SVG-SMIL animation tutorial
<pageby nominor="false" comments="false"/> WARNING' text of this page is garbled (output of automatic translation). To be fixed in the next 1-2 days - 15:24, 2 April 2012 (CEST)
Introduction
This short tutorial provides an introduction to dynamic SVG, ie. animations. We introduce some elements of SMIL ("Synchronized Multimedia Integration Language") embedded in the SVG specification.
Aims:
- SMIL animation type
- SMIL interactivity type
See also
- SVG (Overview, links, etc..)
- Tutorial static SVG (prerequisite)
- Interactive tutorial and animated SVG DOM
- Tutorial SVG DOM with dynamic (dynamic SVG DOM and EcmaScript)
Attention:
- You must use the Opera browser or the latest generation of browsers following: In March 2011, Firefox 4, Chrome 10 beta. IE explorer 9 beta does not do SVG / SML.
The principle of animation and simple: Animate means changing an attribute of an SVG element in time
There are two methods:
(1) Animation type "XML / SMIL" with special tags like SVG SMIL
- We can animate virtually every attribute with SVG animation elements / SMIL (like VRML / X3D.
- The animation SVG / SMIL extends SMIL with that of some extensions.
(2) Animation via the SVG DOM with a script
- Each attribute and "style sheet setting" is available on a standard DOM 1 & 2. In addition, there is a set of additional DOM interfaces.
- Basically, we wrote a little program ECMAScript (JavaScript) which changes the attributes of items or add / remove elements / attributes in the DOM.
See: Tutorial SVG DOM with dynamic
The principle of "time-based":
- The animation is "time-based" (vs. the "frame-based" Flash): it indicates the start and duration of an animation
- We can animate attributes independently (in parallel animations)
- An animation can be triggered after a user action (event) or the time after loading the SVG.
Basics of animation
The elements of this section on the principles of animation has been widely copied Translation SMIL Animation W3C Recommendation 4 September 2001 . I just simplified some passages - Daniel K. Schneider March 27th, 2012 at 18:23 (EST).
We define animation as manipulation versus time of an attribute of a target element.
The animations define a beginning and a simple duration that can be repeated. Each animation defines an animation function that produces a value of the target attribute at any time in the simple duration. The author can specify how long and how often the animation function should repeat itself. The simple duration combined with a repeat behavior defines the active duration.
The target attribute is the name of a characteristic of a target element or an XML attribute contained in the element or a CSS property applied to the element. By default, the target element of an animation will be the parent of the animation element.
As a simple example, here is the definition of a rectangular SVG animation. The rectange vary from thin elongated wide a flattened shape. The rectangle begins with a width of 10 pixels increasing to 100 pixels for 10 seconds. During the same ten seconds, the height of the rectangle varies from 100 pixels to 10 pixels.
<source lang="XML"> <rect x="50" y="50" width="10" height="100" style="fill:#CCCCFF;stroke:#000099">
<Animate attributeName = "width" from = "10px" to = "100px" begin = "0s" dur = "10s" /> <Animate attributeName = "height" from = "100px" to = "10px" begin = "0s" dur = "10s" />
</ Rect> (Source....)
The target of an animation can be any element in the document identified with a reference locator en:XLink .
<Rect id = "TAG" .....> <Animate xlink: href = "# TAG"
The following example shows the principle:
<source lang="XML"> <?xml version="1.0" encoding="utf-8"?> <!DOCTYPE svg PUBLIC "- / / W3C / / DTD SVG 1.1 / / EN"
"Http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<Svg xmlns = "http://www.w3.org/2000/svg"
xmlns: xlink = "http://www.w3.org/1999/xlink"> <title> animate Simple example with reference XLink </ title> Rectangle shape <desc> Will Change </ desc> <rect id="monRect" x="50" y="50" width="10" height="100" style="fill:#CCCCFF;stroke:#000099"/> <Animate xlink: href = "# monRect" attributeName = "width" from = "10px" to = "100px" begin = "0s" dur = "10s" /> <Animate xlink: href = "# monRect" attributeName = "height" from = "100px" to = "10px" begin = "0s" dur = "10s" /> <text x="50" y="170" style="stroke:#000099;fill:#000099;font-size:14;"> Hello. Admire the dynamic rectangle. Animation Defined with targetElement. </ Text>
</ Svg> (Source....)
This example also shows that one can define a DocType. This makes editing a XML editor. Note also that we must define a namespace ("namespace") for the href part of the language xlink.
When the animation runs, it should not really change the values of attributes in the object model DOM or CSS Object Model. Therefore only animations manipulate the presentation value and should not affect what is called the base value defined by the DOM or CSS OM.
When an animation completes, the effect of the animation ceases to apply and the presentation value defaults to the base value. That said, we can can "extend" the animation effect and freeze the last value for the rest of the document duration.
In an animation can either replace or add value to the base value of the attribute. In this context, the base value may be the value of the DOM or the result of other activities aimed as the same attribute. This broader concept of value is called the basic underlying value. The animations that add to the underlying value are called additive. Animations that override the underlying value are called non-additive.
Overview of SMIL animation markup to
There are five tags (XML elements) for animation.
- animate: used to animate in time a single attribute or a single property
- Set: provides a simple way for setting a single attribute value for a specified duration.
- animateMotion: causes the displacement of an element along a path of movement.
- animateColor: specifies a color transformation over time.
- animateTransform: animates a transformation attribute on a target element, thereby allowing animations to control translation, scaling, rotation and / or inclination.
For each of its tags you can use certain types of attributes / values we first introduce, with examples. For those who can read a DTD we have included a formal definition parielle and mainly from the [SMIL Animation http://www.w3.org/TR/smil-animation/ W3C Recommendation 04-September-2001]
A more systematic discussion of the attributes commons is the end.
Such awareness with animate
- http://tecfa.unige.ch/guides/svg/ex/anim-trans/translation.svg'
- http://tecfa.unige.ch/guides/svg/ex/anim-trans/ (directory)
<source lang="xml"> <svg xmlns="http://www.w3.org/2000/svg">
<Rect x = "50" y = "50" width = "200" height = "100" style = "fill: # CCCCFF; stroke: # 000099"> <Animate attributeName = "x" attributeType = "XML" begin = "0s" dur = "5s" from = "50" to = "300" fill = "freeze" /> </ Rect> <text x="55" y="90" style="stroke:#000099;fill:#000099;fontsize:24;"> Hello. Let's show was crawling rectangle! Text
</ Svg> (Source....)
- The element <animate /> is simply placed inside the element you want to animate
- It animates the horizontal position ("x" of rect)
- attributeName = "x" indicates that animates the element "x" of parent
- begin = "0s" indicates that the animation starts after 0 seconds
- dur = "5s" indicates that the duration is 5 seconds
- from = "50" starting point X
- to = "300" end point of X
- fill = "freeze" the animation freezes (ie the rectangle stays where it is)
Animation of an attribute with the animate element
The animate element can animate a single attribute.
The following example shows how to create first a definition for a gradient circle: yellow on the inside (255,255,0) and green on the outside (0,256,0). This gradient is then used in the fill of the ellipse.
Then we create an animation to enlarge / shrink of an ellipse. For this, anime attributes rx and ry (x and y radius) with a set of values that express: min, max, min.
attributeName = "rx" values = "0% 50% 0%" dur = "2s" attributeName = "ry" values = "0% 50% 0%" dur = "2s"
<source lang="XML"> <Svg version = "1.1"
width = "320" height = "320" xmlns = "http://www.w3.org/2000/svg"> <defs> <radialGradient id="circleGrad"> <stop offset="0%" stop-color="rgb(255, 255, 0)" /> <stop offset="100%" stop-color="rgb( 0, 255, 0)" /> </ RadialGradient> </ Defs>
<Ellipse fill = "url (# circleGrad)" stroke = "# 000" cx = "50%" cy = "50%" rx = "50%" ry = "50%"> <Animate attributeName = "rx" values = "0% 50% 0%" dur = "2s" repeatCount = "indefinite" /> <Animate attributeName = "ry" values = "0% 50% 0%" dur = "2s" repeatCount = "indefinite" /> </ Ellipse>
</ Svg> (Source....)
- Original: SVG or Canvas?Сhoosing Between the Two (Feb 2010).
Partial formal definition
- The animate element (SMIL Animation, W3C Recommendation 04-September-2001)
<source lang="XML"> <!Animate ELEMENT EMPTY> <!ATTLIST animate
calcMode (discrete | linear | paced | spline) "linear" values CDATA # IMPLIED keyTimes CDATA # IMPLIED keySplines CDATA # IMPLIED from CDATA # IMPLIED to CDATA # IMPLIED by CDATA # IMPLIED
begin CDATA # IMPLIED Hard CDATA # IMPLIED end CDATA # IMPLIED restart (always | never | whenNotActive) "always" repeatCount CDATA # IMPLIED repeatDur CDATA # IMPLIED fill (remove | freeze) "remove"
attributeName CDATA # REQUIRED attributeType CDATA (CSS | XML | auto) "auto" additive (replace | sum) "replace" accumulate (none | sum) "none"
onbegin CDATA # IMPLIED onend CDATA # IMPLIED onrepeat CDATA # IMPLIED
> (Source....)
Transform a drawing with the set element
Specification: The 'set' element provides a simple means for setting a single attribute value for a specified duration. It manages all types of attributes, including those that can not reasonably be interpolated as strings and Boolean values.
- The 'set' element is not additive. So the attributes that control the sequence of events "will not work.
Example: Simple animation and animation set
The first rectangle (blue) below appears after 4 seconds. Bisibility his property is first hidden and then visible.
<source lang="xml">
<Rect x = "50" y = "50" width = "200" height = "100" style = "fill: # CCCCFF; stroke: # 000099"
visibility = "hidden"> <Set attributeName = "visibility" attributeType = "XML" begin = "4s" dur = "5s" to = "visible" /> </ Rect>
<rect style="fill:yellow;stroke:#000099" x="250" y="50" opacity="0" width="200" height="100">
<Animate attributeName = "opacity" attributeType = "XML" begin = "1s" dur = "5s" from = "0" to = "1" fill = "freeze" /> </ Rect>
(Source....)
- http://tecfa.unige.ch/guides/svg/ex/anim-trans/simple-set.svg
- http://tecfa.unige.ch/guides/svg/ex/anim-trans/ (directory)
Partial formal definition
<source lang="XML"> <!ELEMENT set EMPTY> <!ATTLIST set
attributeName CDATA # REQUIRED attributeType CDATA (CSS | XML | auto) "auto" to CDATA # IMPLIED begin CDATA # IMPLIED Hard CDATA # IMPLIED end CDATA # IMPLIED restart (always | never | whenNotActive) "always" repeatCount CDATA # IMPLIED repeatDur CDATA # IMPLIED fill (remove | freeze) "remove"
> (Source....)
Color animation with AnimateColor
Example: Animating a color
<source lang="xml"> <svg height="900" width="900">
<rect style="fill:#000000;" height="900" width="900" y="0" x="0">
<Animate fill = "freeze" dur = "5s" begin = "0.1s" to = "# FFFFFF" from = "# 000000" calMode = "linear" attributeName = "fill" />
</ Rect>
<Rect style = "fill: # CC9933; stroke: # CC9933" width = "20" height = "500"
ry = "5" rx = "5" y = "100" x = "400"> <Animate hard = "5s" begin = "1s" to = "# 000000" from = "# CC9933" calMode = "linear" attributeName = "fill" /> <Animate hard = "5s" begin = "6s" from = "# 000000" to = "# CC9933" calMode = "linear" attributeName = "fill" />
</ Rect> (Source....)
