HTML5: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 5: | Line 5: | ||
== Introduction == | == Introduction == | ||
HTML5 (or HTML 5) is a new HTML version initiated by a (invitation only) group called ''Web Hypertext Application Technology Working Group'' ([http://go.internet.com/?id=474X1154&url=http%3A%2F%2Fwww.whatwg.org%2F WHATWG]). It | HTML5 (or HTML 5) is a new HTML version initiated by a (invitation only) group called ''Web Hypertext Application Technology Working Group'' ([http://go.internet.com/?id=474X1154&url=http%3A%2F%2Fwww.whatwg.org%2F WHATWG]). It includes people from various vendors that were unhappy with the evolution of HTML (i.e. XHTML 2 and DOM3). So in the beginning there was strife, but since 2007 the WHATWG project is endorsed by the W3c under the name '''HTML5'''. It is very likely that that it will become an official recommendation. For now, the current draft ''is'' an official W3C working draft. | ||
Initially, the project was quite ambitious and geared a lot toward a framework for web applications, including multimedia. Since there were vendor oppositions, it now (oct/2009) looks like something that could be called "application-enhanced HTML/XHTML". In the abstract of the [http://www.whatwg.org/specs/web-apps/current-work/october 2009 draft] specification you can read: {{quotation|his specification evolves HTML and its related APIs to ease the authoring of Web-based applications. Additions include context menus, a direct-mode graphics canvas, a full duplex client-server communication channel, more semantics, audio and video, various features for offline Web applications, sandboxed iframes, and scoped styling. Heavy emphasis is placed on keeping the language backwards compatible with existing legacy user agents and on keeping user agents backwards compatible with existing legacy documents.}} | |||
I suspect that the final standard will be in modularized format, i.e. vendors may or may implement some for starters. Also, since the group includes major browser vendors, some HTML 5 features already are implement in current browsers. - [[User:Daniel K. Schneider|Daniel K. Schneider]] 10:56, 2 October 2009 (UTC). | I suspect that the final standard will be in modularized format, i.e. vendors may or may implement some for starters. Also, since the group includes major browser vendors, some HTML 5 features already are implement in current browsers. - [[User:Daniel K. Schneider|Daniel K. Schneider]] 10:56, 2 October 2009 (UTC). | ||
'''Opinion'''. Since the Web is moving towards a [[RIA]] platform, it's a good thing that HTML5 takes application writing as starting point. However, we find it quite shocking that the authors of the | '''Opinion'''. Since the Web is moving towards a [[RIA]] platform, it's a good thing that HTML5 takes application writing as starting point. However, we find it quite shocking that the authors of the work draft don't find it necessary to complement the specification with some kind of grammar for creating contents, e.g. formal SGML or XML or some new XML light formalism that would allow other markup inside elements. Neither SGML nor XML can express the full semantics of a markup language, an XML grammar would help authoring a clean document. Therefore we feel that is important that the XHTML5 version of HTML will come with a schema. Otherwise, content authors will (exactly as today) just use elements in random order based on a ''"hey it looks ok and displays in my favorite two browsers"'' attitude. Free (or commercial low-end) authoring tools will take years before they enforce correct embedding of elements. Even today, it is very difficult to find a tool that assists with correct authoring. Even HTML-aware [[text editor]]s (except emacs) and XML/SGML editors) still do not really understand HTML 4 or XHTML 1.1. They only can validate. We even may have to wait for validators (e.g. a good HTML5 tidy). - [[User:Daniel K. Schneider|Daniel K. Schneider]] 12:20, 3 October 2009 (UTC). | ||
== HTML5 overview == | == HTML5 overview == | ||
