AS3 tweening platform: Difference between revisions
m (using an external editor) |
m (Text replacement - "<pageby nominor="false" comments="false"/>" to "<!-- <pageby nominor="false" comments="false"/> -->") |
||
| (29 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
{{Incomplete}} | {{Incomplete}} | ||
<pageby nominor="false" comments="false"/> | <!-- <pageby nominor="false" comments="false"/> --> | ||
== Introduction == | == Introduction == | ||
'''TweenLite, TweenFilterLite, TweenMax, | '''Prerequisite''': Read [[Flash using ActionScript libraries tutorial]]. You '''must''' understand how to tell CS3/CS4 where to find an ActionScript library !! | ||
'''Warning''': Documentation in here refers to an older version. I believe that everything should still work fine, but newer releases for all libraries do have additional functionality. Since I wrote the original piece in 2008, the official documentation has become much better anyhow :) - [[User:Daniel K. Schneider|Daniel K. Schneider]] 12:53, 18 April 2010 (UTC). | |||
'''TweenNano, TweenLite, TweenFilterLite, TweenMax, TimelineLite, TimelineMax and TransformManager''', are [[Actionscript 3]] tweening classs written by Jack Doyle, [http://blog.greensock.com/ GreenSock] | |||
The purpose of this page is to have a printable version of the documentation (useful for teaching in a lab with small screens) and to add some examples that could be useful to "simple" Flash designers. | The purpose of this page is to have a printable version of the documentation (useful for teaching in a lab with small screens) and to add some examples that could be useful to "simple" Flash designers. | ||
* [http:// | * [http://www.greensock.com/tweennano/ TweenNano] - a super-lightweight (1.6k in AS3 and 2k in AS2) version of TweenLite. | ||
* [http:// | * [http://www.greensock.com/tweenliteas3/ TweenLite] - a light-weight and fast tween class to create animation and shape tweens in one go. | ||
* [http:// | * [http://www.greensock.com/tweenmaxas3/ TweenMax] - does both of Tweenlite and TweenFilterLite and more. It's still bigger and bit slower. | ||
* [http:// | * [http://www.greensock.com/timelinelite/ TimelineLite] is a timeline class for building and managing sequences of TweenLite, TweenMax, TimelineLite, and/or TimelineMax instances, i.e. a kind of a virtual MovieClip timeline or a container where you place tweens over the course of time. | ||
* [http://www.greensock.com/timelinemax/ TimelineMax] - | |||
* [http://www.greensock.com/transformmanageras3/ TransformManager] - add interactive scaling/rotating/moving of DisplayObjects in your Flash animation. | |||
Please refer to the [http://wwww.greensock.com/tweenliteas3 GreenSock] website for official information and also consider donating something to Jack. You will get some additional benefits. Since I only teach Flash once in a while I only gave $30 in 2008 and $50 in 2010 - [[User:Daniel K. Schneider|Daniel K. Schneider]]. | |||
Deprecated modules: | |||
* ''[http://www.greensock.com/tweenfilterliteas3/ TweenFilterLite] (Deprecated, eplaced by features in either TweenLite or Tweenmax) - did extend TweenLite to add more filters (like blurs, glows, contrast, brightness, etc.)'' | |||
* ''[http://www.greensock.com/tweengroup/ TweenGroup] (deprecated and replaced by TimelineLite) - did allow to manage groups of TweenLite/FilterLite/Max tweens.'' | |||
In order to understand what some of the parameters and properties do, you may have to consult the AS3 manuals at Adobe, in particular the [http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/ ActionScript3 language reference]. | |||
See also: [[Flash CS4 motion tweening with AS3 tutorial]], i.e. a short introduction to Adobe's not as nice solution... | |||
== Installation == | |||
Executive download, installation and use summary: | |||
# Download the tweening platform from [http://www.greensock.com Greensock] | |||
# Unzip the file and if you want, copy the *.swf file to some actionscript libraries directory you may have. | |||
# Open/create a new *.fla file | |||
# Open the File->Publish Settings - Flash tab | |||
# Make sure that "ActionScript 3" is selected, then click on the Settings | |||
# Select '''Library path''' (not source, external library, etc.!) and tell CSx the directory where it can find the *.swf file. | |||
Again, read the [[Flash using ActionScript libraries tutorial]], if you don't understand this. | |||
== Summary documentation == | |||
=== Syntax used === | |||
; Syntax used for datatypes | ; Syntax used for datatypes | ||
| Line 22: | Line 51: | ||
; Objects | ; Objects | ||
: If you work with CS3, instance names of movie clips) | : If you work with CS3/CS4/etc, instance names of movie clips) | ||
target:Object | target:Object | ||
e.g. my_rocket | e.g. my_rocket or movie_clip | ||
:Objects also can refer to [[ECMAScript]] objects that you create on the fly with {...} | :Objects also can refer to [[ECMAScript]] objects that you create on the fly with {...} | ||
| Line 52: | Line 81: | ||
easeParams:[1.5, 2.45] | easeParams:[1.5, 2.45] | ||
== Tweenlite Usage summary == | === Tweenlite Usage summary === | ||
This class includes a few static methods that you can use like functions. | This class includes a few static methods that you can use like functions. | ||
| Line 63: | Line 92: | ||
# TweenLite.removeTween - Removes a tween | # TweenLite.removeTween - Removes a tween | ||
==== TweenLite.to ==== | |||
=== TweenLite.to === | |||
'''Description:''' Tweens the target's properties from whatever they are at the time you call the method to whatever you define in the variables parameter. | '''Description:''' Tweens the target's properties from whatever they are at the time you call the method to whatever you define in the variables parameter. | ||
| Line 79: | Line 106: | ||
Alternative object-oriented syntax: | Alternative object-oriented syntax: | ||
var myTween:TweenLite = new TweenLite(target:Object, duration:Number, variables:Object); | var myTween:TweenLite = new TweenLite(target:Object, duration:Number, variables:Object); | ||
This is almost equivalent to the above. The former is usually | This is almost equivalent to the above. The former is usually preferable since it will handle garbage collection. | ||
; Mandatory parameters | ; Mandatory parameters | ||
| Line 91: | Line 118: | ||
'''Properties you can defined in the variables object:''' | '''Properties you can defined in the variables object:''' | ||
You can change many properties at the same time and this one reason why this library is | You can change many properties at the same time and this one reason why this library is so nice. In the following example a movie clip called "clip:mc" will move to position x=120, it's alpha will fade to 50% and its volume will fade out completely: | ||
so nice. In the following example a movie clip called "clip:mc" will move to position x=120, it's alpha will fade to 50% and its volume will fade out completely: | |||
TweenLite.to(clip_mc, 1.5, {alpha:0.5, x:120, volume:0}); | TweenLite.to(clip_mc, 1.5, {alpha:0.5, x:120, volume:0}); | ||
| Line 100: | Line 126: | ||
; <code>autoAlpha:</code> | ; <code>autoAlpha:</code> | ||
: Same as changing the "alpha" property but with the additional feature of toggling the "visible" property to false if the alpha ends at 0. It will also toggle visible to true before the tween starts if the value of autoAlpha is greater than zero. | : Same as changing the "alpha" property but with the additional feature of toggling the "visible" property to false if the alpha ends at 0. It will also toggle visible to true before the tween starts if the value of autoAlpha is greater than zero. | ||
; <code>timeScale:Number</code> | |||
: Speed up or slow down a tween | |||
; <code>x:Number</code> | ; <code>x:Number</code> | ||
| Line 126: | Line 155: | ||
TweenLite.to(logo,0.4,{scaleX:1,scaleY:1,alpha:1,ease:Strong.easeInOut,delay:0.8,overwrite:false}); | TweenLite.to(logo,0.4,{scaleX:1,scaleY:1,alpha:1,ease:Strong.easeInOut,delay:0.8,overwrite:false}); | ||
: Example of custom function definition and use | : Example of custom function definition and use | ||
import | import com.greensock.easing.CustomEase; | ||
CustomEase.create("myCustomEase", | CustomEase.create("myCustomEase", | ||
[{s:0,cp:0.509,e:0.612},{s:0.612,cp:0.715,e:0.412},{s:0.412,cp:0.109,e:1}]); | [{s:0,cp:0.509,e:0.612},{s:0.612,cp:0.715,e:0.412},{s:0.412,cp:0.109,e:1}]); | ||
| Line 139: | Line 168: | ||
; <code>tint:Color_uint</code> | ; <code>tint:Color_uint</code> | ||
: To change a MovieClip's color, set this to the hex value of the color you'd like the MovieClip to end up at(or begin at if you're using TweenLite.from()). An example hex value would be 0xFF0000. If you'd like to remove the color from a MovieClip, just pass null as the value of | : To change a MovieClip's color, set this to the hex value of the color you'd like the MovieClip to end up at(or begin at if you're using TweenLite.from()). An example hex value would be 0xFF0000. If you'd like to remove the color from a MovieClip, just pass ''null'' as the value of tint. | ||
; <code>removeTint:Boolean</code> | |||
: To remove the tint of a DisplayObject. Use the value ''true''. | |||
; <code>frame:Integer</code> | |||
: To tween a MovieClip to a given frame. | |||
; <code>roundProps:Array</code> | ; <code>roundProps:Array</code> | ||
| Line 173: | Line 208: | ||
; <code>runBackwards:Boolean</code> | ; <code>runBackwards:Boolean</code> | ||
: Flips the start and end values in a tween. That's the same as using the from() | : Flips the start and end values in a tween. That's the same as using the from() method (see below). | ||
=== TweenLite.from === | ==== TweenLite.from ==== | ||
TweenLite.from(target:Object, duration:Number, variables:Object); | TweenLite.from(target:Object, duration:Number, variables:Object); | ||
| Line 182: | Line 217: | ||
'''Parameters:''' Same as TweenLite.to(). (see above) | '''Parameters:''' Same as TweenLite.to(). (see above) | ||
=== TweenLite.delayedCall === | ==== TweenLite.delayedCall ==== | ||
TweenLite.delayedCall(delay:Number,onComplete:Function,onCompleteParams:Array); | TweenLite.delayedCall(delay:Number,onComplete:Function,onCompleteParams:Array); | ||
| Line 192: | Line 227: | ||
# '''onCompleteParams''' [optional] An array of parameters to pass the onComplete function when it's called. | # '''onCompleteParams''' [optional] An array of parameters to pass the onComplete function when it's called. | ||
=== TweenLite.killTweensOf === | ==== TweenLite.killTweensOf ==== | ||
TweenLite.killTweensOf(target:Object); | TweenLite.killTweensOf(target:Object); | ||
'''Description:''' Provides an easy way to kill all tweens of a particular Object/MovieClip. | '''Description:''' Provides an easy way to kill all tweens of a particular Object/MovieClip. | ||
'''Parameters:''' | '''Parameters:''' | ||
* '''target:''' Any/All tweens of this Object/MovieClip will be killed. | * '''target:''' Any/All tweens of this Object/MovieClip will be killed. | ||
=== TweenLite.killDelayedCallsTo === | ==== TweenLite.killDelayedCallsTo ==== | ||
TweenLite.killDelayedCallsTo(function:Function); | TweenLite.killDelayedCallsTo(function:Function); | ||
'''Description:''' Provides an easy way to kill all delayed calls to a particular function (ones that were instantiated using the TweenLite.delayedCall() method). | '''Description:''' Provides an easy way to kill all delayed calls to a particular function (ones that were instantiated using the TweenLite.delayedCall() method). | ||
'''Parameters:''' | '''Parameters:''' | ||
* '''function:''' Any/All delayed calls to this function will be killed. | * '''function:''' Any/All delayed calls to this function will be killed. | ||
== TweenLite examples == | === TweenLite examples === | ||
As you can see in the code below, in order to use this class, you will have to do the following. | |||
* If you work with CS3 you need an instance of MovieClip that is named, e.g. "movie_clip". | |||
* Then, in some keyframe, hit F9 and you can write AS code. The code must include at least: | |||
import com.greensock.TweenLite; | |||
* When Flash requires that you import "official" flash classes you will have to import these too. E.g. | |||
import fl.motion.easing.Back; | |||
As a simple example, you could tween the alpha to 50% (0.5) and move the x position of a MovieClip named " | As a simple example, you could tween the alpha to 50% (0.5) and move the x position of a MovieClip named "movie_clip" to 120 and fade the volume to 0 over the course of 1.5 seconds like so: | ||
< | <source lang="actionscript"> | ||
import | import com.greensock.TweenLite; | ||
TweenLite.to( | TweenLite.to(movie_clip, 1.5, {alpha:0.5, x:120, volume:0}); | ||
</ | </source> | ||
The following example shows how to tween the movie_clip MovieClip over 3 seconds, changing the alpha to 50% (0.5), the x coordinate to 460 using the Back.easeOut easing function, and adding a starting delay of 1 seconds. In addition, we call a function named "onFinishTween" when it has completed and pass it a few parameters (a value of 5 and a reference to the movie_clip). | |||
< | AS3 code: | ||
import | <source lang="actionscript"> | ||
import com.greensock.TweenLite; | |||
import fl.motion.easing.Back; | import fl.motion.easing.Back; | ||
TweenLite.to( | |||
delay: | TweenLite.to(movie_clip, 3, {alpha:0.5, x:460, ease:Back.easeOut, | ||
delay:1, onComplete:onFinishTween, | |||
onCompleteParams:[5, movie_clip]}); | |||
function onFinishTween(parameter1_num:Number, parameter2_mc:MovieClip):void { | function onFinishTween(parameter1_num:Number, parameter2_mc:MovieClip):void { | ||
trace("The tween has finished! parameters: " + parameter1_num + ", and " + parameter2_mc); | trace("The tween has finished! parameters: " + parameter1_num + ", and " + parameter2_mc); | ||
} | } | ||
</ | </source> | ||
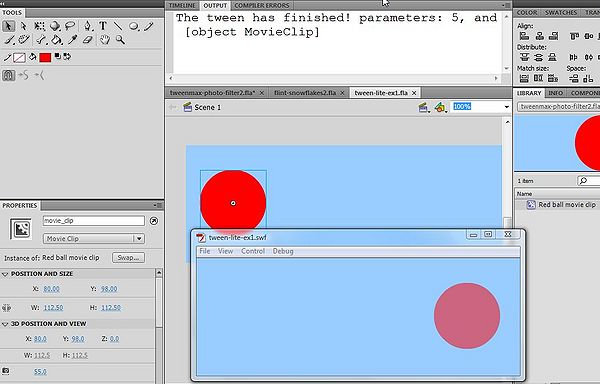
[[image:tween-lite-1.jpg|thumb|600px|none|Simple Tweenlite example]] | |||
