Flash inverse kinematics tutorial: Difference between revisions
m (using an external editor) |
m (Flash CS4 bone and bind tools tutorial moved to Flash CS4 inverse kinematics tutorial: sounds less stupid) |
(No difference)
| |
Revision as of 18:18, 27 November 2008
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
<pageby nominor="false" comments="false"/>
This is part of the Flash tutorials
Introduction
- Learning goals
- Insert bones in shapes
- Connect symbols with bones
- Create a motion animation with bones
- Attach envelope points to bones
- Flash level
- Flash CS4
- Should work with Flash 9 player (under Linux it does, on Win I have Flash 10)
- Prerequisites
- Moving on
- See the Flash tutorials
- Level and target population
- Beginners
- Quality
- low (just started)
The bones tool is an inverse kinematics (IK) tool with with you can create armatures for shapes or connected symbols instances.
“Inverse kinematics is the process of determining the parameters of a jointed flexible object (a kinematic chain) in order to achieve a desired pose. Inverse kinematics is a type of motion planning. Inverse kinematics are also relevant to game programming and 3D animation, where a common use is making sure game characters connect physically to the world, such as feet landing firmly on top of terrain.” (Wikipedia, retrieved 17:17, 27 November 2008 (UTC)).
“The characters in a game have skeletons. Similar to our own skeleton, this is a hidden series of objects that connect with and move in relation to each other. Using a technique called parenting, a target object (the child) is assigned to another object (the parent). Every time the parent object moves, the child object will follow according to the attributes assigned to it. A complete hierarchy can be created with objects that have children and parents [...] Once the skeleton is created and all of the parenting controls put in place, the character is animated. Probably the most popular method of character animation relies on inverse kinematics. This technique moves the child object to where the animator wants it, causing the parent object and all other attached objects to follow.]” (How stuff works, retrieved 17:17, 27 November 2008 (UTC)).
“Inverse kinematics (IK) is a method for animating an object or set of objects in relation to each other using an articulated structure of bones. Bones allow symbol instances and shape objects to move in complex and naturalistic ways with a minimum of design effort. For example, inverse kinematics lets you create character animation, such as arms, legs, and facial expressions much more easily.
You can add bones to separate symbol instances or to the interior of a single shape. When one bone moves, the other connected bones move in relation to the bone that initiated the movement. When animating using inverse kinematics you need only specify the start and end positions of objects. Inverse kinematics lets you create natural motion much more easily.” ([http://help.adobe.com/en_US/Flash/10.0_UsingFlash/WS58BD3A02-DA25-488f-B534-AE5463A24833.html
Using inverse kinematics], retrieved 17:17, 27 November 2008 (UTC)).
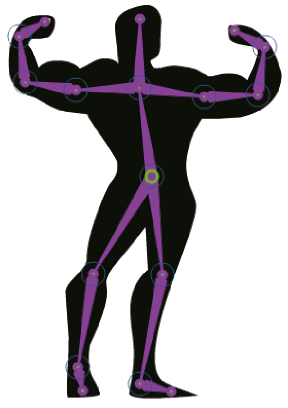
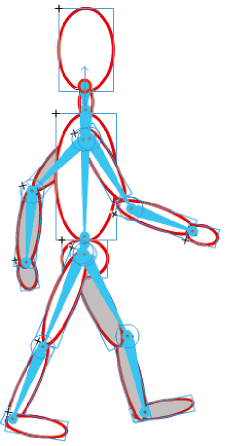
Let's illustrate both shape armatures and symbol instances armatures with a picture taken from Adobe's using flash pages:


Adding armatures to shapes
- Create a new layer
- Draw a shape or a simple drawing in object mode. Make sure to finish the drawing, later you only can adjust its shape.
- Add a bone
- Select the bone tool from the tool panel
- Click inside the shape and drag a bone
- Click at the end point of a bone an drag again
- etc.
- Kill bones
- Adjust
- Use the subselection tool to move
Armatures with symbol instances
Creation of a an armature with symbol instances
- A connected balls and ovals example
- Step 1 - create the symbols
- Create a new layer
- Create a movie clip symbol, draw a red ball and right-click convert to symbol
- Then ajust the instance on stage (e.g. add a bevel filter)
- Then create copies of this instance. The fastest way is to hold down CTRL-ALT and drag.
- Repeat this with a rounded rectangle.
- Step 2 - move the symbols into an inital position
- E.g. try to reproduce the example
- Step 3 - create the chain
The chain should be going from parent to children, from children to great children etc. In our case, this means that we start with the rectangle that is attached to the floor.
- Select the bone tool and click on the first shape to designate it as the parent shape.
- Then, from there, drag the bone tool to the next shape.
- Repeat this step until all of the symbols are linked.
Then play a bit, e.g. drag the last child in the IK structure around and see if the joints are in the right place. If not, adjust (see below)
Adjustments
- Adjust center points
- If the start of a bone is in the wrong place, you can move the rotation point with the free transform tool
- Adjust properties
Select a bone and play with the options in the properties panel
- Speed refers to the rotation speed in relation to the rest (default is 100%)
- Joint rotation constraints are rotational constraints on the joints of an artificial bone system
Animation
- Hit F5 somewhere in the timeline
- Use the select tool
- Move all the joints wherever you want in any frame you like. Each time you do this, it will create a new keyframe with a pose.
- You can copy/paste poses: Right-click directly in the timeline on a keyframe (i.e. an existing pose) and copy pose. Then right-click in a different frame and paste pose. Make sure to directly right-click (no click first), else it won't work.
Adjustement of the time line
- Just drag the latest frame out or in. Make sure that you see a horizontal double arrow, i.e. don't click in the last frame. This would just move the whole animation chain.
- Result and source
Links
- Introductions to inverse kinematics
- Inverse kinematics (Wikipedia)
- Inverse kinematic animation (Wikipedia).
- Inverse Kinematics - Improved Methods by Hugo Elias, 2004. Very technical.
- How do the characters in video games move so fluidly? (Howstuffworks.com).
- Adobe documentation
Using inverse kinematics] (Using Flash CS4 Professional)
- Introductions
- Flash Downunder - The Bone Tool and the Deco Tool Video by Paul Burnet.
- Using inverse kinematics by Chris Georgenes. Includes a video, examples files and text. This is a really useful tutorial that explains all the basics.
- Examples
- Dress up dolls (Flash)