Flash Papervision3D tutorial
<pageby nominor="false" comments="false"/>
Introduction
- Learning goals
- Create a simple 3D scene with Papervison3D (PV3D)
- The objective is to show the logic of such a library. Once you are done with this you will have to spend of few weeks going through real tutorials and the documentation...
- Flash and Papervision3D level
- Flash 9 / CS3
- Papervision 2.0
- Prerequisites
- Some ActionScript knowledge
- Flash using ActionScript libraries tutorial
- Moving on
- See the Flash tutorials
- Level and target population
- Absolute beginners
- Quality
- Not very good, I need to go over this and add better (easy) examples.
Download and install
Use the swc library
Papervision3D is distributed in several formats. The most practical method is to install a *.swc library.
- Download
- Download from Code.google/papervision3D (take the latest or a featured *.swc version).
- E.g. on May 2010 we took Papervision3D_2.1.932.swc.
- Install
Basically, CS* must be able to find this library:
- Open File->Publish Settings
- Click on Flash tab
- Click on Settings
- Select libary path, click on the + and select the place where your swc library sits.
Alternatively, you also could just put the *.swc file in the same directory as your flash file. But then you will many multiple copies ...
Using source code SVN repository
For some reasons, i.e. if you you want to work with the source you can downloaded from the SVN repository. Read the Revision control system tutorial if you don't know how to use these repositories.
Create a new directory somewhere, go there then download. On windows you can use a GUI client like, under Linux go to the new directory and type:
subversion checkout http://papervision3d.googlecode.com/svn/trunk/as3/trunk/
You then should have a directory "trunk" with a sub-directory structure like this:
bin build docs examples src .svn
- CS3/CS4 setup
- CS Flash professional must be able to find this library in a classpath. Read Flash using ActionScript libraries tutorial if you want to learn more about this. Otherwise, just follow precisely these instructions.
- Open the File->Publish Settings - Flash tab
- Then click on the Settings ... button next to the ActionScript version.
- Click on the "target"/"Browse to Path" icon and select the "src" directory of the Papervison library in your computer.
E.g. I keep the subversion tree on my Linux machine, but I copied the trunk directory to my laptop and renamed it. I added this classpath:
c:\lib\pv3d\src
On your PC you may have something like that:
s:\flash\pv3d\trunk\src
The only thing that really matters is that Flash can find the contents of the "src" directory
Some basic concepts
The coordinate system
An object's position in Papervision is defined by x, y, and z and pitch, yaw, roll. In addition it can be scaled or otherwise transformed.
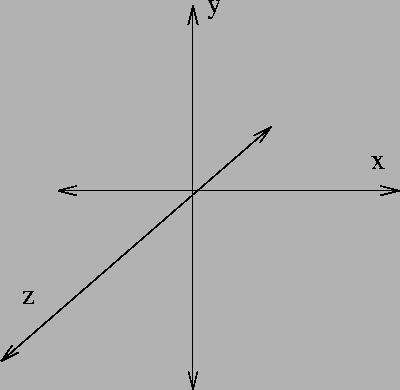
Coordinates in 3D systems are defined as follows:
Papervision positions in space are defined with these x-y-z coordinates:
- x axis = Width, i.e. left(-) to right(+)
- y axis = Height, i.e. down(-) to up(+)
- z axis = Depth, i.e. close/forward (+) to far/backward (-) (z-axis comes out of the screen)
In most other systems, e.g. X3D, the z-axis is inverted:
- z axis = Depth, i.e. close/forward (-) to far/backward (+) (z-axis goes into the screen)
You can picture the "normal" 3D coordinate system with the right hand rule: "x" is your thumb, "y" the index finger, and "z" the middle finger.
Orientation of an object is defined by "yaw", "pitch" and "roll". Imagine what a ship can do:
- Yaw is left-right orientation. Imagine turning your head or your body around to look at something. "The ship can't hold its track."
- Pitch is backwards-forwards up/down orientation. "The ship goes straight into big waves."
- Roll is left-right up/down orientation. "The ship is hit on the side by big waves."
Therefore, in 3-D graphics there are six degrees of freedom: 3 positions (x,y,z) plus yaw (around the y axis ), pitch (around the x axis) and roll (around the z axis)
The rendering mechanism
For objects to be seen, they need to have a visible material, be placed in the scene and rendered from a camera that looks at them.
An introductory example
Some more explanation should be added sometimes. For now all the help is in the code :)
A simple CS3 timeline script
If you look at pv3d examples on the web they all assume that you program with a class structure and external ActionScript files. Here we first show how to use pv3d in a simple timeline script. Of course, it doesn't do anything of interest. Look at this rotating cube
To make this example work you need a correctly configured classpath (as above). The just copy paste this code into a frame of your time line (e.g. frame 1 of layer 1). In the example we also added a layer with a background and a layer with a credits button. You won't need these.
// Probably some imports can be trimmed...
import flash.display.*;
import flash.filters.*;
import flash.display.Stage;
import flash.events.*;
// Import Papervision3D
import org.papervision3d.cameras.Camera3D;
import org.papervision3d.scenes.*;
import org.papervision3d.objects.*;
import org.papervision3d.objects.primitives.*;
import org.papervision3d.materials.*;
import org.papervision3d.materials.special.*;
import org.papervision3d.materials.utils.*;
import org.papervision3d.render.*;
import org.papervision3d.view.*;
import org.papervision3d.events.*;
import org.papervision3d.core.utils.*;
// Make sure we can see everything
stage.scaleMode = "showAll";
// This will launch the loop function once a frame is loaded
// It will turn the cube a bit.
addEventListener( Event.ENTER_FRAME, loop );
// Create viewport
var viewport = new Viewport3D(0, 0, true, true);
addChild( viewport );
var renderer = new BasicRenderEngine();
// This will create the list of colors for each face of the cube
var materials:MaterialsList = new MaterialsList( {
front: new ColorMaterial(0xFF0000),
back: new ColorMaterial(0x0000FF),
right: new ColorMaterial(0x00FF00),
left: new ColorMaterial(0x000000),
top: new ColorMaterial(0xFF0000),
bottom: new ColorMaterial(0xFF0000) } );
//Create my_cube and add it to the scene
// We also define width, depth and height
var my_cube = new Cube( materials, 500, 500, 1000 );
// Let's create a floor underneath the cube
var wire_materials:MaterialsList = new MaterialsList({all: new WireframeMaterial(0xFF0000)});
var my_floor = new Cube(wire_materials, 800, 800, 50);
my_floor.y = -600;
// Create a 3D scene and add the cube to it
var scene = new Scene3D();
scene.addChild(my_cube);
scene.addChild(my_floor);
// Create camera
// By default the camera looks forward, we push it a bit backwards
var camera = new Camera3D();
camera.z = -800 ;
camera.zoom = 10;
// ___________________________________________________________________ Loop
function loop(event:Event):void {
my_cube.yaw(.5);
renderer.renderScene(scene, camera, viewport);
}
- Source CS3
- Source CS4
Let's now take our previous example and make it a class structure.
An AS version of the rotating cube
You can read the AS3 Compiling a program article if you want to learn how to compile AS programs in various environments. Here, we explain how to do it with Flash CS3.
Have a look at the simple-as-pv3d.html result before.
- Create a new ActionScript file (not a Flash file). Now, save it as Simplepv3d.as (stick to this name unless you want to change code further down).
- Copy paste the following code
package {
import flash.display.*;
import flash.filters.*;
import flash.display.Stage;
import flash.events.*;
// Import Papervision3D
import org.papervision3d.cameras.Camera3D;
import org.papervision3d.scenes.*;
import org.papervision3d.objects.*;
import org.papervision3d.objects.primitives.*;
import org.papervision3d.materials.*;
import org.papervision3d.materials.special.*;
import org.papervision3d.materials.utils.*;
import org.papervision3d.render.*;
import org.papervision3d.view.*;
import org.papervision3d.events.*;
import org.papervision3d.core.utils.*;
public class Simplepv3d extends MovieClip {
private var renderer:BasicRenderEngine;
private var scene :Scene3D;
private var my_cube:Cube;
private var my_floor:Cube;
private var camera:Camera3D;
private var viewport:Viewport3D;
//__________________________________ init
// This method with the same name as the class will be called when the class is instantiated (when the thing loads)
public function Simplepv3d() {
// Make sure we can see everything
stage.scaleMode = "noScale";
// Build the scene
init3D();
// This will launch the loop function once a frame is loaded
// It will turn the cube a bit.