Example code: | |||
* [http://tecfa.unige.ch/guides/flash/ex4/tween-lite/tween-lite-ex1.fla tween-lite-ex1.fla] (CS4 or better) | |||
* [http://tecfa.unige.ch/guides/flash/ex4/tween-lite/tween-lite-ex1.html tween-lite-ex1.html] | |||
If you have a MovieClip on the stage that is already in its end position and you just want to animate it into place over 5 seconds (drop it into place by changing its y property to 100 pixels higher on the screen and dropping it from there), you could: | If you have a MovieClip on the stage that is already in its end position and you just want to animate it into place over 5 seconds (drop it into place by changing its y property to 100 pixels higher on the screen and dropping it from there), you could: | ||
< | <source lang="actionscript"> | ||
import | import com.greensock.TweenLite; | ||
import fl.motion.easing.Elastic; | import fl.motion.easing.Elastic; | ||
TweenLite.from( | TweenLite.from(movie_clip, 5, {y:"-100", ease:Elastic.easeOut}); | ||
</ | </source> | ||
Sequence of tweens so that they occur one after the other. Just use the delay property and make sure you set the overwrite property to false (otherwise tweens of the same object will always overwrite each other to avoid conflicts). Here's an example where we colorize a MovieClip red over the course of 2 seconds, and then move it to a _y coordinate of 300 over the course of 1 second: | Sequence of tweens so that they occur one after the other. Just use the delay property and make sure you set the overwrite property to false (otherwise tweens of the same object will always overwrite each other to avoid conflicts). Here's an example where we colorize a MovieClip red over the course of 2 seconds, and then move it to a _y coordinate of 300 over the course of 1 second: | ||
< | <source lang="actionscript"> | ||
import | import com.greensock.TweenLite; | ||
TweenLite.to( | TweenLite.to(movie_clip, 2, {tint:0xFF0000}); | ||
TweenLite.to( | TweenLite.to(movie_clip, 1, {y:300, delay:2, overwrite:false}); | ||
</ | </source> | ||
== | === Usage of filters === | ||
Both Tweenlite and TweenMax add the ability to tween filters (like blurs, glows, drop shadows, bevels, etc.) as well as advanced effects like contrast, colorization, brightness, saturation, hue, and threshold. | |||
To understand what filters are, you may read documentation at Adobe: | To understand what filters are, you may read documentation at Adobe: | ||
| Line 258: | Line 308: | ||
* [http://livedocs.adobe.com/flash/9.0/UsingFlash/help.html?content=WSd60f23110762d6b883b18f10cb1fe1af6-7d64.html About filters] (Chapter of the Adobe Using Flash (CS3) manual) | * [http://livedocs.adobe.com/flash/9.0/UsingFlash/help.html?content=WSd60f23110762d6b883b18f10cb1fe1af6-7d64.html About filters] (Chapter of the Adobe Using Flash (CS3) manual) | ||
To understand what the | To understand what the tweening platform filters do, you also could consult the AS3 or Flex documentation. The parameters of the greensock classes are much easier to use than the properties and the methods of the "official" AS3 libraries. However this documentation may help to understand the meaning of these parameters and what kind of values you should use. | ||
* [http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/ flash.filters package] (ActionScript 3.0 Language and Components Reference) or | * [http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/ flash.filters package] (ActionScript 3.0 Language and Components Reference) or | ||
* [http://livedocs.adobe.com/flex/201/langref/flash/filters/package-detail.html Package flash.filters] (Adobe Flex 2.0.1 Language Reference) | * [http://livedocs.adobe.com/flex/201/langref/flash/filters/package-detail.html Package flash.filters] (Adobe Flex 2.0.1 Language Reference) | ||
=== TweenMax features === | |||
TweenMax builds on top of TweenLite and TweenFilterLite. It uses again the same syntax and just adds some functionalities that are less essential. The only tradeoff is some slight increase in size, i.e. 11K of AS code (which is still very small). | |||
In addition to FilterLite and TweenLite, you can do the following (and more that we may document some other time): | |||
; <code>bezier:Array</code> | |||
: Allows to tween with a bezier array. | |||
TweenMax.to(my_mc, 3, {_x:500, _y:0, bezier:[{_x:250, _y:50}]}) | |||
; <code> | ; <code>bezierThrough:Array</code> | ||
: | : Pass points through which the bezier values should move. | ||
; <code>orientToBezier:Array (or Boolean)</code> | |||
: MovieClip/Sprite to orients itself in the direction of a Bezier path. The arrays need the following elements: Position property 1 (typically "x"), Position property 2 (typically "y"), Rotational property (typically "rotation"), Number of degrees to add (optional - makes it easy to orient your MovieClip/Sprite properly). | |||
<source lang="actionscript"> | |||
[["x", "y", "rotation", 0]]. | |||
</source> | |||
Note: This is an array '''within''' an array | |||
; globalTimeScale</code> | ; <code>globalTimeScale</code> | ||
: Globally speed up/down '''all''' tweens | : Globally speed up/down '''all''' tweens | ||
| Line 277: | Line 339: | ||
: Parameters: blurX, blurY, quality. | : Parameters: blurX, blurY, quality. | ||
: Example: | : Example: | ||
TweenFilterLite.to( | <source lang="actionscript"> | ||
TweenFilterLite.to(movie_clip, 2, {blurFilter:{blurX:1, blurY:2}}) | |||
</source> | |||
; <code>glowFilter:Object</code> | ; <code>glowFilter:Object</code> | ||
| Line 287: | Line 351: | ||
: Parameters: colorize, amount, contrast, brightness, saturation, hue, threshold, relative, matrix, | : Parameters: colorize, amount, contrast, brightness, saturation, hue, threshold, relative, matrix, | ||
: Example | : Example | ||
TweenFilterLite.to( | <source lang="actionscript"> | ||
TweenFilterLite.to(movie_clip, 2, {colorMatrixFilter:{colorize:0xFF0000, amount:1}}); | |||
</source> | |||
; <code>dropShadowFilter:Object</code> | ; <code>dropShadowFilter:Object</code> | ||
| Line 297: | Line 363: | ||
: Create a bevel effect gives, i.e. three-dimensional look | : Create a bevel effect gives, i.e. three-dimensional look | ||
: Parameters angle, blurX, blurY, distance, highlightAlpha, highlightColor, shadowAlpha, shadowColor, , gth, quality | : Parameters angle, blurX, blurY, distance, highlightAlpha, highlightColor, shadowAlpha, shadowColor, , gth, quality | ||
=== Simple TweenMax example === | === Simple TweenMax example === | ||
| Line 332: | Line 378: | ||
<source lang="actionscript" line="1" enclose="div"> | <source lang="actionscript" line="1" enclose="div"> | ||
import | import com.greensock.TweenMax; | ||
import | import com.greensock.easing.*; | ||
TweenMax.to(picture, | TweenMax.to(picture, | ||
5, | 5, | ||
| Line 348: | Line 394: | ||
* File [http://tecfa.unige.ch/guides/flash/ex/greensock/tweenmax-photo-filter.fla tweenmax-photo-filter.fla] | * File [http://tecfa.unige.ch/guides/flash/ex/greensock/tweenmax-photo-filter.fla tweenmax-photo-filter.fla] | ||
