DOM CSS
Le but de cet article est dans un premier temps de vous présenter succintement une instructon CSS type, puis de faire les liens avec DOM pour traitement dynamiquement les styles CSS dans une page XHTML
Présentation succinte de CSS
Il s'agit en premier d'examiner le schéma explicatif d'une instruction CSS type : http://edutechwiki.unige.ch/fr/Tutoriel_CSS
On comprend par celui-ci, que l'on peut attribuer différents styles (couleur, taille, longueur, etc.) à différents contenus intégrés dans des balises HTML ou XHTML.
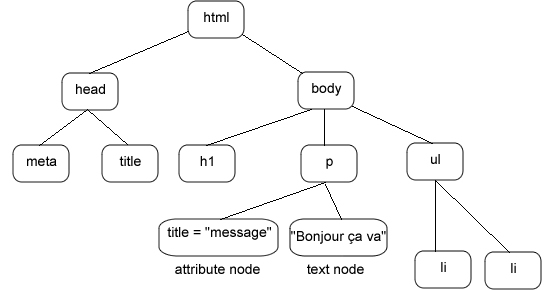
Or comme il est dit dans l'article suivant sur les noeuds XHTML, XML en rapport avec le DOM,(http://edutechwiki.unige.ch/fr/Noeuds_:_xml_xhtml) à partir duquel on peut reprendre ce schéma :
les balises XHTML, constituent en soi des objets DOM, que l'on peut traiter par l'intermédiaire de javascript. Le point de jonction entre CSS, XHTML et JavaScript est donc DOM et ses instructions servant à traiter ces contenus dynamiquement.
CSS et DOM
Grâce à la trinité de langages informatiques citée ci-dessus, il est possible de :
utiliser XHTML pour structurer les documents
utiliser CSS pour attacher à XHTML des informations sur la présentation
utiliser des scripts DOM pour y appliquer des instructions liés aux omportements et évènemnets informatiques.
Ci-dessous vous trouverez des exemples d^instructions DOM permettant de moduler dynamiquement les styles CSS.
Premièrement nous trouvons l'instruction :
element.style.color
qui permet d'obtenir le style de couleur lié à une balise
En se référant au schéma précédent nous pouvons ainsi obtenir la valeur "red" suite à cette instruction :
h1.style.color
Pour obtenir le type de policie on peut également utiliser cette instruction : "element.style.font-family", tout-comme "element.style.font-size".
Nous avons vu comment obtenir des informations sur le style, mais il est également possible de paramétrer les styles par ce type de syntaxe :
element.style.property = value
Ainsi en se basant sur l'exemple précédent, on peut par exemple faire un setting de la balise h1 par cette instruction :
h1.style.color = "red";
Sur les syntaxes précédentes, il suffit dès lors de remprendre celle de CSS et l'intégrer à cette dernière. Vous pourrez trouver sur ce lien les différents instructions CSS : http://www.w3.org/Style/Examples/011/firstcss.fr.html.
Avec DOM et CSS, on peut également répondre à des évènements
Pour cela il suffit de sélectionner en premier l'objet sur lequel on va traiter l'évènement avec CSS, par l'instruction :
getElementsByTagName
et l'attribuer à une variable. Cette variable sera ensuite reprise pour être liée à la balise.
On retrouve ainsi devant ce type d'instruction :
var rows = document.getElementsTyTagName("tr");