User experience and user experience design: Difference between revisions
| Line 110: | Line 110: | ||
* [http://www.userfocus.co.uk/articles/python_guide_to_ux.html The Monty Python guide to user experience design], at userfocus.co.uk, by Ritch Macefield, September 3, 2012 | * [http://www.userfocus.co.uk/articles/python_guide_to_ux.html The Monty Python guide to user experience design], at userfocus.co.uk, by Ritch Macefield, September 3, 2012 | ||
* [http://www.slideshare.net/billwscott/lean-ux-antipatterns Lean UX Anti-Patterns], slides by Bill Scott on Jun 28, 2012 | * [http://www.slideshare.net/billwscott/lean-ux-antipatterns Lean UX Anti-Patterns], slides by Bill Scott on Jun 28, 2012 Psy | ||
* [http://www.helpscout.net/blog/psychology-of-color/ Psychology of color] Psychology of Color in Marketing and Branding, blog post, Gregory Ciotti | August 6, 2013 | |||
=== Web sites === | === Web sites === | ||
Revision as of 21:48, 1 December 2014
<pageby nominor="false" comments="false"/>
Introduction
User experience can be defined as what impact's on the user's perception of something, i.e. it relates to more subjective and emotional aspects. Philipps and Chaparro (2009), based on experimental research, argue that “An attractive homepage entices users to view more of the site and creates feelings of interest and initial satisfaction. If the homepage is unattractive, users do not appear to be interested, nor do they desire more interaction with the site. Designers must develop a homepage that not only attracts user’ attention but also engages them. This research suggests that an attractive site is more likely to pull in users than an unattractive site regardless of how well it is designed from a usability standpoint. An unattractive site, despite high usability, does not attract user interest and maintains low satisfaction.”.
“Experience is an almost overwhelmingly rich concept, with a long history of debate and many attempts to "define" it (Jay, 2004). I primarily focus on experiences as meaningful, personally encountered events (in German: "Erlebnis") and not so much on the knowledge gained through these events (in German: "Erfahrung"). These experiences are memorized stories of use and consumption and distinct from the immediate moment-by-moment experience (e.g., Forlizzi & Battarbee, 2004; Kahneman, 1999). While the immediate moment-by-moment experience is certainly interesting, memorized experience is of more practical relevance. This is simply because most of our waking time, we are feasting on vivid memories of the past (or anticipations) rather than on immediate pleasures.” (Hassenzahl, 2011).
Toward the conclusion in this Encyclopedia of Interaction design article, Hassenzahl then defines experience with a simple three level conceptual model: The Why, the what and the how. “It starts from the Why, tries to clarify the needs and emotions involved in an activity, the meaning, the experience. Only then, it determines functionality that is able to provide the experience (the What) and an appropriate way of putting the functionality to action (the How). Experience Design wants the Why, What and How to chime together, but with the Why, the needs and emotions, setting the tone”.
The goal of user experience design (UXD) can, according to Holger Maassen, be derived from socio-psychological scientist Kurt Lewin's equation of behaviour: B = f (P,E) ( B – Behaviour; f – Function; P – Person; E – Environment ).
See also: Interaction design, user experience and usability (overview article), usability, User interaction and user interface design
Components of user experience design
Depending on whom is asked, either user experience design, interaction design or usability can act as "umbrella" for a whole design process.
Typically, a usability person would consider user experience as part of experience, whereas a user experience design person would state the opposite, i.e. that usability and interaction design are just part of user experience design.
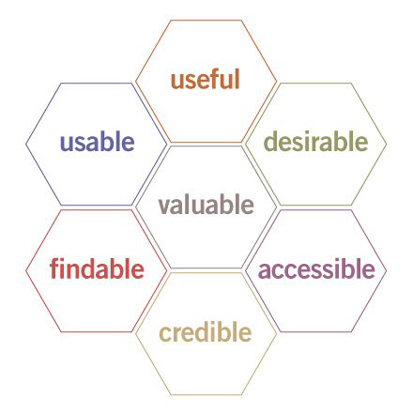
Peter Morville, in User Experience Design (June 2004) create an frequently reproduced honeycomb model that illustrates “the facets of user experience - especially to help clients understand why they must move beyond usability.”

Holger Maassen ( retrieved 16:09, 11 March 2011 (CET)) summarizes theses facets with the following questions:
- Is the application useful for the individual user and his specific task?
- Is the application usable for the individual user and his specific task?
- Is the application desirable for the individual user and his specific task?
- Is the application valuable for the individual user and his specific task?