The principle is quite simple: you move from one color to another. Here we have two events:
- background ranges from white to black (from = "# 000000") to (to = "# FFFFFF")
- the rod will first of from = "# CC9933" to to = "# 000000" (after 1s and pendan 4sec)
# 000000 and then "to" # CC9933 ".
Partial formal definition
<source lang="XML"> <!AnimateColor ELEMENT EMPTY> <!ATTLIST animateColor
begin CDATA # IMPLIED Hard CDATA # IMPLIED end CDATA # IMPLIED restart (always | never | whenNotActive) "always" repeatCount CDATA # IMPLIED repeatDur CDATA # IMPLIED fill (remove | freeze) "remove"
attributeName CDATA # REQUIRED attributeType CDATA (CSS | XML | auto) "auto" additive (replace | sum) "replace" accumulate (none | sum) "none"
calcMode (discrete | linear | paced | spline) "linear" values CDATA # IMPLIED from CDATA # IMPLIED to CDATA # IMPLIED by CDATA # IMPLIED keyTimes CDATA # IMPLIED keySplines CDATA # IMPLIED
> (Source....)
Shape tweening with AnimateTransform
Example: Simple rotation
<source lang="xml"> <?xml version = "1.0"?> <!DOCTYPE svg PUBLIC "- / / W3C / / DTD SVG 1.0 / / EN" "http://www.w3.org/TR/2001/PR-SVG-20010719/DTD/svg10.dtd"> <svg xmlns="http://www.w3.org/2000/svg">
Simple rotation <title> example </ title> <desc> rotation with a grouping node </ desc> g <Rect x = "50" y = "50" rx = "5" ry = "5" width = "200" height = "100" style = "fill: # CCCCFF; stroke: # 000099" /> <text x="55" y="90" style="stroke:#000099;fill:#000099;font-size:18;"> Hello. Let's rotate </ text> <AnimateTransform attributeName = "transform" type = "rotate" values = "0150100; 360 150 100" begin = "0s" dur = "5s" /> g
</ Svg> (Source....)
This example rotates ugly
- it animates the attribute "rotate" the <g> (which initially is the default, ie no rotation)
- we tell just two degrees for the rotation (0 and 360 departing at the end). The rest is interpolated by the machine.
Partial formal definition
<source lang="XML"> <!AnimateTransform ELEMENT EMPTY> <!ATTLIST animateTransform
type (translate | scale | rotate | skewX | skewY) values CDATA # IMPLIED from CDATA # IMPLIED to CDATA # IMPLIED by CDATA # IMPLIED begin CDATA # IMPLIED Hard CDATA # IMPLIED end CDATA # IMPLIED
> (Source....)
Interpolation of movement with animateMotion
Example: Animating a movement along a path
- http://www.yoyodesign.org/doc/w3c/svg1/animate.html (original)
- http://tecfa.unige.ch/guides/svg/ex/svg-w3c/animMotion01.svg (copy)
- http://tecfa.unige.ch/guides/svg/ex/svg-w3c/
- The 'animateMotion' causes the displacement of an element called along a motion path.
- Not to be confused with simple translations, rotations etc.. we do with animate or animateTransform.
