Flash using ActionScript libraries tutorial: Difference between revisions
(using an external editor) |
(using an external editor) |
||
| Line 82: | Line 82: | ||
; Step 4 - Create a frame for which you want snowfall. | ; Step 4 - Create a frame for which you want snowfall. | ||
* Firstly you need a typical winterscene, such as the one that you can see in the original [[http://flintparticles.org/examples/snowfall example | * Firstly you need a typical winterscene, such as the one that you can see in the original [[http://flintparticles.org/examples/snowfall example] made by Richard Lord. A local copy of the swf is [[http://tecfa.unige.ch/guides/flash/ex/flint/Snowfall.html here]). | ||
I'd like to have some snow in my Office. So firstly we need to import a picture. I made it darker with higher contrasts in order to able to see the snowflakes. | I'd like to have some snow in my Office as you can see in[http://tecfa.unige.ch/guides/flash/ex/flint/flint-snowflakes.html our own version] | ||
. So firstly we need to import a picture. I made it darker with higher contrasts in order to able to see the snowflakes. | |||
* This picture is now in frame one of layer 1. Rename the layer to picture | * This picture is now in frame one of layer 1. Rename the layer to picture | ||
| Line 167: | Line 168: | ||
If it isn't snowing all over your picture, then you will have to adjust 2 lines in the AS3 code. Figure it out yourself by looking at our inserted comments in the AS code above | If it isn't snowing all over your picture, then you will have to adjust 2 lines in the AS3 code. Figure it out yourself by looking at our inserted comments in the AS code above | ||
; | ; Result and source code: | ||
The result: [http://tecfa.unige.ch/guides/flash/ex/flint/flint-snowflakes.html flint-snowflakes.html] | |||
Get the flint-snowflakes.fla file from http://tecfa.unige.ch/guides/flash/ex/flint/ | |||
; Want to understand a bit more ? | |||
* Read the [http://flintparticles.org/tutorials/snowfall Introducing Flint with a snow effect] tutorial made by Richard Lord. | * Read the [http://flintparticles.org/tutorials/snowfall Introducing Flint with a snow effect] tutorial made by Richard Lord. | ||
Revision as of 17:27, 23 October 2008
<pageby nominor="false" comments="false"/>
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
This entry is part of the Flash tutorials.
Introduction
- Learning goals
- Learn how to use ActionScript libraries
- Prerequisites
- Basic interactivity, i.e. some ActionScript 3 coding experience. See for example the Flash button tutorial or the Flash components tutorial, and the Flash drag and drop tutorial.
- Alternatively or in addition you also start from "pure" Actionscript 3 coding.
- Environment
- Flash CS3
- Moving on
- See the Flash tutorials.
- Level and target population
- Beginners (but see the prerequisites)
- Quality
- ...
- To Do
- Everything
There exist several free high quality ActionScript libraries available and that can be used by Flash designers that only possess very little programming skills.
Typical examples of such libraries are:
- Flash 3D libaraires that allow a CS3 developer to create animated and interactive 3D scenes.
- Special purpose animation libraries like the FLiNT particle system that allows you to create stuff like fireworks and snowflakes.
- Tweening libraries like TweenLite that allow you to define sophisticated animations with a few method calls (instead of spending hours of drawing).
The FLINT particle system
“Flint is an open-source project to create a versatile particle system in Actionscript 3. The aim is to create a system that handles the common functionality for all particle systems, has methods for common particle behaviour, and lets developers extend it easily with their own custom behaviours without needing to touch the core code. ([1])”. That may sound very technical and it actually is. Such libraries are meant primarily for "real" ActionScript programmers. However, Flash designers with a little bit of ActionScript programming know-how can also use such code, in particular simply repurpose examples found in the documentation.
Flint is developed by Richard Lord and is released under the free open source MIT licence.
Firstly have a look at what this particle system can do. Cool isn't it ?
Let's snow
You might want snowflakes. Creating a nice snowing animation with lots of snowflakes by drawings would be very tedious and programming them yourself is a bit difficult (unless you are a "real" programmer). You now have two options:
- Finding some special purpose snowflakes code on the web
- There is for example the Creating Falling Snowflakes in Flash Using ActionScript 2 video tutorial. We also have a flying kites example in the Flash embedded movie clip tutorial that you could repurpose.
- Using a more general purpose library that will create the whole animation (including the snowflakes), something we will do here. Basically we just copy/paste the code from Introducing Flint with a snow effect. Or more precisely we took the example code from the downloaded Flint_2_0_0_b_examples.zip on oct 23, 2008 and made 2-3 tiny modifications.
- Step 1 - download the FLINT particle system
So, get FLINT from http://flintparticles.org/. I took:
... At the present time, there may be a more recent version. E.g. a 2.0 final.
You also may download extra stuff, e.g.
Dezip these three archives in a new directory.
Now since we are interested in snowflakes were are actually really lucky. There is both example code (in the example zip file) and a nice Introducing Flint with a snow effect tutorial made by Richard Lord the author of the Flint system.
- Step 2 - create a new Flash (ActionScript 3.0) file
- Create a new directory for this project
- Make sure that you really use ActionScript 3.0, else change that in the File->PublishSettings - Flash tab too.
- If you want you can the "src" sub-directory of the Flint system to the root of this new directory and rename it to something like "flint"
- Step 3 - Fix the classpath
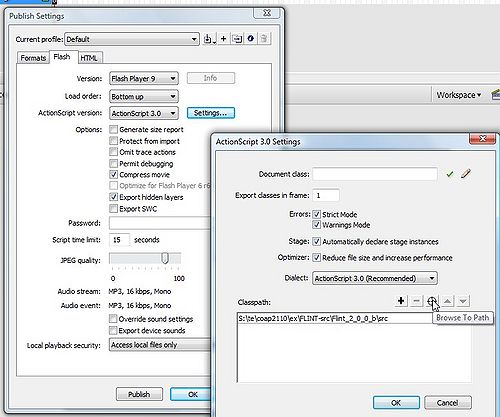
- Open the File->Publish Settings - Flash tab
- Then click on the SettiRichard Lordngs ... button next to the ActionScript version. You should see something like this now:
In these ActionScript 3.0 settings, you then have to add the name of the subdirectory where the flint system sits.
- If you copied the FLINT system "src" directory to the same directory and renamed it, click on the "+" sign and e.g. type "flint".
- If you you didn't, then click on the "target" "Browse to Path" icon and select the "src" directory of the FLINT system.
Basically, what you have to understand at this point is that your application has to know in which directory to look for the FLINT code. The "org" subdirectory must be a direct sub-directory of the classpath directory you just defined. If you want to understand more about packages and classes you'll have to dig fairly deeply into programming, something we will not do here ...
- Step 4 - Create a frame for which you want snowfall.
- Firstly you need a typical winterscene, such as the one that you can see in the original [example made by Richard Lord. A local copy of the swf is [here).
I'd like to have some snow in my Office as you can see inour own version . So firstly we need to import a picture. I made it darker with higher contrasts in order to able to see the snowflakes.
- This picture is now in frame one of layer 1. Rename the layer to picture
- Add a new layer and call it script.
- Step 5 - Add the Action Script
- Click in frame 1 of the script layer and copy/paste the following code (including the copyright notice. I believe that we really are lucky to be able to use such libraries. So please, be respectful !)
