HTML5: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 9: | Line 9: | ||
Initially, the project was quite ambitious and geared a lot toward a framework for web applications, including multimedia. Since there were vendor oppositions, it now (oct/2009) looks like something that could be called "application-enhanced HTML/XHTML". In the abstract of the [http://www.whatwg.org/specs/web-apps/current-work/october 2009 draft] specification you can read: {{quotation|his specification evolves HTML and its related APIs to ease the authoring of Web-based applications. Additions include context menus, a direct-mode graphics canvas, a full duplex client-server communication channel, more semantics, audio and video, various features for offline Web applications, sandboxed iframes, and scoped styling. Heavy emphasis is placed on keeping the language backwards compatible with existing legacy user agents and on keeping user agents backwards compatible with existing legacy documents.}} | Initially, the project was quite ambitious and geared a lot toward a framework for web applications, including multimedia. Since there were vendor oppositions, it now (oct/2009) looks like something that could be called "application-enhanced HTML/XHTML". In the abstract of the [http://www.whatwg.org/specs/web-apps/current-work/october 2009 draft] specification you can read: {{quotation|his specification evolves HTML and its related APIs to ease the authoring of Web-based applications. Additions include context menus, a direct-mode graphics canvas, a full duplex client-server communication channel, more semantics, audio and video, various features for offline Web applications, sandboxed iframes, and scoped styling. Heavy emphasis is placed on keeping the language backwards compatible with existing legacy user agents and on keeping user agents backwards compatible with existing legacy documents.}} | ||
I suspect that the final standard could in modularized format, i.e. vendors may or may implement some for starters. However, most HTML5 elements that really introduce new kinds of contents provide a fallback content, but that also must be handled by navigators. Since the group includes major browser vendors, some HTML5 features already are implement in current browsers. | I suspect that the final standard could be published in modularized format, i.e. vendors may or may implement some sections for starters. However, most HTML5 elements that really introduce new kinds of contents provide a fallback content, but that also must be handled by navigators. Since the WHATWG group includes major browser vendors, some HTML5 features already are implement in current browsers. | ||
'''Opinion''' | '''Opinion''' | ||
Since the Web is moving towards a [[RIA]] platform, it's a good thing that HTML5 takes application writing as starting point. However, we find it quite shocking that the authors of the | Since the Web is moving towards a [[RIA]] platform, it's a good thing that HTML5 takes application writing as starting point. However, we find it quite shocking that the authors of the working draft don't find it necessary to complement the specification with some kind of clear grammar for creating contents, e.g. formal SGML or XML or some new XML light formalism that would allow other markup inside elements. Neither SGML nor XML can express the full semantics of a markup language, but an XML grammar would help authoring a clean document. Therefore we feel that is important that the '''X'''HTML5 version of HTML will come with a schema. Otherwise, content authors will (exactly as today) just use elements in random order based on a ''"hey it looks ok and displays in my favorite two browsers"'' attitude. | ||
Free (or commercial low-end) authoring tools will take years before they enforce correct embedding of elements. Even today, it is very difficult to find a tool that assists with correct authoring. Even HTML-aware [[text editor]]s (except emacs) and XML/SGML editors) still do not really understand HTML 4 or XHTML 1.1. They only can validate. We even may have to wait for validators (e.g. a good HTML5 tidy). | Free (or commercial low-end) authoring tools will take years before they enforce correct embedding of elements. Even today, it is very difficult to find a tool that assists with correct authoring. Even HTML-aware [[text editor]]s (except emacs) and XML/SGML editors) still do not really understand HTML 4 or XHTML 1.1. They only can validate. We even may have to wait for validators (e.g. a good HTML5 tidy). For people who care about clean code, we do need an XHTML5 schema as soon as possible. | ||
Now let's look at browser makers. The specification is really long (over 500 pages or over 900 according to [http://www.zeldman.com/2009/09/03/html5-for-smarties/ Zeldman]) and I doubt that all vendors can/will cope with this. I got a feeling of ''deja vu'' here, i.e. I expect implementation differences between vendors and by that I don't just mean "implemented or not" (IE may just refuse to implement HTML5), but "implemented slightly differently". And | Now let's look at browser makers. The specification is really long (over 500 pages or over 900 according to [http://www.zeldman.com/2009/09/03/html5-for-smarties/ Zeldman]) and I doubt that all vendors can/will cope with this. I got a feeling of ''deja vu'' here, i.e. I expect implementation differences between vendors and by that I don't just mean "implemented or not" (IE may just refuse to implement HTML5), but "implemented slightly differently". And then we also will find lot's of JavaScript code that goes like this: ''if implementation == xxx, then load in a huge JS library, else use the HTML5 tag''. And finally: ''if implementation = XXX, then print "sorry download another browser"''. - [[User:Daniel K. Schneider|Daniel K. Schneider]] 12:20, 3 October 2009 (UTC). | ||
== HTML5 overview == | == HTML5 overview == | ||
Interestingly, the [http://www.whatwg.org/specs/web-apps/current-work/multipage/ specification] (draft) is written in a different way compared to the older HTML/XHTML ones. Upfront the emphasis is not on tags, but on the DOM API defined with the [http://dev.w3.org/2006/webapi/WebIDL/ Web IDL] | Interestingly, the [http://www.whatwg.org/specs/web-apps/current-work/multipage/ specification] (draft) is written in a different way compared to the older HTML/XHTML ones. Upfront, the emphasis is not on tags, but on the DOM API defined with the (language independent) [http://dev.w3.org/2006/webapi/WebIDL/ Web IDL] interface definition language. In other words, [[DOM]] is used as the very basis for defining the HTML5 language, and the specification is written for implementors and not authors. However, an author-centered document is now also available from W3C as [http://dev.w3.org/html5/markup/spec.html HTML5: The Markup Language] (start reading the latter if you just want to know about HTML5 elements). | ||
=== HTML5 content types === | === HTML5 content types === | ||
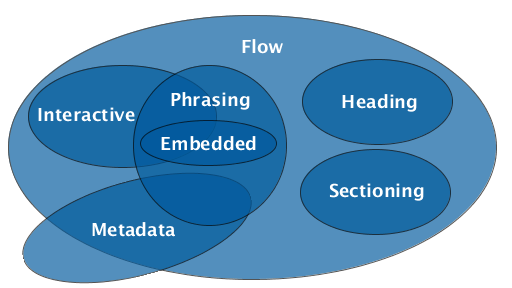
HTML5 distinguishes between '''seven''' broad types of content categories. Some of these overlap and some elements don't fit into these. Quotations are pasted from the [http://www.whatwg.org/specs/web-apps/current-work/ October 2009 working draft] at WhatWg | HTML5 distinguishes between '''seven''' broad types of content categories. Some of these overlap and some elements don't fit into these. Quotations are pasted from the [http://www.whatwg.org/specs/web-apps/current-work/ October 2009 working draft] at WhatWg, retrieved 12:20, 3 October 2009 (UTC). | ||
; Metadata | ; Metadata | ||
| Line 37: | Line 37: | ||
; Section content | ; Section content | ||
: {{quotation|defines the scope of headings and footers.}} We'd rather prefer to say that these define sections as normal people would understand the word. E.g. a text element that starts with a title, maybe some extra header information, then lots of text and finally an optional footer. For the [http://www.w3.org/TR/html5-diff/ W3C], ''section'' {{quotation|represents a generic document or application section. It can be used together with the h1, h2, h3, h4, h5, and h6 elements to indicate the document structure. }}Sections can be nested. | : {{quotation|defines the scope of headings and footers.}} We'd rather prefer to say that these define sections as normal people would understand the word. E.g. a text element that starts with a title, maybe some extra header information, then lots of text and finally an optional footer. For the [http://www.w3.org/TR/html5-diff/ W3C], ''section'' {{quotation|represents a generic document or application section. It can be used together with the h1, h2, h3, h4, h5, and h6 elements to indicate the document structure.}} Sections can be nested. | ||
: Tags include: article, aside, nav, section, | : Tags include: article, aside, nav, section, | ||
| Line 47: | Line 47: | ||
; Embedded content | ; Embedded content | ||
