Flash CS4 motion tweening with AS3 tutorial: Difference between revisions
m (Created page with 'doh Category: Flash tutorials') |
|||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{Stub}} | |||
== Introduction == | |||
While you'd rather would use [[AS3 TweenLite tweening engine]], there are ways of doing simple motion tweens with official Adobe classes. | |||
Example directory: | |||
* http://tecfa.unige.ch/guides/flash/ex4/cs4-as3-animation/ | |||
== Hand crafted example == | |||
Here is a simple example that shows | |||
* how to automatically move a circle | |||
* how to create a button that will move another circle with the same kind of motion path | |||
To make it work, you need to create: | |||
* A sun symbol. Put two instances on the stage, one called sun1 and the other sun2 | |||
* A component button, called go_button | |||
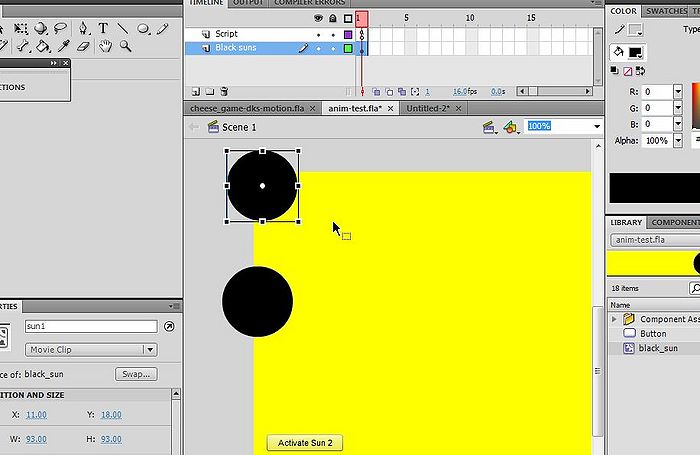
[[image:flash-cs4-as3-motion-tween.jpg|thumb|700px|none|CS4 motion tween made with ActionScript 3]] | |||
=== ActionScript code === | |||
Copy the following AS3 code: | |||
<source lang="actionscript"> | |||
// modules required to support the motion tween | |||
import fl.motion.Motion; | |||
import fl.motion.MotionBase; | |||
import fl.motion.AnimatorFactory; | |||
import flash.geom.Point; | |||
go_button.addEventListener(MouseEvent.CLICK,go_sun_go); | |||
function go_sun_go(ev:Event):void { | |||
animFactory_sun.addTarget(sun2, 1,true,1,false); | |||
} | |||
var sun_motion:MotionBase; | |||
if (sun_motion==null) { | |||
sun_motion = new Motion(); | |||
sun_motion.duration=50; | |||
// Motion array | |||
sun_motion.addPropertyArray("x", [0, 30, 50, 80, 120, 150, 200, 250, 300, 350, 400]); | |||
sun_motion.addPropertyArray("y", [0, 30, 50, 80, 100, 120, 140, 160, 180, 180, 160]); | |||
/* | |||
// Not needed here | |||
sun_motion.addPropertyArray("scaleX", [1.0]); | |||
sun_motion.addPropertyArray("scaleY", [1.0]); | |||
sun_motion.addPropertyArray("skewX", [0]); | |||
sun_motion.addPropertyArray("skewY", [0]); | |||
*/ | |||
// Create an AnimatorFactory instance, which will manage | |||
// targets for its corresponding Motion. | |||
var animFactory_sun:AnimatorFactory = | |||
new AnimatorFactory(sun_motion); | |||
// Call the addTarget function on the AnimatorFactory | |||
// instance to target a DisplayObject with this Motion. | |||
// The second parameter is the number of times the animation | |||
// will play - the default value of 0 means it will loop. | |||
animFactory_sun.addTarget(sun1, 1,true,1,false); | |||
} | |||
</source> | |||
== Using Copy Motion as AS3 == | |||
* Create a symbol on the stage | |||
* Give it a useful instance name, e.g. ''sun'' | |||
* Create a motion tween (normal, not "classic") | |||
* Right-click in the motion tween and "Copy Motion as ActionScript 3" | |||
* Paste into an editor (or directly the CS4 AS Actions window). | |||
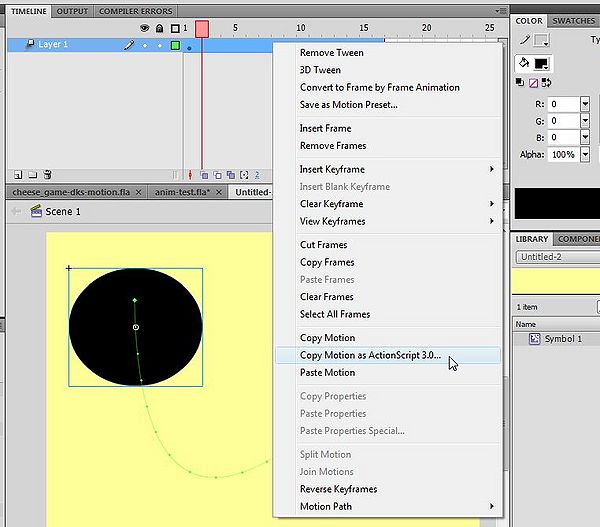
[[image:flash-cs4-copy-motion-as-as3.jpg|thumb|600px|none|Copy Motion as ActionScript 3]] | |||
Code will look like this, i.e. same thing as above with some useless lines. '''Just make sure to edit the last line in the code''' ! | |||
I.e. uncomment and add the instance name in your own animation | |||
Before: | |||
// __animFactory_sun.addTarget(<instance name goes here>, 0); | |||
After | |||
__animFactory_sun.addTarget(sun1, 0); | |||
You also can substitute these ugly Adobe-generated names :=) | |||
<source lang="actionscript"> | |||
import fl.motion.AnimatorFactory; | |||
import fl.motion.MotionBase; | |||
