DOM CSS: Difference between revisions
| (12 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
= Présentation succinte de CSS = | Le but de cet article est dans un premier temps de vous présenter succintement une instruction CSS type, puis de faire les liens avec DOM pour traiter dynamiquement les styles CSS dans une page XHTML | ||
== Présentation succinte de CSS == | |||
| Line 11: | Line 13: | ||
On comprend par celui-ci, que l'on peut attribuer différents styles (couleur, taille, longueur, etc.) à différents contenus intégrés dans des balises HTML ou XHTML. | On comprend par celui-ci, que l'on peut attribuer différents styles (couleur, taille, longueur, etc.) à différents contenus intégrés dans des balises HTML ou XHTML. | ||
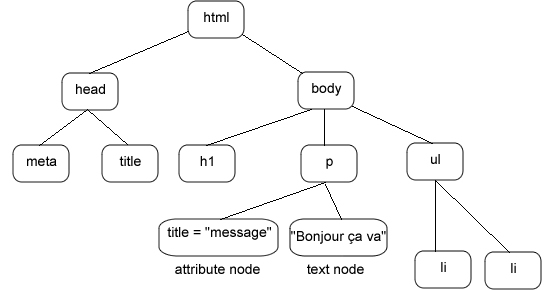
Il est également pertinent d'examiner l'article suivant sur les noeuds XHTML, XML en rapport avec le DOM,(http://edutechwiki.unige.ch/fr/Noeuds_:_xml_xhtml) à partir duquel on peut reprendre ce schéma : | |||
[[File:Dom3.jpg]] | |||
On voit par ce schéma, que les balises XHTML, constituent en soi des objets DOM, que l'on peut donc traiter par l'intermédiaire de javascript. Le point de jonction entre CSS, XHTML et JavaScript est donc DOM et certaines de ses instructions peuvent donc servir à traiter ces contenus dynamiquement. | |||
== CSS et DOM == | |||
Grâce à la trinité citée ci-dessus, il est possible de : | |||
* d'utiliser XHTML pour structurer les documents | |||
* d'utiliser CSS pour attacher à XHTML des informations sur la présentation | |||
* d'utiliser des scripts DOM pour y appliquer des instructions liés aux comportements et évènemnets. | |||
'''A ce sujet, vous trouverez ci-dessous des exemples d'instructions DOM permettant de moduler dynamiquement les styles CSS dans une page XHTMl.''' | |||
'''Premièrement nous trouvons l'instruction :''' | |||
<source lang=javascript> | |||
element.style.color | |||
</source> | |||
qui permet d'obtenir un style de couleur lié à une balise spécifique. En se référant au schéma précédent nous pouvons ainsi obtenir la valeur "red" suite à cette instruction : | |||
<source lang=javascript> | |||
h1.style.color | |||
</source> | |||
puisque nous avons cette instruction CSS dans l'exemple de schéma précédent : | |||
<source lang=css> | |||
H1 {color:red;} | |||
</source> | |||
Pour obtenir le style de police lié à une balise spécifique, on peut également utiliser cette instruction : | |||
<source lang=javascript> | |||
element.style.font-family | |||
</source> | |||
, tout-comme | |||
<source lang=javascript> | |||
element.style.font-size | |||
</source> | |||
, qui permet de connaître la taille d'une police à l'intérieur d'une balise. | |||
'''Nous avons vu comment obtenir des informations sur le style, mais il est également possible de paramétrer les styles par ce type de syntaxe :''' | |||
<source lang=javascript> | |||
element.style.property = value | |||
</source> | |||
Ainsi en se basant sur l'exemple précédent, on peut par exemple faire un setting de la balise h1 par cette instruction : | |||
<source lang=javascript> | |||
h1.style.color = "red"; | |||
</source> | |||
pas besoin d'utiliser directement l'instruction CSS. | |||
Pour toutes les syntaxes DOM liées à CSS, il suffit comme nous le voyons de remprendre celles de CSS et de les intégrer dans DOM. Vous pourrez trouver sur ce lien les différents instructions CSS : http://www.w3.org/Style/Examples/011/firstcss.fr.html et ce site concernant leur intégration dans DOM : http://fr.selfhtml.org/javascript/index.htm | |||
