Twoville: Difference between revisions
m (→The language) |
m (→Example) |
||
| Line 36: | Line 36: | ||
=== Example === | === Example === | ||
The following code defines a haircut | |||
<source lang="logos"> | <source lang="logos"> | ||
| Line 59: | Line 61: | ||
[[image:twovillespokes.png|thumb|800px|none|Spokes made with Twoville, inspired from [https://twodee.org/blog/16979 PolarGraph]]] | [[image:twovillespokes.png|thumb|800px|none|Spokes made with Twoville, inspired from [https://twodee.org/blog/16979 PolarGraph]]] | ||
To make this suitable for laser cutting we can a rectangle with a red hairline. Since rectangles do seem to require a fill color, we set its opacity to 0. The exported dimensions are pixels. | |||
<source lang="logos"> | |||
spokeDelta = 9 | |||
outerRadius = 100 | |||
with viewport | |||
center = [0, 0] | |||
size = [outerRadius * 2 + 10, outerRadius * 2 + 10] | |||
// Spokes. | |||
for i to 180+spokeDelta by spokeDelta | |||
degrees = i | |||
x = outerRadius * cos(degrees) | |||
y = outerRadius * sin(degrees) | |||
with line() | |||
vertex().position = [0, 0] | |||
vertex().position = [x, y] | |||
color = :black | |||
color = [0, 0, 0] | |||
size = 3 | |||
// rect | |||
with rectangle () | |||
center = [0,outerRadius/2] | |||
size = [outerRadius*2+10,outerRadius+10] | |||
color = [0,0,0] | |||
opacity = 0 | |||
stroke.size = 0.01 | |||
stroke.color = [1.0,0.0,0.0] | |||
</source> | |||
[[image:twovillespokes.png|thumb|800px|none|Spokes made with Twoville, almost fit for laser cutting with a TroTec]] | |||
In order to laser cut this through [[Inkscape]], we had to make two modifications to the export SVG drawing | |||
* fix the document size, i.e. add some margin | |||
* transform the spikes from lines to path | |||
=== Language elements === | === Language elements === | ||
Revision as of 18:53, 24 January 2020
Introduction
“Twoville is a programming language for generating two-dimensional SVG images that can be fed into vinyl or laser cutters. It also supports animation at the syntactic level.” (teaching machines, retrieved Jan 2019.
Twoville is under development (as of Jan 2020), but it can be used.
There exist few other alternatives, e.g. the no longer supported TurtleBlocks.
The language
Unlike the similar Madeup environment for 3D printing, created by the same author, this environment is as of Jan 2020 less well documented and does not include a block version.
The syntax looks a mix of Logo and JavaScript.
Example
Defining a blue rectangle
width = 150
height = 100
with rectangle ()
corner = [0,0]
size = [20, 10]
color = [0.1, 0.1, 1]
Below, an alternative notation, using property syntax:
width = 150
height = 100
rect = rectangle ()
rect.corner = [0,0]
rect.size = [20, 10]
rect.color = [0.1, 0.1, 1]
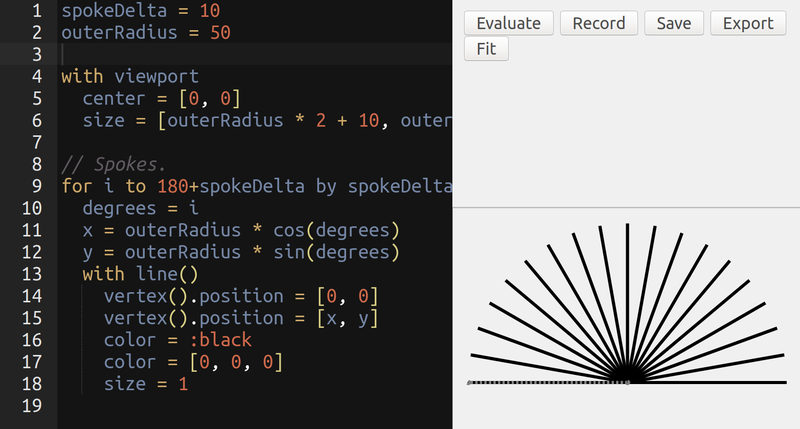
Example
The following code defines a haircut
spokeDelta = 10
outerRadius = 50
with viewport
center = [0, 0]
size = [outerRadius * 2 + 10, outerRadius * 2 + 10]
// Spokes.
for i to 180+spokeDelta by spokeDelta
degrees = i
x = outerRadius * cos(degrees)
y = outerRadius * sin(degrees)
with line()
vertex().position = [0, 0]
vertex().position = [x, y]
color = :black
color = [0, 0, 0]
size = 1

To make this suitable for laser cutting we can a rectangle with a red hairline. Since rectangles do seem to require a fill color, we set its opacity to 0. The exported dimensions are pixels.
spokeDelta = 9
outerRadius = 100
with viewport
center = [0, 0]
size = [outerRadius * 2 + 10, outerRadius * 2 + 10]
// Spokes.
for i to 180+spokeDelta by spokeDelta
degrees = i
x = outerRadius * cos(degrees)
y = outerRadius * sin(degrees)
with line()
vertex().position = [0, 0]
vertex().position = [x, y]
color = :black
color = [0, 0, 0]
size = 3
// rect
with rectangle ()
center = [0,outerRadius/2]
size = [outerRadius*2+10,outerRadius+10]
color = [0,0,0]
opacity = 0
stroke.size = 0.01
stroke.color = [1.0,0.0,0.0]
In order to laser cut this through Inkscape, we had to make two modifications to the export SVG drawing
- fix the document size, i.e. add some margin
- transform the spikes from lines to path
Language elements
Like Madeup, Twoville supports conditionals, loops, functions, and arrays.
Primitive objects
common properties:
color = [R, G, B], values = 0..1 or :color stroke.size stroke.color stroke.rgb opacity = 0..1 rotate.pivot = [x,y] rotate.degrees = deg
rectangle
rectangle ()
properties:
corner = [x,y] center = [x,y] size = [width, length] rounding = x
circle
circle ()
Properties
center radius = [r]
path
path ()
properties
stroke.color = :blue stoke.size = n.m opacity = true or false closed = true or false
arc
arc ()
Arcs are line segments of a circle. Must be used with path.
properties:
position = [x,y] defines what ?? degrees = db, defines the length of the arc
line
line ()
vertex().position = [x,y]
Animation
15 -> t means "time after 15 seconds" t -> 30 means "time as it approaches 40 seconds"
Links
- https://twodee.org/twoville/, the online TwoVille environment.
- Introducing Twoville, February 24, 2018 by Chris Johnson. This piece explains some early animation features