import flash.filters.*; | |||
import flash.geom.Point; | |||
var __motion_sun:MotionBase; | |||
if(__motion_sun == null) { | |||
import fl.motion.Motion; | |||
__motion_sun = new Motion(); | |||
__motion_sun.duration = 16; | |||
// Call overrideTargetTransform to prevent the scale, skew, | |||
// or rotation values from being made relative to the target | |||
// object's original transform. | |||
// __motion_sun.overrideTargetTransform(); | |||
// The following calls to addPropertyArray assign data values | |||
// for each tweened property. There is one value in the Array | |||
// for every frame in the tween, or fewer if the last value | |||
// remains the same for the rest of the frames. | |||
__motion_sun.addPropertyArray("x", [0,1.26375,3.95822,8.54839,15.7885,26.9318,44.2074,70.3181,103.374,136.755,167.907,196.946,224.342,250.49,275.65,299.95]); | |||
__motion_sun.addPropertyArray("y", [0,34.0446,68.0259,101.803,135.142,167.312,196.591,218.077,224.978,218.669,204.911,187.101,166.847,144.953,121.888,98]); | |||
__motion_sun.addPropertyArray("scaleX", [1.000000]); | |||
__motion_sun.addPropertyArray("scaleY", [1.000000]); | |||
__motion_sun.addPropertyArray("skewX", [0]); | |||
__motion_sun.addPropertyArray("skewY", [0]); | |||
__motion_sun.addPropertyArray("rotationConcat", [0]); | |||
__motion_sun.addPropertyArray("blendMode", ["normal"]); | |||
// Create an AnimatorFactory instance, which will manage | |||
// targets for its corresponding Motion. | |||
var __animFactory_sun:AnimatorFactory = new AnimatorFactory(__motion_sun); | |||
__animFactory_sun.transformationPoint = new Point(0.500000, 0.500000); | |||
// Call the addTarget function on the AnimatorFactory | |||
// instance to target a DisplayObject with this Motion. | |||
// The second parameter is the number of times the animation | |||
// will play - the default value of 0 means it will loop. | |||
// __animFactory_sun.addTarget(<instance name goes here>, 0); | |||
} | |||
</source> | |||
Tip: | |||
There are two ways of doing this: | |||
(1) If you already got a Flash file with drawings | |||
* create a '''new layer''', called '''junk''' | |||
* create an instance of the Movie clip symbol you would like to animate. | |||
* Then make sure that you will have another instance of the same symbol somewhere on the stage | |||
* Create a ''Script'' layer and copy/paste the code. | |||
* After completion, kill the layer, called ''junk'' | |||
Alternatively do it with a new *.fla file (same as above), but simply don't save this file ... | |||
== Links == | |||
* [http://www.adobe.com/devnet/flash/articles/creating_animation_as3_07.html Creating animation in ActionScript 3.0] Adobe Flash Developer Center | |||
* [http://help.adobe.com/en_US/ActionScript/3.0_ProgrammingAS3/WS5b3ccc516d4fbf351e63e3d11ae9c168f3-8000.html Working with motion tweens] (Programming ActionScript 3.0 for Flash, Adobe) | |||
''' Flash CS4 Professional ActionScript 3.0 Language Reference''': | |||
* [http://help.adobe.com/en_US/AS3LCR/Flash_10.0/fl/motion/Motion.html Motion] | |||
* [http://help.adobe.com/en_US/AS3LCR/Flash_10.0/fl/motion/AnimatorFactory.html AnimatorFactory] | |||
* [http://help.adobe.com/en_US/AS3LCR/Flash_10.0/fl/motion/MotionBase.html MotionBase] | |||
[[Category: Flash tutorials]] | [[Category: Flash tutorials]] | ||
Latest revision as of 12:26, 18 April 2010
Introduction
While you'd rather would use AS3 TweenLite tweening engine, there are ways of doing simple motion tweens with official Adobe classes.
Example directory:
Hand crafted example
Here is a simple example that shows
- how to automatically move a circle
- how to create a button that will move another circle with the same kind of motion path
To make it work, you need to create:
- A sun symbol. Put two instances on the stage, one called sun1 and the other sun2
- A component button, called go_button
ActionScript code
Copy the following AS3 code:
// modules required to support the motion tween
import fl.motion.Motion;
import fl.motion.MotionBase;
import fl.motion.AnimatorFactory;
import flash.geom.Point;
go_button.addEventListener(MouseEvent.CLICK,go_sun_go);
function go_sun_go(ev:Event):void {
animFactory_sun.addTarget(sun2, 1,true,1,false);
}
var sun_motion:MotionBase;
if (sun_motion==null) {
sun_motion = new Motion();
sun_motion.duration=50;
// Motion array
sun_motion.addPropertyArray("x", [0, 30, 50, 80, 120, 150, 200, 250, 300, 350, 400]);
sun_motion.addPropertyArray("y", [0, 30, 50, 80, 100, 120, 140, 160, 180, 180, 160]);
/*
// Not needed here
sun_motion.addPropertyArray("scaleX", [1.0]);
sun_motion.addPropertyArray("scaleY", [1.0]);
sun_motion.addPropertyArray("skewX", [0]);
sun_motion.addPropertyArray("skewY", [0]);
*/
// Create an AnimatorFactory instance, which will manage
// targets for its corresponding Motion.
var animFactory_sun:AnimatorFactory =
new AnimatorFactory(sun_motion);
// Call the addTarget function on the AnimatorFactory
// instance to target a DisplayObject with this Motion.
// The second parameter is the number of times the animation
// will play - the default value of 0 means it will loop.
animFactory_sun.addTarget(sun1, 1,true,1,false);
}
Using Copy Motion as AS3
- Create a symbol on the stage
- Give it a useful instance name, e.g. sun
- Create a motion tween (normal, not "classic")
- Right-click in the motion tween and "Copy Motion as ActionScript 3"
- Paste into an editor (or directly the CS4 AS Actions window).
Code will look like this, i.e. same thing as above with some useless lines. Just make sure to edit the last line in the code !
I.e. uncomment and add the instance name in your own animation
Before:
// __animFactory_sun.addTarget(<instance name goes here>, 0);
After
__animFactory_sun.addTarget(sun1, 0);
You also can substitute these ugly Adobe-generated names :=)
import fl.motion.AnimatorFactory;
import fl.motion.MotionBase;
import flash.filters.*;
import flash.geom.Point;
var __motion_sun:MotionBase;
if(__motion_sun == null) {
import fl.motion.Motion;
__motion_sun = new Motion();
__motion_sun.duration = 16;
// Call overrideTargetTransform to prevent the scale, skew,
// or rotation values from being made relative to the target
// object's original transform.
// __motion_sun.overrideTargetTransform();
// The following calls to addPropertyArray assign data values
// for each tweened property. There is one value in the Array
// for every frame in the tween, or fewer if the last value
// remains the same for the rest of the frames.
__motion_sun.addPropertyArray("x", [0,1.26375,3.95822,8.54839,15.7885,26.9318,44.2074,70.3181,103.374,136.755,167.907,196.946,224.342,250.49,275.65,299.95]);
__motion_sun.addPropertyArray("y", [0,34.0446,68.0259,101.803,135.142,167.312,196.591,218.077,224.978,218.669,204.911,187.101,166.847,144.953,121.888,98]);
__motion_sun.addPropertyArray("scaleX", [1.000000]);
__motion_sun.addPropertyArray("scaleY", [1.000000]);
__motion_sun.addPropertyArray("skewX", [0]);
__motion_sun.addPropertyArray("skewY", [0]);
__motion_sun.addPropertyArray("rotationConcat", [0]);
__motion_sun.addPropertyArray("blendMode", ["normal"]);
// Create an AnimatorFactory instance, which will manage
// targets for its corresponding Motion.
var __animFactory_sun:AnimatorFactory = new AnimatorFactory(__motion_sun);
__animFactory_sun.transformationPoint = new Point(0.500000, 0.500000);
// Call the addTarget function on the AnimatorFactory
// instance to target a DisplayObject with this Motion.
// The second parameter is the number of times the animation
// will play - the default value of 0 means it will loop.
// __animFactory_sun.addTarget(<instance name goes here>, 0);
}
Tip: There are two ways of doing this:
(1) If you already got a Flash file with drawings
- create a new layer, called junk
- create an instance of the Movie clip symbol you would like to animate.
- Then make sure that you will have another instance of the same symbol somewhere on the stage
- Create a Script layer and copy/paste the code.
- After completion, kill the layer, called junk
Alternatively do it with a new *.fla file (same as above), but simply don't save this file ...
Links
- Creating animation in ActionScript 3.0 Adobe Flash Developer Center
- Working with motion tweens (Programming ActionScript 3.0 for Flash, Adobe)
Flash CS4 Professional ActionScript 3.0 Language Reference: