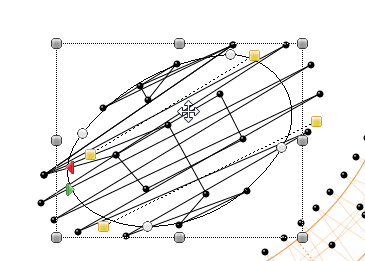
We changed the direction of the stitches in the nose holes by 90 degrees. To do so, grab the yellow handles of the direction lines and put them in different places as shown in the next screen capture.
In the nose hole to the left you can see two dotted black direction lines that represent stitch directions of take 1. The picture below shows the changed directions.
Changing stitch directions seems to be a quite a powerful design tool and we will have to try it more ...
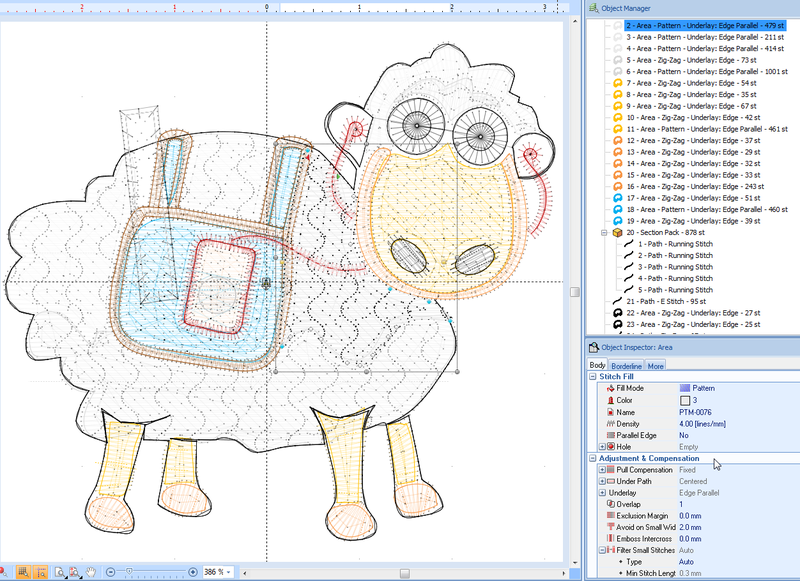
We finally also changed the fill pattern of the larger areas to something that may or may not be more sheep like, i.e. PTM-0076.
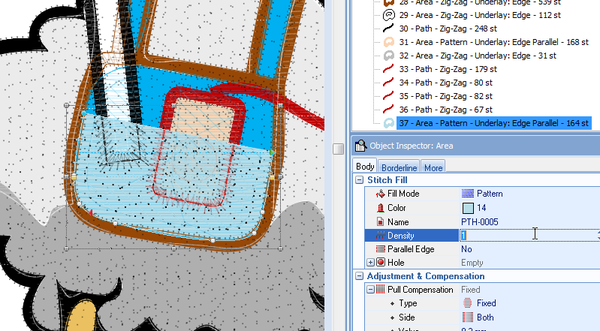
The outside transparent pocket of the saddle bad was redesigned with a programmed stitch (as opposed to lowering fill density of a fill pattern we used in take 1). To do so we simply had to change the fill pattern in the Object Inspector:
The next screen capture shows the final stitch sections. Of course, we also had to move these up/down in the object manager in order to get the print priorities right.
The result is shown in the picture below taken with a cell phone. The eyes look better but are a bit too large now. It's a more light-weight design which was an important aim. The running stitches are tripled and that technique seems to work ok. The saddle bag area is still too heavy though ....
The ruler is flawed. This happened because I turned off the machine by mistake and then had to recover. Since I moved the sheep through the machine interface, I wasn't sure where to start from and then made a mess when I restarted the stitch section. Tip: Never ever use the controls in your embroidery machine to move a design. If you have to restart you will suffer !
Summary: Redesign the vector art if the original message doesn't get across !
Digitizing photographs trough vectorizing
Unless you are an expert in manual stitch section creation, bitmap pictures must be converted to vector graphics if you wish to deal with these "as drawings", i.e. translate various object of the picture into well separate stitch sections.
We investigated two methods of doing this
- Vectorize the bitmap image and then reshape vectors unless their shape was to weird. In that case we did draw it ourselves. We also had to remove a lot of tiny useless vectors (about 30-50% of the initial vectors)
- Redraw the whole picture with vector art
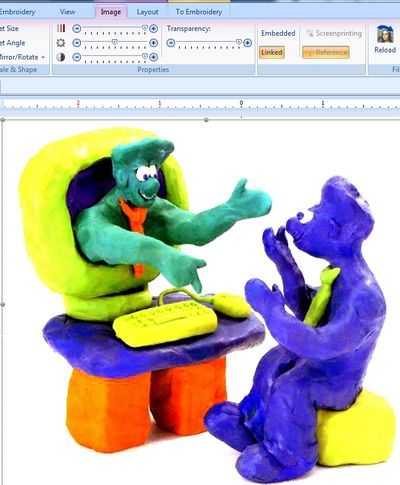
In this section we will use the mascot of TECFA, the unit at University of Geneva I am working with. The mascot was made with Plastiline Clay and the taken with a good camera. However, the original bitmap file was lost and we only have some inferior JPGs left.
