Web accessibility: Difference between revisions
| Line 76: | Line 76: | ||
[http://www.w3.org/TR/WCAG20 WCAG 2.0] became a formal recommentation (standard) in december 2008. According to the [http://www.w3.org/WAI/intro/wcag WCAG Overview] (retrieved 16:37, 24 November 2010 (CET)), version 2 of the '''Web Content Accesssibility Guidelines''' {{quotation|has 12 guidelines that are organized under 4 principles: perceivable, operable, understandable, and robust. For each guideline, there are testable success criteria, which are at three levels: A, AA, and AAA.}}. This standards document is completed by four ''supporting documents'': | [http://www.w3.org/TR/WCAG20 WCAG 2.0] became a formal recommentation (standard) in december 2008. According to the [http://www.w3.org/WAI/intro/wcag WCAG Overview] (retrieved 16:37, 24 November 2010 (CET)), version 2 of the '''Web Content Accesssibility Guidelines''' {{quotation|has 12 guidelines that are organized under 4 principles: perceivable, operable, understandable, and robust. For each guideline, there are testable success criteria, which are at three levels: A, AA, and AAA.}}. This standards document is completed by four ''supporting documents'': | ||
* [http://www.w3.org/WAI/WCAG20/quickref/ How to Meet WCAG 2.0]. This is a practical technical quick quide for web content developers. | * [http://www.w3.org/WAI/WCAG20/quickref/ How to Meet WCAG 2.0]. This is a practical technical quick quide for web content developers. | ||
* [http://www.w3.org/TR/UNDERSTANDING-WCAG20/ Understanding WCAG 2.0]. This is very detailed text (many pages, some with further links). | * [http://www.w3.org/TR/UNDERSTANDING-WCAG20/ Understanding WCAG 2.0]. This is a very detailed text (many pages, some with further links). | ||
* [http://www.w3.org/TR/WCAG20-TECHS/ Techniques for WCAG 2.0] | * [http://www.w3.org/TR/WCAG20-TECHS/ Techniques for WCAG 2.0] | ||
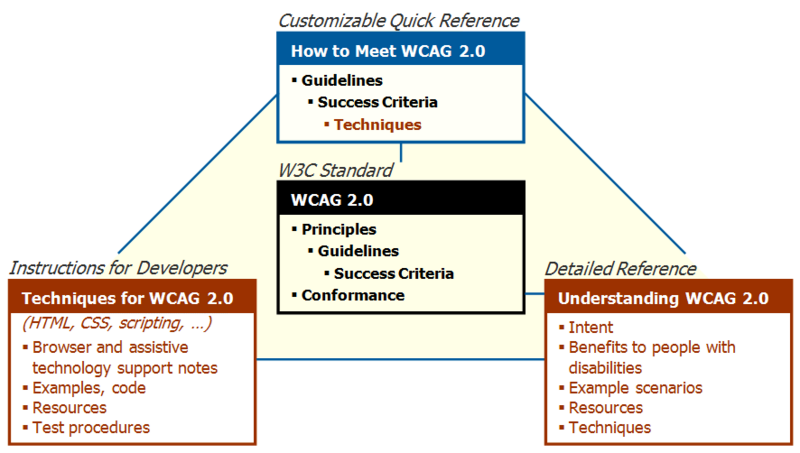
The relationship between these four texts is explained in ''[http://www.w3.org/WAI/intro/wcag20 The WCAG 2.0 Documents]'' and its following figure: | The relationship between these four texts is explained in ''[http://www.w3.org/WAI/intro/wcag20 The WCAG 2.0 Documents]'' and its following figure: | ||
[[image:wcag20docs.png|thumb|800px|none|[http://www.w3.org/WAI/intro/wcag20 WCAG 2.0 documents], copyright © [http://www.w3.org/Consortium/Legal/2002/copyright-documents-20021231 W3C] ]] | [[image:wcag20docs.png|thumb|800px|none|[http://www.w3.org/WAI/intro/wcag20 WCAG 2.0 documents], copyright © [http://www.w3.org/Consortium/Legal/2002/copyright-documents-20021231 W3C] ]] | ||
Since all of these texts are fairly long, there are various summaries, in particular: | |||
* [http://www.w3.org/WAI/WCAG20/glance/Overview.html WCAG 2.0 at a Glance] | |||
* [http://www.w3.org/WAI/presentations/WCAG20_benefits/WCAG20_benefits_show.html Online slide show] (not very interesting) | |||
=== US government standards === | === US government standards === | ||
Revision as of 18:00, 17 April 2011
<pageby nominor="false" comments="false"/>
Definition
“Web accessibility refers to the inclusive practice of making websites usable by people of all abilities and disabilities. When sites are correctly designed, developed and edited, all users can have equal access to information and functionality.” (Wikipedia, retrieved no 18, 2010)
See also: web usability, usability, ergonomics and cognitive ergonomics
The Web Content Accessibility Guidelines
, Web Content Accessibility Guidelines 1.0 retrieved 12:57, 4 June 2008 (UTC).