* | == Another example with TweenMax == | ||
The code below is coming from a game, dedicated to children. The goal is to count cheeses and send them into a box by clicking on any cheese. The feedback depends on the amount of cheeses in the box. | |||
We used TweenMax (http://www.greensock.com/tweenmax/) to build up this game and choose Tweenmax Explorer, bezierThrough. | |||
* Before doing anything else, it’s necessary to download GreenSock Tweening Platform v11 AS3, http://www.greensock.com/v11/ | |||
* Then, copy the com directory to the directory with your *.fla file (no need to copy to the web server later, all will be in the swf) | |||
Here’s the AS3 code for the cheese game (see the result below): | |||
import com.greensock.*; | |||
import com.greensock.easing.*; | |||
stop(); | |||
var score=0; | |||
red_mouse.visible=false; | |||
mc_jumping_emilie.visible=true; | |||
mc_jumping_emilie.stop(); | |||
Define a list of cheese indexed by cheese name. Arrays are ("cheese_name", x, y, useless_x2, useless_y2) : | |||
var cheese_list:Array = new Array (); | |||
cheese_list["cheese1"]=new Array("cheese1",23.9,104.3,402.8,222.7); | |||
cheese_list["cheese2"]=new Array("cheese2",109.9,104.3,402.8,194.3); | |||
cheese_list["cheese3"]=new Array("cheese3",192.9,104.3,399.9,166.3); | |||
cheese_list["cheese4"]=new Array("cheese4",274.9,104.3,399.9,136.3); | |||
cheese_list["cheese5"]=new Array("cheese5",19.9,149.3,475.9,222.7); | |||
cheese_list["cheese6"]=new Array("cheese6",109.9,152.3,475.9,170.3); | |||
cheese_list["cheese7"]=new Array("cheese7",193.9,149.3,475.9,196.3); | |||
cheese_list["cheese8"]=new Array("cheese8",278.9,149.3,471.9,138.3); | |||
cheese_list["cheese9"]=new Array("cheese9",15.9,201.3,401.6,113.3); | |||
cheese_list["cheese10"]=new Array("cheese10",101.9,200.3,475.9,113.3); | |||
cheese_list["cheese11"]=new Array("cheese11",191.9,201.3,401.6,86.3); | |||
cheese_list["cheese12"]=new Array("cheese12",279.9,201.3,475.9,86.3); | |||
box_cheese is an invisible movie clip for the box and (later) cheese : | |||
var box_cheese:MovieClip = new MovieClip(); | |||
Add it to the stage : | |||
addChild(box_cheese); | |||
Add the grey box as child of box_cheese : | |||
box_cheese.addChild(cube); | |||
Insert the cheese on the stage. Attention: You must export mc_cheese to "Export for Action Script" in the library ! Library objects cannot be used if they are not exported ! : | |||
* get x,y from the cheese_list | |||
* give each instance a nme | |||
* put it on the stage (one also could imagine creating a container for this) | |||
* make it more button-like | |||
* add an event listener to each cheese, e.g. fromage[N] | |||
for each (var cheese_def in cheese_list) { | |||
var cheese:mc_cheese = new mc_cheese(); | |||
Var cheese = cheese[0]; : | |||
cheese.x=cheese_def[1]; | |||
cheese.y=cheese_def[2]; | |||
cheese.name=cheese_def[0]; | |||
Put the cheese on the stage : | |||
stage.addChild(cheese); | |||
Add the "hand" curser : | |||
cheese.buttonMode=true; | |||
trace("fromage = " + cheese.name + " added"); | |||
cheese.addEventListener(MouseEvent.CLICK, moveCheese);} | |||
function moveCheese(event:MouseEvent) { | |||
Cheese the user clicked on, we need its name to look up values : | |||
var x1,x2,y1,y2; | |||
var cheese=event.currentTarget; | |||
var cheese_name:String=event.currentTarget.name; | |||
Get the x,y origin coordinates for the animation : | |||
x1=cheese_list[cheese_name][1];//x1 = 2nd element | |||
y1=cheese_list[cheese_name][2]; | |||
After each user action, grey mouse on, red mouse off : | |||
red_mouse.visible=false; | |||
mc_jumping_emilie.visible=true; | |||
if (cheese.parent==stage) { | |||
Score : | |||
score=score+1; | |||
trace("cheese moved = " + cheese, ", cheese.name =" + | |||
cheese_name, ",score = " + score); | |||
Compute new cheese coords from left to right and up : | |||
if (score%2==1) { | |||
x2=404+Math.random()*6;// we put them randomly | |||
y2=220-score*14; | |||
} else { | |||
x2=483+Math.random()*6; | |||
y2 = 220 - (score-1) *14;} | |||
Parameters for the cheese animation : | |||
var vide_avant_caisse_x=x2-30; | |||
var vide_avant_caisse_y=y2-100; | |||
var vide_avant_caisse2_x=x2; | |||
var vide_avant_caisse2_y=y2-50; | |||
Create tween max animation with parameters defined above : | |||
TweenMax.to(cheese, 3, | |||
{bezierThrough:[ | |||
{x:vide_avant_caisse_x, y:vide_avant_caisse_y}, | |||
{x:vide_avant_caisse2_x, y:vide_avant_caisse2_y}, | |||
{x:x2, y:y2}], | |||
ease:Bounce.easeOut}); | |||
Now move the whole box_cheese container down a bit, add the cheese as child of the container. | |||
In case you want to remove the cheese, also put back to stage or somewhere else : | |||
box_cheese.addChild(cheese); | |||
box_cheese.y+=2; | |||
} else { | |||
Now allow the child to put the cheese back if he's mistaken : | |||
score-=1; | |||
trace("cheese moved = " + cheese, ", cheese.name =" + | |||
cheese_name, ",score = " + score); | |||
TweenMax.to(cheese, 2, | |||
{bezierThrough:[ | |||
{x:cheese.x-50, y:cheese.y-50}, | |||
{x:x1, y:y1}], | |||
ease:Bounce.easeOut}); | |||
box_cheese.removeChild(cheese); | |||
stage.addChild(cheese);} | |||
} | |||
Verify score : | |||
validation_btn.addEventListener(MouseEvent.CLICK, validateScore); | |||
function box_down() { | |||
TweenMax.to(box_cheese, 3, | |||
{bezierThrough:[ | |||
{x:0, y:140}, | |||
{x:0, y:160}], | |||
ease:Bounce.easeOut}); | |||
} | |||
function box_up() { | |||
TweenMax.to(box_cheese, 3, | |||
{bezierThrough:[{x:0, y:0},{x:0, y:0}],ease:Bounce.easeOut, | |||
delay:5});} | |||
Define sounds : | |||
var sound_request:URLRequest=new URLRequest("too_much_cheese.mp3"); | |||
var too_much_cheese_sound:Sound = new Too_much_cheese_class(); | |||
var bravo_cheese_sound:Sound = new Bravo_cheese_class(); | |||
function do_nothing() { | |||
} | |||
Define what's happened wen the player wins the game : | |||
function validateScore(ev) { | |||
if (score==8) { | |||
red_mouse.visible=false; | |||
mc_jumping_emilie.visible=true; | |||
validation_btn.visible=false; | |||
bravo_cheese_sound.play(); | |||
box_down(); | |||
setTimeout(do_nothing,10000); | |||
TweenLite.to(mc_jumping_emilie, 5, {x:mc_jumping_emilie.x-600, y:mc_jumping_emilie.y,delay:3.9}); | |||
TweenLite.to(box_cheese, 5, {x:box_cheese.x-600, y:box_cheese.y+160,delay:4,onComplete:onFinishTween}); | |||
function onFinishTween():void { | |||
removeChild(box_cheese); | |||
for each (var cheese_def in cheese_list) { | |||
var cheese_name=cheese_def[0]; | |||
var cheese=stage.getChildByName(cheese_name); | |||
if (cheese) { | |||
stage.removeChild(cheese);}} | |||
trace("The tween has finished!"); | |||
gotoAndPlay( "goodbye_emilie" );} | |||
Define what's happened if the player doesn't count correctly (not enough cheeses) : | |||
} else if (score<8) { | |||
red_mouse.visible=false; | |||
mc_jumping_emilie.visible=true; | |||
mc_jumping_emilie.play(); | |||
setTimeout(do_nothing,10000); | |||
box_down(); | |||
setTimeout(do_nothing,2000); | |||
box_up(); | |||
Define what's happened if the player doesn't count correctly (too much cheeses) : | |||
} else if (score>8) { | |||
box_down(); | |||
red_mouse.visible=true; | |||
mc_jumping_emilie.visible=false; | |||
setTimeout(do_nothing,2000); | |||
TweenLite.to(box_cheese, 3, {x:box_cheese.x-10, y:box_cheese.y+160, ease:Bounce.easeOut}); | |||
box_up(); | |||
TweenLite.to(red_mouse, 5, {x:red_mouse.x-50, y:red_mouse.y, ease:Bounce.easeOut}); | |||
box_up(); | |||
too_much_cheese_sound.play();}} | |||
And we drop to box to the bottom with style (http://www.greensock.com/tweenmax/) : | |||
TweenMax.to(box_cheese, 3, | |||
{bezierThrough:[ | |||
{x:0, y:140}, | |||
{x:0, y:160}], | |||
ease:Bounce.easeOut}); | |||
Feedback : | |||
if (score==8) { | |||
trace("YOU win"); | |||
} else if (score<8) { | |||
trace("NOT enough"); | |||
} else if (score>8) { | |||
trace("TOO much");} | |||
} | |||
;Source | |||
Admire the [http://tecfaetu.unige.ch/etu-maltt/pixel/ghebali4/clef/greensock-as3/turbo_escargot_vfinale.swf result] | |||
== TimelineLite and TimelineMax == | |||
(to be written) | |||
{{quotation|TimelineLite is a lightweight, intuitive timeline class for building and managing sequences of TweenLite, TweenMax, TimelineLite, and/or TimelineMax instances. You can think of a TimelineLite instance like a virtual MovieClip timeline or a container where you place tweens (or other timelines) over the course of time}} ([http://blog.greensock.com/timelinelite/ TimelineLite], retrieved 18:39, 10 May 2010 (UTC). | |||
{{quotation|TimelineMax extends TimelineLite, offering exactly the same functionality plus useful (but non-essential) features like AS3 event dispatching, repeat, repeatDelay, yoyo, currentLabel, addCallback(), removeCallback(), tweenTo(), tweenFromTo(), getLabelAfter(), getLabelBefore(), and getActive() (and probably more in the future). It is the ultimate sequencing tool. Think of a TimelineMax instance like a virtual MovieClip timeline or a container where you position tweens (or other timelines) over the course of time.}} ([http://blog.greensock.com/timelinemax/ TimelineMax], retrieved 18:39, 10 May 2010 (UTC)). | |||
== Links == | |||
* | * [http://www.greensock.com/ Greensock.com] | ||
[[Category: Multimedia]] | [[Category: Multimedia]] | ||
[[Category: Actionscript 3]] | [[Category: Actionscript 3]] | ||
[[Category: Flash]] | [[Category: Flash]] | ||
[[Category: Flex]] | [[Category: Flex]] | ||
[[Category:Flash tutorials]] | |||
Latest revision as of 17:32, 22 August 2016
Introduction
Prerequisite: Read Flash using ActionScript libraries tutorial. You must understand how to tell CS3/CS4 where to find an ActionScript library !!
Warning: Documentation in here refers to an older version. I believe that everything should still work fine, but newer releases for all libraries do have additional functionality. Since I wrote the original piece in 2008, the official documentation has become much better anyhow :) - Daniel K. Schneider 12:53, 18 April 2010 (UTC).
TweenNano, TweenLite, TweenFilterLite, TweenMax, TimelineLite, TimelineMax and TransformManager, are Actionscript 3 tweening classs written by Jack Doyle, GreenSock The purpose of this page is to have a printable version of the documentation (useful for teaching in a lab with small screens) and to add some examples that could be useful to "simple" Flash designers.
- TweenNano - a super-lightweight (1.6k in AS3 and 2k in AS2) version of TweenLite.
- TweenLite - a light-weight and fast tween class to create animation and shape tweens in one go.
- TweenMax - does both of Tweenlite and TweenFilterLite and more. It's still bigger and bit slower.
- TimelineLite is a timeline class for building and managing sequences of TweenLite, TweenMax, TimelineLite, and/or TimelineMax instances, i.e. a kind of a virtual MovieClip timeline or a container where you place tweens over the course of time.
- TimelineMax -
- TransformManager - add interactive scaling/rotating/moving of DisplayObjects in your Flash animation.
Please refer to the GreenSock website for official information and also consider donating something to Jack. You will get some additional benefits. Since I only teach Flash once in a while I only gave $30 in 2008 and $50 in 2010 - Daniel K. Schneider.
Deprecated modules:
- TweenFilterLite (Deprecated, eplaced by features in either TweenLite or Tweenmax) - did extend TweenLite to add more filters (like blurs, glows, contrast, brightness, etc.)
- TweenGroup (deprecated and replaced by TimelineLite) - did allow to manage groups of TweenLite/FilterLite/Max tweens.
In order to understand what some of the parameters and properties do, you may have to consult the AS3 manuals at Adobe, in particular the ActionScript3 language reference.
See also: Flash CS4 motion tweening with AS3 tutorial, i.e. a short introduction to Adobe's not as nice solution...
Installation
Executive download, installation and use summary:
- Download the tweening platform from Greensock
- Unzip the file and if you want, copy the *.swf file to some actionscript libraries directory you may have.
- Open/create a new *.fla file
- Open the File->Publish Settings - Flash tab
- Make sure that "ActionScript 3" is selected, then click on the Settings
- Select Library path (not source, external library, etc.!) and tell CSx the directory where it can find the *.swf file.
Again, read the Flash using ActionScript libraries tutorial, if you don't understand this.
Summary documentation
Syntax used
- Syntax used for datatypes
If you see something like this xxx:YYY, it means that you have to use value of type YYY.
Typically, you must specify:
- Objects
- If you work with CS3/CS4/etc, instance names of movie clips)
target:Object e.g. my_rocket or movie_clip
- Objects also can refer to ECMAScript objects that you create on the fly with {...}
variables:Object
- E.g. an object with properties x=120 and y=110 is created like this:
{x:120,y:110}
- Numbers
x:Number e.g. 15
- Color_uint
- E.g. for red you could use the following Hex value:
0xFF0000
- Boolean
xxx:Boolean e.g. knockout:true
- Functions
- You will have to give a function name. This can be a Class.method.
xxx:Function E.g. ease:Strong.easeInOut
- Arrays
- You have to create an array using [...]. Typically this is used to pass parameters to methods , e.g.
easeParams:[1.5, 2.45]
Tweenlite Usage summary
This class includes a few static methods that you can use like functions.
- TweenLite.to - create a tween of multiple properties of an object
- TweenLite.from - same as above (you specify the result of the tween))
- TweenLite.delayedCall - Call a function after number of seconds
- TweenLite.killDelayedCallsTo - Kill delayed calls (see previous line)
- TweenLite.killTweensOf - Kills all tweens of a particular object
- TweenLite.removeTween - Removes a tween
TweenLite.to
Description: Tweens the target's properties from whatever they are at the time you call the method to whatever you define in the variables parameter.
Disclaimer: Information be wrong and/or outdated - Daniel K. Schneider 17:13, 28 October 2008 (UTC).
Syntax:
TweenLite.to(target:Object, duration:Number, variables:Object);
You can keep track of an instance if you want to (e.g. to kill it):
var myTween:TweenLite = TweenLite.to(target:Object, duration:Number, variables:Object);
Alternative object-oriented syntax:
var myTween:TweenLite = new TweenLite(target:Object, duration:Number, variables:Object);
This is almost equivalent to the above. The former is usually preferable since it will handle garbage collection.
- Mandatory parameters
- target:Object Target MovieClip (or any object) whose properties we're tweening
- duration:Number Duration (in seconds) of the tween
- variables:Object An object containing the end values of all the properties you'd like to have tweened (or if you're using the TweenLite.from() method, these variables would define the BEGINNING values). Putting quotes around values will make the tween relative to the current value. For example, x:"-20" will tween x to whatever it currently is minus 20 whereas x:-20 will tween x to exactly -20.
Here is a simple example that will move a symbol called "mouse" to position x=120 in about 1.5 seconds)
TweenLite.to(clip_mc, 1.5, {x:120}
Properties you can defined in the variables object:
You can change many properties at the same time and this one reason why this library is so nice. In the following example a movie clip called "clip:mc" will move to position x=120, it's alpha will fade to 50% and its volume will fade out completely:
TweenLite.to(clip_mc, 1.5, {alpha:0.5, x:120, volume:0});
alpha:Number- The alpha (opacity level) that the target object should finish at (or begin at if you're using TweenLite.from()). For example, if the target.alpha is 1 when this script is called, and you specify this parameter to be 0.5, it'll transition from 1 to 0.5.
autoAlpha:- Same as changing the "alpha" property but with the additional feature of toggling the "visible" property to false if the alpha ends at 0. It will also toggle visible to true before the tween starts if the value of autoAlpha is greater than zero.
timeScale:Number- Speed up or slow down a tween
x:Number- To change a MovieClip's x position, just set this to the value you'd like the MovieClip to end up at (or begin at if you're using TweenLite.from()).
y:Number- To change a MovieClip's y position (like above).
scaleX:Number- Scaling in X direction, i.e. making the with smaller or larger
scaleY:Number- Scaling in Y direction, i.e. making the height smaller or larger
rotation:Number- Clock-wise rotation in degrees.
delay:Number- Number of seconds you'd like to delay before the tween begins. This is very useful when sequencing tweens
ease:Function- You can specify a function to use for the easing with this variable. For example, fl.motion.easing.Elastic.easeOut. The Default is Regular.easeOut (and Linear.easeNone for volume).
- You can use all the standard AS3 methods defined in fl.motion.easing and fl.transitions.easing
- If you want to create your own easing equation use Jack's Custom Ease Builder on-line tool.
- Example
TweenLite.to(logo,0.4,{scaleX:1,scaleY:1,alpha:1,ease:Strong.easeInOut,delay:0.8,overwrite:false});
- Example of custom function definition and use
import com.greensock.easing.CustomEase;
CustomEase.create("myCustomEase",
[{s:0,cp:0.509,e:0.612},{s:0.612,cp:0.715,e:0.412},{s:0.412,cp:0.109,e:1}]);
TweenLite.to(mc, 2, {x:"250", ease:CustomEase.byName("myCustomEase"")});
easeParams:Array- Allows to pass parameters to the ease function (see above)
TweenLite.to(my_mc, 2, {_x:200, ease:Elastic.easeOut, easeParams:[1.5, 2.45]});
volume: Number- To change a MovieClip's volume, i.e. the SoundTransform property. Set this to the value you'd like the MovieClip to end up at (or begin at if you're using TweenLite.from()).
tint:Color_uint- To change a MovieClip's color, set this to the hex value of the color you'd like the MovieClip to end up at(or begin at if you're using TweenLite.from()). An example hex value would be 0xFF0000. If you'd like to remove the color from a MovieClip, just pass null as the value of tint.
removeTint:Boolean- To remove the tint of a DisplayObject. Use the value true.
frame:Integer- To tween a MovieClip to a given frame.
roundProps:Array- Allows to define inbetween rounding values. E.g.
TweenMax.to(my_mc, 3, {_x:500, _y:0, bezier:[{_x:250, _y:50}]});
onStart:Function- If you'd like to call a function as soon as the tween begins, pass in a reference to it here. This can be useful when there's a delay and you want something to happen just as the tween begins.
onStartParams:Array- An array of parameters to pass the onStart function.
onUpdate:Function- If you'd like to call a function every time the property values are updated (on every frame during the time the tween is active), pass a reference to it here.
onUpdateParams:Array- An array of parameters to pass the onUpdate function (this is optional)
onComplete:Function- If you'd like to call a function when the tween has finished, use this.
onCompleteParams:Array- An array of parameters to pass the onComplete function (this is optional)
overwrite:Int- You can enter 4 values: 0 (NONE) = No tweens are overwritten; 1 (ALL) = All tweens of the same object are completely overwritten immediately when the tween is created; 2 (AUTO) = Searches for and overwrites only individual overlapping properties in tweens that are active when the tween begins; 3 (CONCURRENT): Overwrites all tweens of the same object that are active when the tween begins.
persist:Boolean- If true, the TweenLite instance will not automatically be removed by the garbage collector when it is complete. By default, it is false.
renderOnStart:Boolean- If you're using TweenLite.from() (or runBackwards:true) with a delay and want to prevent the tween from rendering until it actually begins, set this special property to true. By default, it's false which causes TweenLite.from() to render its values immediately, even before the delay has expired.
runBackwards:Boolean- Flips the start and end values in a tween. That's the same as using the from() method (see below).
TweenLite.from
TweenLite.from(target:Object, duration:Number, variables:Object);
Description: Exactly the same as TweenLite.to(), but instead of tweening the properties from where they're at currently to whatever you define, this tweens them the opposite way - from where you define TO where ever they are now (when the method is called). This is handy for when things are set up on the stage where the should end up and you just want to animate them into place.
Parameters: Same as TweenLite.to(). (see above)
TweenLite.delayedCall
TweenLite.delayedCall(delay:Number,onComplete:Function,onCompleteParams:Array);
Description: Provides an easy way to call any function after a specified number of seconds. Any number of parameters can be passed to that function when it's called too.
Parameters:
- delay: Number of seconds before the function should be called.
- onComplete: The function to call
- onCompleteParams [optional] An array of parameters to pass the onComplete function when it's called.
TweenLite.killTweensOf
TweenLite.killTweensOf(target:Object);
Description: Provides an easy way to kill all tweens of a particular Object/MovieClip.
Parameters:
- target: Any/All tweens of this Object/MovieClip will be killed.
TweenLite.killDelayedCallsTo
TweenLite.killDelayedCallsTo(function:Function);
Description: Provides an easy way to kill all delayed calls to a particular function (ones that were instantiated using the TweenLite.delayedCall() method).
Parameters:
- function: Any/All delayed calls to this function will be killed.
TweenLite examples
As you can see in the code below, in order to use this class, you will have to do the following.
- If you work with CS3 you need an instance of MovieClip that is named, e.g. "movie_clip".
