DOM CSS: Difference between revisions
Jump to navigation
Jump to search
| Line 14: | Line 14: | ||
[[File:dom3. | [[File:dom3.jpg]] | ||
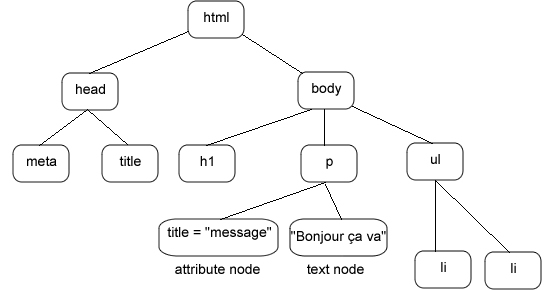
les balises XHTML, constituent en soi des objets DOM, que l'on peut traiter par l'intermédiaire de javascript. Le point de jonction entre CSS, XHTML et JavaScript est donc DOM et ses instructions servant à traiter ces contenus dynamiquement. | les balises XHTML, constituent en soi des objets DOM, que l'on peut traiter par l'intermédiaire de javascript. Le point de jonction entre CSS, XHTML et JavaScript est donc DOM et ses instructions servant à traiter ces contenus dynamiquement. | ||
= CSS et DOM = | = CSS et DOM = | ||
Revision as of 11:46, 13 May 2010
Présentation succinte de CSS
Il s'agit en premier d'examiner le schéma explicatif d'une instruction CSS type : http://edutechwiki.unige.ch/fr/Tutoriel_CSS
On comprend par celui-ci, que l'on peut attribuer différents styles (couleur, taille, longueur, etc.) à différents contenus intégrés dans des balises HTML ou XHTML.
Or comme il est dit dans l'article suivant sur les noeuds XHTML, XML en rapport avec le DOM,(http://edutechwiki.unige.ch/fr/Noeuds_:_xml_xhtml) à partir duquel on peut reprendre ce schéma :
les balises XHTML, constituent en soi des objets DOM, que l'on peut traiter par l'intermédiaire de javascript. Le point de jonction entre CSS, XHTML et JavaScript est donc DOM et ses instructions servant à traiter ces contenus dynamiquement.