Users with accessibility problems
According to wikipedia
- Visual: Visual impairments including blindness, various common types of low vision and poor eyesight, various types of color blindness;
- Motor/Mobility: e.g. difficulty or inability to use the hands, including tremors, muscle slowness, loss of fine muscle control, etc., due to conditions such as Parkinson's Disease, muscular dystrophy, cerebral palsy, stroke;
- Auditory: Deafness or hearing impairments, including individuals who are hard of hearing;
- Seizures: Photoepileptic seizures caused by visual strobe or flashing effects.
- Cognitive/Intellectual: Developmental disabilities, learning disabilities (dyslexia, dyscalculia, etc.), and cognitive disabilities of various origins, affecting memory, attention, developmental "maturity," problem-solving and logic skills, etc.;
Some of you may think that you can ignore these populations since they are small. Besides ethical questions, also consider that you may be in situations where you are disabled:
- Visual: You drive a car, so you want an audio browser.
- Motor: You try to view web pages on your cell phone ;)
- Auditory: You are in a boring meeting or a class and want to "listen" to news
- Cognitive/Intellectual: You are drunk are really tired, but need to repair a server. So it's got to be both simple and effective.
Assistive technology
According to WAI's How to Make Presentations Accessible to All (retrieved nov 24 2010), “Assistive technologies are software or equipment that people with disabilities use to improve interaction with the web, such as screen readers that read aloud web pages for people who cannot read text, screen magnifiers for people with some types of low vision, and voice recognition software and selection switches for people who cannot use a keyboard or mouse.”
Software
- Analysis
- NVDA NonVisual Desktop Access (NVDA) is a free and open source screen reader for the Microsoft Windows operating system. Providing feedback via synthetic speech and Braille, it enables blind or vision impaired people to access computers running Windows for no more cost than a sighted person. Major features include support for over 20 languages and the ability to run entirely from a USB drive with no installation.
- WAVE is a free web accessibility evaluation tool provided by WebAIM. It is used to aid humans in the web accessibility evaluation process. Rather than providing a complex technical report, WAVE shows the original web page with embedded icons and indicators that reveal the accessibility of that page. Either as online form or as Firefox toolbar.
- General user-assistive products
- Freedom Scientific produces a wide palette of blindness and low vision products, e.g. the popular JAWS for Windows Screen Reading Software. Some products are available as Trial Software
- Browsers extensions
- Opera 11 has good support for voice browsing. The module must be installed (instructions included in the link)
- Fangs is a Mozilla Firefox extension that creates a textual representation of a web page similar to how the page would be read by a modern screen reader. I.e. an accessibility researcher can read the text instead of listing to it ....
Standards and Issues
Guidelines
See also Guidelines-based review (for checklists)
- Overviews at W3C
- Web Content Accessibility Guidelines ( WCAG ) addresses web content, and is used by developers, authoring tools, and accessibility evaluation tools
- Evaluation and Report Language ( EARL ) addresses the expression of website evaluation test results in a platform independent format
- Authoring Tool Accessibility Guidelines ( ATAG ) addresses authoring tools
- User Agent Accessibility Guidelines ( UAAG ) addresses web browsers and media players, including some aspects of assistive technologies
- Accessible Rich Internet Applications ( WAI-ARIA ) addresses dynamic web content and web applications developed with Ajax, DHTML, and other web technologies.
- Other
- Introduction to Web Accessibility at WebAIM (Web Accessibility in mind). Excellent introduction. Also includes videos and links.