/* * FLINT PARTICLE SYSTEM * ..................... * * Author: Richard Lord * Copyright (c) Big Room Ventures Ltd. 2008 * http://flintparticles.org/ * * Licence Agreement * * Permission is hereby granted, free of charge, to any person obtaining a copy * of this software and associated documentation files (the "Software"), to deal * in the Software without restriction, including without limitation the rights * to use, copy, modify, merge, publish, distribute, sublicense, and/or sell * copies of the Software, and to permit persons to whom the Software is * furnished to do so, subject to the following conditions: * * The above copyright notice and this permission notice shall be included in * all copies or substantial portions of the Software. */ import org.flintparticles.common.counters.*; import org.flintparticles.common.displayObjects.RadialDot; import org.flintparticles.common.initializers.*; import org.flintparticles.twoD.actions.*; import org.flintparticles.twoD.emitters.Emitter2D; import org.flintparticles.twoD.initializers.*; import org.flintparticles.twoD.renderers.*; import org.flintparticles.twoD.zones.*; // We keep the same here - unlike the original // addChild( new SnowBackground() ); var emitter:Emitter2D = new Emitter2D(); emitter.counter = new Steady( 150 ); emitter.addInitializer( new ImageClass( RadialDot, 2 ) ); // Modified DKS - our picture is a bit larger // emitter.addInitializer( new Position( new LineZone( new Point( -5, -5 ), new Point( 605, -5 )) ) ); emitter.addInitializer( new Position( new LineZone( new Point( -5, -5 ), new Point( 645, -5 ) ) ) ); emitter.addInitializer( new Velocity( new PointZone( new Point( 0, 65 ) ) ) ); emitter.addInitializer( new ScaleImageInit( 0.75, 2 ) ); emitter.addAction( new Move() ); // Modified DKS - our picture is a bit larger // emitter.addAction( new DeathZone( new RectangleZone( -10, -10, 620, 420 ), true ) ); emitter.addAction( new DeathZone( new RectangleZone( -10, -10, 645, 485 ), true ) ); emitter.addAction( new RandomDrift( 20, 20 ) ); var renderer:DisplayObjectRenderer = new DisplayObjectRenderer(); renderer.addEmitter( emitter ); addChild( renderer ); emitter.start(); emitter.runAhead( 10 ); // We keep the same here - unlike the original // addChild( new SnowForeground() );
Really easy. We just took the code from the Flint_2_0_0_b_examples.zip archive and made 2 little modification. We only use a single background and commented out 2 lines. Also, we changed two parameters since our picture is a bit bigger.
- Step 6 - Error messages ?
If you see something like this:
Scene1, Layer 'Script', Frame 1, line 22 1172: Definition org.flintparticles.common.counters could not be found.
then you most likely got your classpath definition wrong. See above !
If it isn't snowing all over your picture, then you will have to adjust 2 lines in the AS3 code. Figure it out yourself by looking at our inserted comments in the AS code above
- Result and source code
The result: flint-snowflakes.html
Get the flint-snowflakes.fla file from http://tecfa.unige.ch/guides/flash/ex/flint/
- Want to understand a bit more ?
- Read the Introducing Flint with a snow effect tutorial made by Richard Lord.
- Our only contribution was to add some explanations on how to define a classpath, i.e. the very basics about how to reuse such an example.
Playing around with the other FLINT examples
The Flint examples all come in two versions, either Flash or PureAS3. Go for the Flash version (unless you want to learn how to play with Flex in which case you will have to start reading the Adobe Flex and AS3 Compiling a program tutorials in this wiki).
To play with the examples in the Flash CS3 environment, the only thing you will have to do is to open the respective *.fla and then fix the classpath, i.e. tell Flash where the Flint_xxxx/src directory is located. E.g. if you need a firework, open in CS3 the
Flint_2_0_0_b_examples/examples2D/Firework/Flash/Firework.fla
Then fix the classpath as described in the Let's snow example
Finally hit ctrl-Enter or publish.
Notice: The resulting swf will include all the necessary ActionScript code, i.e. you won't have to copy the Flint files to the server.
A note one classes and packages
All ActionScript code that you will import is defined with classes (see the Actionscript 3 tutorials if you really want to learn how programming works.). Theses classes can then be bundled together in so-called packages which allows to organize code into discrete groups that can be imported by other scripts. E.g.
package packageName {
class someClassName {
}
}
More information about setting the Class path can be found at Adobe, i.e. here and here in the "Using Flash documentation".
More information about packages can be found in Adobe's Packages and namespaces chapter in the Programming ActionScript 3.0 tutorial which is very technical.