: {{quotation|Embedded content is content that imports another resource into the document, or content from another vocabulary that is inserted into the document.}}. The latter is '''really''' new. Since vendors could not handle XML, there had to be way to include some of the more popular content vocabularies, e.g. SVG and | : {{quotation|Embedded content is content that imports another resource into the document, or content from another vocabulary that is inserted into the document.}}. The latter is '''really''' new. Since vendors could not handle XML, there had to be way to include some of the more popular content vocabularies, e.g. [[SVG]] and [[MathML]]. We just wonder how IE will handle that one. There is a way to define fallback contents for these. | ||
: Tags include: audio, canvas, embed, iframe, img, math, object, svg, video | : Tags include: audio, canvas, embed, iframe, img, math, object, svg, video | ||
| Line 56: | Line 56: | ||
[[image:HTML5-content-categories.svg]] | [[image:HTML5-content-categories.svg]] | ||
=== XHTML, SVG and | === XHTML, SVG and MathML support === | ||
It seems that there will be a "real" XHTML version, i.e. one that can be served as XML and | It seems that there will be a "real" XHTML version, i.e. one that can be served as XML and that would allow to include an other XML language like SVG, MathML, XSLT, etc. | ||
However, according to the [http://www.w3.org/TR/html5-diff/ "diff"] document at W3C, it is possible to include MathML and SVG just like this: | However, according to the [http://www.w3.org/TR/html5-diff/ "diff"] document at W3C, it is possible to include MathML and SVG in "normal" HTML5 just like this: | ||
<source lang="xml"> | <source lang="xml"> | ||
<!doctype html> | <!doctype html> | ||
| Line 69: | Line 69: | ||
</p> | </p> | ||
</source> | </source> | ||
Since Microsoft doesn't implement neither SVG nor MathML, we don't know if it really will make it into the final specification... | |||
XHTML failed for three reasons (IMHO). The inability of Microsoft to make their aging HTML rendering engine both compatible with XHTML and legacy stuff, the fact (yes I believe this) that programmers don't understand nor care much about documents. After all, they code and don't write. And, thirdly, the Web is democratic (anyone can participate), whereas XML requires valid code or breaks which is not. Interestly, XML support always has been very good in IE (since IE version 5.5x XSLT works and back then it worked better than in Mozilla browsers as people who played with [[DITA]] could tell). Btw XHTML can render in IE/8 using a fairly simple trick. Since IE does have all the XML substrate, I hope that IE9 will implement XHTML5. - 09:47, 4 October 2009 (UTC). | |||
=== New header === | === New header === | ||
HTML5 is not longer defined in SGML, there there won't be a doctype. Also the charset definition is simpler: | HTML5 is not longer defined in SGML, so there there won't be a doctype. Also the charset definition is simpler: | ||
<!doctype html> | <!doctype html> | ||
<meta charset="UTF-8"> | <meta charset="UTF-8"> | ||
Missing is a version attribute. How can future versions be distinguished from this one ? | |||
XHTML will just be well-formed (not valid, since there is no grammar) and therefore no DocType or other schema declaration is needed. This is very probablematic in our opinion, XML vocabularies should be validatable for various good reasons. But maybe this will change, e.g. the XHTML 2 crowd may get some revenge for their dead project... | |||
=== Content elements - support for real text markup === | === Content elements - support for real text markup === | ||
| Line 127: | Line 135: | ||
What this basically means is that: | What this basically means is that: | ||
* Dynamic canvas contents are made with JavaScript code. | * Dynamic canvas contents are made with JavaScript code. | ||
* Each canvas should have | * Each canvas should have a static fallback element that can be printed (for example) | ||
=== Embedded elements and Media elements === | === Embedded elements and Media elements === | ||
| Line 133: | Line 141: | ||
'''Embedded elements''' import another resource into the document, e.g. various media elements like pictures, audio and video, but also other formats. | '''Embedded elements''' import another resource into the document, e.g. various media elements like pictures, audio and video, but also other formats. | ||
'''Media elements''' are | '''Media elements''' are a kind of '''embedded content''' (and that also includes changed definitions of the "old" figure, img, iframe, embed, object, param, map and area elements). | ||
All media elements implement the following attributes: | All media elements implement the following attributes: | ||
| Line 183: | Line 191: | ||
* color: sRGB color | * color: sRGB color | ||
The interesting implication is that browsers will provide widgets to enter data. | The interesting implication is that browsers will provide widgets to enter data. That less buggy JavaScript :). But there is also opposition (e.g. [http://lists.w3.org/Archives/Public/public-html/2009Aug/0389.html from Microsoft]), i.e. if the navigator creates widgets, then designers won't have a full control over it. | ||
=== Links === | === Links === | ||
| Line 197: | Line 205: | ||
* ''ping'' and ''pingback'' (in a link element) are spy/advertisement tools, | * ''ping'' and ''pingback'' (in a link element) are spy/advertisement tools, | ||
These attributes replace what until now could be achieved with JavaScript code and extra markup (e.g. an arrow picture for external links). | These attributes replace what until now could be achieved with JavaScript code and extra markup (e.g. an arrow picture for external links). These are simple but really cool additions and will improve the informed user experience a lot. | ||
== Currrent implementations == | == Currrent implementations == | ||
See [http://en.wikipedia.org/wiki/Comparison_of_layout_engines_%28HTML5%29 Comparison of layout engines (HTML5)] (Wikipedia). | Not complete since I don't have time for this. See [http://en.wikipedia.org/wiki/Comparison_of_layout_engines_%28HTML5%29 Comparison of layout engines (HTML5)] (Wikipedia). | ||
; Firefox 3.5x (or better) | ; Firefox 3.5x (or better) | ||
| Line 226: | Line 234: | ||
; IE | ; IE | ||
* none | * almost none, but there exist some JS libraries to emulate functionalities, e.g. for the canvas tag and the input form types. | ||
== Specification and related documentation == | == Specification and related documentation == | ||
| Line 279: | Line 287: | ||
; Vendor specific | ; Vendor specific | ||
* [https://developer.mozilla.org/en/Firefox_3.5_for_developers Firefox 3.5 for developers]. As of oct 2, includes audio/video, offline resource, drag and drop, more canvas features. | * [https://developer.mozilla.org/en/Firefox_3.5_for_developers Firefox 3.5 for developers]. As of oct 2, includes audio/video, offline resource, drag and drop, more canvas features. | ||
[[Category: Web authoring]] | |||
[[Category: Hypertext]] | |||
[[Category: web standards]] | |||
Revision as of 10:47, 4 October 2009
<pageby nominor="false" comments="false"/>
Introduction
HTML5 (or sometimes HTML 5) is a new HTML version initiated by a (invitation only) group called Web Hypertext Application Technology Working Group (WHATWG). It includes people from various vendors that were unhappy with the evolution of HTML (i.e. XHTML 2 and DOM3). So in the beginning there was strife, but since 2007 the WHATWG project is endorsed by the W3c under the name HTML5. It is very likely that that it will become an official recommendation. For now, the current draft is an official W3C working draft.
Initially, the project was quite ambitious and geared a lot toward a framework for web applications, including multimedia. Since there were vendor oppositions, it now (oct/2009) looks like something that could be called "application-enhanced HTML/XHTML". In the abstract of the 2009 draft specification you can read: “his specification evolves HTML and its related APIs to ease the authoring of Web-based applications. Additions include context menus, a direct-mode graphics canvas, a full duplex client-server communication channel, more semantics, audio and video, various features for offline Web applications, sandboxed iframes, and scoped styling. Heavy emphasis is placed on keeping the language backwards compatible with existing legacy user agents and on keeping user agents backwards compatible with existing legacy documents.”
I suspect that the final standard could be published in modularized format, i.e. vendors may or may implement some sections for starters. However, most HTML5 elements that really introduce new kinds of contents provide a fallback content, but that also must be handled by navigators. Since the WHATWG group includes major browser vendors, some HTML5 features already are implement in current browsers.
Opinion
Since the Web is moving towards a RIA platform, it's a good thing that HTML5 takes application writing as starting point. However, we find it quite shocking that the authors of the working draft don't find it necessary to complement the specification with some kind of clear grammar for creating contents, e.g. formal SGML or XML or some new XML light formalism that would allow other markup inside elements. Neither SGML nor XML can express the full semantics of a markup language, but an XML grammar would help authoring a clean document. Therefore we feel that is important that the XHTML5 version of HTML will come with a schema. Otherwise, content authors will (exactly as today) just use elements in random order based on a "hey it looks ok and displays in my favorite two browsers" attitude.
Free (or commercial low-end) authoring tools will take years before they enforce correct embedding of elements. Even today, it is very difficult to find a tool that assists with correct authoring. Even HTML-aware text editors (except emacs) and XML/SGML editors) still do not really understand HTML 4 or XHTML 1.1. They only can validate. We even may have to wait for validators (e.g. a good HTML5 tidy). For people who care about clean code, we do need an XHTML5 schema as soon as possible.
Now let's look at browser makers. The specification is really long (over 500 pages or over 900 according to Zeldman) and I doubt that all vendors can/will cope with this. I got a feeling of deja vu here, i.e. I expect implementation differences between vendors and by that I don't just mean "implemented or not" (IE may just refuse to implement HTML5), but "implemented slightly differently". And then we also will find lot's of JavaScript code that goes like this: if implementation == xxx, then load in a huge JS library, else use the HTML5 tag. And finally: if implementation = XXX, then print "sorry download another browser". - Daniel K. Schneider 12:20, 3 October 2009 (UTC).
HTML5 overview
Interestingly, the specification (draft) is written in a different way compared to the older HTML/XHTML ones. Upfront, the emphasis is not on tags, but on the DOM API defined with the (language independent) Web IDL interface definition language. In other words, DOM is used as the very basis for defining the HTML5 language, and the specification is written for implementors and not authors. However, an author-centered document is now also available from W3C as HTML5: The Markup Language (start reading the latter if you just want to know about HTML5 elements).
HTML5 content types
HTML5 distinguishes between seven broad types of content categories. Some of these overlap and some elements don't fit into these. Quotations are pasted from the October 2009 working draft at WhatWg, retrieved 12:20, 3 October 2009 (UTC).
- Metadata
- “Metadata content is content that sets up the presentation or behavior of the rest of the content, or that sets up the relationship of the document with other documents, or that conveys other "out of band" information.”
- Tags include base, command, link, meta, noscript, script, style, title
- Flow content
- Flow content refers to all sorts of elements that may include text or mixed contents (i.e. text plus other elements).
- Tags include a, abbr, address, area (if it is a descendant of a map element), article, aside, audio, b, bdo, blockquote, br, button, canvas, cite, code, command, datalist, del, details, dfn, div, dl, em, embed, fieldset, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, iframe, img, input, ins, kbd, keygen, label, link (if the itemprop attribute is present), map, mark, math, menu, meta (if the itemprop attribute is present), meter, nav, noscript, object, ol, output, p, pre, progress, q, ruby, samp, script, section, select, small, span, strong, style (if the scoped attribute is present), sub, sup, svg, table, textarea, time, ul, var, video.
- With respect to HTML4, there are some new tags, e.g. the video and audio tag.
- Section content
- “defines the scope of headings and footers.” We'd rather prefer to say that these define sections as normal people would understand the word. E.g. a text element that starts with a title, maybe some extra header information, then lots of text and finally an optional footer. For the W3C, section “represents a generic document or application section. It can be used together with the h1, h2, h3, h4, h5, and h6 elements to indicate the document structure.” Sections can be nested.
- Tags include: article, aside, nav, section,
- Heading content
- Tags include: h1, h2, h3, h4, h5, h6, hgroup
- Phrasing content
- “Phrasing content is the text of the document, as well as elements that mark up that text at the intra-paragraph level.”. Such elements should include either text, other inline elements or embedded contents.