'''Avec DOM et CSS, on peut également répondre à des évènements et styliser ainsi des contenus''' | |||
Pour cela il suffit de sélectionner en premier l'objet sur lequel on va traiter l'évènement avec CSS, par l'instruction : | |||
<source lang=javascript> | |||
var objet = getElementsByTagName("h1"); | |||
</source> | |||
et l'attribuer à une variable. Cette variable sera ensuite reprise pour être liée à la stylistique CSS | |||
On se retrouve ainsi devant ce type d'instruction : | |||
<source lang=javascript> | |||
function (row) { | |||
var rows = document.getElementsTyTagName("tr"); | |||
for (var i=0; i<rows.lenght; i++) { | |||
rows[i].onmouseover = function() { | |||
this.style.fontWeight = "bold"; | |||
} | |||
rows[i].onmouseout = function() { | |||
this.style.fontWeight = "normal"; | |||
} | |||
} | |||
</source> | |||
La boucle "for" est ici utilisée pour traiter toutes les balises de type "tr". Il est évident que pour traiter une seule balise on n'utilisera pas une instruction : getElementByTagName, mais plutôt "GetElementById". Ensuite aux évènements onmouseover ou onmouseout sur le dit est objet sont appliquées des fonctions changeant le style CSS des objets en question. | |||
'''Pour changer le style d'une classe on doit procéder d'une autre façon''' | |||
Supposons que nous avons ce type de classe stylisée ainsi : | |||
<source lang="css"> | |||
.intro { | |||
font-weight: bold; | |||
font-size: 1.2em; | |||
} | |||
</source> | |||
Pour appliquer un style à cet élément, il suffit maintenant de faire un setting de la classe .intro sur l'élément de destination. On se retrouve ainsi devant l'instruction suivante : | |||
<source lang="javascript"> | |||
element.setAttribute("class";"intro"); | |||
</source> | |||
Pour changer la valeur d'un style on peut également utiliser cette instruction : | |||
<source lang="javascript"> | |||
element.className = value; | |||
</source> | |||
Pour plus d'information il est possible de prendre des informations sur ce site : http://fr.selfhtml.org/javascript/index.htm | |||
==REFERENCES== | |||
* portail XHTML / JavaScript : http://fr.selfhtml.org/javascript/index.htm | |||
* Article Edutech Wiki sur CSS : http://edutechwiki.unige.ch/fr/Tutoriel_CSS | |||
* Article Edutech Wiki sur les noeuds et DOM : http://edutechwiki.unige.ch/fr/Noeuds_:_xml_xhtml | |||
Latest revision as of 13:12, 13 May 2010
Le but de cet article est dans un premier temps de vous présenter succintement une instruction CSS type, puis de faire les liens avec DOM pour traiter dynamiquement les styles CSS dans une page XHTML
Présentation succinte de CSS
Il s'agit en premier d'examiner le schéma explicatif d'une instruction CSS type : http://edutechwiki.unige.ch/fr/Tutoriel_CSS
On comprend par celui-ci, que l'on peut attribuer différents styles (couleur, taille, longueur, etc.) à différents contenus intégrés dans des balises HTML ou XHTML.
Il est également pertinent d'examiner l'article suivant sur les noeuds XHTML, XML en rapport avec le DOM,(http://edutechwiki.unige.ch/fr/Noeuds_:_xml_xhtml) à partir duquel on peut reprendre ce schéma :
On voit par ce schéma, que les balises XHTML, constituent en soi des objets DOM, que l'on peut donc traiter par l'intermédiaire de javascript. Le point de jonction entre CSS, XHTML et JavaScript est donc DOM et certaines de ses instructions peuvent donc servir à traiter ces contenus dynamiquement.