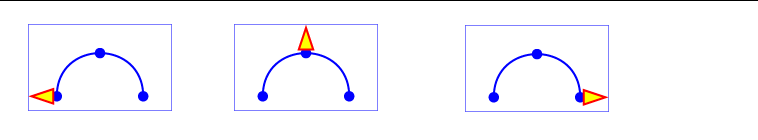
 The definition of a triangle and its animation along a path
The definition of a triangle and its animation along a path
<source lang="xml"> <?xml version = "1.0" standalone = "no"?> <!DOCTYPE svg PUBLIC "- / / W3C / / DTD SVG 20010904 / / EN"
"Http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<Svg width = "5cm" height = "3cm" viewBox = "0 0 500 300"
xmlns = "http://www.w3.org/2000/svg"> Example <desc> animMotion01 - illustrates the calculations of the movement animation </ desc> <Rect x = "1" y = "1" width = "498" height = "298" fill = "none" stroke = "blue" stroke-width = "2" />
<Path d = "M100, 250 C 100.50 400.50 400.250" fill = "none" stroke = "blue" stroke-width = "7.6" /> <circle cx="100" cy="250" r="17.64" fill="blue" /> <circle cx="250" cy="100" r="17.64" fill="blue" /> <circle cx="400" cy="250" r="17.64" fill="blue" />
<Path d = "M-25, L25 -12.5, -12.5 L 0, z -87.5" fill = "yellow" stroke = "red" stroke-width = "6.7">
<AnimateMotion hard = "6s" repeatCount = "indefinite" path = "M100, 250 C 100.50 400.50 400.250" rotate = "auto" /> </ Path>
</ Svg> (Source....)
Note: The definition of drawing the line follows exactly the same path. Also note that if you wanted to move an object that had an initial position, such as the first blue circle: <source lang="xml">
<circle cx="100" cy="250" r="17.64" fill="blue" />
(Source....) Then define all points of the path depending on the initial position of the object! Here the circle is x = y = 100 and 250. If you want to move the circle to the right of 100 and 100 upwards, you must enter as a point of road 100.100, that is to say, just moving, it should not be added together! For the following, it is always the same: it is in relation to the initial position (and not in relation to the previous position)!
Representation of a path
The notion of Path or path is special in SVG: it serves to produce complex figures with a set of coordinates and commands that specify the relations between the points (lines, curves ...). Here are the available commands:
- M: move (Move);
- L: creation of a line (Line);
- H: creating a horizontal line (horizontal line);
- V: Creating a vertical line (vertical line);
- C: Creating a curve (Curve);
- S: creation of a smooth curve (Smooth);
- Q: Creating a bezier curve;
- T: Creating a bezier curve smoothed;
- A: creation of an arc;
- Z: termination of the road or path.
Partial formal definition
<source lang="XML"> <!AnimateMotion ELEMENT EMPTY> <!ATTLIST animateMotion
begin CDATA # IMPLIED Hard CDATA # IMPLIED end CDATA # IMPLIED restart (always | never | whenNotActive) "always" repeatCount CDATA # IMPLIED repeatDur CDATA # IMPLIED fill (remove | freeze) "remove"
additive (replace | sum) "replace" accumulate (none | sum) "none" calcMode (discrete | linear | paced | spline) "paced" values CDATA # IMPLIED from CDATA # IMPLIED to CDATA # IMPLIED by CDATA # IMPLIED keyTimes CDATA # IMPLIED keySplines CDATA # IMPLIED path CDATA # IMPLIED origin (default) "default"
/> (Source....)
Animations combined
It is quite difficult to synchronize a complicated script. By cons, create sequences of animations or animations in parrallel is quite simple.
Example: animation combined
Instead of defining the animation according to the time in seconds, it is possible to define sequences of events, an event by starting at the end of the previous event with the following construction.
<source lang="xml"> begin = "événementprécédent.end" </ source>
The following example uses the second (not very useful for creating complicated suites) <source lang="xml"> <rect id="carre" height="67" width="67" stroke-width="5" stroke="#000000" fill="#ffffff">
<Animate attributeName = "x" attributeType = "XML" begin = "0s" dur = "6s" fill = "freeze" from = "300" to = "0" /> <Animate attributeName = "y" attributeType = "XML" begin = "0s" dur = "6s" fill = "freeze" from = "100" to = "0" /> <AnimateColor attributeName = "fill" attributeType = "CSS" from = "# ffffff" to = "red" begin = "2s" dur = "4s" fill = "freeze" />
</ Rect> (Source....)