- Tags include: * a (if it contains only phrasing content), abbr, area (if it is a descendant of a map element), audio, b, bdo, br, button, canvas, cite, code, command, datalist, del (if it contains only phrasing content), dfn, em, embed, i, iframe, img, input, ins (if it contains only phrasing, t), kbd, keygen, label, link (if the itemprop attribute is present), map (if it contains, hrasing content), mark, math, meta (if the itemprop attribute is present), meter, noscript, object, output, progress, q, ruby, samp, script, select, small, span, strong, sub, sup, svg, textarea, time, var, videoText.
- Embedded content
- “Embedded content is content that imports another resource into the document, or content from another vocabulary that is inserted into the document.”. The latter is really new. Since vendors could not handle XML, there had to be way to include some of the more popular content vocabularies, e.g. SVG and MathML. We just wonder how IE will handle that one. There is a way to define fallback contents for these.
- Tags include: audio, canvas, embed, iframe, img, math, object, svg, video
- Interactive content
- “Interactive content is content that is specifically intended for user interaction.”
- Tags include: a, audio (if the controls attribute is present), button, details, embed, iframe, img (if the usemap attribute is present), input (if the type attribute is not in the, state), keygen, label, menu (if the type attribute is in the toolbar state), object, e, attribute is present), select, textarea, video (if the controls attribute is present)
XHTML, SVG and MathML support
It seems that there will be a "real" XHTML version, i.e. one that can be served as XML and that would allow to include an other XML language like SVG, MathML, XSLT, etc.
However, according to the "diff" document at W3C, it is possible to include MathML and SVG in "normal" HTML5 just like this:
<!doctype html>
<title>SVG in text/html</title>
<p>
A green circle:
<svg> <circle r="50" cx="50" cy="50" fill="green"/> </svg>
</p>
Since Microsoft doesn't implement neither SVG nor MathML, we don't know if it really will make it into the final specification...
XHTML failed for three reasons (IMHO). The inability of Microsoft to make their aging HTML rendering engine both compatible with XHTML and legacy stuff, the fact (yes I believe this) that programmers don't understand nor care much about documents. After all, they code and don't write. And, thirdly, the Web is democratic (anyone can participate), whereas XML requires valid code or breaks which is not. Interestly, XML support always has been very good in IE (since IE version 5.5x XSLT works and back then it worked better than in Mozilla browsers as people who played with DITA could tell). Btw XHTML can render in IE/8 using a fairly simple trick. Since IE does have all the XML substrate, I hope that IE9 will implement XHTML5. - 09:47, 4 October 2009 (UTC).
New header
HTML5 is not longer defined in SGML, so there there won't be a doctype. Also the charset definition is simpler:
<!doctype html> <meta charset="UTF-8">
Missing is a version attribute. How can future versions be distinguished from this one ?
XHTML will just be well-formed (not valid, since there is no grammar) and therefore no DocType or other schema declaration is needed. This is very probablematic in our opinion, XML vocabularies should be validatable for various good reasons. But maybe this will change, e.g. the XHTML 2 crowd may get some revenge for their dead project...
Content elements - support for real text markup
HTML5 adopted some of the dead XHTML 2 spirit. Authors now can use the following content elements to structure a text. Quotations are taken from Draft Standard — 2 October 2009
article:
The article element “represents a component of a page that consists of a self-contained composition in a document, page, application, or site and that is intended to be independently distributable or reusable, e.g. in syndication. This could be a forum post, a magazine or newspaper article, a Web log entry, a user-submitted comment, an interactive widget or gadget, or any other independent item of content.”
Articles can be nested.
section:
“The section element represents a generic document or application section. A section, in this context, is a thematic grouping of content, typically with a heading.”
Note: section should not be used randomly to markup blocks of elements (although "web designers" will certainly do it...). The div tag is made for that.
hgroup:
“The hgroup element represents the heading of a section. The element is used to group a set of h1–h6 elements [only!] when the heading has multiple levels, such as subheadings, alternative titles, or taglines.” Its main purpose seems to be table of contents generation.
header:
“A header element is intended to usually contain the section's heading (an h1–h6 element or an hgroup element), but this is not required. The header element can also be used to wrap a section's table of contents, a search form, or any relevant logos.” So this is a "section" or "article" (?) head element.
footer:
address: Already existed in HTML 3.2, but this tag gets a new function, i.e. it should be used to provide contact information for the author of the document or section !
nav
“The nav element represents a section of a page that links to other pages or to parts within the page: a section with navigation links. Not all groups of links on a page need to be in a nav element — only sections that consist of major navigation blocks are appropriate for the nav element. In particular, it is common for footers to have a list of links to various key parts of a site, but the footer element is more appropriate in such cases, and no nav element is necessary for those links.”
aside
“The aside element represents a section of a page that consists of content that is tangentially related to the content around the aside element, and which could be considered separate from that content. Such sections are often represented as sidebars in printed typography.”
figure
“The figure element represents some flow content, optionally with a caption, that is self-contained and is typically referenced as a single unit from the main flow of the document. The element can thus be used to annotate illustrations, diagrams, photos, code listings, etc, that are referred to from the main content of the document, but that could, without affecting the flow of the document, be moved away from that primary content, e.g. to the side of the page, to dedicated pages, or to an appendix.”
The canvas element
This element allows to draw with JavaScript. It is already implemented in several browsers, and some web sites use it to demo little games for example.
“The canvas element provides scripts with a resolution-dependent bitmap canvas, which can be used for rendering graphs, game graphics, or other visual images on the fly. Authors should not use the canvas element in a document when a more suitable element is available. For example, it is inappropriate to use a canvas element to render a page heading: if the desired presentation of the heading is graphically intense, it should be marked up using appropriate elements (typically h1) and then styled using CSS and supporting technologies such as XBL. When authors use the canvas element, they must also provide content that, when presented to the user, conveys essentially the same function or purpose as the bitmap canvas. This content may be placed as content of the canvas element. The contents of the canvas element, if any, are the element's fallback content.” ([1], retrieved 10:56, 2 October 2009 (UTC))
What this basically means is that:
- Dynamic canvas contents are made with JavaScript code.
- Each canvas should have a static fallback element that can be printed (for example)
Embedded elements and Media elements
Embedded elements import another resource into the document, e.g. various media elements like pictures, audio and video, but also other formats.
Media elements are a kind of embedded content (and that also includes changed definitions of the "old" figure, img, iframe, embed, object, param, map and area elements).
All media elements implement the following attributes:
- src, the source
- autobuffer,
- autoplay,
- loop,
- controls
'embed:
Is now standardized
audio:
“An audio element represents a sound or audio stream. Content may be provided inside the audio element. User agents should not show this content to the user; it is intended for older Web browsers which do not support audio, so that legacy audio plugins can be tried, or to show text to the users of these older browsers informing them of how to access the audio contents.” ([2], retrieved 10:56, 2 October 2009 (UTC))
video
“A video element is used for playing videos or movies. Content may be provided inside the video element. User agents should not show this content to the user; it is intended for older Web browsers which do not support video, so that legacy video plugins can be tried, or to show text to the users of these older browsers informing them of how to access the video contents.” ([3], retrieved 10:56, 2 October 2009 (UTC))
Media specific child elements:
- source can be a child of any media element. It allows authors to specify multiple media resources for media elements. It does not represent anything on its own.
- paramdefines parameters for plugins invoked by object elements. It does not represent anything on its own.
More input types
HTML5 did not include XForms (too complicated for vendors?). Instead they defined a list of new types:
The type attribute now also includes the following types. Each kind of input represents a typed data field, i.e. its state (strange concept I need to explore a bit ...). State probably reflects the fact that an input attribute may change and require different sorts of input.
In principle, vendors then should implement appropriate error checking (each attribute accepts certain kinds of data) and/or widgets to enter data.
Here is an incomplete list of HTML5 input types:
- tel: phone number
- url:
- email: Email
- datatime: full date and full time with time zone set to UTC.
- date: year, month, day
- month
- week
- time: hour, minute, sectons, fractional seconds
- datetime-local: data and time with no timezone
- number: A numerical value
- range: A numerical value
- color: sRGB color
The interesting implication is that browsers will provide widgets to enter data. That less buggy JavaScript :). But there is also opposition (e.g. from Microsoft), i.e. if the navigator creates widgets, then designers won't have a full control over it.