Interestingly, the specification (draft) is written in a different way. Upfront the emphasis is not on tags, but on the DOM API defined with the [http://dev.w3.org/2006/webapi/WebIDL/ Web IDL] (language | Interestingly, the specification (draft) is written in a different way. Upfront the emphasis is not on tags, but on the DOM API defined with the [http://dev.w3.org/2006/webapi/WebIDL/ Web IDL] (language independent) interface definition language. In other words, [[DOM]] is used as the very basis for defining the HTML5 language. | ||
=== HTML5 content types === | === HTML5 content types === | ||
| Line 38: | Line 38: | ||
; Phrasing content: {{quotation|Phrasing content is the text of the document, as well as elements that mark up that text at the intra-paragraph level.}}. Such elements should include either text, other inline elements or embedded contents. | ; Phrasing content: {{quotation|Phrasing content is the text of the document, as well as elements that mark up that text at the intra-paragraph level.}}. Such elements should include either text, other inline elements or embedded contents. | ||
: Tags include: * a (if it contains only phrasing content), abbr, area (if it is a, | : Tags include: * a (if it contains only phrasing content), abbr, area (if it is a, descendant of, element), audio, b, bdo, br, button, canvas, cite, code, command, datalist, del (if it, ns, hrasing content), dfn, em, embed, i, iframe, img, input, ins (if it contains only phrasing, t), kbd, keygen, label, link (if the itemprop attribute is present), map (if it contains, hrasing content), mark, math, meta (if the itemprop attribute is present), meter, noscript, object, output, progress, q, ruby, samp, script, select, small, span, strong, sub, sup, svg, textarea, time, var, videoText. | ||
; Embedded content | ; Embedded content | ||
| Line 209: | Line 209: | ||
* [http://www.w3.org/html/planet/ Planet HTML5] | * [http://www.w3.org/html/planet/ Planet HTML5] | ||
* [http://www.alistapart.com/articles/previewofhtml5 A Preview of HTML 5] by Lachlan Hunt, 2007. AListApart. | * [http://www.alistapart.com/articles/previewofhtml5 A Preview of HTML 5] by Lachlan Hunt, 2007. AListApart. | ||
; Specialized overview and tutorials | ; Specialized overview and tutorials | ||
* [http://my.opera.com/timjoh/blog/2007/11/13/taking-the-canvas-to-another-dimension], 2007 by Tim Johansson, Opera] | * [http://my.opera.com/timjoh/blog/2007/11/13/taking-the-canvas-to-another-dimension Taking the canvas to another dimension], 2007 by Tim Johansson, Opera] | ||
* | * | ||
Revision as of 17:54, 3 October 2009
<pageby nominor="false" comments="false"/>
Introduction
HTML5 (or HTML 5) is a new HTML version initiated by a (invitation only) group called Web Hypertext Application Technology Working Group (WHATWG). It includes people from various vendors that were unhappy with the evolution of HTML (i.e. XHTML 2 and DOM3). So in the beginning there was strife, but since 2007 the WHATWG project is endorsed by the W3c under the name HTML5. It is very likely that that it will become an official recommendation. For now, the current draft is an official W3C working draft.
Initially, the project was quite ambitious and geared a lot toward a framework for web applications, including multimedia. Since there were vendor oppositions, it now (oct/2009) looks like something that could be called "application-enhanced HTML/XHTML". In the abstract of the 2009 draft specification you can read: “his specification evolves HTML and its related APIs to ease the authoring of Web-based applications. Additions include context menus, a direct-mode graphics canvas, a full duplex client-server communication channel, more semantics, audio and video, various features for offline Web applications, sandboxed iframes, and scoped styling. Heavy emphasis is placed on keeping the language backwards compatible with existing legacy user agents and on keeping user agents backwards compatible with existing legacy documents.”
I suspect that the final standard will be in modularized format, i.e. vendors may or may implement some for starters. Also, since the group includes major browser vendors, some HTML 5 features already are implement in current browsers. - Daniel K. Schneider 10:56, 2 October 2009 (UTC).
Opinion. Since the Web is moving towards a RIA platform, it's a good thing that HTML5 takes application writing as starting point. However, we find it quite shocking that the authors of the work draft don't find it necessary to complement the specification with some kind of grammar for creating contents, e.g. formal SGML or XML or some new XML light formalism that would allow other markup inside elements. Neither SGML nor XML can express the full semantics of a markup language, an XML grammar would help authoring a clean document. Therefore we feel that is important that the XHTML5 version of HTML will come with a schema. Otherwise, content authors will (exactly as today) just use elements in random order based on a "hey it looks ok and displays in my favorite two browsers" attitude. Free (or commercial low-end) authoring tools will take years before they enforce correct embedding of elements. Even today, it is very difficult to find a tool that assists with correct authoring. Even HTML-aware text editors (except emacs) and XML/SGML editors) still do not really understand HTML 4 or XHTML 1.1. They only can validate. We even may have to wait for validators (e.g. a good HTML5 tidy). - Daniel K. Schneider 12:20, 3 October 2009 (UTC).
HTML5 overview
Interestingly, the specification (draft) is written in a different way. Upfront the emphasis is not on tags, but on the DOM API defined with the Web IDL (language independent) interface definition language. In other words, DOM is used as the very basis for defining the HTML5 language.
HTML5 content types
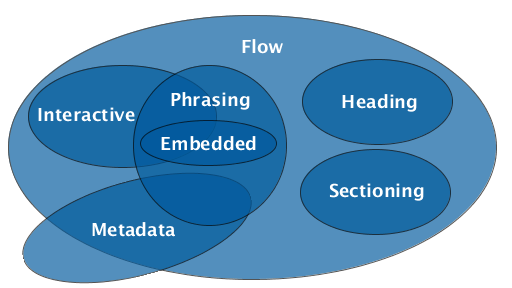
HTML5 distinguishes between seven broad types of content categories. Some of these overlap and some elements don't fit into these. Quotations are pasted from the October 2009 working draft at WhatWg, , retrieved 12:20, 3 October 2009 (UTC).
- Metadata
- “Metadata content is content that sets up the presentation or behavior of the rest of the content, or that sets up the relationship of the document with other documents, or that conveys other "out of band" information.”
- Tags include base, command, link, meta, noscript, script, style, title
- Flow content
- Flow content refers to all sorts of elements that may include text or mixed contents (i.e. text plus other elements).
- Tags include a, abbr, address, area (if it is a descendant of a map element), article, aside, audio, b, bdo, blockquote, br, button, canvas, cite, code, command, datalist, del, details, dfn, div, dl, em, embed, fieldset, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, iframe, img, input, ins, kbd, keygen, label, link (if the itemprop, ute is present), map, mark, math, menu, meta (if the itemprop attribute is present), meter, nav, noscript, object, ol, output, p, pre, progress, q, ruby, samp, script, section, select, small, span, strong, style (if the scoped attribute is present), sub, sup, svg, table, textarea, time, ul, var, video.
- With respect to HTML4, there are some new tags, e.g. the video and audio tag.
- Section content
- “defines the scope of headings and footers.” We'd rather prefer to say that these define sections as normal people would understand the word. E.g. a text element that starts with a title, maybe some extra header information, then lots of text and finally an optional footer. For the W3C, section “represents a generic document or application section. It can be used together with the h1, h2, h3, h4, h5, and h6 elements to indicate the document structure.”Sections can be nested.
- Tags include: article, aside, nav, section,
- Heading content
- Tags include: h1, h2, h3, h4, h5, h6, hgroup
- Phrasing content
- “Phrasing content is the text of the document, as well as elements that mark up that text at the intra-paragraph level.”. Such elements should include either text, other inline elements or embedded contents.
- Tags include: * a (if it contains only phrasing content), abbr, area (if it is a, descendant of, element), audio, b, bdo, br, button, canvas, cite, code, command, datalist, del (if it, ns, hrasing content), dfn, em, embed, i, iframe, img, input, ins (if it contains only phrasing, t), kbd, keygen, label, link (if the itemprop attribute is present), map (if it contains, hrasing content), mark, math, meta (if the itemprop attribute is present), meter, noscript, object, output, progress, q, ruby, samp, script, select, small, span, strong, sub, sup, svg, textarea, time, var, videoText.
