X3D shape and geometry
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
Introduction
This short tutorial introduced basic X3D modeling concepts.
Prerequisites: X3D, X3D graphics principles and X3D shape and geometry
In X3D, 3D "things" are defined with shape nodes. Shape nodes can appear under any grouping node (including the Scene node). Usually, a geometry is included under at least a Transform node for positioning, rotation, etc.
A Shape node includes:
- A mandatory geometry node, of which several exist
- An optional (quasi-mandatory) Appearance node which in turn includes a Material node for coloring.
X3D includes several kinds of geometry nodes:
- Simple geometric primitives
- Points, lines and polygone nodes
- Geometric 2D nodes
- Triangle nodes
Translations and color
In order to position geometric shapes we need to use a so-called Transform node and in order to see a node we need to color it. Below we just introduce a minimal design pattern that you should use and understand before playing with geometry nodes.
The translation="2 0 0" attribute of the Transform node allows to position an object in the x,y and z axis. The code below will move the containing object two meters to the right along the x-axis.
The Appearence node allows to add various colors and textures to an objet. In our case we define a simple Material with a diffuseColor of red (RGB value = "1 0 0").
<Transform translation='2 0 0'>
<Shape>
<!-- A single geometry node here -->
<Box size="2 2 2"/>
<!-- A simple RGB color for appearence, e.g. a 100% red cube -->
<Appearance>
<Material diffuseColor="1.0 0 0"/>
</Appearance>
</Shape>
</Transform>
We probably will introduce so-called grouping nodes (e.g. Transform) and Appearence in two other tutorials yet to be written.
Geometric primitives
The five geometric primitives are most often used for hand coding, and implementation details (i.e. tessellation/polygon count) is left to the client.
Below is some example code that you can play with.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.2//EN" "http://www.web3d.org/specifications/x3d-3.2.dtd">
<X3D profile='Immersive' version='3.2' xmlns:xsd='http://www.w3.org/2001/XMLSchema-instance' xsd:noNamespaceSchemaLocation='http://www.web3d.org/specifications/x3d-3.2.xsd'>
<head>
<meta content='primitives-list.x3d' name='title'/>
<meta content='Exhibit of X3D primitive geometry nodes. Each one is positioned and colored differently' name='description'/>
<meta content='Daniel K. Schneider, TECFA, University of Geneva' name='creator'/>
<meta content='october 4 2010' name='created'/>
<meta name='modified'/>
<meta content='1.0' name='version'/>
<meta content='http://edutechwiki.unige.ch/en/X3D_shape_and_geometry' name='reference'/>
<meta content='Any X3D client' name='requires'/>
<meta content='http://creativecommons.org/licenses/by-nc-sa/3.0/' name='rights'/>
<meta content='http://tecfa.unige.ch/guides/x3d/ex/basics/primitives-list.x3d' name='identifier'/>
<meta content='X3D-Edit, https://savage.nps.edu/X3D-Edit' name='generator'/>
<meta content='http://creativecommons.org/licenses/by-nc-sa/3.0/' name='license'/>
</head>
<Scene>
<!-- Positioning in the x, y, z axis -->
<Transform translation='-4 0 0'>
<Shape>
<!-- A box -->
<Box size='1.8 1.8 1.8'/>
<Appearance>
<Material diffuseColor='1.0 0 0'/>
</Appearance>
</Shape>
</Transform>
<!-- Positioning in the x, y, z axis -->
<Transform translation='-2 0 0'>
<Shape>
<!-- A cone -->
<Cone bottomRadius='0.9' height='1.8'/>
<Appearance>
<Material diffuseColor='1.0 1.0 0'/>
</Appearance>
</Shape>
</Transform>
<!-- Positioning in the x, y, z axis -->
<Transform translation='0 0 0'>
<Shape>
<!-- A solid cylinder -->
<Cylinder height='1.8' radius='0.9'/>
<Appearance>
<Material diffuseColor='0 0 1.0'/>
</Appearance>
</Shape>
</Transform>
<!-- Positioning in the x, y, z axis -->
<Transform translation='2 0 0'>
<Shape>
<!-- A sphere -->
<Sphere radius='0.9'/>
<Appearance>
<Material diffuseColor='0 1 1'/>
</Appearance>
</Shape>
</Transform>
<!-- Positioning in the x, y, z axis -->
<Transform translation='3 0 0'>
<Shape>
<!-- Text -->
<Text length='0' maxExtent='5' string='"hello"'/>
<Appearance>
<Material diffuseColor='1.0 0 1.0'/>
</Appearance>
</Shape>
</Transform>
</Scene>
</X3D>
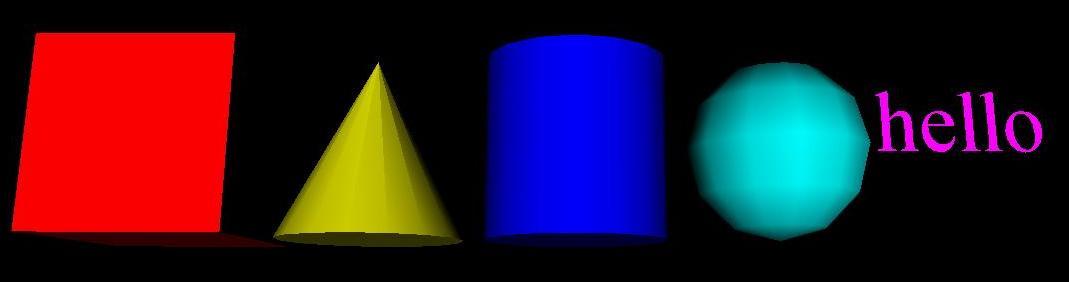
The scene renders may look like this (depending on your viewing position)
Most of these nodes have additional attributes, e.g. a cylinder can be open. However, all positioning and rotation has to made through a Transform node.
Links
Reference manuals
- Node Reference (very incomplete as of oct. 2010)
- X3D Tooltips (ok)
- X3D Scene Authoring Hints