Flash CS4 motion tweening with AS3 tutorial: Difference between revisions
Jump to navigation
Jump to search
mNo edit summary |
mNo edit summary |
||
| Line 1: | Line 1: | ||
{{Stub}} | {{Stub}} | ||
== Introduction == | == Introduction == | ||
While you'd rather would use [[AS3 TweenLite tweening engine]], there are ways of doing simple motion tweens with official Adobe classes. | While you'd rather would use [[AS3 TweenLite tweening engine]], there are ways of doing simple motion tweens with official Adobe classes. | ||
Example directory: | |||
* http://tecfa.unige.ch/guides/flash/ex4/cs4-as3-animation/ | |||
== Hand crafted example == | == Hand crafted example == | ||
| Line 13: | Line 17: | ||
* A component button, called go_button | * A component button, called go_button | ||
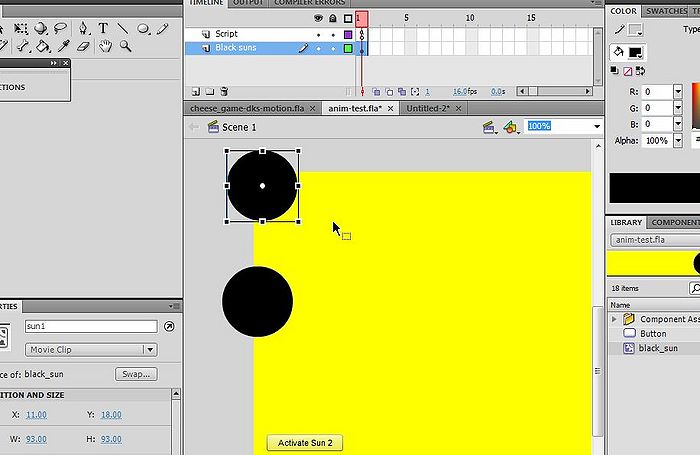
[[image:flash-cs4-as3-motion-tween.jpg| | [[image:flash-cs4-as3-motion-tween.jpg|thumb|700px|none|CS4 motion tween made with ActionScript 3]] | ||
=== ActionScript code === | === ActionScript code === | ||
| Line 90: | Line 94: | ||
* [http://www.adobe.com/devnet/flash/articles/creating_animation_as3_07.html Creating animation in ActionScript 3.0] Adobe Flash Developer Center | * [http://www.adobe.com/devnet/flash/articles/creating_animation_as3_07.html Creating animation in ActionScript 3.0] Adobe Flash Developer Center | ||
* | * [http://help.adobe.com/en_US/ActionScript/3.0_ProgrammingAS3/WS5b3ccc516d4fbf351e63e3d11ae9c168f3-8000.html Working with motion tweens] (Programming ActionScript 3.0 for Flash, Adobe) | ||
''' Flash CS4 Professional ActionScript 3.0 Language Reference''': | |||
* [http://help.adobe.com/en_US/AS3LCR/Flash_10.0/fl/motion/Motion.html Motion] | |||
* [http://help.adobe.com/en_US/AS3LCR/Flash_10.0/fl/motion/AnimatorFactory.html AnimatorFactory] | |||
* [http://help.adobe.com/en_US/AS3LCR/Flash_10.0/fl/motion/MotionBase.html MotionBase] | |||
[[Category: Flash tutorials]] | [[Category: Flash tutorials]] | ||
Revision as of 12:22, 18 April 2010
Introduction
While you'd rather would use AS3 TweenLite tweening engine, there are ways of doing simple motion tweens with official Adobe classes.
Example directory:
Hand crafted example
Here is a simple example that shows
- how to automatically move a circle
- how to create a button that will move another circle with the same kind of motion path
To make it work, you need to create:
- A sun symbol. Put two instances on the stage, one called sun1 and the other sun2
- A component button, called go_button
ActionScript code
Copy the following AS3 code:
// modules required to support the motion tween
import fl.motion.Motion;
import fl.motion.MotionBase;
import fl.motion.AnimatorFactory;
import flash.geom.Point;
go_button.addEventListener(MouseEvent.CLICK,go_sun_go);
function go_sun_go(ev:Event):void {
animFactory_sun.addTarget(sun2, 1,true,1,false);
}
var sun_motion:MotionBase;
if (sun_motion==null) {
sun_motion = new Motion();
sun_motion.duration=50;
// Motion array
sun_motion.addPropertyArray("x", [0, 30, 50, 80, 120, 150, 200, 250, 300, 350, 400]);
sun_motion.addPropertyArray("y", [0, 30, 50, 80, 100, 120, 140, 160, 180, 180, 160]);
/*
// Not needed here
sun_motion.addPropertyArray("scaleX", [1.0]);
sun_motion.addPropertyArray("scaleY", [1.0]);
sun_motion.addPropertyArray("skewX", [0]);
sun_motion.addPropertyArray("skewY", [0]);
*/
// Create an AnimatorFactory instance, which will manage
// targets for its corresponding Motion.
var animFactory_sun:AnimatorFactory =
new AnimatorFactory(sun_motion);
// Call the addTarget function on the AnimatorFactory
// instance to target a DisplayObject with this Motion.
// The second parameter is the number of times the animation
// will play - the default value of 0 means it will loop.
animFactory_sun.addTarget(sun1, 1,true,1,false);
}
Using Copy Motion as AS3
- Create a symbol on the stage
- Give it a useful instance name, e.g. sun
- Create a motion tween (normal, not "classic")
- Right-click in the motion tween and "Copy Motion as ActionScript 3"
- Paste into an editor (or directly the CS4 AS Actions window).
Tip: There are two ways of doing this:
(1) If you already got a Flash file with drawings
- create a new layer, called junk
- create an instance of the Movie clip symbol you would like to animate.
- Then make sure that you will have another instance of the same symbol somewhere on the stage
- Create a Script layer and copy/paste the code.
- After completion, kill the layer, called junk
Alternatively do it with a new *.fla file (same as above), but simply don't save this file ...
Links
- Creating animation in ActionScript 3.0 Adobe Flash Developer Center
- Working with motion tweens (Programming ActionScript 3.0 for Flash, Adobe)
Flash CS4 Professional ActionScript 3.0 Language Reference: