Stitch Era - adapting stitches: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 68: | Line 68: | ||
** Select all (CTRL-A) | ** Select all (CTRL-A) | ||
** '''Combine Vectors''' -> '''Simplify'''. This operation will punch all the objects on top through the objects underneath, i.e. we we will wind up with a simple flat structure | ** '''Combine Vectors''' -> '''Simplify'''. This operation will punch all the objects on top through the objects underneath, i.e. we we will wind up with a simple flat structure | ||
[[image:stitch-era-ladybug-flat.png| | [[image:stitch-era-ladybug-flat.png|thumb|600px|none|Flattened ladybug vector art]] | ||
* We then further simplify the drawing by removing the vector borders. | * We then further simplify the drawing by removing the vector borders. | ||
** In the Object manager, select all the vectors that have borders and make them fills only (in the format panel on top, click on the Vectors Only Body rectangle) | ** In the Object manager, select all the vectors that have borders and make them fills only (in the format panel on top, click on the Vectors Only Body rectangle) | ||
| Line 77: | Line 77: | ||
* Finally, combine the 2 parts of the mouth (Combine->Addition) | * Finally, combine the 2 parts of the mouth (Combine->Addition) | ||
* For easy of stitching, move all the black vectors up and you should have something like this: | * For easy of stitching, move all the black vectors up and you should have something like this: | ||
[[image:stitch-era-ladybug-flat-borderless.png| | [[image:stitch-era-ladybug-flat-borderless.png|thumb|600px|none|Flattened borderless ladybug vector art]] | ||
* Select all | * Select all | ||
* '''Convert->To Embroidery''' | * '''Convert->To Embroidery''' | ||
| Line 84: | Line 84: | ||
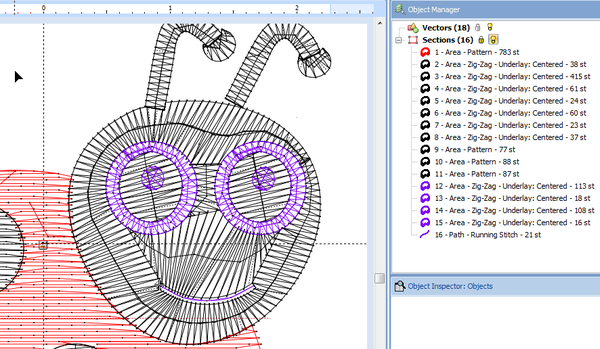
The planned stitches will look like this (I provisionally made all the white stitches violet, since you can't see white on white...) | The planned stitches will look like this (I provisionally made all the white stitches violet, since you can't see white on white...) | ||
[[image:stitch-era-ladybug-digitized-1.png| | [[image:stitch-era-ladybug-digitized-1.png|thumb|600px|none|Auto-digitized ladybug]] | ||
From my small experience I already can identify several issues. For example, our lazy "flatten" the whole vector art may not be ideal. E.g. when areas touch each other, there will be many stitches on a border and that will make the embroidery a bit too stiff (it's usually better to have some overlap). | From my small experience I already can identify several issues. For example, our lazy "flatten" the whole vector art may not be ideal. E.g. when areas touch each other, there will be many stitches on a border and that will make the embroidery a bit too stiff (it's usually better to have some overlap). | ||
[[image:stitch-era-ladybug-simulated-1.png|frame|none|Auto-digitized ladybug - simulated stitches]] | [[image:stitch-era-ladybug-simulated-1.png|frame|none|Auto-digitized ladybug - simulated stitches]] | ||
However, in this example we are only concerned by the small white circle on top of the pupils and the mouth. Both may come out a bit too small. One solution would be to change the vector art, e.g. make them wider. Another solution to tune directly the stitch section, both shape and some parameters. Instead we will play with stitches here. | However, in this example we are only concerned by the small white circle on top of the pupils and the mouth. Both may come out a bit too small. One solution would be to change the vector art, e.g. make them wider. Another solution to tune directly the stitch section, both shape and some parameters. Instead we will play with stitches here. | ||
Revision as of 12:43, 10 October 2011
Introduction
Although I don't really plan to investigate working at stitch level, it turned out that even simple vector-based and auto-digitized designs do gain from making changes at this very low level.
- Tutorial home page
- Stitch Era embroidery software
- Learning goals
- Be able kill, move and add stitches withing a stitch section
- Prerequisites
- Stitch Era embroidery software (in particular have a grasp of the workflow).
- Stitch Era - simple digitizing
- Stitch Era - adjusting stitch sections
- Related pages
- Stitch Era - trouble shooting
- Materials
- You can reuse the pictures. In the wiki, click on picture to make it larger, then click again and save it.
- Quality and level
- This text should technical people get going with Stitch Era. I use it an optional master degree course in educational technology.
- Next steps
- none so far ....
Two examples I encountered:
- In my first one-day SEU class (oct. 2011), someone wanted to create a fairly small QR tag. Digitizing is easy, since QR code only has one color (black) and clean lines. However, there are many jump stitches and instead of removing all these, you'd rather have them pass through the corners of the rectangles. Of course, a few will remain as you can see in the simulated picture below.
- Eyes are always a problem. Small circles are not auto-digitized or turn our to be rather slim and ugly ZigZags. One solution is to make these bigger, an other is to add stitches manually and/or move them.
More to come (hopefully) - Daniel K. Schneider 15:38, 7 October 2011 (CEST).
Moving a stitch
In order to enter stitch editing mode:
- Hit F12 (or select Edit Stitches in the upper left Designs panel
- Hit F11 to exit from this mode (or some other magic command)
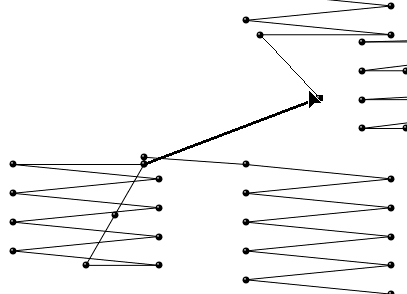
You now can drag stitches (hold down the mouse and do it). By default, only one point will move.
If you untick Keep in place then the whole group of stitches after the arrow will move. Try it to see :)
Btw. the QR code was embroidered and was recognized with a cell phone app.
Inserting a stitch
- Select a stitch somewhere
- You now can insert a stitch somewhere
- The "arrowed" stitch and the stitch after it will be connected
- In the left-most panel, select insert Insert
- Then click somewhere. Each click will inster a new stitch
- Hit ESC once you are done.
Let's see have a look at an example. In principle you should know how to do this, but we repeat the procedures explained in Stitch Era - simple digitizing and Stitch Era - digitizing complex vector images.
The following picture is a cartoon ladybug found at OpenClipArt.org. Its eyes are made of three circles and difficult to auto-digitize.

Let's what autodigitizing does:
- Open the SVG in either Illustrator (preferably) or Corel. If you don't own either one you can try importing via Inkscape or else vectorize the PNG picture...
- Import the SVG opened in Illustrator to Stitch Era with Artwork->Get from Application
- Since the eyes are made of four layers (black head, white eye balls, black pupils and white pupil part) we should simplify. We do it the easy way:
- Select all (CTRL-A)
- Combine Vectors -> Simplify. This operation will punch all the objects on top through the objects underneath, i.e. we we will wind up with a simple flat structure
- We then further simplify the drawing by removing the vector borders.
- In the Object manager, select all the vectors that have borders and make them fills only (in the format panel on top, click on the Vectors Only Body rectangle)
- We then closed the holes in the black pupils since we would like to stitch the little white circles on top of the black pupils
- Move the little white circles out
- Select each black pupil and in the Reshape panel, click Remove holes.
- Move the white circles back
- Finally, combine the 2 parts of the mouth (Combine->Addition)
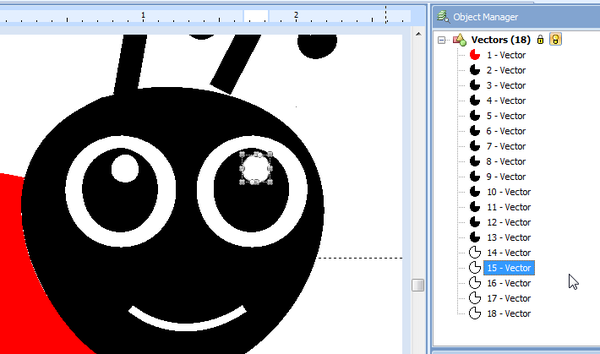
- For easy of stitching, move all the black vectors up and you should have something like this:
- Select all
- Convert->To Embroidery
- Select Art to Stitch (Intelligent) ... using default parameters
- If needed, adjust stitching order by dragging stitch sections up or down. I print red first, then black, then white.
The planned stitches will look like this (I provisionally made all the white stitches violet, since you can't see white on white...)
From my small experience I already can identify several issues. For example, our lazy "flatten" the whole vector art may not be ideal. E.g. when areas touch each other, there will be many stitches on a border and that will make the embroidery a bit too stiff (it's usually better to have some overlap).
However, in this example we are only concerned by the small white circle on top of the pupils and the mouth. Both may come out a bit too small. One solution would be to change the vector art, e.g. make them wider. Another solution to tune directly the stitch section, both shape and some parameters. Instead we will play with stitches here.