The sample implements a true second row where the animation starts when the first has finished. <source lang="xml"> <rect id="carre" height="67" width="67" stroke-width="5" stroke="#000000" fill="#ffffff">
<Animate attributeName = "x" attributeType = "XML" begin = "0s" dur = "6s" fill = "freeze" from = "300" to = "0" />
</ Rect>
<rect id="carre2" height="80" width="23" stroke-width="5" stroke="#000000" fill="#ffffff">
<Animate attributeName = "x" attributeType = "XML" begin = "carre.end" dur = "6s" fill = "freeze" from = "300" to = "0" />
</ Rect> (Source....)
This way you can make loops of complex events.
Example: animation combined
This example is taken from the French translation of SVG 1.0 specification
It contains several animations:
- width / height of the yellow rectangle
- displacement of the origin of the yellow rectangle (up left)
- animation color for text
- movement along a path of the text
- rotation of the text
- expansion of the text
<source lang="xml"> <?xml version = "1.0" encoding = "ISO-8859-1" standalone = "no"?> <!DOCTYPE svg PUBLIC "- / / W3C / / DTD SVG 1.0 / / EN"
"Http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<Svg width = "8cm" height = "3cm" viewBox = "0 0 800 300"
xmlns = "http://www.w3.org/2000/svg"> Example <desc> anim01 - illustrates the elements of animation. I stabbed it in the French translation of specifications DKS March 2005 </ desc> <Rect x = "1" y = "1" width = "798" height = "298" fill = "none" stroke = "blue" stroke-width = "2" />
<Rect id = "RectElement" x = "300" y = "100" width = "300" height = "100" fill = "rgb (255,255,0) '> <Animate attributeName = "x" attributeType = "XML" begin = "0s" dur = "9s" fill = "freeze" from = "300" to = "0" /> <Animate attributeName = "y" attributeType = "XML" begin = "0s" dur = "9s" fill = "freeze" from = "100" to = "0" /> <Animate attributeName = "width" attributeType = "XML" begin = "0s" dur = "9s" fill = "freeze" from = "300" to = "800" /> <Animate attributeName = "height" attributeType = "XML" begin = "0s" dur = "9s" fill = "freeze" from = "100" to = "300" /> </ Rect>
<g transform="translate(100,100)"> <Text id = "TextElement" x = "0" y = "0" font-family = "Verdana" font-size = "35.27" visibility = "hidden"> Move! <Set attributeName = "visibility" attributeType = "CSS" to = "visible" begin = "3s" dur = "6s" fill = "freeze" /> <AnimateMotion path = "M 0 0 L 100 100" begin = "3s" dur = "6s" fill = "freeze" /> <AnimateColor attributeName = "fill" attributeType = "CSS" from = "rgb (0,0,255)" to = "rgb (128,0,0)" begin = "3s" dur = "6s" fill = "freeze" /> <AnimateTransform attributeName = "transform" attributeType = "XML" type = "rotate" from = "-30" to = "0" begin = "3s" dur = "6s" fill = "freeze" /> <AnimateTransform attributeName = "transform" attributeType = "XML" type = "scale" from = "1" to = "3" additive = "sum" begin = "3s" dur = "6s" fill = "freeze" /> Text g
</ Svg> (Source....)
Online example:
- http://tecfa.unige.ch/guides/svg/ex/svg-w3c/anim01.svg
- http://tecfa.unige.ch/guides/svg/ex/svg-w3c/ (repetoire)
The common attributes for tags animation
Here's a quick summary of the most common attributes, without going into details, to use as a guide and then look at a manual if necessary
SVG uses the XLink language designer for the animation target. In other words, this is a URI reference (external or internal) to the item that is the target of this animation and which attribute will be changed when needed. Put more simply:
- It creates a link to the id of the element to animate
It has not always need to refer to an id to animate. If you put tags animation within an element, we refer to the attributes of this element.