W3C recommendations
A first version of the web content guidelines (and that is still frequently cited) was published in 1999 as Web Content Accessibility Guidelines 1.0 (WCAG), W3C Recommendation 5-May-1999
WCAG 2.0 became a formal recommentation (standard) in december 2008. According to the WCAG Overview (retrieved 16:37, 24 November 2010 (CET)), version 2 of the Web Content Accesssibility Guidelines “has 12 guidelines that are organized under 4 principles: perceivable, operable, understandable, and robust. For each guideline, there are testable success criteria, which are at three levels: A, AA, and AAA.”. This standards document is completed by four supporting documents:
- How to Meet WCAG 2.0. This is a practical technical quick quide for web content developers.
- Understanding WCAG 2.0. This is a very detailed text (many pages, some with further links).
- Techniques for WCAG 2.0
The relationship between these four texts is explained in The WCAG 2.0 Documents and its following figure:
Since all of these texts are fairly long, there are various summaries, in particular:
- WCAG 2.0 at a Glance
- Online slide show (not very interesting)
US government standards
In 1998, Congress amended the Rehabilitation Act of 1973 (29 U.S.C. 794d) to require Federal agencies to make their electronic and information technology (EIT) accessible to people with disabilities.
- Section 5.8, A US government web site.
- Section 508 Standards Summary
- Section 508 Standards Guide, see in particular the 16 rules for the web
Summary of 1194.22 Web-based intranet and internet information and applications:
(a) A text equivalent for every non-text element shall be provided (e.g., via "alt", "longdesc", or in element content).
(b) Equivalent alternatives for any multimedia presentation shall be synchronized with the presentation.
(c) Web pages shall be designed so that all information conveyed with color is also available without color, for example from context or markup.
(d) Documents shall be organized so they are readable without requiring an associated style sheet.
(e) Redundant text links shall be provided for each active region of a server-side image map.
(f) Client-side image maps shall be provided instead of server-side image maps except where the regions cannot be defined with an available geometric shape.
(g) Row and column headers shall be identified for data tables.
(h) Markup shall be used to associate data cells and header cells for data tables that have two or more logical levels of row or column headers.
(i) Frames shall be titled with text that facilitates frame identification and navigation.
(j) Pages shall be designed to avoid causing the screen to flicker with a frequency greater than 2 Hz and lower than 55 Hz.
(k) A text-only page, with equivalent information or functionality, shall be provided to make a web site comply with the provisions of this part, when compliance cannot be accomplished in any other way. The content of the text-only page shall be updated whenever the primary page changes.
(l) When pages utilize scripting languages to display content, or to create interface elements, the information provided by the script shall be identified with functional text that can be read by assistive technology.
(m) When a web page requires that an applet, plug-in or other application be present on the client system to interpret page content, the page must provide a link to a plug-in or applet that complies with §1194.21(a) through (l).
(n) When electronic forms are designed to be completed on-line, the form shall allow people using assistive technology to access the information, field elements, and functionality required for completion and submission of the form, including all directions and cues.
(o) A method shall be provided that permits users to skip repetitive navigation links.
(p) When a timed response is required, the user shall be alerted and given sufficient time to indicate more time is required.
These are quite similar as the WAG guidelines, but paragraphs (l), (m), (n), (o), and (p) impose extra constraints.
Other
- Web Accessibility for Older Users: A Literature Review, W3C Working Draft 14 May 2008
Bodies
- Web Accessibility Initiative (WAI). Consult this pages for more W3C documents.
Links
- Just Ask: Integrating Accessibility Throughout Design on-line version of the book by Shawn Lawton Henry
- Understanding Web Accessibility, It is the first chapter of Web Accessibility: Web Standards and Regulatory Compliance by Shawn Lawton Henry
- WebAIM. (Probably) the best one-stop place for all questions around accessibility. Introductions, standards, legal norms, tools.
- Web accessibility (Wikipedia)
- Issues in Digital Technology in Education/Accessibility and Usability (part of a wikibook)
- W3C Web Accessibility initiative's Presentation and Training material, in particular:
- Step-by-Step Guide for self-study, retrieved 16:37, 24 November 2010 (CET)
- Presentation format, retrieved 16:37, 24 November 2010 (CET)
- HTML/CSS for presentations, retrieved 16:37, 24 November 2010 (CET)