CSS et DOM
Grâce à la trinité citée ci-dessus, il est possible de :
- d'utiliser XHTML pour structurer les documents
- d'utiliser CSS pour attacher à XHTML des informations sur la présentation
- d'utiliser des scripts DOM pour y appliquer des instructions liés aux comportements et évènemnets.
A ce sujet, vous trouverez ci-dessous des exemples d'instructions DOM permettant de moduler dynamiquement les styles CSS dans une page XHTMl.
Premièrement nous trouvons l'instruction :
element.style.color
qui permet d'obtenir un style de couleur lié à une balise spécifique. En se référant au schéma précédent nous pouvons ainsi obtenir la valeur "red" suite à cette instruction :
h1.style.color
puisque nous avons cette instruction CSS dans l'exemple de schéma précédent :
H1 {color:red;}
Pour obtenir le style de police lié à une balise spécifique, on peut également utiliser cette instruction :
element.style.font-family
, tout-comme
element.style.font-size
, qui permet de connaître la taille d'une police à l'intérieur d'une balise.
Nous avons vu comment obtenir des informations sur le style, mais il est également possible de paramétrer les styles par ce type de syntaxe :
element.style.property = value
Ainsi en se basant sur l'exemple précédent, on peut par exemple faire un setting de la balise h1 par cette instruction :
h1.style.color = "red";
pas besoin d'utiliser directement l'instruction CSS.
Pour toutes les syntaxes DOM liées à CSS, il suffit comme nous le voyons de remprendre celles de CSS et de les intégrer dans DOM. Vous pourrez trouver sur ce lien les différents instructions CSS : http://www.w3.org/Style/Examples/011/firstcss.fr.html et ce site concernant leur intégration dans DOM : http://fr.selfhtml.org/javascript/index.htm
Avec DOM et CSS, on peut également répondre à des évènements et styliser ainsi des contenus
Pour cela il suffit de sélectionner en premier l'objet sur lequel on va traiter l'évènement avec CSS, par l'instruction :
var objet = getElementsByTagName("h1");
et l'attribuer à une variable. Cette variable sera ensuite reprise pour être liée à la stylistique CSS
On se retrouve ainsi devant ce type d'instruction :
function (row) {
var rows = document.getElementsTyTagName("tr");
for (var i=0; i<rows.lenght; i++) {
rows[i].onmouseover = function() {
this.style.fontWeight = "bold";
}
rows[i].onmouseout = function() {
this.style.fontWeight = "normal";
}
}
La boucle "for" est ici utilisée pour traiter toutes les balises de type "tr". Il est évident que pour traiter une seule balise on n'utilisera pas une instruction : getElementByTagName, mais plutôt "GetElementById". Ensuite aux évènements onmouseover ou onmouseout sur le dit est objet sont appliquées des fonctions changeant le style CSS des objets en question.
Pour changer le style d'une classe on doit procéder d'une autre façon
Supposons que nous avons ce type de classe stylisée ainsi :
.intro {
font-weight: bold;
font-size: 1.2em;
}
Pour appliquer un style à cet élément, il suffit maintenant de faire un setting de la classe .intro sur l'élément de destination. On se retrouve ainsi devant l'instruction suivante :
element.setAttribute("class";"intro");
Pour changer la valeur d'un style on peut également utiliser cette instruction :
element.className = value;
Pour plus d'information il est possible de prendre des informations sur ce site : http://fr.selfhtml.org/javascript/index.htm
REFERENCES
- portail XHTML / JavaScript : http://fr.selfhtml.org/javascript/index.htm
- Article Edutech Wiki sur CSS : http://edutechwiki.unige.ch/fr/Tutoriel_CSS
- Article Edutech Wiki sur les noeuds et DOM : http://edutechwiki.unige.ch/fr/Noeuds_:_xml_xhtml