addEventListener( Event.ENTER_FRAME, loop );
}
//__________________________________ build the 3D scene
public function init3D() {
// Create viewport
viewport = new Viewport3D(0, 0, true, true);
addChild( viewport );
// Create a rendering engine
renderer = new BasicRenderEngine();
// Create a 3D scene (the scene property is defined by pv3d)
scene = new Scene3D();
// This will create the list of colors for each face of the cube
var materials:MaterialsList = new MaterialsList( {
front: new ColorMaterial(0xFF0000),
back: new ColorMaterial(0x0000FF),
right: new ColorMaterial(0x00FF00),
left: new ColorMaterial(0x000000),
top: new ColorMaterial(0xFF0000),
bottom: new ColorMaterial(0xFF0000) } );
//Create my_cube and add it to the scene
// We also define width, depth and height
my_cube = new Cube( materials, 500, 500, 1000 );
// Let's create a floor underneath the cube
var wire_materials:MaterialsList = new MaterialsList({all: new WireframeMaterial(0xFF0000)});
my_floor = new Cube(wire_materials, 800, 800, 50);
my_floor.y = -600;
scene.addChild(my_cube);
scene.addChild(my_floor);
// Create camera
// By default the camera looks forward, we push it a bit backwards
camera = new Camera3D();
camera.z = -800 ;
camera.zoom = 5;
renderer.renderScene(scene, camera, viewport);
}
// ________________________________________ Loop
private function loop(event:Event):void {
// trace("New frame");
my_cube.yaw(.5);
renderer.renderScene(scene, camera, viewport);
}
}
}
- Don't forget to save this file.
- Then create a new Flash / ActionScript 3 file and insert the name of the file without the "as" extension in the Document class of the Properties panel. If don't understand this read AS3 Compiling a program or simply look at the source file.
- Result and Source CS3
- simple-as-pv3d.html
- simple-as-pv3d.fla
- Simplepv3d.as (same code as above in principle)
- Directory: http://tecfa.unige.ch/guides/flash/ex/pv3d/
Programming with a class structure in PV version 1.5
According to Anre Stubbe's ExampleBaseCode article in the Papervision3D wiki, basic Papervision 1.5 code (i.e. the previous but still popular version in nov 2008) should look like this:
package
{
import flash.display.Sprite;
import flash.events.Event;
import org.papervision3d.cameras.Camera3D;
import org.papervision3d.scenes.MovieScene3D;
[SWF(width='400',height='400',backgroundColor='0x000000',frameRate='30')]
public class ExampleBaseCode extends Sprite
{
private var container :Sprite;
private var scene :MovieScene3D;
private var camera :Camera3D;
public function ExampleBaseCode()
{
// create the container
// the scene object will place all displayable objects into this container
container = new Sprite;
// center the containers screen coordinates to the middle of the flash stage
// the scene world center (x=0,y=0,z=0) is now where the screen coordinates of the container are (x=200, y=200)
container.x = 200;
container.y = 200;
// don't forget to add the container to the stage, otherwise you'll see nothing
addChild( container );
// create a scene
scene = new MovieScene3D( container );
//scene = new Scene3D( container ); more primitive alternative, compare scenes.Scene3D.as and scenes.MovieScene3D.as to discover why.
// create a camera
camera = new Camera3D();
camera.z = -500; // push the camera a bit backward
camera.zoom = 5;
// add something to your scene
// scene.addChild( something );
// create an enterframe loop
stage.addEventListener( Event.ENTER_FRAME, onEnterFrame );
}
private function onEnterFrame( event: Event ): void
{
// render the scene
scene.renderCamera( camera );
}
}
}
Links
- Official and semi-official sites
- Papervision 3D blog. Includes all the information (news, download information, tutorials, links, good examples etc.)
- PaperVision3D (PV3D). Demo page (not very useful), links to to blog.papervision3d.org.
- dev.papervision3d.org this is the PV3D developers blog (to keep in touch with latest developments)
- PV3World. Testing ground, tutorial and other resources.
- Papervision 3D downloads (at google code).
- ActionScript documentation
- Papervision3D Official Documentation (Packages and classes).
- Other important sites
- Daily Papervision3d Daily compilation of Papervision3d Websites.
- Pv3d.org Papervision3D, ActionScript, and Flex examples and tutorials by John Lindquist
- Pv3world.com. An experimental testing ground, tutorial knowledge base and resource center for Papervision3D technology
- Examples
- Examples (Papervision3D Wiki)
- 'Papervision' Category, Meandering thoughts
- TittyBingo (blog post with link)
- Tutorials