When using xlink, it must declare the namespace "xlink" in a parent element. Consulta is to do in the root element (<svg>). Some SVG code that you can find on the Internet and even in published books do not and it must be added to make it work in a modern browser.
<source lang="xml">
<svg width="8cm" height="3cm" xmlns="http://www.w3.org/2000/svg">
(Source....)
Specifies the name of the attribute must be animate, for example x
<source lang="xml">
<Animate attributeName = "x" attributeType = "XML" begin = "0s" dur = "5s" from = "50" to = "300" fill = "freeze" />
(Source....)
Indicates the attribute type that should animate, for example: <source lang="xml">
attributeType = "CSS | XML | auto"
(Source....)
Below, it animates the attribute "x" (x position) of a rectangle and it is of type XML (SMIL):
<source lang="xml"> <rect x="300">
<Animate attributeName = "x" attributeType = "XML" begin = "0s" dur = "9s" fill = "freeze" from = "300" to = "100" />
</ Rect> (Source....)
Defines when the element should begin (ie become active).
The definition of begin-value-list is complicated, you can define multiple start and end timing as needed (see specification). In simple cases we tell just a beginning. The following example says "10 seconds" (see below for other "clock-value" simple:
<source lang="xml"> <Animate attributeName = "x" attributeType = "XML"
begin = "10s" dur = "9s" fill = "freeze" from = "300" to = "100" />
(Source....)
Later, we'll see you can also use the interaction with a user event (eg click) to trigger an animation.
defines the duration of the animation
- Clock-value specifies the length of a presentation time. The value must be greater than 0.
- "Indefinite" specifies the simple duration as indefinite (this is the default if you do not specify a duration or "media")
- Typically indicates one second, eg. 10s = 10 seconds
<source lang="xml"> <Animate attributeName = "x" attributeType = "XML"
begin = "0s" dur = "9s" fill = "freeze" from = "300" to = "100" />
(Source....)
There are several ways to define a "clock-value". Here qqs. examples that work:
- Values clock (Clock-value) complete:
02:30:03 = 2 hours, 30 minutes and 3 seconds 50:00:10.25 = 50 hours, 10 seconds and 250 milliseconds
- Partial clock value:
02:33 = 2 minutes and 33 seconds 00:10.5 = 10.5 seconds = 10 seconds and 500 milliseconds
- Timecount values:
3.2h = 3.2 hours = 3 hours and 12 minutes 45min = 45 minutes 30s = 30 seconds 5ms = 5 milliseconds 12467 = 12 seconds and 467 milliseconds
defines when animation ends
spéfifit the minimum animation
Specifies the maximum value of the active duration of the animation.
The following three attributes are used less often and can constrain the active duration. It may indicate an end, a minimum or maximum duration.
- always: The animation can be restarted at any moment. This is the default.
- whenNotActive: The animation can be restarted when it is not active
Specifies the number of iterations of the animation function. The attribute value can be one of the following:
- numeric value = numeric "decimal" which specifies the number of iterations.
- "Indefinite" = The animation is defined to repeat indefinitely (ie until the end of the document).
Specifies the total time for the rehearsal.
- Clock-value = specifies the duration
- "Indefinite" = animation is defined to repeat indefinitely (ie until the end of the document).
- = freeze the animation effect F (t) is defined to freeze the effect value at the last value of the active duration. The animation effect is "frozen" for the rest of the document duration (or until the animation is restarted)
- remove = the effect of animation is stopped (no longer applicable) when the active duration of the animation is complete. (Unless it is restarted)
Attributes for animation values interpolated
Here's a quick summary without going into details, to use for guidance
- The basic principle of this type of language (as in VRML) is to let the user the possibility to simply indicate at least two values (start / end) and let the machine handle the transition between these values (interpolation)
Definition of interpolation
- In animation, computing intermediate images between two polynomial forms or between two positions on the screen.
