Flash Papervision3D tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 3: | Line 3: | ||
This is part of the [[Flash tutorials]] | This is part of the [[Flash tutorials]] | ||
== Introduction == | == Introduction == | ||
<div class="tut_goals"> | <div class="tut_goals"> | ||
; Learning goals | ; Learning goals | ||
* Create a simple 3D scence with Papervison3D | * Create a simple 3D scence with Papervison3D (PV3D) | ||
* The objective is to show the logic of such a library. Once you are done with this you will have to spend of few '''weeks''' going through real tutorials and the documentation... | |||
; Flash and Papervision3D level | ; Flash and Papervision3D level | ||
* Flash 9 / CS3 | * Flash 9 / CS3 | ||
| Line 42: | Line 44: | ||
; CS3 setup | ; CS3 setup | ||
* CS3 must be able to find | * CS3 must be able to find this library in a classpath. Read [[Flash using ActionScript libraries tutorial]] if you want to learn more about this. Otherwise, just follow precisely these instructions. | ||
* Open the File->Publish Settings - Flash tab | * Open the File->Publish Settings - Flash tab | ||
* Then click on the Settings ... button next to the ActionScript version. | * Then click on the Settings ... button next to the ActionScript version. | ||
* Click on the "target" "Browse to Path" icon and select the "src" directory of the Papervison library | * Click on the "target"/"Browse to Path" icon and select the "src" directory of the Papervison library in your computer. | ||
E.g. I keep the subversion tree on my linux machine | E.g. I keep the subversion tree on my linux machine, but I copied the trunk directory to my laptop and renamed it. I added this classpath: | ||
c:\lib\pv3d\src | c:\lib\pv3d\src | ||
The only thing that matters is that Flash can find the contents of the "src" directory | On your PC you may have something like that: | ||
s:\flash\pv3d\trunk\src | |||
The only thing that really matters is that Flash can find the contents of the "src" directory | |||
== An introductory example == | |||
Some more explantation should be added sometimes. For now all the help is in the code :) | |||
=== A simple CS3 timeline script === | |||
If you look at pv3d examples on the web they all assume that you program with a class structure and external ActionScript files. Here we first show how to use pv3d in a simple timeline script. Of course, it doesn't do anything of interest. Look at this [http://tecfa.unige.ch/guides/flash/ex/pv3d/simple-noclass-pv3d.html rotating cube] | |||
To make this example work you need a correctly configured classpath (as above). The just copy paste | |||
this code into a frame of your time line (e.g. frame 1 of layer 1). In the example we also added a layer with a background and a layer with a credits button. You won't need these. | |||
An object's position in Papervision is defined by x, y, and z and pitch, yaw, roll. In addition it can be scaled or otherwise transformed. | |||
Coordinates are defined as follows: | |||
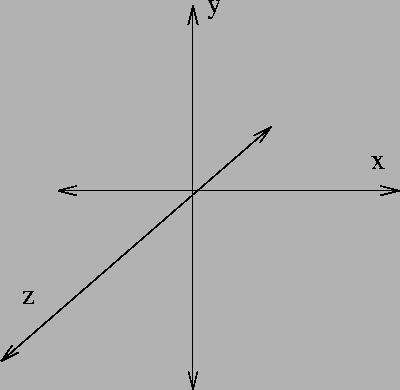
[[image:3d-coordinates.gif|frame|none| Coordinates in 3D vector graphics ]] | |||
Positions in space are defined with these x-y-z coordinates: | |||
* x axis = Width, i.e. left(-) / right(+) | |||
* y axis = Height, i.e. down(-) / up(+) | |||
* z axis = Depth, i.e. far(-) / close (+) | |||
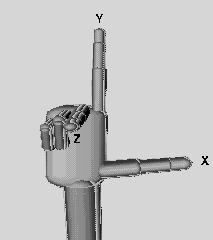
You can picture the coordinate system with the ''right hand rule'': "x" is your thumb, "y" the index finger, and "z" the middle finger. | |||
[[image:right-hand-rule.gif|frame|none| The right hand rule in 3D vector graphics]] | |||
Orientation of an object is defined by "yaw", "pitch" and "roll". Imagine what a ship can do: | |||
* Yaw is left-right orientation. Imagine turning your head or your body around to look at something. "The ship can't hold its track." | |||
* Pitch is backwards-forwards up/down orientation. "The ship goes straight into big waves." | |||
* Roll is left-right up/down orientation. "The ship is hit on the side by big waves." | |||
Therefore, in 3-D graphics there are six degrees of freedom: 3 positions (x,y,z) plus yaw (around the y axis ), pitch (around the x axis) and roll (around the z axis) | |||
<source lang="actionscript"> | |||
</source> | |||
;Source | |||
* [http://tecfa.unige.ch/guides/flash/ex/pv3d/simple-noclass-pv3d.fla simple-noclass-pv3d.fla] | |||
* Directory: http://tecfa.unige.ch/guides/flash/ex/pv3d/ | |||
== A | === A AS version === | ||
| Line 57: | Line 101: | ||
; General | ; General | ||
* [http://www.papervision3d.org/ PaperVision3D] (PV3D) | * [http://www.papervision3d.org/ PaperVision3D] (PV3D) home page | ||
* [http://blog.papervision3d.org/ Papervision 3D blog]. Includes all the information (downloads, tutorials, links, etc.) | * [http://blog.papervision3d.org/ Papervision 3D blog]. Includes all the information (downloads, tutorials, links, etc.) | ||
* [http://pv3world.com/blog/ PV3World]. Testing ground, tutorial and other resources. | * [http://pv3world.com/blog/ PV3World]. Testing ground, tutorial and other resources. | ||
Revision as of 16:32, 25 November 2008
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
This is part of the Flash tutorials
Introduction
- Learning goals
- Create a simple 3D scence with Papervison3D (PV3D)
- The objective is to show the logic of such a library. Once you are done with this you will have to spend of few weeks going through real tutorials and the documentation...