- Then, in some keyframe, hit F9 and you can write AS code. The code must include at least:
import com.greensock.TweenLite;
- When Flash requires that you import "official" flash classes you will have to import these too. E.g.
import fl.motion.easing.Back;
As a simple example, you could tween the alpha to 50% (0.5) and move the x position of a MovieClip named "movie_clip" to 120 and fade the volume to 0 over the course of 1.5 seconds like so:
import com.greensock.TweenLite;
TweenLite.to(movie_clip, 1.5, {alpha:0.5, x:120, volume:0});
The following example shows how to tween the movie_clip MovieClip over 3 seconds, changing the alpha to 50% (0.5), the x coordinate to 460 using the Back.easeOut easing function, and adding a starting delay of 1 seconds. In addition, we call a function named "onFinishTween" when it has completed and pass it a few parameters (a value of 5 and a reference to the movie_clip).
AS3 code:
import com.greensock.TweenLite;
import fl.motion.easing.Back;
TweenLite.to(movie_clip, 3, {alpha:0.5, x:460, ease:Back.easeOut,
delay:1, onComplete:onFinishTween,
onCompleteParams:[5, movie_clip]});
function onFinishTween(parameter1_num:Number, parameter2_mc:MovieClip):void {
trace("The tween has finished! parameters: " + parameter1_num + ", and " + parameter2_mc);
}
Example code:
- tween-lite-ex1.fla (CS4 or better)
- tween-lite-ex1.html
If you have a MovieClip on the stage that is already in its end position and you just want to animate it into place over 5 seconds (drop it into place by changing its y property to 100 pixels higher on the screen and dropping it from there), you could:
import com.greensock.TweenLite;
import fl.motion.easing.Elastic;
TweenLite.from(movie_clip, 5, {y:"-100", ease:Elastic.easeOut});
Sequence of tweens so that they occur one after the other. Just use the delay property and make sure you set the overwrite property to false (otherwise tweens of the same object will always overwrite each other to avoid conflicts). Here's an example where we colorize a MovieClip red over the course of 2 seconds, and then move it to a _y coordinate of 300 over the course of 1 second:
import com.greensock.TweenLite;
TweenLite.to(movie_clip, 2, {tint:0xFF0000});
TweenLite.to(movie_clip, 1, {y:300, delay:2, overwrite:false});
Usage of filters
Both Tweenlite and TweenMax add the ability to tween filters (like blurs, glows, drop shadows, bevels, etc.) as well as advanced effects like contrast, colorization, brightness, saturation, hue, and threshold.
To understand what filters are, you may read documentation at Adobe:
- Flash graphic effects learning guide An Adobe tutorial made for CS3 designers and that also explains concepts.
- About filters (Chapter of the Adobe Using Flash (CS3) manual)
To understand what the tweening platform filters do, you also could consult the AS3 or Flex documentation. The parameters of the greensock classes are much easier to use than the properties and the methods of the "official" AS3 libraries. However this documentation may help to understand the meaning of these parameters and what kind of values you should use.
- flash.filters package (ActionScript 3.0 Language and Components Reference) or
- Package flash.filters (Adobe Flex 2.0.1 Language Reference)
TweenMax features
TweenMax builds on top of TweenLite and TweenFilterLite. It uses again the same syntax and just adds some functionalities that are less essential. The only tradeoff is some slight increase in size, i.e. 11K of AS code (which is still very small).
In addition to FilterLite and TweenLite, you can do the following (and more that we may document some other time):
bezier:Array- Allows to tween with a bezier array.
TweenMax.to(my_mc, 3, {_x:500, _y:0, bezier:[{_x:250, _y:50}]})
bezierThrough:Array- Pass points through which the bezier values should move.
orientToBezier:Array (or Boolean)- MovieClip/Sprite to orients itself in the direction of a Bezier path. The arrays need the following elements: Position property 1 (typically "x"), Position property 2 (typically "y"), Rotational property (typically "rotation"), Number of degrees to add (optional - makes it easy to orient your MovieClip/Sprite properly).
[["x", "y", "rotation", 0]].
Note: This is an array within an array
globalTimeScale- Globally speed up/down all tweens
blurFilter:Object- Create a blur with one or more of the following properties:
- Parameters: blurX, blurY, quality.
- Example:
TweenFilterLite.to(movie_clip, 2, {blurFilter:{blurX:1, blurY:2}})
glowFilter:Object- Apply a glow effect to display objects
- Parameters: alpha, blurX, blurY, color, strength, quality, inner, knockout,
colorMatrixFilter:Object- Apply various color filters
- Parameters: colorize, amount, contrast, brightness, saturation, hue, threshold, relative, matrix,
- Example
TweenFilterLite.to(movie_clip, 2, {colorMatrixFilter:{colorize:0xFF0000, amount:1}});
dropShadowFilter:Object- Will add a drop shadow to an object.
- Parameters alpha, angle, blurX, blurY, color, distance, strength, quality
- Flex Adobe dropShadowFilter doc
bevelFilter:Object- Create a bevel effect gives, i.e. three-dimensional look
- Parameters angle, blurX, blurY, distance, highlightAlpha, highlightColor, shadowAlpha, shadowColor, , gth, quality
Simple TweenMax example
The goal is to take a picture and make it look old or otherwise bad as in the following tweenmax-photo-filter.html example. Instead, you might have used the TweenFilterLite library too.
Procedure:
- Drag a *.jpg picture into the library
- Drag it to the stage and make it a movie clip symbol (Right-click->Convert to symbol). Call it "picture_mc".
- Kill the picture on the stage
- Drag two copies of the new movie clip symbol to the stage
- Name the first one "picture" and the second one "picture2". This way the AS3 code can use them as objects.
AS3 code:
import com.greensock.TweenMax;
import com.greensock.easing.*;
TweenMax.to(picture,
5,
{colorMatrixFilter:{colorize:0xffcc33, amount:0.4, contrast:0.6, brightness:1.1, saturation:0.4},
ease:Back.easeOut});
TweenMax.to(picture2,
5,
{colorMatrixFilter:{amount:0.4, contrast:0.3, brightness:2.0, saturation:0.8},
ease:Back.easeOut});
Source:
Another example with TweenMax
The code below is coming from a game, dedicated to children. The goal is to count cheeses and send them into a box by clicking on any cheese. The feedback depends on the amount of cheeses in the box.
We used TweenMax (http://www.greensock.com/tweenmax/) to build up this game and choose Tweenmax Explorer, bezierThrough.