- For color, calculation of intermediate colors between two colors
- Then there are different modes (see above)
Specifies the interpolation mode for animation.
- = discrete animation function will jump from one value to another without any interpolation.
- linear = a simple linear interpolation between the values is used for the calculation of the animation function. Except for 'animateMotion' is the default for calcMode.
- = paced interpolation to produce an even pace of change during the animation.
- spline = [as the French translation of the SVG specification:] interpolates from a value of the attribute list on the following values, according to a time function defined by a curve (spline) cubic Bezier. The points of the spline are defined in the keyTimes and control points for each interval are defined in the keySplines.
- A list of one or more values, separated by semicolons.
- The values you can specify depend on the type of animation
- A list of time values, separated by semicolons, used to control the speed of the animation. Each time the list corresponds to a value in the list of attribute values and defines when the value is used in the animation function.
- Each time value in the list of keyTimes, is specified in decimal value between 0 and 1 (inclusive), representing a proportional offset into the simple duration of the animation element.
- A set of Bezier control points associated with the list of keyTimes, defining a cubic Bezier function that controls the speed of the scrolling intervals.
Attributes that control the sequence of events
- This tag is used when performing only one processing at the same time.
- sum = the animation will add to the underlying value of the attribute and other lower priority animations.
- replace = the animation will override the underlying value of the attribute and other lower priority animations. This is the default
- If a simple "grow" animation can increase the width of an object 10 pixels ....
<source lang="xml">
<Rect width = "20px" ...> <Animate attributeName = "width" from = "0px" to = "10px" dur = "10s" additive = "sum" /> </ Rect>
(Source....)
... it is frequently useful for repeated animations to build it on the basis of previous results that accumulate with each iteration. The following example is the rectangle continues to grow as and when the repetition of the animation:
<source lang="xml">
<Rect width = "20px" ...> <Animate attributeName = "width" from = "0px" to = "10px" dur = "10s" additive = "sum" accumulate = "sum" repeatCount = "5" /> </ Rect>
(Source....)
At the end of the first repetition, the rectangle has a width of 30 pixels, at the end of the second a width of 40 pixels and the end of the fifth a width of 70 pixels.
- See the specification
Example: Deltas of an animation
- http://tecfa.unige.ch/guides/svg/ex/anim-trans/inc-growth.svg
- http://tecfa.unige.ch/guides/svg/ex/anim-trans/
- At the end of the first repetition, the rectangle has a width of 40 pixels, at the end of the second a width of 60 pixels and the end of the fifth a width of 120 pixels.
- The total animation lasts 5 * 5 s = 25 seconds
- We build on previous results, accumulating with each iteration:
<source lang="xml">
<Rect x = "50" y = "50" width = "20px" height = "20px"
style = "fill: yellow; stroke: black"> <Animate attributeName = "width" dur = "5s" repeatCount = "5" fill = "freeze" from = "0px" to = "20px" additive = "sum" accumulate = "sum" /> </ Rect>
<text x="55" y="90" style="stroke:#000099;fill:#000099;fontsize:24;"> Hello. Let's show A Growing rectangle! Text
(Source....)
Resources
- Specification
- W3C Recommendation SVG1 in French. JJ Solari translator. http://www.yoyodesign.org/doc/w3c/svg1/
- Scalable Vector Graphics (SVG) 1.1 (Second Edition), W3C Working Draft 22 June 2010, W3C Working Draft 22 June 2010, http://www.w3.org/TR/SVG11/
- The animation modules of SMIL 2.0 Chapter of the French translation.
- Tutorials and examples used
- Tricks of Javascript, SVG and SMIL (tested with FF 4)
See also
Acknowledgments
Thanks to JJSolari (the translator of the W3C recommendation SVG1 in French). I "pumped" a lot of this text.
The section on principles of animation has been widely copied Translation SMIL Animation W3C Recommendation 4 September 2001 . This translation was made by Patrick Schmitz and Aaron Cohen and we thank them also.