Web accessibility: Difference between revisions
m (→Bodies) |
m (Text replacement - "<pageby nominor="false" comments="false"/>" to "<!-- <pageby nominor="false" comments="false"/> -->") |
||
| (11 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{Incomplete}} | ||
{{interaction-design|Introduction}} | {{interaction-design|Introduction}} | ||
<pageby nominor="false" comments="false"/> | <!-- <pageby nominor="false" comments="false"/> --> | ||
== Definition == | == Definition == | ||
| Line 12: | Line 11: | ||
== Web Content Accessibility Guidelines == | == Web Content Accessibility Guidelines == | ||
Several players create web accessibility guidelines. The major ones are [http://www.w3.org/ W3C] and the US government. | Several "players" create web accessibility guidelines. The major ones are [http://www.w3.org/ W3C] and the US government. | ||
The first well known guidelines | The first well known guidelines focused on content: | ||
{{quotationbox|These guidelines explain how to make [[World Wide Web|Web]] content accessible to people with disabilities. The guidelines are intended for all Web content developers (page authors and site designers) and for developers of authoring tools. The primary goal of these guidelines is to promote accessibility. However, following them will also make Web content more available to all users, whatever user agent they are using (e.g., desktop browser, voice browser, mobile phone, automobile-based personal computer, etc.) or constraints they may be operating under (e.g., noisy surroundings, under- or over-illuminated rooms, in a hands-free environment, etc.). Following these guidelines will also help people find information on the Web more quickly. These guidelines do not discourage content developers from using images, video, etc., but rather explain how to make multimedia content more accessible to a wide audience. [http://www.w3.org/TR/WCAG10/ Web Content Accessibility Guidelines 1.0] retrieved 12:57, 4 June 2008 (UTC).}} | {{quotationbox|These guidelines explain how to make [[World Wide Web|Web]] content accessible to people with disabilities. The guidelines are intended for all Web content developers (page authors and site designers) and for developers of authoring tools. The primary goal of these guidelines is to promote accessibility. However, following them will also make Web content more available to all users, whatever user agent they are using (e.g., desktop browser, voice browser, mobile phone, automobile-based personal computer, etc.) or constraints they may be operating under (e.g., noisy surroundings, under- or over-illuminated rooms, in a hands-free environment, etc.). Following these guidelines will also help people find information on the Web more quickly. These guidelines do not discourage content developers from using images, video, etc., but rather explain how to make multimedia content more accessible to a wide audience. [http://www.w3.org/TR/WCAG10/ Web Content Accessibility Guidelines 1.0] retrieved 12:57, 4 June 2008 (UTC).}} | ||
Later work | Later work at W3C was split into three different types of guidelines, reflecting the fact the web has become an universal and ubiquitous software platform: Web Content Accessibility Guidelines ([http://www.w3.org/WAI/intro/wcag.php WCAG]), Authoring Tool Accessibility Guidelines ([http://www.w3.org/WAI/intro/atag.php ATAG]), and User Agent Accessibility Guidelines ([http://www.w3.org/WAI/intro/uaag.php UAAG]). | ||
WCAG 2.0 is formulated in more general | WCAG 2.0, i.e. the 2008 version of ''web content accessibility'' is formulated in more general and technology-independent terms: | ||
{{quotationbox| | {{quotationbox| | ||
* Perceivable - Information and user interface components must be presentable to users in ways they can perceive. This means that users must be able to perceive the information being presented (it can't be invisible to all of their senses) | * Perceivable - Information and user interface components must be presentable to users in ways they can perceive. This means that users must be able to perceive the information being presented (it can't be invisible to all of their senses) | ||
| Line 29: | Line 28: | ||
== Users with accessibility problems == | == Users with accessibility problems == | ||
According to [http://en.wikipedia.org/wiki/Web_accessibility wikipedia] | |||
* Visual: Visual impairments including blindness, various common types of low vision and poor eyesight, various types of color blindness; | According to [http://en.wikipedia.org/wiki/Web_accessibility wikipedia] one may distinguish several types of impairments: | ||
* Motor/Mobility: e.g. difficulty or inability to use the hands, including tremors, muscle slowness, loss of fine muscle control, etc., due to conditions such as Parkinson's Disease, muscular dystrophy, cerebral palsy, stroke; | * '''Visual''': Visual impairments including blindness, various common types of low vision and poor eyesight, various types of color blindness; | ||
* Auditory: Deafness or hearing impairments, including individuals who are hard of hearing; | * '''Motor/Mobility''': e.g. difficulty or inability to use the hands, including tremors, muscle slowness, loss of fine muscle control, etc., due to conditions such as Parkinson's Disease, muscular dystrophy, cerebral palsy, stroke; | ||
* Seizures: Photoepileptic seizures caused by visual strobe or flashing effects. | * '''Auditory''': Deafness or hearing impairments, including individuals who are hard of hearing; | ||
* Cognitive/Intellectual: Developmental disabilities, learning disabilities (dyslexia, dyscalculia, etc.), and cognitive disabilities of various origins, affecting memory, attention, developmental "maturity," problem-solving and logic skills, etc.; | * '''Seizures''': Photoepileptic seizures caused by visual strobe or flashing effects. | ||
* '''Cognitive/Intellectual''': Developmental disabilities, learning disabilities (dyslexia, dyscalculia, etc.), and cognitive disabilities of various origins, affecting memory, attention, developmental "maturity," problem-solving and logic skills, etc.; | |||
Some of you may think that you can ignore these populations since they are small. Besides ethical questions, also consider that '''you''' may be in situations where you are disabled: | Some of you may think that you can ignore these populations since they are small. Besides ethical questions, also consider that '''you''' may be in situations where you are disabled: | ||
* Visual: You drive a car, so you want an audio browser. | * Visual: You drive a car and wish to consult the latest news in your favorite technical blog, so you want an audio browser. | ||
* Motor: You try to view web pages on your cell phone ;) | * Motor: You try to view web pages on your cell phone ;) | ||
* Auditory: You are in a boring meeting or a class and want to "listen" to news | * Auditory: You are in a boring meeting or a class and want to "listen" to news, you need an alternative to sound. | ||
* Cognitive/Intellectual: You are drunk | * Cognitive/Intellectual: You are drunk and/or really tired, but need to repair a server. So the help text you will have to read got to be both simple and effective. | ||
== Assistive technology == | == Assistive technology == | ||
| Line 50: | Line 50: | ||
; Links | ; Links | ||
* [http://webaim.org/articles/tools/ Accessibility Evaluation Tools] (large list of evaluation tools) | * [http://webaim.org/articles/tools/ Accessibility Evaluation Tools] (large list of evaluation tools). See also their [http://webaim.org/resources/ WebAIM list of tools] | ||
; Analysis | ; Analysis of accessibility compliance | ||
* [http://wave.webaim.org/ WAVE] is a free web accessibility evaluation tool provided by [http://webaim.org/ WebAIM]. It is used to aid humans in the web accessibility evaluation process. Rather than providing a complex technical report, WAVE shows the original web page with embedded icons and indicators that reveal the accessibility of that page. Either as online form or as Firefox toolbar. | * [http://wave.webaim.org/ WAVE] is a free web accessibility evaluation tool provided by [http://webaim.org/ WebAIM]. It is used to aid humans in the web accessibility evaluation process. Rather than providing a complex technical report, WAVE shows the original web page with embedded icons and indicators that reveal the accessibility of that page. Either as online form or as Firefox toolbar. | ||
| Line 59: | Line 58: | ||
* [http://www.tawdis.net/ingles.html?lang=en TAW3 online], tool for the analysis of Web sites, based on the W3C - Web Content Accessibility Guidelines 1.0 (WCAG 1.0) | * [http://www.tawdis.net/ingles.html?lang=en TAW3 online], tool for the analysis of Web sites, based on the W3C - Web Content Accessibility Guidelines 1.0 (WCAG 1.0) | ||
* [http:// | * [http://www.hisoftware.com/solutions/hisoftware-compliance-sheriff.aspx Compliance Sheriff] commercial product from HiSoftware. | ||
* [http://wsspg.dequecloud.com/worldspace/wsservice/eval/checkCompliance.jsp Deque Systems] on-line service | |||
* [http://www.cynthiasays.com/ Cynthia says] | |||
* [http://uitest.com/en/check/ UITest.com]. This is an all-in-one service for accessibility, validity and miscellaneous. Enter a URL and the do checking using various other services. | |||
; General user-assistive products | ; General user-assistive products | ||
| Line 67: | Line 72: | ||
* [http://www.freedomscientific.com/ Freedom Scientific] produces a wide palette of blindness and low vision [http://www.freedomscientific.com/product-portal.asp products], e.g. the popular [http://www.freedomscientific.com/products/fs/jaws-product-page.asp JAWS] for Windows Screen Reading Software. Some products are available as Trial Software | * [http://www.freedomscientific.com/ Freedom Scientific] produces a wide palette of blindness and low vision [http://www.freedomscientific.com/product-portal.asp products], e.g. the popular [http://www.freedomscientific.com/products/fs/jaws-product-page.asp JAWS] for Windows Screen Reading Software. Some products are available as Trial Software | ||
; | ; Browser extensions (both analysis and assistive) | ||
* [http://help.opera.com/Windows/11.01/en/voice.html Opera 11] has support for voice browsing. It probably isn't very appropriate for blind folks. The module must be installed (instructions included in the link) | * [http://help.opera.com/Windows/11.01/en/voice.html Opera 11] has support for voice browsing. It probably isn't very appropriate for blind folks. The module must be installed (instructions included in the link) | ||
| Line 74: | Line 79: | ||
* [https://addons.mozilla.org/en-US/firefox/addon/taw3-with-a-click/ taw]. Firefox extension. allows to verify, with just a click, the accessibility of the Web sites that you are visiting, by means of the TAW3 online service ([http://www.tawdis.net/ingles.html?lang=en tawdis.net]) and making use of the W3C Web Content Accessibility Guidelines (WCAG 1.0 and WCAG 2.0). (spanish/catalan/galego,somewhat English). | * [https://addons.mozilla.org/en-US/firefox/addon/taw3-with-a-click/ taw]. Firefox extension. allows to verify, with just a click, the accessibility of the Web sites that you are visiting, by means of the TAW3 online service ([http://www.tawdis.net/ingles.html?lang=en tawdis.net]) and making use of the W3C Web Content Accessibility Guidelines (WCAG 1.0 and WCAG 2.0). (spanish/catalan/galego,somewhat English). | ||
* [https://addons.mozilla.org/en-US/firefox/addon/wcag-contrast-checker/ WCAG Contrast checker] | |||
* [http://wave.webaim.org/toolbar on line service WebAim Firefox extension] | |||
* [https://addons.mozilla.org/en-US/firefox/addon/text-to-voice/ Text to Voice] Firefox extension | * [https://addons.mozilla.org/en-US/firefox/addon/text-to-voice/ Text to Voice] Firefox extension | ||
| Line 87: | Line 96: | ||
=== Overviews === | === Overviews === | ||
There are three major sets of guidelines: | |||
* WCAG 1.0 - The former W3C recommendation | |||
* WCAG 2.0 - The current W3C recommendation | |||
* Section 508 - A US standard for government web sites | |||
We shall introduce these below. | |||
See also [[Guidelines-based review]] (for checklists) and [http://webaim.org/intro/ Introduction to Web Accessibility] at WebAIM (Web Accessibility in mind). '''Excellent''' introduction. Also includes videos and links. | |||
=== W3C recommendations === | === W3C recommendations === | ||
| Line 101: | Line 115: | ||
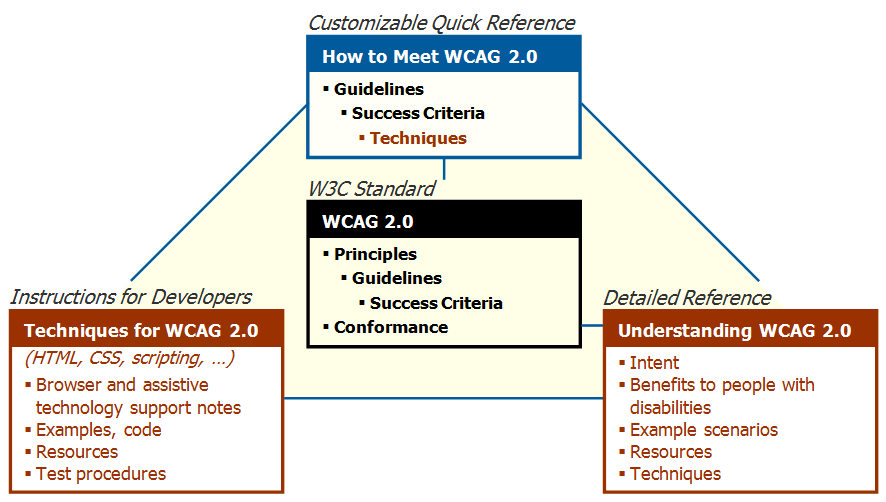
The relationship between these four texts is explained in ''[http://www.w3.org/WAI/intro/wcag20 The WCAG 2.0 Documents]'' and its following figure: | The relationship between these four texts is explained in ''[http://www.w3.org/WAI/intro/wcag20 The WCAG 2.0 Documents]'' and its following figure: | ||
[[image:wcag20docs.png| | [[image:wcag20docs.png|frame|none|[http://www.w3.org/WAI/intro/wcag20 WCAG 2.0 documents], copyright © [http://www.w3.org/Consortium/Legal/2002/copyright-documents-20021231 W3C] ]] | ||
Since all of these texts are fairly long, there are various summaries and introductions, in particular: | Since all of these texts are fairly long, there are various summaries and introductions, in particular: | ||
| Line 218: | Line 232: | ||
* [http://uiaccess.com/understanding.html Understanding Web Accessibility], It is the first chapter of ''Web Accessibility: Web Standards and Regulatory Compliance'' by Shawn Lawton Henry | * [http://uiaccess.com/understanding.html Understanding Web Accessibility], It is the first chapter of ''Web Accessibility: Web Standards and Regulatory Compliance'' by Shawn Lawton Henry | ||
* [http://www.hisoftware.com/why-hisoftware/thought-leadership/whitepapers.aspx The Web Accessibility Handbook, A guide to best practices for achieving Web accessibility] from hisoftware.com in collaboration with Microsoft and various Eureopean partners (registration required) | |||
* [http://www.hisoftware.com/why-hisoftware/thought-leadership/whitepapers.aspx Content Management Systems (CMS) and WCAG 2.0: Conformance for Users with Disabilities] from hisoftware.com. | |||
* [http://en.wikipedia.org/wiki/Web_accessibility Web accessibility] (Wikipedia) | * [http://en.wikipedia.org/wiki/Web_accessibility Web accessibility] (Wikipedia) | ||
| Line 231: | Line 249: | ||
* [http://webaim.org/standards/wcag/checklist WebAIM's WCAG 2.0 Checklist] ([http://webaim.org/standards/wcag/WCAG2Checklist.pdf A PDF version]) | * [http://webaim.org/standards/wcag/checklist WebAIM's WCAG 2.0 Checklist] ([http://webaim.org/standards/wcag/WCAG2Checklist.pdf A PDF version]) | ||
* [http://webaim.org/standards/508/checklist WebAIM's Section 508 Checklist] ([http://webaim.org/standards/508/508checklist.pdf PDF version]) | * [http://webaim.org/standards/508/checklist WebAIM's Section 508 Checklist] ([http://webaim.org/standards/508/508checklist.pdf PDF version]) | ||
=== Introductory videos and slides === | |||
* [http://webaim.org/intro/video Keeping Web Accessibility in Mind] (11.5 min. Flash) | |||
* Experiences of students with Disabilities: [http://webaim.org/media/common/video/k12.qtl Quicktime] [http://webaim.org/media/common/video/k12.asx Windows Media] from [http://webaim.org/intro/ webaim] | |||
* [http://www.washington.edu/accessit/surfing.php Surfing the Web With a Screen Reader] (20 min. AccessIT Video, start a min 4) | |||
* [http://ucpl.cornell.edu/Web_Accessibility_Trerise.ppt PPT slides] from Sharon Trerise, Cornell | |||
=== Web sites === | === Web sites === | ||
Latest revision as of 19:18, 22 August 2016
Definition
“Web accessibility refers to the inclusive practice of making websites usable by people of all abilities and disabilities. When sites are correctly designed, developed and edited, all users can have equal access to information and functionality.” (Wikipedia, retrieved no 18, 2010)
See also: web usability, usability, ergonomics and cognitive ergonomics
Web Content Accessibility Guidelines
Several "players" create web accessibility guidelines. The major ones are W3C and the US government.
The first well known guidelines focused on content:
Later work at W3C was split into three different types of guidelines, reflecting the fact the web has become an universal and ubiquitous software platform: Web Content Accessibility Guidelines (WCAG), Authoring Tool Accessibility Guidelines (ATAG), and User Agent Accessibility Guidelines (UAAG).
WCAG 2.0, i.e. the 2008 version of web content accessibility is formulated in more general and technology-independent terms:
- Perceivable - Information and user interface components must be presentable to users in ways they can perceive. This means that users must be able to perceive the information being presented (it can't be invisible to all of their senses)
- Operable - User interface components and navigation must be operable. This means that users must be able to operate the interface (the interface cannot require interaction that a user cannot perform)
- Understandable - Information and the operation of user interface must be understandable. This means that users must be able to understand the information as well as the operation of the user interface (the content or operation cannot be beyond their understanding)
- Robust - Content must be robust enough that it can be interpreted reliably by a wide variety of user agents, including assistive technologies. This means that users must be able to access the content as technologies advance (as technologies and user agents evolve, the content should remain accessible)
Users with accessibility problems
According to wikipedia one may distinguish several types of impairments:
- Visual: Visual impairments including blindness, various common types of low vision and poor eyesight, various types of color blindness;
- Motor/Mobility: e.g. difficulty or inability to use the hands, including tremors, muscle slowness, loss of fine muscle control, etc., due to conditions such as Parkinson's Disease, muscular dystrophy, cerebral palsy, stroke;
- Auditory: Deafness or hearing impairments, including individuals who are hard of hearing;
- Seizures: Photoepileptic seizures caused by visual strobe or flashing effects.
- Cognitive/Intellectual: Developmental disabilities, learning disabilities (dyslexia, dyscalculia, etc.), and cognitive disabilities of various origins, affecting memory, attention, developmental "maturity," problem-solving and logic skills, etc.;
Some of you may think that you can ignore these populations since they are small. Besides ethical questions, also consider that you may be in situations where you are disabled:
- Visual: You drive a car and wish to consult the latest news in your favorite technical blog, so you want an audio browser.
- Motor: You try to view web pages on your cell phone ;)
- Auditory: You are in a boring meeting or a class and want to "listen" to news, you need an alternative to sound.
- Cognitive/Intellectual: You are drunk and/or really tired, but need to repair a server. So the help text you will have to read got to be both simple and effective.
Assistive technology
According to WAI's How to Make Presentations Accessible to All (retrieved nov 24 2010), “Assistive technologies are software or equipment that people with disabilities use to improve interaction with the web, such as screen readers that read aloud web pages for people who cannot read text, screen magnifiers for people with some types of low vision, and voice recognition software and selection switches for people who cannot use a keyboard or mouse.”
Software
- Links
- Accessibility Evaluation Tools (large list of evaluation tools). See also their WebAIM list of tools
- Analysis of accessibility compliance
- WAVE is a free web accessibility evaluation tool provided by WebAIM. It is used to aid humans in the web accessibility evaluation process. Rather than providing a complex technical report, WAVE shows the original web page with embedded icons and indicators that reveal the accessibility of that page. Either as online form or as Firefox toolbar.
- TAW3 online, tool for the analysis of Web sites, based on the W3C - Web Content Accessibility Guidelines 1.0 (WCAG 1.0)
- Compliance Sheriff commercial product from HiSoftware.
- Deque Systems on-line service
- UITest.com. This is an all-in-one service for accessibility, validity and miscellaneous. Enter a URL and the do checking using various other services.
- General user-assistive products
- NVDA NonVisual Desktop Access (NVDA) is a free and open source screen reader for the Microsoft Windows operating system. Providing feedback via synthetic speech and Braille, it enables blind or vision impaired people to access computers running Windows for no more cost than a sighted person. Major features include support for over 20 languages and the ability to run entirely from a USB drive with no installation.
- Freedom Scientific produces a wide palette of blindness and low vision products, e.g. the popular JAWS for Windows Screen Reading Software. Some products are available as Trial Software
- Browser extensions (both analysis and assistive)
- Opera 11 has support for voice browsing. It probably isn't very appropriate for blind folks. The module must be installed (instructions included in the link)
- Fangs is a Mozilla Firefox extension that creates a textual representation of a web page similar to how the page would be read by a modern screen reader. I.e. an accessibility researcher can read the text instead of listing to it ....
- taw. Firefox extension. allows to verify, with just a click, the accessibility of the Web sites that you are visiting, by means of the TAW3 online service (tawdis.net) and making use of the W3C Web Content Accessibility Guidelines (WCAG 1.0 and WCAG 2.0). (spanish/catalan/galego,somewhat English).
- Text to Voice Firefox extension
- AccessibleNews Firefox plugin to make more accessible to Blind Users. Registration needed. The basic version is free.
- LowBrowse Firefox plugin to make browsing more accessible to users with low vision. (not available for Firefox 4.0)
- Reader helps you read more of the web by transforming text on any website using fonts, colors, and layouts of your choosing. Exists by default in Safari.
Standards and Issues
Overviews
There are three major sets of guidelines:
- WCAG 1.0 - The former W3C recommendation
- WCAG 2.0 - The current W3C recommendation
- Section 508 - A US standard for government web sites
We shall introduce these below.
See also Guidelines-based review (for checklists) and Introduction to Web Accessibility at WebAIM (Web Accessibility in mind). Excellent introduction. Also includes videos and links.
W3C recommendations
A first version of the web content guidelines (and that is still frequently cited) was published in 1999 as Web Content Accessibility Guidelines 1.0 (WCAG), W3C Recommendation 5-May-1999
WCAG 2.0 became a formal recommentation (standard) in december 2008. According to the WCAG Overview (retrieved 16:37, 24 November 2010 (CET)), version 2 of the Web Content Accesssibility Guidelines “has 12 guidelines that are organized under 4 principles: perceivable, operable, understandable, and robust. For each guideline, there are testable success criteria, which are at three levels: A, AA, and AAA.”. This standards document is completed by four supporting documents:
- How to Meet WCAG 2.0. This is a practical technical quick quide for web content developers.
- Understanding WCAG 2.0. This is a very detailed text (many pages, some with further links).
- Techniques for WCAG 2.0
The relationship between these four texts is explained in The WCAG 2.0 Documents and its following figure:

Since all of these texts are fairly long, there are various summaries and introductions, in particular:
- Overviews of various work at W3C
- Web Content Accessibility Guidelines ( WCAG ) addresses web content, and is used by developers, authoring tools, and accessibility evaluation tools
- Evaluation and Report Language ( EARL ) addresses the expression of website evaluation test results in a platform independent format
- Authoring Tool Accessibility Guidelines ( ATAG ) addresses authoring tools
- User Agent Accessibility Guidelines ( UAAG ) addresses web browsers and media players, including some aspects of assistive technologies
- Accessible Rich Internet Applications ( WAI-ARIA ) addresses dynamic web content and web applications developed with Ajax, DHTML, and other web technologies.
- Summaries
- WCAG 2.0 at a Glance
- Essential Components of Web Accessibility
- Online slide show (not very interesting)
Whereas the WCAG 1.0 guidelines could be summarized with a short of list of instructions, the WCAG 2.0 guidelines are summarized by W3C/WAI with general technology-independent principles:
WCAG 1.0 Quick Tips (deprecated)
- Images & animations': Use the alt attribute to describe the function of each visual.
- Image maps. Use the client-side map and text for hotspots.
- Multimedia. Provide captioning and transcripts of audio, and descriptions of video.
- Hypertext links. Use text that makes sense when read out of context. For example, avoid "click here."
- Page organization. Use headings, lists, and consistent structure. Use CSS for layout and style where possible.
- Graphs & charts. Summarize or use the longdesc attribute.
- Scripts, applets, & plug-ins. Provide alternative content in case active features are inaccessible or unsupported.
- Frames. Use the noframes element and meaningful titles.
- Tables. Make line-by-line reading sensible. Summarize.
- Check your work. Validate. Use tools, checklist, and guidelines at http://www.w3.org/TR/WCAG
WCAG 2.0 principles
(with links to sections of the How to Meet WCAG 2.0 document, a customizable quick reference to Web Content Accessibility Guidelines 2.0 requirements (success criteria) and techniques.
- Perceivable
- 1.1 Provide text alternatives for non-text content. Read Text Alternatives: Provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, braille, speech, symbols or simpler language.
- 1.2 Provide captions and other alternatives for multimedia. Read Time-based Media: Provide alternatives for time-based media.
- 1.3 Create content that can be presented in different ways, including by assistive technologies, without losing meaning. Read Adaptable: Create content that can be presented in different ways (for example simpler layout) without losing information or structure.
- 1.4 Make it easier for users to see and hear content. Read Distinguishable: Make it easier for users to see and hear content including separating foreground from background.
- Operable
- 2.1 Make all functionality available from a keyboard. Read Keyboard Accessible: Make all functionality available from a keyboard.
- 2.2 Give users enough time to read and use content. Read Enough Time: Provide users enough time to read and use content.
- 2.3 Do not use content that causes seizures. Read Seizures: Do not design content in a way that is known to cause seizures.
- 2.4 Help users navigate and find content. Read Navigable: Provide ways to help users navigate, find content, and determine where they are.
- Understandable
- 3.1 Make text readable and understandable. Read Readable: Make text content readable and understandable.
- 3.2 Make content appear and operate in predictable ways. Read Predictable: Make Web pages appear and operate in predictable ways.
- 3.3 Help users avoid and correct mistakes. Read Input Assistance: Help users avoid and correct mistakes.
- Robust
- 4.1 Maximize compatibility with current and future user tools. Read Compatible: Maximize compatibility with current and future user agents, including assistive technologies.
US government standards
In 1998, Congress amended the Rehabilitation Act of 1973 (29 U.S.C. 794d) to require Federal agencies to make their electronic and information technology (EIT) accessible to people with disabilities.
- Section 5.8, A US government web site.
- Section 508 Standards Summary
- Section 508 Standards Guide, see in particular the 16 rules for the web
Summary of 1194.22 Web-based intranet and internet information and applications:
(a) A text equivalent for every non-text element shall be provided (e.g., via "alt", "longdesc", or in element content).
(b) Equivalent alternatives for any multimedia presentation shall be synchronized with the presentation.
(c) Web pages shall be designed so that all information conveyed with color is also available without color, for example from context or markup.
(d) Documents shall be organized so they are readable without requiring an associated style sheet.
(e) Redundant text links shall be provided for each active region of a server-side image map.
(f) Client-side image maps shall be provided instead of server-side image maps except where the regions cannot be defined with an available geometric shape.
(g) Row and column headers shall be identified for data tables.
(h) Markup shall be used to associate data cells and header cells for data tables that have two or more logical levels of row or column headers.
(i) Frames shall be titled with text that facilitates frame identification and navigation.
(j) Pages shall be designed to avoid causing the screen to flicker with a frequency greater than 2 Hz and lower than 55 Hz.
(k) A text-only page, with equivalent information or functionality, shall be provided to make a web site comply with the provisions of this part, when compliance cannot be accomplished in any other way. The content of the text-only page shall be updated whenever the primary page changes.
(l) When pages utilize scripting languages to display content, or to create interface elements, the information provided by the script shall be identified with functional text that can be read by assistive technology.
(m) When a web page requires that an applet, plug-in or other application be present on the client system to interpret page content, the page must provide a link to a plug-in or applet that complies with §1194.21(a) through (l).
(n) When electronic forms are designed to be completed on-line, the form shall allow people using assistive technology to access the information, field elements, and functionality required for completion and submission of the form, including all directions and cues.
(o) A method shall be provided that permits users to skip repetitive navigation links.
(p) When a timed response is required, the user shall be alerted and given sufficient time to indicate more time is required.
These are quite similar as the WAG guidelines, but paragraphs (l), (m), (n), (o), and (p) impose extra constraints.
Other
- Web Accessibility for Older Users: A Literature Review, W3C Working Draft 14 May 2008
Bodies and organizations
- Web Accessibility Initiative (WAI). Consult this pages for more W3C documents.
- The National Center on Accessible Information Technology in Education (USA). Also includes good training materials
- WebAIM (Web Accessibility in Mind, USA)
- ITTATC (Information Technology Technical Assistance and Training Center, USA)
Links
Introductions
- Just Ask: Integrating Accessibility Throughout Design on-line version of the book by Shawn Lawton Henry
- Understanding Web Accessibility, It is the first chapter of Web Accessibility: Web Standards and Regulatory Compliance by Shawn Lawton Henry
- The Web Accessibility Handbook, A guide to best practices for achieving Web accessibility from hisoftware.com in collaboration with Microsoft and various Eureopean partners (registration required)
- Content Management Systems (CMS) and WCAG 2.0: Conformance for Users with Disabilities from hisoftware.com.
- Web accessibility (Wikipedia)
- Issues in Digital Technology in Education/Accessibility and Usability (part of a wikibook)
- Web Accessibility Gone Wild some really useful discussion of a variety of mistakes, misconceptions, over-indulgences, intricacies, and generally silly aspects of modern accessibility. At webaim.org
- Cognitive Disabilities Part 1: We Still Know Too Little, and We Do Even Less and Cognitive Disabilities Part 2: Conceptualizing Design Considerations. These are often overlooked subjects !
Understandable & reasonably sized checklists
Introductory videos and slides
- Keeping Web Accessibility in Mind (11.5 min. Flash)
- Experiences of students with Disabilities: Quicktime Windows Media from webaim
- Surfing the Web With a Screen Reader (20 min. AccessIT Video, start a min 4)
- PPT slides from Sharon Trerise, Cornell
Web sites
- WebAIM. (Probably) the best one-stop place for all questions around accessibility. Introductions, standards, legal norms, tools.
More from W3C / WAI
W3C Web Accessibility initiative's Presentation and Training material, includes:
- Step-by-Step Guide for self-study, retrieved 16:37, 24 November 2010 (CET)
- Presentation format, retrieved 16:37, 24 November 2010 (CET)
- HTML/CSS for presentations, retrieved 16:37, 24 November 2010 (CET)
- Introduction to Web Accessibility
- Quick Tips to Make Accessible Web Sites (WCAG 1.0)
- WCAG 2 at a Glance