- Flash and Papervision3D level
- Flash 9 / CS3
- Papervision 2.0
- Prerequisites
- Some ActionScript knowledge, e.g.
- Moving on
- Level and target population
- Absolute beginners
- Quality
Download and install
- Download
In nov 2008, Papervision 3D can be downloaded from the SVN repository (read the Revision control system tutorial)
The subversion URL can change, e.g.
- http://papervision3d.googlecode.com/svn/trunk/as3/trunk/ (nov 2008)
- http://papervision3d.googlecode.com/svn/trunk/ (before)
So create a new directory somewhere. On windows you can use a GUI client like like, under linux go to the new directory and type:
subversion checkout http://papervision3d.googlecode.com/svn/trunk/as3/trunk/
You then should have a directory "trunk" with a sub-directory structure like this:
bin build docs examples src .svn
- CS3 setup
- CS3 must be able to find this library in a classpath. Read Flash using ActionScript libraries tutorial if you want to learn more about this. Otherwise, just follow precisely these instructions.
- Open the File->Publish Settings - Flash tab
- Then click on the Settings ... button next to the ActionScript version.
- Click on the "target"/"Browse to Path" icon and select the "src" directory of the Papervison library in your computer.
E.g. I keep the subversion tree on my linux machine, but I copied the trunk directory to my laptop and renamed it. I added this classpath:
c:\lib\pv3d\src
On your PC you may have something like that:
s:\flash\pv3d\trunk\src
The only thing that really matters is that Flash can find the contents of the "src" directory
An introductory example
Some more explantation should be added sometimes. For now all the help is in the code :)
A simple CS3 timeline script
If you look at pv3d examples on the web they all assume that you program with a class structure and external ActionScript files. Here we first show how to use pv3d in a simple timeline script. Of course, it doesn't do anything of interest. Look at this rotating cube
To make this example work you need a correctly configured classpath (as above). The just copy paste this code into a frame of your time line (e.g. frame 1 of layer 1). In the example we also added a layer with a background and a layer with a credits button. You won't need these.
An object's position in Papervision is defined by x, y, and z and pitch, yaw, roll. In addition it can be scaled or otherwise transformed.
Coordinates are defined as follows:
Positions in space are defined with these x-y-z coordinates:
- x axis = Width, i.e. left(-) / right(+)
- y axis = Height, i.e. down(-) / up(+)
- z axis = Depth, i.e. far(-) / close (+)
You can picture the coordinate system with the right hand rule: "x" is your thumb, "y" the index finger, and "z" the middle finger.
Orientation of an object is defined by "yaw", "pitch" and "roll". Imagine what a ship can do:
- Yaw is left-right orientation. Imagine turning your head or your body around to look at something. "The ship can't hold its track."
- Pitch is backwards-forwards up/down orientation. "The ship goes straight into big waves."
- Roll is left-right up/down orientation. "The ship is hit on the side by big waves."
Therefore, in 3-D graphics there are six degrees of freedom: 3 positions (x,y,z) plus yaw (around the y axis ), pitch (around the x axis) and roll (around the z axis)
- Source
A AS version
Links
- General
- PaperVision3D (PV3D) home page
- Papervision 3D blog. Includes all the information (downloads, tutorials, links, etc.)
- PV3World. Testing ground, tutorial and other resources.
- Papervision 3D downloads (at google code). There is also a CS3 component for version 1.5 made in 2007, Current (nov 2008) version is 3.0.
- Papervision3D documentation (Packages and classes)
- Tutorials