The picture looks simple and it actually is. However "simple" doesn't mean easy to vectorize. While you cannot see this, such a bitmap file includes thousands of color shades. In addition, light condition created shades and reflection that made appear colors where not such colors exist in the plastiline.
Vectorizing without much drawing
So, this is for people who hate drawing ....
Color reduction
Before vectorizing, we strongly suggest to reduce the colors, else you will wind up with hundreds or thousands of colors and the vectorizer and yourself will have problems to deal with that.
- Import the picture to Stitch Era. If you don't know how to do this, readDigitizing bitmaps.
- Reduce colors by simple image manipulation tricks
- Put saturation and contrast to max. I also reduced luminosity a bit.
- You can do this more than once.
In a next step we will have to use the color reduction tool we also introduced in Digitizing bitmaps.
- Click on the imported picture to select it
- Click on Color reduction in the Main ribbon bar to the left.
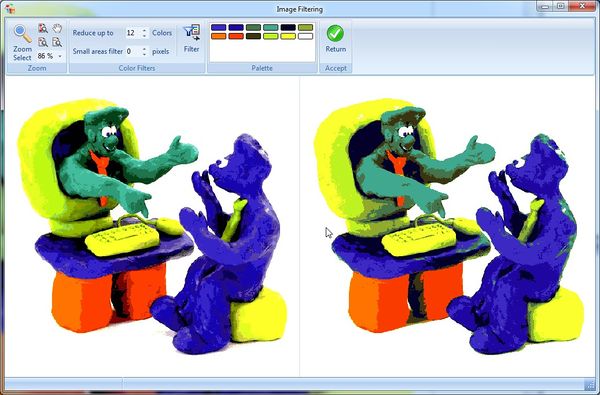
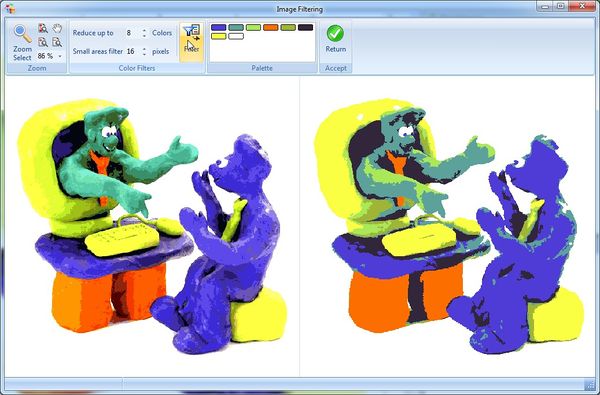
- Reduce colors, preferable no more than 16. We suggest to start with 16, then go down until you judge that you loose too much information.
- You can play with various reductions. Each time you click on Filter, the image will be reprocesses.
- Click on Return once you are done.
In our case, we tried several variants from 8 to 16 colors. All results were acceptable since none really lead to optimized vectors.
Let's compare 2 variants:
The 8-color version is the easier one for later work since there will be less vectors to deal with later. However, some areas "eat up others". E.g. the black TV screen now reaches out into an arm. In both cases, there will be painstaking manual labor left.
