X3D graphics principles: Difference between revisions
mNo edit summary |
|||
| Line 30: | Line 30: | ||
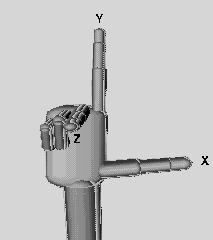
"x" is your thumb, "y" the index finger, and "z" the middle finger. | "x" is your thumb, "y" the index finger, and "z" the middle finger. | ||
[[image: | [[image:right-hand-rule.gif|frame|none|The right hand rule]] | ||
Revision as of 14:51, 3 September 2010
Introduction
Principles underlying X3D graphics are similar to other 3D graphic formats and APIs. In this small tutorials we attempt to provide a simplified view useful to beginners.
Representation of an object
This is (roughly) how an object is built up:
- In 3D Graphics, an object is first defined by its edges (points) in a three dimensional x-y-z space.
- When those points a are linked together by lines we get a wireframe rendering of an object.
- After the frame has been created, a surface or skin is applied to the object. The surface can have many qualities: color, texture, shininess, reflectivity, etc.
- Finally, objects are either lit or emit light. Most objects have been lit by a light source and must be shaded. Shading is the most computer intensive task.
All surfaces can be represented as a set of polygons (that are perfectly flat). Complex Polygons are always split up into triangles by the rendering machine.
Polygons have only one side, the so-called "normal" or outside. Therefore, in X3D even flat objects (such as a sheet of paper) are always represented (as very flat) cubes. For example, a cube is composed of 12 polygons (2 triangles for each side) with their "normals" outside.
Position and orientation
- Width (x axis) or left(-) / right(+)
- Height (y axis) or down(-) / up(+)
- Depth (z axis) or far(-) / close (+)
You can picture the coordinate system with the "right hand rule": "x" is your thumb, "y" the index finger, and "z" the middle finger.