- Embedded content
- “Embedded content is content that imports another resource into the document, or content from another vocabulary that is inserted into the document.”. The latter is really new. Since vendors could not handle XML, there had to be way to include some of the more popular content vocabularies, e.g. SVG and MAHTML. We just wonder how IE will handle that one. There is a way to define fallback contents for these.
- Tags include: audio, canvas, embed, iframe, img, math, object, svg, video
- Interactive content
- “Interactive content is content that is specifically intended for user interaction.”
- Tags include: a, audio (if the controls attribute is present), button, details, embed, iframe, img (if the usemap attribute is present), input (if the type attribute is not in the, state), keygen, label, menu (if the type attribute is in the toolbar state), object, e, attribute is present), select, textarea, video (if the controls attribute is present)
XHTML, SVG and MthML support
It seems that there will be a "real" XHTML version, i.e. one that can be served as XML and there would allow to include an other XML language like SVG, MathML, XSLT, etc.
However, according to the "diff" document at W3C, it is possible to include MathML and SVG just like this:
<!doctype html>
<title>SVG in text/html</title>
<p>
A green circle:
<svg> <circle r="50" cx="50" cy="50" fill="green"/> </svg>
</p>
New header
HTML 5 is not longer defined in SGML, there there won't be a doctype. Also the charset definition is simpler:
<!doctype html> <meta charset="UTF-8">
Content elements - support for real text markup
HTML5 adopted some of the dead XHTML 2 spirit. Authors now can use the following content elements to structure a text. Quotations are taken from Draft Standard — 2 October 2009
article:
The article element “represents a component of a page that consists of a self-contained composition in a document, page, application, or site and that is intended to be independently distributable or reusable, e.g. in syndication. This could be a forum post, a magazine or newspaper article, a Web log entry, a user-submitted comment, an interactive widget or gadget, or any other independent item of content.”
Articles can be nested.
section:
“The section element represents a generic document or application section. A section, in this context, is a thematic grouping of content, typically with a heading.”
Note: section should not be used randomly to markup blocks of elements (although "web designers" will certainly do it...). The div tag is made for that.
hgroup:
“The hgroup element represents the heading of a section. The element is used to group a set of h1–h6 elements [only!] when the heading has multiple levels, such as subheadings, alternative titles, or taglines.” Its main purpose seems to be table of contents generation.
header:
“A header element is intended to usually contain the section's heading (an h1–h6 element or an hgroup element), but this is not required. The header element can also be used to wrap a section's table of contents, a search form, or any relevant logos.” So this is a "section" or "article" (?) head element.
footer:
address: Already existed in HTML 3.2, but this tag gets a new function, i.e. it should be used to provide contact information for the author of the document or section !
nav
“The nav element represents a section of a page that links to other pages or to parts within the page: a section with navigation links. Not all groups of links on a page need to be in a nav element — only sections that consist of major navigation blocks are appropriate for the nav element. In particular, it is common for footers to have a list of links to various key parts of a site, but the footer element is more appropriate in such cases, and no nav element is necessary for those links.”
aside
“The aside element represents a section of a page that consists of content that is tangentially related to the content around the aside element, and which could be considered separate from that content. Such sections are often represented as sidebars in printed typography.”
figure
“The figure element represents some flow content, optionally with a caption, that is self-contained and is typically referenced as a single unit from the main flow of the document. The element can thus be used to annotate illustrations, diagrams, photos, code listings, etc, that are referred to from the main content of the document, but that could, without affecting the flow of the document, be moved away from that primary content, e.g. to the side of the page, to dedicated pages, or to an appendix.”
The canvas element
This element allows to draw with JavaScript. It is already implemented in several browsers, and some web sites use it to demo little games for example.