See also the discussion just below where we should some combined effects of color reduction and vectorizing
Vectorizing
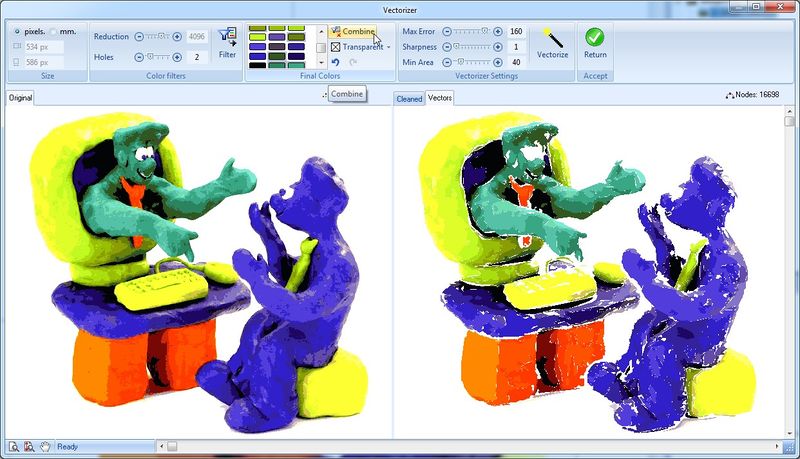
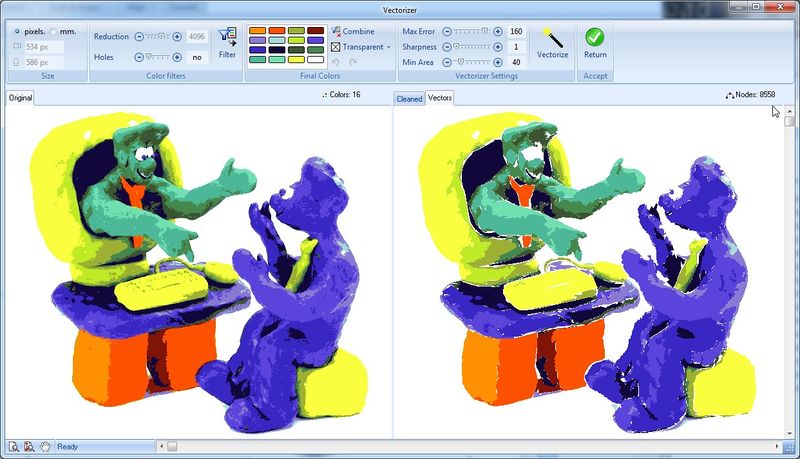
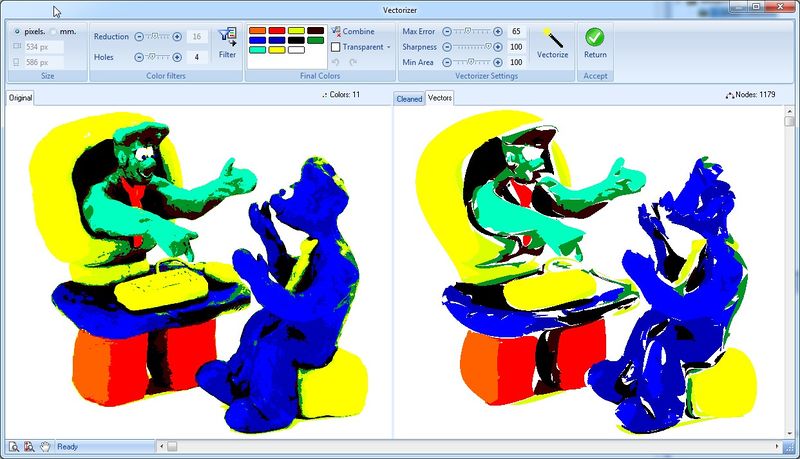
It always best to try vectorizing such difficult pictures with aggressive elimination of minimal areas and sharpness. Below you can look at different settings:
- Many colors and unaggressive vectorizing - over 16000 vector nodes
- 16 colors and unaggressive vectorizing - over 8000 vectors nodes
- 11 colors and aggressive vectorizing - only 1179 vector nodes
Prior to vectorizing itself, the vectorizer tool also allows to combine colors. We strongly suggest to do this if your picture includes many similar colors, i.e. if you didn't reduce to 8-12 colors in the prior step. Alternatively, you later can still combine neighboring vectors. But it is easier to do it now.
In order to combine colors, select two or more colors in the palette and press Combine
The picture above also shows what happens if you vectorize non-aggressively, i.e. preserve precision of existing contours very much (Max error = 160) and use no node reduction (Sharpness = 1). Both parameters define a kind of "smoothing".
The following two screen captures show the difference between what we call non-aggressive and aggressive vectorizing. Look at the Max Error and Sharpness settings.
Note: We experience bitmap tracers that can do a better job. E.g. if you are familiar with Illustrator you also can use this tool, then import the result via Corel. However it's a more difficult tool to learn. We are not familiar with Corel, e.g. we just bought it to import Illustrator and, in turn, SVG files.
Cleaning up the vectors
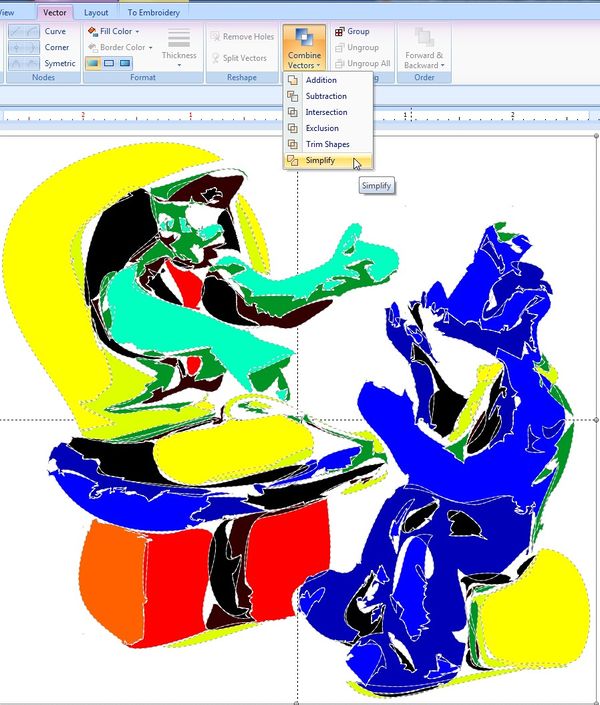
- Simplify
The vectorized picture now can be simplified, i.e. go through a similar simplification procedure as the vectorizer.
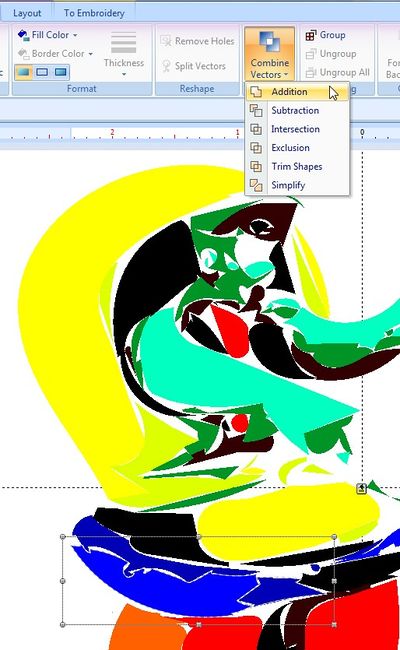
- CTRL-A to select all then Combine Vectors-> Simplify.
You can repeat this several times. E.g. I did this six times.
Of course you also can do this with a vectorized image that was obtained through non-aggressive vectorizing. However you will find yourself with hundreds of vectors to simplify. In our case we have about a 150 or so.
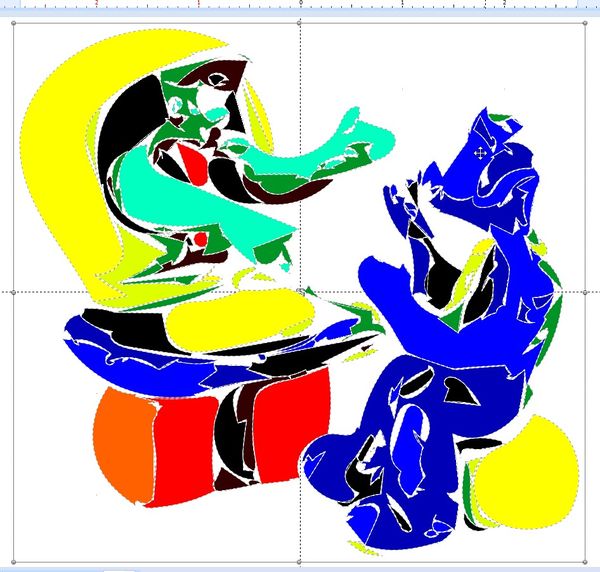
Result may look like this:
- Combine vectors
Once you are done with simplifying add the bigger vectors that should go together. In order to add, they must overlap. Move them a bit if you need to.
- Kill tiny vectors
You now can kill small loose vectors, i.e. by going through the list in the object manager.
- Display your design so that you can see it in whole
- Click on each area, down from the top
- Kill each vector that is tiny.
- Import the bitmap image again - as reference
- Import the image again since having it in the background helps getting the
- Reduce transparency to 50% (select the image and use the Transparency slider in the Properties Ribbon panel on top.
- Reshaping and redrawing
Once you are down to vectors that you want to keep you need to reshape these.
- Drag out nodes of shapes to adjust. You may have to add new nodes. In that case, make sure to add corner nodes. Read Stitch Era - vector graphics if you don't know how to do this.
- Draw lost shapes
- Kill insets and other fractal node areas. You can select several nodes holding down the CTRL or select a range holding down the SHIFT key.
- Do no try to repair every vector ! Simply kill smaller and badly shapes ones. It's much easier to redraw.
- Separate shapes
- Some shapes may be too big, i.e. you would like to embroider a single shape as two different stitch sections, e.g. with different colors.
The result
Graphically speaking it's not really brilliant, but it did print out :)
Vectorizing wth drawing
- Import the picture. Make it transparent, about 50% so that you can see through
- Then redraw the shapes with bezier graphics or freehand ... should be faster than adjusting vector shapes as above ....
Tips:
- Vectorize as explained above. The kill one by one ugly vectors and redraw these. I.e. we suggest using a mixed strategy. All depends on how fast you can draw with bezier curves.
- Buy a cheap tablet and use free hand drawing.
Read Stitch Era - vector graphics
Auto-digitizing a picture to stitch areas
You also can directly auto-digitize an image to stitch areas, without passing through vector graphics.
Forget auto-digitizing difficult pictures, unless you wish to rapidly create stitch section that you then can hand it. As such, it can be a valuable tool. Although I much prefer vectorizing first.
- Auto-digitizing will create stitch sections (both areas and path)
- It also may produce stitch sub-sections (identified by dark pink squares)
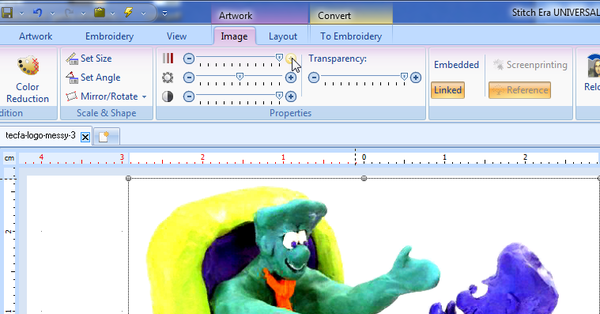
For starters, reduce image colors a lot, e.g. the following shows the TECFA logo reduced down to seven colors. See above or below for using the color reduction tool (recommended). In this example will shall use its incarnation in the Image to Sections popup tool.