- Is the application accessible? Available to every individual user, regardless of disability?
- Is the target findable for the individual user and his specific task?
- Is the application credible for the individual user and his specific task?
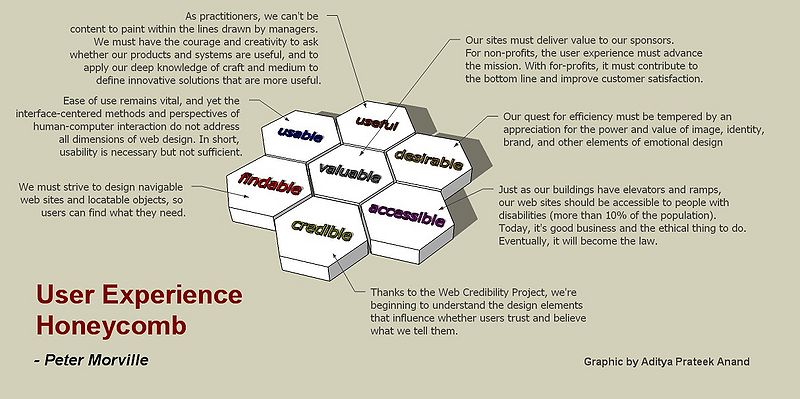
Aditya Prateek Anand created the following printable mini-poster:

Russ Unger, in a user experience design talk, added the Longevity facet: “Our [websites] must be able to stand the test of time without rebuilding from scratch. Users should expect to see the same styled website for up Longevity to 5 years (or more), with substantial modifications throughout its life.”
Louis Rosenfeld and Jess McMullin (retrieved 16:09, 11 March 2011 (CET)) also position user experience as the integrating view of information architecture, knowledge management, information design, brand management, usability, interaction design, customer relationship management, interface design and content management.
Dan Saffer, defines the Disciplines of User Experience with some nice Venn diagrams, wonder if one could steal these ... (2008, updated 2009).
Elements of User Experience Design
Visual Design: Your brand is communicated by Visual Design. That is the reason everybody has a particular view about it. Likewise it also tells about interaction, data structures, work processes, and rapport between the components and elements on a screen, making it a fundamental part of UX design for applications -for cell phones, desktops or Web. What individuals frequently ignore is that, for each kind of user interface component the Interaction Designing consultant determines, the visual designer must plan a widget or devise an associated style. The Visual designer is supposed to reliably apply these styles to each occasion of every component all through the application. If the interaction architect has chosen page components from a sensibly slick UI segment library, then the visual designer can focus all the more on navigation and branding.
Information Architecture: When you wear the cap of information architect, your work is outlining a client interface (UI) structure that fulfills the corporate business strategy, product or item strategy, and user experience method and covers all use cases and product prerequisites. The Following questions are addressed by Information architecture: How do users go from one spot to another? What are individual’s essential objective, and by what method would they be able to accomplish them utilizing the application? How does the branding of components and features of the product done? What tenets exist that users must follows? What is the ideal extent of the application's list of capabilities? How does the user interface roadmap and product guide position the application in its vertical business sector? What is the search mechanism of the application? In what manner would it be advisable for me to empower users to make and store different items?
Interaction Design: The interaction Designer possesses the most work load due to the constant pressure to create rich user experiences. He is also required to be have an exposure to the latest UI patterns and elements since he is also responsible for conceptual design.The following questions are addressed by the interaction designer: What is the layout pattern that would give optimal performance? How should the feedback that he gets from usability testing, surveys and user research be incorporated? How should he draw user’s attention to the features and information which has high importance? What are the behavioral patterns that happen while drag and drop and during mouse hover and so on? How can I communicate the strengths of an application or feature? How can he draw on user’s mindset to get them to next step? How can he ensure that users are aware of the fact that they are performing a subtask which is a part of a greater task ? How can he ensure that the consistency is maintained throughout the application? The rise of rich application experiences has expanded the workload for interaction designers. What, in a conventional Web configuration process, we once determined as page-by-page state transformation, we now attain through a UI-segment by-UI part, multi-state specification regularly communicated as a matrix. At present, no single philosophy that effectively empowers the archiving of rich application outlines has developed as the standard in the UX community.
Prototype Engineering:It was difficult for engineers-coders to be a part of UX group prior to the inception of rich user experience designing. There would have been argument between product management and product development team over engineers working with UX team as it is considered that design and engineering are mutually exclusive. In any case with new rich UI element libraries developing week after week, and the detachment of the UI, or presentation, layer from the application rationale and database layers in the code, both engineering and UX teams see having a prototype on the UX group as beneficial to the overall production team. Preferably, a prototype engineer and interaction designer work nearly together to deliver prototypes of conceptual models for testing by usability specialist. The designer’s next course of action is determined by the findings that are obtained in the usability test sessions –whether to go for the next feature or based on the test results iterate the design of feature.Opportunity to increase the process efficiency is offered by Prototyping on a large scale. At the point when done well, it can ease instability about outline plans, elucidate usefulness, and diminish the requirement for documentation. It additionally gives a working, however maybe constrained, representation of the application, so everybody in the production team can assess what in the user interface is working really well and where issues still persists.
Usability design vs user experience design
Traditional usability reviews and testing are based on either or extensive usability guideline or on heuristics like Nielsen's or ISO 9241-11 and we introduce in guidelines-based review and heuristic evaluation.
David Green (2006) reports three important criticisms of the ISO 9241-11 standard made by Quesenbery: “(1) It is too focused on well-defined tasks and goals, either ignoring the less tangible elements of user experience or forcing simplistic definitions of tasks (such as reducing an e-commerce site to the simple task "buy things"). (2) The emphasis on efficient and effective as the most important attributes of an interaction make it difficult to talk about how usability applies to products or context where these are less important. Work that looks at pleasure, engagement, or other difficult to measure emotional aspects are often defined as "beyond usability." (3) "Satisfaction" is not a robust enough term to cover the needs in many situations.”
He then argues that “Based on Quesenbery's criticisms, it appears the ISO 9241-11 definition of usability may have been acceptable in a context of enterprise or other work-related applications, but in the consumer world of shopping, information-seeking and online services, the ISO 9241-11 definition is not a broad enough view of human interaction to describe the usability goals of either the users, or the business.”
Links
Introductory articles and tutorials
- ISO 13407 is dead. Long live ISO 9241-210! by David Travis, UserFocus, June 2011.
- User Experience Design by Peter Morville, June 21, 2004. (this is a short often cited/linked introductory piece, good reading).
- UX Design-Planning Not One-man Show, Do we need more UX planning teams?, by Holger Maassen on 2008/05/21 (good reading since this piece also tries to fit the various pieces together, both in terms of relationship and planning)
- Taking the Guesswork Out of Design, A listapart, May 5, 2009, by Daniel Ritzenthaler
- UX Design Defined and UX Design Defined 2 (2008) by Michael Cummings
- Top Seven Definitions of User Experience / UX Design 02/06/08 Michael Cummings
- User Experience explained by Techved 2014.
- User Experience Diagrams. A list by by Luke Wroblewski, Feb 2005, updated 2010.
- Nathan Shedroff's papers and presentations “to understand the mechanics of communication on a deeper level”. (Also see Experience design books for commercial offerings)
- How to manage design projects with user experience metrics by David Travis, nov. 2011.
- The Monty Python guide to user experience design, at userfocus.co.uk, by Ritch Macefield, September 3, 2012
- Lean UX Anti-Patterns, slides by Bill Scott on Jun 28, 2012 Psy
- Psychology of color Psychology of Color in Marketing and Branding, blog post, Gregory Ciotti | August 6, 2013
Web sites
See also the links in the Interaction design, user experience and usability (includes essential introductory resources), usability and User interaction and user interface design articles.
On line courses
- User Experience: The Ultimate Guide to Usability. User experience online training course by David Travis. $200 or $100 for members of the [ttp://www.userfocus.co.uk Userfocus] Newsletter. Probably the best online self-paced learning materials ... - Daniel K. Schneider (talk) 17:11, 24 July 2013 (CEST)
Bibliography
- Forlizzi, Jodi and Battarbee, Katja (2004): Understanding experience in interactive systems. In: of DIS04: Designing Interactive Systems: Processes, Practices, Methods, & Techniques 2004. pp. 261-268. DOI:0.1145/1013115.1013152
- Hassenzahl, Marc (2011). Encyclopedia entry on User Experience and Experience Design. Retrieved 3 March 2011 from Interaction-Design.org: http://www.interaction-design.org/encyclopedia/user_experience_and_experience_design.html
- Jay, Martin (2006): Songs of Experience: Modern American and European Variations on a Universal Theme. University of California Press
- Phillips, C. and Chaparro, B.S. 2009. Visual Appeal vs. Usability: Which One Influences User Perceptions of a Website More? SURL: Software Usability Research Laboratory, Wichita State University. Usability News, 11 (2). HTML/PDF