Adobe Flash Builder: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 23: | Line 23: | ||
[[Flex datagrid component tutorial]]. | [[Flex datagrid component tutorial]]. | ||
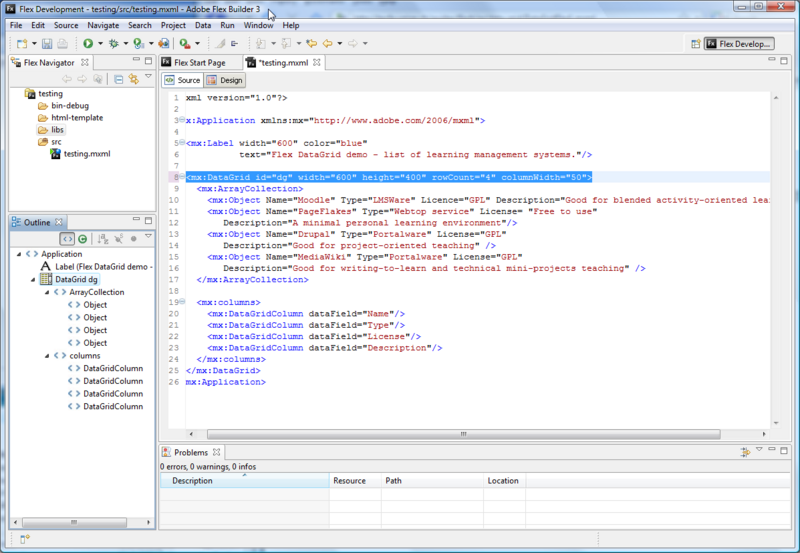
You should see something like this | You should see something like this, i.e. the [[MXML]] code in "source mode". | ||
[[image:flex-builder3-mxml.png|thumb|800px|none|Adobe Flex Builder 3 - Some mxml code]] | [[image:flex-builder3-mxml.png|thumb|800px|none|Adobe Flex Builder 3 - Some mxml code]] | ||
; Step 2 alternative B - Drag a component to the stage | ; Step 2 alternative B - Drag a component to the stage | ||
Click on the Design | Click on the Design TAB and drag the component to the stage (.e.g. a label on top and a datagrid below) | ||
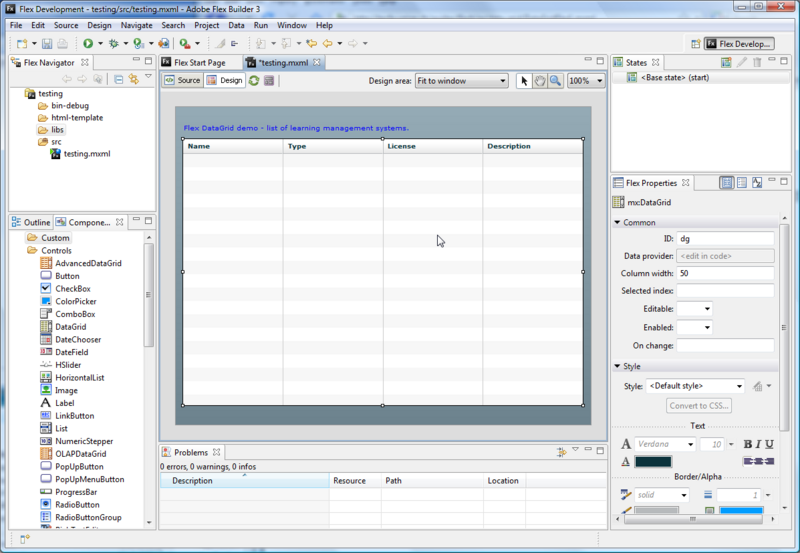
You should see something like | You should see a components selector to the left and something like in the picture below (after editing the code in "source mode"). | ||
[[image:flex-builder3-designview.png|thumb|800px|none|Adobe Flex Builder 3 - Design view]] | [[image:flex-builder3-designview.png|thumb|800px|none|Adobe Flex Builder 3 - Design view]] | ||
Revision as of 19:18, 5 November 2008
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
<pageby nominor="false" comments="false"/>
This page is part of the Flex tutorials.
Introduction
Adobe Flex Builder is an Integrated Development Environment (IDE) for developing flex/actionscript/flash applications.
See also: MXML (for a short intro to MXML, the layout language), Actionscript 3 (entry point for pure AS tutorials) and Flash ActionScript 3 overview (the Flash AS equivalent).
The various freely available online documentation for Flex Builder is very good (much better than for
Using Flex Builder
- Step 1 - Create a new Project.
Like most IDEs you can't just edit a little file, but you need to define a new project: File->New; Flex project.
- We called our project "testing"
- Step 2 alternative A - Add some *.mxml code.
Just copy and paste some code. E.g. get some code from the Flex datagrid component tutorial.
You should see something like this, i.e. the MXML code in "source mode".
- Step 2 alternative B - Drag a component to the stage
Click on the Design TAB and drag the component to the stage (.e.g. a label on top and a datagrid below) You should see a components selector to the left and something like in the picture below (after editing the code in "source mode").
- Step 3 - Run / Compile
- Click on the green arrow or use the "run" menu
Links
Documentation
- Flex Builder
- Using Adobe Flex Builder 3 (HTML LiveDocs) - PDF version (233 pages).
- General
- See the Flash and AS3 links - documentation for some links
- Explore Adobe's Flex DevNet
- Adobe Flex resources
Software
- Flex Builder
- You can testdrive it for 30 days (download)
- Educators and students can get a serial number for free use by filling in a form
- Alternatives
- Flashdevelop. Free and open source tool that provides syntax support and an interface with the Flex compilers.