“The canvas element provides scripts with a resolution-dependent bitmap canvas, which can be used for rendering graphs, game graphics, or other visual images on the fly. Authors should not use the canvas element in a document when a more suitable element is available. For example, it is inappropriate to use a canvas element to render a page heading: if the desired presentation of the heading is graphically intense, it should be marked up using appropriate elements (typically h1) and then styled using CSS and supporting technologies such as XBL. When authors use the canvas element, they must also provide content that, when presented to the user, conveys essentially the same function or purpose as the bitmap canvas. This content may be placed as content of the canvas element. The contents of the canvas element, if any, are the element's fallback content.” ([1], retrieved 10:56, 2 October 2009 (UTC))
What this basically means is that:
- Dynamic canvas contents are made with JavaScript code.
- Each canvas should have a a static fallback element that can be printed (for example)
Embedded elements and Media elements
Embedded elements import another resource into the document, e.g. various media elements like pictures, audio and video, but also other formats.
Media elements are part of so-called embedded content (and that also includes changed definitions of the "old" figure, img, iframe, embed, object, param, map and aread).
All media elements implement the following attributes:
- src, the source
- autobuffer,
- autoplay,
- loop,
- controls
'embed:
Is now standardized
audio:
“An audio element represents a sound or audio stream. Content may be provided inside the audio element. User agents should not show this content to the user; it is intended for older Web browsers which do not support audio, so that legacy audio plugins can be tried, or to show text to the users of these older browsers informing them of how to access the audio contents.” ([2], retrieved 10:56, 2 October 2009 (UTC))
video
“A video element is used for playing videos or movies. Content may be provided inside the video element. User agents should not show this content to the user; it is intended for older Web browsers which do not support video, so that legacy video plugins can be tried, or to show text to the users of these older browsers informing them of how to access the video contents.” ([3], retrieved 10:56, 2 October 2009 (UTC))
Media specific child elements:
- source can be a child of any media element. It allows authors to specify multiple media resources for media elements. It does not represent anything on its own.
- paramdefines parameters for plugins invoked by object elements. It does not represent anything on its own.
More input types
HTML5 did not include XForms (too complicated for vendors?). Instead they defined a list of new types:
The type attribute now also includes tel, url, email, datatiem, date, month, week, time, datetiem-local, number, range, and color.
Links
Links in HTML 5 can use many additional attributes. E.g.
- archives: Point to a collection of records, documents, or other materials of historical interest.
- author: Gives a link to the current document's author.
- feed: Gives the address of a syndication feed for the current document.
- index, first, last, next, prev and up: indicate the current document is part of series and point to related documents.
- sidebar: tells to display contents in a sidebar (if there is one)
- external, nowfollow, noreferrer: tells that referenced document is not part of the same site, not endorsed and does not want to known as the referer :)
- help: points to a help resource
- ping and pingback (in a link element) are spy/advertisement tools,
These attributes replace what until now could be achieved with JavaScript code and extra markup (e.g. an arrow picture for external links).
Currrent implementations
- Firefox 3.5x (or better)
Some stuff works fairly well in Firefox
- Opera 10x (or better)
Opera seems to be leading the pack.
- Cross-document messaging
- Server-sent events
- Web Forms 2.0
- The canvas element
- The video element
- Safari 4
- Video and audi element
- Offline support
- Canvas
Btw, all these browser have fairly good CSS3 and SVG 1.1 support.
- HTML5 Draft Standard A multipage version that is easier on your browser, dated 30 September 2009 , retrieved 10:56, 2 October 2009 (UTC).
- HTML5 Draft Standard, Whatwg Working Group, (this is long HTML page), dated 2 October 2009, retrieved 10:56, 2 October 2009 (UTC).
- HTML Design Principles W3C Working Draft 26 November 2007 as of oct 2009.
Links
- Overviews
- HTML 5 (Wikipedia)
- HTML 5 (WebReference.com)
- http://www.w3.org/TR/html5-diff/ As of sept 2009, this is a W3C Working Draft 25 August 2009
- Planet HTML5
- A Preview of HTML 5 by Lachlan Hunt, 2007. AListApart.
- Specialized overview and tutorials
- Taking the canvas to another dimension, 2007 by Tim Johansson, Opera]
- Manuals
- Vendor specific
- Firefox 3.5 for developers. As of oct 2, includes audio/video, offline resource, drag and drop, more canvas features.