Prepare the image
1) Open the image
- In the menu menu, click on Open Image
2) Saturate and contrast
- Unless you want a greyish picture, saturate and bring out contrasts (as explained above and below again). Play with the sliders ...
Auto-digitize
In order to auto-digitize:
- Select the image
- Select To Embroidery -> Art to Stitch (intelligent)
- In the Image Sections popup window, select the Color Settings tab.
- You now should reduce colors as much as you can.
- Use the small areas filter to eliminate holes, e.g. put it to 4 or higher. Higher will produce easier results! 4 Pixels is not much and corresponds roughly to the width of a thread.
- You also may set a transparent color, i.e. a color that will not be stitched. Typically the background.
- Click on OK once you are satisfied with the filtering (and other settings) and wait. If you get a message of type "The image is not adequate", try different color reduction settings, and in particular use small areas filter !
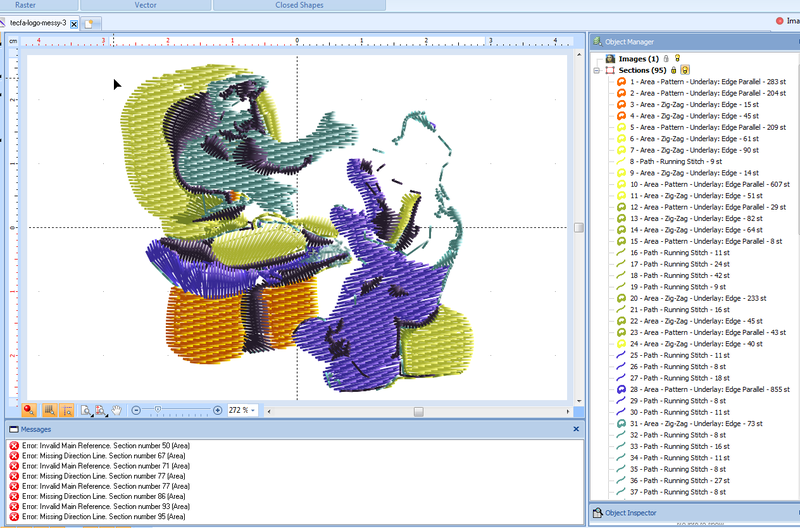
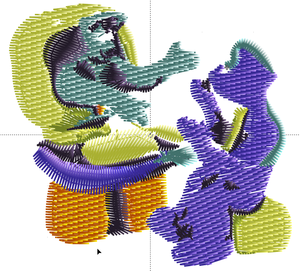
The raw result
The raw result may look depressingly bad at first glance. We got:
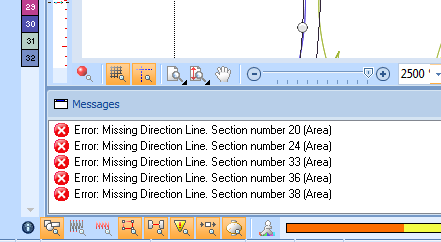
- too many stitch sections (about a 100)
- holes to to missing direction lines/invalid main reference
- bad stitching order
But actually, the result is pretty good. To fix this, there won't be more work than if you go through (my personnally preferred) first-to-vectors method (see below)
Cleaning up areas
Get rid of small stitch sections
Firstly, get rid of all small area vectors
- Display the design as whole by pressing CTRL-F6
- Open the object manager, and click through the list. If you cannot see the area well, get rid of it (CTRL-X). In particular, you can rid of most running stitches. Unless you digitize a picture that have true lines, you probably won't need these. In our example I killed them all.
- Now press CTRL-F9 (reprocess all menu on top)
Repair shapes that look ugly or too complex
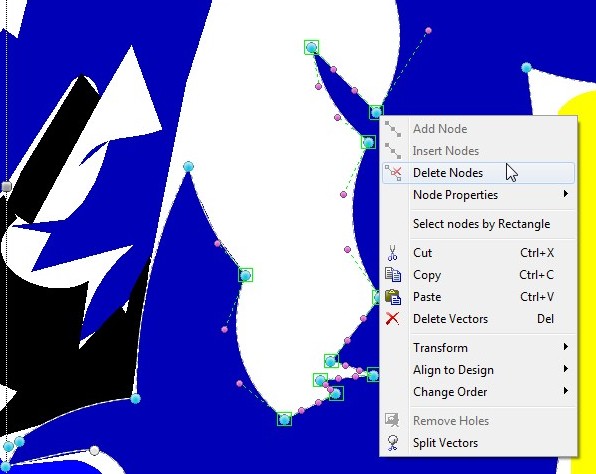
- Kill shape nodes (white and blue round nodes), and adjust curves with the little pink curve controls.
- Instead of killing nodes, you also can move them around.
- You may have to turn a normal node into a corner in order to adjust the curves. Use the context menu (right click after you selected a node) for that.
Tip:
- Shape controls can be sneaky and hide under direction and sub-section nodes.
Fix direction lines and repair shapes
As explained, in Stitch Era - trouble shooting, fixing bad direction lines is fairly easy in most cases, but in some it is not.
- Double click on the error message. Or identify a bad stitch area by number, then select it in the object manager. If you got a whole list of such messages, write down the section numbers.
- Get rid of most direction lines if there are lots, unless you got turning areas. In the latter case, you will need about four per turn: before, during, during and after.
- Then press F9. If the error is still there, simplify the vector again, i.e. kill what I call "fractal" areas. Hold down the SHIFT key and select a range of nodes to kill, then kill these with context menu (right-click).
Tip: Once you simplified an area, use Autocomplete first. Read on ....
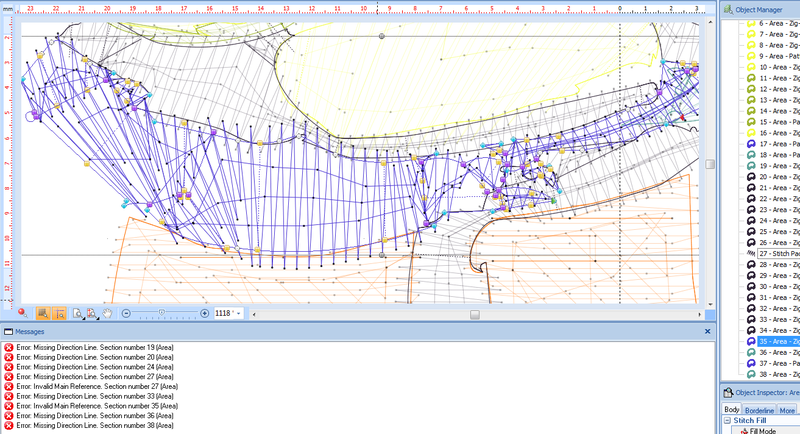
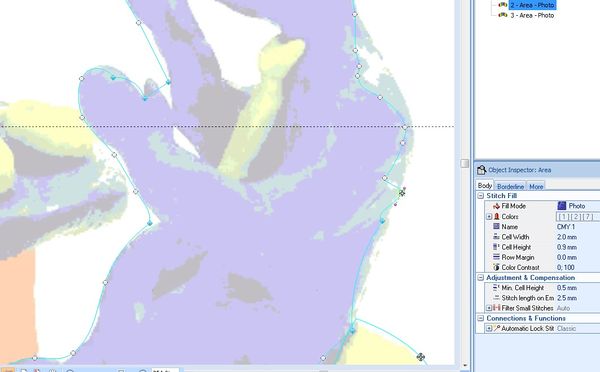
Let's have a look at area 35, a somewhat messy zig-zag area. In principle it could be stitched with simple up/down stitches, but it was not. One can recognize dark pink so-called cut-lines that will create subsections. Probably there were holes inside the bitmap.
- Sometimes I make a copy of a messy area and move it outside. I also could hide the other vectors or hide stitches, but it's better to have an original sometimes ...
- If separated, a mess already looks a bit less frightening
- Now kill useless area shape nodes (the little blank and blue ones first) and adjust some curves with the tiny round pink handlers. Read Stitch Era - vector graphics if you want to learn about nodes and curve manipulation.
- You also could manually get rid of all useless direction lines (yellow ones) and cut lines (dark pink) that sit in the middle of haystacks, but rather do the following:
- Right-click and and select AutoComplete. This will regenerate all stitch directions plus entry-exit points. As you can see, all the cut lines are also gone. Fine with me ...
Look how simple it now looks:
Tips:
- Learn how to hides stitches and marks with the little buttons at the bottom bar. It will make working stitch section sahpes much easier. However, don't forget that you turned it off ...
- Remember the Autocomplete feature in the context menu. It can save you hours !
Adding / re-redigitizing areas
The only strange problem we got, was the missing torso and head of the figure to the right and we will have to add it.
- Make the image transparent
- Select the image (if needed in the object manager)
- Click on the embroidery tab in the main menu
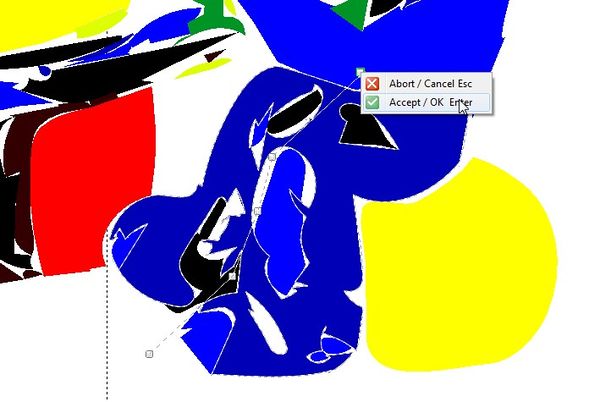
- Select on of the methods: Column, Uniform Area or Turning Area. For our missing piece, we select Uniform Area. The we use select Manual to trace the shape of the lost areas. Right-click to close the area and to Accept.