- Before doing anything else, it’s necessary to download GreenSock Tweening Platform v11 AS3, http://www.greensock.com/v11/
- Then, copy the com directory to the directory with your *.fla file (no need to copy to the web server later, all will be in the swf)
Here’s the AS3 code for the cheese game (see the result below):
import com.greensock.*; import com.greensock.easing.*; stop(); var score=0; red_mouse.visible=false; mc_jumping_emilie.visible=true; mc_jumping_emilie.stop();
Define a list of cheese indexed by cheese name. Arrays are ("cheese_name", x, y, useless_x2, useless_y2) :
var cheese_list:Array = new Array ();
cheese_list["cheese1"]=new Array("cheese1",23.9,104.3,402.8,222.7);
cheese_list["cheese2"]=new Array("cheese2",109.9,104.3,402.8,194.3);
cheese_list["cheese3"]=new Array("cheese3",192.9,104.3,399.9,166.3);
cheese_list["cheese4"]=new Array("cheese4",274.9,104.3,399.9,136.3);
cheese_list["cheese5"]=new Array("cheese5",19.9,149.3,475.9,222.7);
cheese_list["cheese6"]=new Array("cheese6",109.9,152.3,475.9,170.3);
cheese_list["cheese7"]=new Array("cheese7",193.9,149.3,475.9,196.3);
cheese_list["cheese8"]=new Array("cheese8",278.9,149.3,471.9,138.3);
cheese_list["cheese9"]=new Array("cheese9",15.9,201.3,401.6,113.3);
cheese_list["cheese10"]=new Array("cheese10",101.9,200.3,475.9,113.3);
cheese_list["cheese11"]=new Array("cheese11",191.9,201.3,401.6,86.3);
cheese_list["cheese12"]=new Array("cheese12",279.9,201.3,475.9,86.3);
box_cheese is an invisible movie clip for the box and (later) cheese :
var box_cheese:MovieClip = new MovieClip();
Add it to the stage :
addChild(box_cheese);
Add the grey box as child of box_cheese :
box_cheese.addChild(cube);
Insert the cheese on the stage. Attention: You must export mc_cheese to "Export for Action Script" in the library ! Library objects cannot be used if they are not exported ! :
- get x,y from the cheese_list
- give each instance a nme
- put it on the stage (one also could imagine creating a container for this)
- make it more button-like
- add an event listener to each cheese, e.g. fromage[N]
for each (var cheese_def in cheese_list) {
var cheese:mc_cheese = new mc_cheese();
Var cheese = cheese[0]; :
cheese.x=cheese_def[1]; cheese.y=cheese_def[2]; cheese.name=cheese_def[0];
Put the cheese on the stage :
stage.addChild(cheese);
Add the "hand" curser :
cheese.buttonMode=true;
trace("fromage = " + cheese.name + " added");
cheese.addEventListener(MouseEvent.CLICK, moveCheese);}
function moveCheese(event:MouseEvent) {
Cheese the user clicked on, we need its name to look up values :
var x1,x2,y1,y2; var cheese=event.currentTarget; var cheese_name:String=event.currentTarget.name;
Get the x,y origin coordinates for the animation :
x1=cheese_list[cheese_name][1];//x1 = 2nd element y1=cheese_list[cheese_name][2];
After each user action, grey mouse on, red mouse off :
red_mouse.visible=false;
mc_jumping_emilie.visible=true;
if (cheese.parent==stage) {
Score :
score=score+1;
trace("cheese moved = " + cheese, ", cheese.name =" +
cheese_name, ",score = " + score);
Compute new cheese coords from left to right and up :
if (score%2==1) {
x2=404+Math.random()*6;// we put them randomly
y2=220-score*14;
} else {
x2=483+Math.random()*6;
y2 = 220 - (score-1) *14;}
Parameters for the cheese animation :
var vide_avant_caisse_x=x2-30; var vide_avant_caisse_y=y2-100; var vide_avant_caisse2_x=x2; var vide_avant_caisse2_y=y2-50;
Create tween max animation with parameters defined above :
TweenMax.to(cheese, 3,
{bezierThrough:[
{x:vide_avant_caisse_x, y:vide_avant_caisse_y},
{x:vide_avant_caisse2_x, y:vide_avant_caisse2_y},
{x:x2, y:y2}],
ease:Bounce.easeOut});
Now move the whole box_cheese container down a bit, add the cheese as child of the container. In case you want to remove the cheese, also put back to stage or somewhere else :
box_cheese.addChild(cheese);
box_cheese.y+=2;
} else {
Now allow the child to put the cheese back if he's mistaken :
score-=1;
trace("cheese moved = " + cheese, ", cheese.name =" +
cheese_name, ",score = " + score);
TweenMax.to(cheese, 2,
{bezierThrough:[
{x:cheese.x-50, y:cheese.y-50},
{x:x1, y:y1}],
ease:Bounce.easeOut});
box_cheese.removeChild(cheese);
stage.addChild(cheese);}
}
Verify score :
validation_btn.addEventListener(MouseEvent.CLICK, validateScore);
function box_down() {
TweenMax.to(box_cheese, 3,
{bezierThrough:[
{x:0, y:140},
{x:0, y:160}],
ease:Bounce.easeOut});
}
function box_up() {
TweenMax.to(box_cheese, 3,
{bezierThrough:[{x:0, y:0},{x:0, y:0}],ease:Bounce.easeOut,
delay:5});}
Define sounds :
var sound_request:URLRequest=new URLRequest("too_much_cheese.mp3");
var too_much_cheese_sound:Sound = new Too_much_cheese_class();
var bravo_cheese_sound:Sound = new Bravo_cheese_class();
function do_nothing() {
}
Define what's happened wen the player wins the game :
function validateScore(ev) {
if (score==8) {
red_mouse.visible=false;
mc_jumping_emilie.visible=true;
validation_btn.visible=false;
bravo_cheese_sound.play();
box_down();
setTimeout(do_nothing,10000);
TweenLite.to(mc_jumping_emilie, 5, {x:mc_jumping_emilie.x-600, y:mc_jumping_emilie.y,delay:3.9});
TweenLite.to(box_cheese, 5, {x:box_cheese.x-600, y:box_cheese.y+160,delay:4,onComplete:onFinishTween});
function onFinishTween():void {
removeChild(box_cheese);
for each (var cheese_def in cheese_list) {
var cheese_name=cheese_def[0];
var cheese=stage.getChildByName(cheese_name);
if (cheese) {
stage.removeChild(cheese);}}
trace("The tween has finished!");
gotoAndPlay( "goodbye_emilie" );}
Define what's happened if the player doesn't count correctly (not enough cheeses) :
} else if (score<8) {
red_mouse.visible=false;
mc_jumping_emilie.visible=true;
mc_jumping_emilie.play();
setTimeout(do_nothing,10000);
box_down();
setTimeout(do_nothing,2000);
box_up();
Define what's happened if the player doesn't count correctly (too much cheeses) :
} else if (score>8) {
box_down();
red_mouse.visible=true;
mc_jumping_emilie.visible=false;
setTimeout(do_nothing,2000);
TweenLite.to(box_cheese, 3, {x:box_cheese.x-10, y:box_cheese.y+160, ease:Bounce.easeOut});
box_up();
TweenLite.to(red_mouse, 5, {x:red_mouse.x-50, y:red_mouse.y, ease:Bounce.easeOut});
box_up();
too_much_cheese_sound.play();}}
And we drop to box to the bottom with style (http://www.greensock.com/tweenmax/) :
TweenMax.to(box_cheese, 3,
{bezierThrough:[
{x:0, y:140},
{x:0, y:160}],
ease:Bounce.easeOut});
Feedback :
if (score==8) {
trace("YOU win");
} else if (score<8) {
trace("NOT enough");
} else if (score>8) {
trace("TOO much");}
}
- Source
Admire the result
TimelineLite and TimelineMax
(to be written)
“TimelineLite is a lightweight, intuitive timeline class for building and managing sequences of TweenLite, TweenMax, TimelineLite, and/or TimelineMax instances. You can think of a TimelineLite instance like a virtual MovieClip timeline or a container where you place tweens (or other timelines) over the course of time” (TimelineLite, retrieved 18:39, 10 May 2010 (UTC).
“TimelineMax extends TimelineLite, offering exactly the same functionality plus useful (but non-essential) features like AS3 event dispatching, repeat, repeatDelay, yoyo, currentLabel, addCallback(), removeCallback(), tweenTo(), tweenFromTo(), getLabelAfter(), getLabelBefore(), and getActive() (and probably more in the future). It is the ultimate sequencing tool. Think of a TimelineMax instance like a virtual MovieClip timeline or a container where you position tweens (or other timelines) over the course of time.” (TimelineMax, retrieved 18:39, 10 May 2010 (UTC)).