Links
Links in HTML5 can use many additional attributes. E.g.
- archives: Point to a collection of records, documents, or other materials of historical interest.
- author: Gives a link to the current document's author.
- feed: Gives the address of a syndication feed for the current document.
- index, first, last, next, prev and up: indicate the current document is part of series and point to related documents.
- sidebar: tells to display contents in a sidebar (if there is one)
- external, nowfollow, noreferrer: tells that referenced document is not part of the same site, not endorsed and does not want to known as the referer :)
- help: points to a help resource
- ping and pingback (in a link element) are spy/advertisement tools,
These attributes replace what until now could be achieved with JavaScript code and extra markup (e.g. an arrow picture for external links). These are simple but really cool additions and will improve the informed user experience a lot.
Currrent implementations
Not complete since I don't have time for this. See Comparison of layout engines (HTML5) (Wikipedia).
- Firefox 3.5x (or better)
Some stuff works fairly well in Firefox
- Canvas
- Video
- Opera 10x (or better)
- Cross-document messaging
- Server-sent events
- Web Forms 2.0
- The canvas element
- The video element
- Safari 4
- Video and audi element
- Offline support
- Canvas
- Chrome
- ?
Btw, all these browsers have fairly good CSS3 and SVG 1.1 support.
- IE
- almost none, but there exist some JS libraries to emulate functionalities, e.g. for the canvas tag and the input form types.
- HTML5 Draft Standard A multipage version that is easier on your browser, dated 30 September 2009 , retrieved 10:56, 2 October 2009 (UTC).
- HTML5: The Markup Language Editor’s Draft 9 September 2009, by Michael Smith, W3C. (This is currently, on Sept 2009, the most conscise and understandable summary of HTML5. It's about 150 pages only).
- HTML5 Draft Standard, Whatwg Working Group, (this is long HTML page), dated 2 October 2009, retrieved 10:56, 2 October 2009 (UTC).
- HTML Design Principles W3C Working Draft 26 November 2007 as of oct 2009.
- HTML5 Reference A Web Developer’s Guide to HTML5, W3C Editor’s Draft 23 March 2009.
Links
- Overviews
- HTML5 (Wikipedia)
- HTML5 (WebReference.com)
- http://www.w3.org/TR/html5-diff/ As of sept 2009, this is a W3C Working Draft 25 August 2009
- Planet HTML5
- A Preview of HTML5 by Lachlan Hunt, 2007. AListApart.
- Debates and history
- The WHATWG Blog. Fairly funny reading for HTML geeks. Mark Pilgrim's "This Week in HTML5" shows on a weekly basis what has been killed, added or modified in the current HTML5 draft. E.g. in the last september week, the dialog element was killed.
- HTML5: normativity & authoring guides by Edward O'Connor, sept 2009.
- Feedback on the current editor's draft (What IE people don't like)
- A Brief History of HTML (includes some about the XHTML2/HTML5 aka WhatWG/W3C war).
- Tutorials
- Dive into HTML5 by Mark Pilgrim
- How to Draw with HTML5 Canvas by Jamie Newman
- Demos
- Firstly, you may check out each browser maker's HTML5 propaganda and help. This information is difficult to find, e.g pages like:
- Html5demos.com.
- Specialized overview and tutorials
- Taking the canvas to another dimension, 2007 by Tim Johansson, Opera]
- End-user manuals and short manuals
- But watch out for authoring dates, HTML5 is still a moving target !
- WHATWG Wiki
- HTML 5 HTML 5 Reference at W3Schools. (Since HTML5 is a very moving target, not fully accurate).
- HTML5 Canvas Cheat Sheet
- HTML5 Quick Reference Guide (Veign)
- Compatibility tables
- Comparison of layout engines (HTML5)
- When can I use... Compatibility tables for features in HTML5, CSS3, SVG and other upcoming web technologies
- Vendor specific
- Firefox 3.5 for developers. As of oct 2, includes audio/video, offline resource, drag and drop, more canvas features.