The result of cleaning up looks like this and would need extra work that I won't do, since I prefer taking the vectorizing first route ! On the other hand it looks rather funky, i.e. auto-digitizing may add a touch of creativity...
Photo-Stitch
Photo-Stitch is an interesting alternative for embroidering bitmaps. Instead of separating a picture into mono-color areas via vector graphics, a bitmap is directly digitizing into so-called Photo areas which are rendered by a combination of threads.
The way an area pattern will be filled is very different. Stitch Era will use a combination of two to four threads to bring out various zone inside this area. A photo-stitched embroidery can include just one single photo-area, or several, or (of course a mixture) between photo areas and others.
The procedure is relatively simple, although we don't yet really understand its mechanics. In other words, for now, we can't provide serious advice with respect to settings...
You can either photo-stitch a whole picture or an area.
Simple photo-stitching
Simple photo-stitching works best with larger pictures that have the following properties:
- At least 5 pixel / mm. Therefore for a 5cm x 5cm picture you need a photo that has 250x250 = 62500 pixels (62K). That shouldn't be problem
- Image colors must be solid, i.e. not mixtures of many dots. Therefore, reduce colors as shown below
- There must be some edges, i.e. objects should be fairly clearly stand out. At the least the one that you would like to feature
Here goes the procedure:
Preparation of the bitmap
- Import the picture: Click Artwork->Open Image
- Reduce colors somewhat e.g. we went for 16 colors
- Bring out colors if needed.
- Reduce size if needed
Open the tool
- Select the Picture
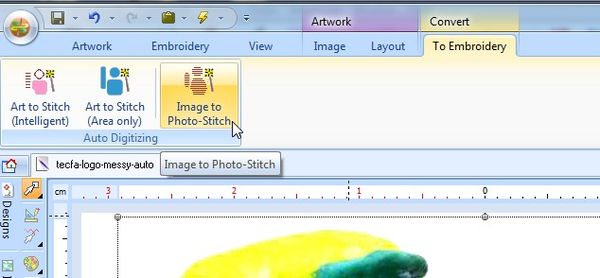
- To Embroidery-> Image to PhotoStitch
- Select a photo area fill type in the Area Fill tab. E.g. we selected CMYK2, which instructs Stitch Era to use Black, Cyan, Magenta and Yellow in that order.
Select area for autotracing
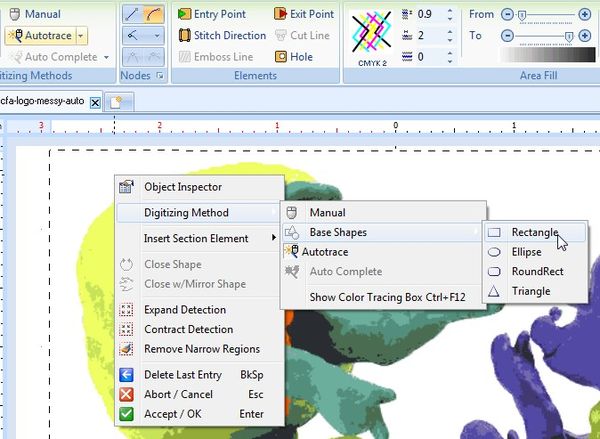
- Click on Autotrace ... and now be careful
- When you see a "magic wand" curse, do not click, but press right mouse button for the context menu. Select Digitizing method -> Base shapes -> Rectangle.
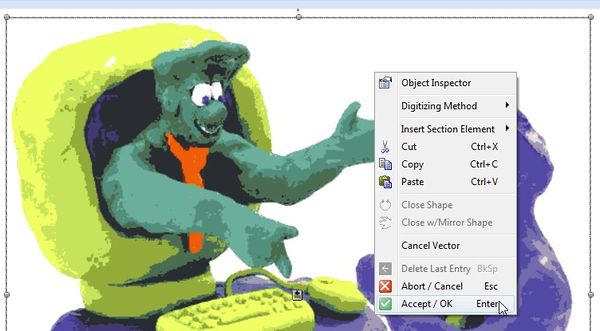
- You now can select the area you want to stitch by draging out the mose. You may ajust the size of the reatangle during this process.
- Click Accept/OK once you are happy with covered area.
This now created a stitch section of type Area Photo (open the object manager!)
- You may have to hit F9 to generate the actual stitches.
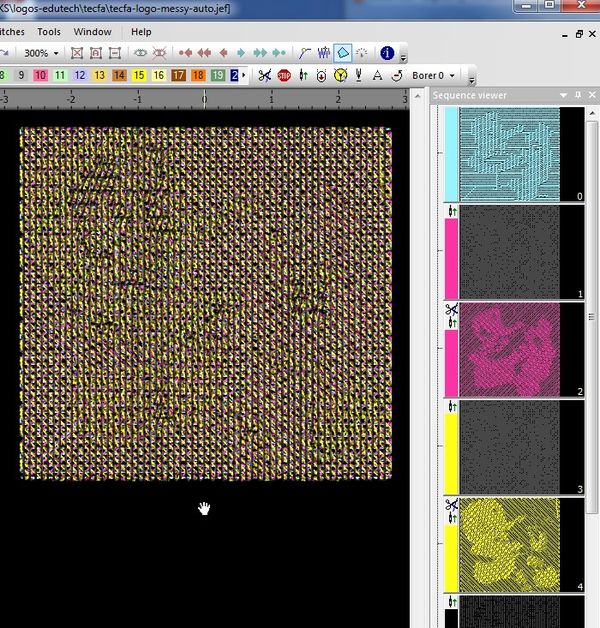
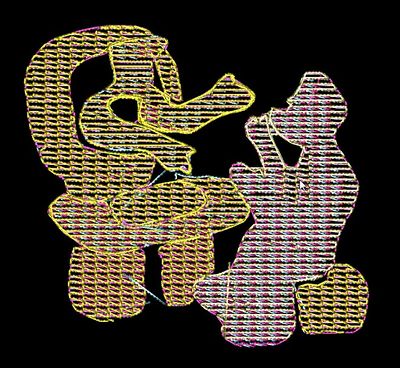
The result (shown with the MyEdit viewer) can look like this and is not very convincing, i.e. there is not enough contrast between various sections.
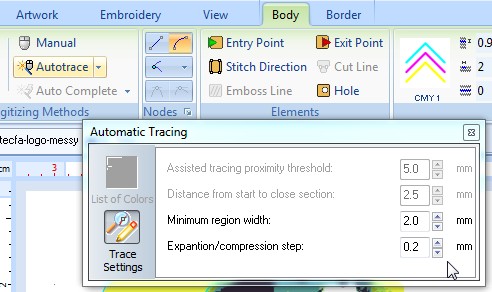
Tuning
- You can play with the settings in the Area Fill ribbon panel on top or do the same in the Object Inspector.
- You may have to go back to reducing colors and also saturate the picture to max, if patterns don't emerge as well as you would like them to.
The following settings worked better (but it's not brilliant either). Examine the Black and Color Contrast in the Object Inspector:
Photostitching areas
Instead of creating a single photo-stitch for a picture you also could photo-stitch individual areas. I don't know if the tool was meant for that, but you can do it anyhow. Of course you may combine photo-stitch with other digitizing. E.g. you could photo-stitch a background and then do the rest "normally".
- Import the picture (see above
Then open the photo-stitch tool:
- To Embroidery->Image to Photo Stitch
You now should be aware of several settings:
- In the very left of the Area fill tab you can select the color model, i.e. various variants of black and white, C-M-Y, or C-M-Y-black. In our example, we used Cyan, Magenta and Yellow, more precisely CMY 1. "1" stands for the order of printing, i.e. yellow last and cyan first. Stitch Era will then use different amounts of C-M-Y thread for each digitized section.
- To right of the same tab you can adjust color contrast:
- Move both From and To a bit to the right. I would try 30 and 50 for starters. If you don't do this, all your sections might sort of look yellow for CMY-1. You can later tune each section that you created, either through the ribbon panel or the object inspector.
- You now could manually trace areas to be stitched and also manually define entry points, exit points and stitch direction.
However, we chose to work with autotrace, a procedure that also will insert the necessary entry and exit points.
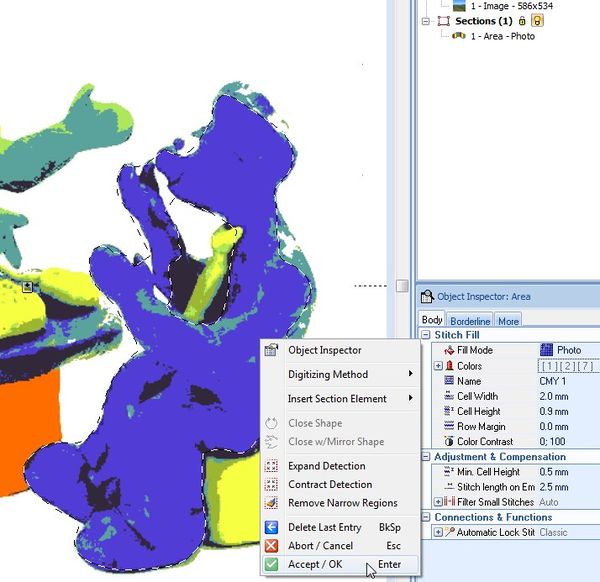
- Click on the Autotrace button (to left)
- Click on some area with a given color
- Right-click. You have several options, in particular: Accept, Abort or expand. Expand will widen the selected image.
You can change the increment in the Autotrace pull-down menu. E.g. for such a small picture, we set this to 1mm.
As with all stitch sections, you can adjust these. So do not worry if you are unable to select what you consider to be an area. Just modify, delete, insert and adjust nodes like you learned before.
Of course, you now also could change the fill mode to another photo-stitch mode or even make it a normal area fill. We suggest to make the following changes:
- Adjust color contrasts
- Maybe (not tested) change thread colors for some areas, i.e. use another photo stitch fill type.
Result (first attempt - no contrast adjusted)