Flash CS3 desktop tutorial
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
<pageby nominor="false" comments="false"/>
Layout of the Flash Desktop
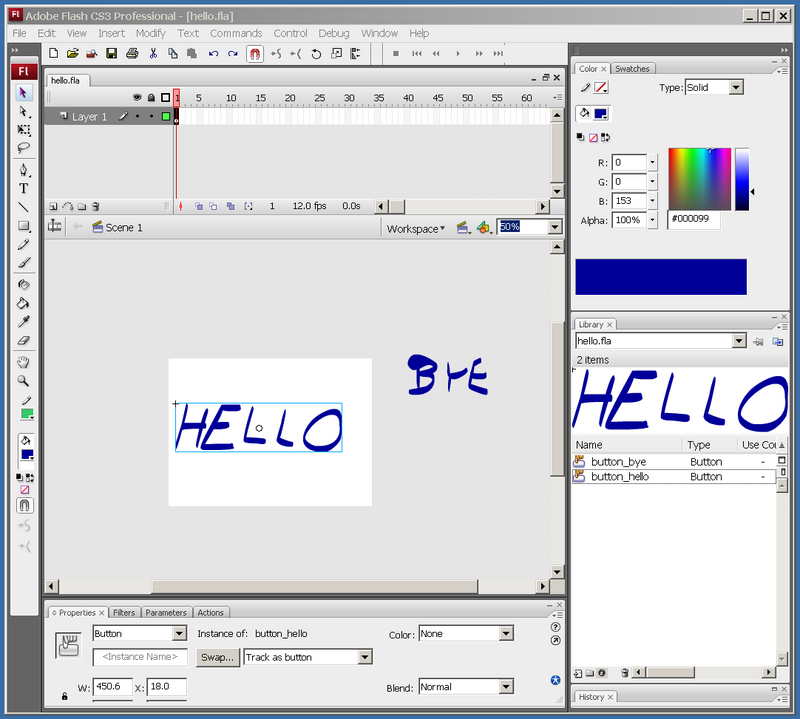
When you first open the Flash Desktop you may not see all the tools. It should look a bit like this (I am so sure):
You can arrange the Flash Desktop in various ways (see below), but for the rest of this tutorial I will try to stay with a somewhat stable environment
Before we start
Before explaining some components I suggest to make visible some more panels (tools and libraries). Seeing tools is IMHO always a good idea if your screen is big enough. BTW, if you can afford to buy CS3 maybe it's also a good idea to invest in screen that can do 1900x1200 pixels....
- Show tools
You always need the main drawing tool (leave it to the left). You can add two tools panels that include some of the most commonly used menu commands.
So display all the toolbars
- Window->Toolbar
- Check all three Main, Controller, Edit Bar).
- Adding and moving panels
Panels are tools and libraries that contain functionalities that you can't find in any menu. Btw, if at some point you can't see panels you think you put on the desktop, hit F4 or Window->Show Panels)
CS3 let's you arrange panels in various ways:
- They can be floating
- They can be docked to either panel area to the right, to the bottom or even to the left
- They can be docked in groups of panels (each one as a tab)
To dock a panel:
- Simple grab it with the mouse (left-mouse down on a empty area in its top bar and then drag) to an "place" that will "light up blue".
- If it's a blue line it will dock there as a lone panel
- If it's a blue top bar of another panel it will dock with a tab
To undock a panel:
- Drag it to some place that doesn't light blue.
- Save this environment
- Window->Workspace->Save Current ...