Stitch Era - creating embroidery patches: Difference between revisions
| Line 42: | Line 42: | ||
* Artwork Tab -> Layout. Click on <code>Contour with Offset</code> | * Artwork Tab -> Layout. Click on <code>Contour with Offset</code> | ||
* Select Custom and keep the defaults (outer offset) | * Select Custom and keep the defaults (outer offset) | ||
[[File:3d-printing-icon-3.png|thumb|none|600px|Add a contour]] | |||
* Kill the superfluous objects created inside the printer (2 red vector lines) | * Kill the superfluous objects created inside the printer (2 red vector lines) | ||
[[File:3d-printing-icon- | [[File:3d-printing-icon-4.png|thumb|none|600px|Kill the two selected lines]] | ||
Now transform the red rounded rectangle into a light blue filled rectangle with a fat border. | Now transform the red rounded rectangle into a light blue filled rectangle with a fat border. | ||
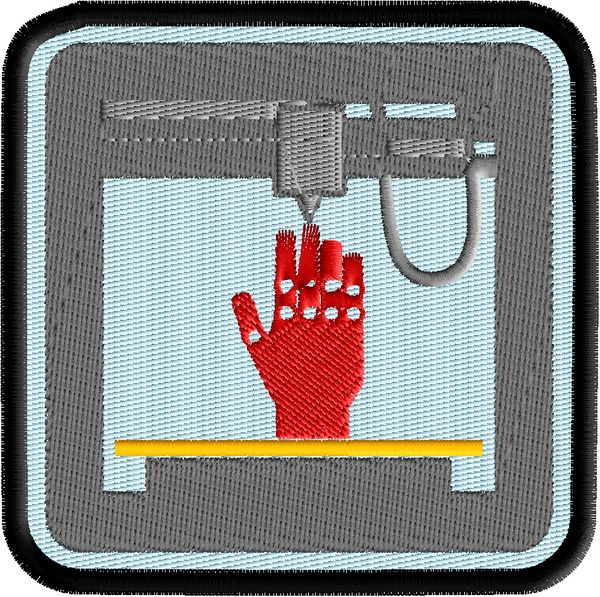
[[File:3d-printing-icon- | [[File:3d-printing-icon-5.png|thumb|none|600px|Background with a fat black border]] | ||
* Move this new object on top: Either drag it to the top in the object manager, or use the Artwork -> Layout Tab -> Forward & Backward menu | |||
Move this new object on top: | |||
You now can digitize using "Art to Stitch" as explained in several beginners tutorials, e.g. [[Stitch Era - creating embroidery from vector images]] | You now can digitize using "Art to Stitch" as explained in several beginners tutorials, e.g. [[Stitch Era - creating embroidery from vector images]] | ||
Revision as of 12:13, 13 December 2017
Introduction
This article describes how to create embroidery patches, also called cloth badges for example, and that you can attach to cloth by various means.
A typical embroidery patch has the following properties
- It is stitched on some solid fabric (or special plastic)
- It usually covers the whole surface
- It is relatively small, i.e. 3cm to 8cm
- It can have various shapes, e.g. astronaut patches are round.
The difficulty consists in getting the borders right.
Example study - 3D printing badge
This study will show how to transform an icon from the noun project into a badge (including dealing with some technical difficulties).
Digitizing an icon
Let us start with a 3D printed hand from the noun-project.
Before importing it to Stitch Era we made some adjustment to the SVG in Inksacpe
- Adjust size to 8cm by 8cm using Inkscape.
- Adapt document size to drawing size plus 1mm (File -> Document Properties)
- Save as optimized SVG
- Save as simple SVG
Import to stitch Era, adjust size (again) and ungroup
- Importing to Stitch Era was OK, but the size was wrong
- Artwork Tab -> Layout. Set the size to 80
- Artwork Tab -> Layout. Un group all
We now have three vector objects, i.e. the printer, the hand and a platform. We changed colors for each one.
Since a back is supposed to be stitched fully, we now will add a background. The simplest way to do this, is to create a contour and then fill it:
- Select all or just the printer object
- Artwork Tab -> Layout. Click on
Contour with Offset - Select Custom and keep the defaults (outer offset)
- Kill the superfluous objects created inside the printer (2 red vector lines)
Now transform the red rounded rectangle into a light blue filled rectangle with a fat border.
- Move this new object on top: Either drag it to the top in the object manager, or use the Artwork -> Layout Tab -> Forward & Backward menu
You now can digitize using "Art to Stitch" as explained in several beginners tutorials, e.g. Stitch Era - creating embroidery from vector images
- Select All
- Select Embroidery Tab
- Art-to-Stitch (intelligent) using default values
The simulated result looks like this, i.e. the 3D printer is not correctly rendered and the red hand would need some adjustment at the stitch level. The result is usable, but we would like to have something that is slightly better.
Dealing with SVG paths that Stitch Era cannot handle properly
Unfortunately Stitch Era cannot deal with SVG path that have holes inside, i.e. the printer will appear differently than planned.
- We tried "Trim shapes" and "Simplify to not effect".
We now have two choices
- either accept the result (i.e. a more massive 3D printer with most holes filled)
- or else either exporting the printer shape, and reimporting it as PNG image or start from the original SVG (export the printer shape from Inkscape) and then vectorize the raster image.
We just exported the "printer" shape as *.emf, transformed it with the "paint" program (any program can do) to PNG. We then imported the PNG image and then vectorized it as explained in the Stitch Era - creating embroidery from raster images. This took no more than 2 minutes.
We also decided to remove the holes from the hand (Artwork -> Layout -> Remove holes)
The final vector shapes are below: