Flash using ActionScript libraries tutorial: Difference between revisions
(using an external editor) |
(using an external editor) |
||
| Line 32: | Line 32: | ||
* Tweening libraries like [http://blog.greensock.com/tweenliteas3 TweenLite] that allow you to define sophisticated animations with a few method calls (instead of spending hours of drawing). | * Tweening libraries like [http://blog.greensock.com/tweenliteas3 TweenLite] that allow you to define sophisticated animations with a few method calls (instead of spending hours of drawing). | ||
== | == The FLINT particle system == | ||
{{quotation|Flint is an open-source project to create a versatile particle system in Actionscript 3. The aim is to create a system that handles the common functionality for all particle systems, has methods for common particle behaviour, and lets developers extend it easily with their own custom behaviours without needing to touch the core code. ([http://flintparticles.org/about])}}. That may sound very technical and it actually is. Such libraries are meant primarily for "real" ActionScript programmers. However, Flash designers with a little bit of ActionScript programming know-how can also use such code, in particular simply repurpose examples found in the documentation. | |||
Firstly have a [http://flintparticles.org/examples look] at what this particle system can do. Cool isn't it ? | |||
=== Let's snow === | |||
You might want snowflakes. Creating a nice snowing animation with '''lots''' of snowflakes by drawings would be very tedious and programming them yourself is a bit difficult (unless you | You might want snowflakes. Creating a nice snowing animation with '''lots''' of snowflakes by drawings would be very tedious and programming them yourself is a bit difficult (unless you | ||
| Line 42: | Line 48: | ||
; Step 1 - download the FLINT particle system | ; Step 1 - download the FLINT particle system | ||
* So, get FLINT from http://flintparticles.org/. I took: | * So, get FLINT from http://flintparticles.org/. I took: | ||
** [http://flint-particle-system.googlecode.com/files/Flint_2_0_0_b.zip Flint_2_0_0_b.zip] | ** [http://flint-particle-system.googlecode.com/files/Flint_2_0_0_b.zip Flint_2_0_0_b.zip] | ||
| Line 55: | Line 58: | ||
Dezip these three archives in a new directory. | Dezip these three archives in a new directory. | ||
Now since we are interested in snowflakes were are actually really lucky. There is both example code (in the example zip file) and a nice [http://flintparticles.org/tutorials/snowfall Introducing Flint with a snow effect] tutorial | Now since we are interested in snowflakes were are actually really lucky. There is both example code (in the example zip file) and a nice [http://flintparticles.org/tutorials/snowfall Introducing Flint with a snow effect] tutorial ma thede by the author. | ||
; Step 2 - create a new Flash (ActionScript 3.0) file | ; Step 2 - create a new Flash (ActionScript 3.0) file | ||
| Line 79: | Line 82: | ||
=== Playing around with the FLINT examples === | === Playing around with the other FLINT examples === | ||
The Flint examples all come in two versions, either Flash or PureAS3. Go for the Flash version (unless you want to learn how to play with Flex in which case you will have to start reading the [[Adobe Flex]] and [AS3 Compiling a program]] tutorials in this wiki). | The Flint examples all come in two versions, either Flash or PureAS3. Go for the Flash version (unless you want to learn how to play with Flex in which case you will have to start reading the [[Adobe Flex]] and [AS3 Compiling a program]] tutorials in this wiki). | ||
Revision as of 16:15, 23 October 2008
<pageby nominor="false" comments="false"/>
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
This entry is part of the Flash tutorials.
Introduction
- Learning goals
- Learn how to use ActionScript libraries
- Prerequisites
- Basic interactivity, i.e. some ActionScript 3 coding experience. See for example the Flash button tutorial or the Flash components tutorial, and the Flash drag and drop tutorial.
- Alternatively or in addition you also start from "pure" Actionscript 3 coding.
- Environment
- Flash CS3
- Moving on
- See the Flash tutorials.
- Level and target population
- Beginners (but see the prerequisites)
- Quality
- ...
- To Do
- Everything
There exist several free high quality ActionScript libraries available and that can be used by Flash designers that only possess very little programming skills.
Typical examples of such libraries are:
- Flash 3D libaraires that allow a CS3 developer to create animated and interactive 3D scenes.
- Special purpose animation libraries like the FLiNT particle system that allows you to create stuff like fireworks and snowflakes.
- Tweening libraries like TweenLite that allow you to define sophisticated animations with a few method calls (instead of spending hours of drawing).
The FLINT particle system
“Flint is an open-source project to create a versatile particle system in Actionscript 3. The aim is to create a system that handles the common functionality for all particle systems, has methods for common particle behaviour, and lets developers extend it easily with their own custom behaviours without needing to touch the core code. ([1])”. That may sound very technical and it actually is. Such libraries are meant primarily for "real" ActionScript programmers. However, Flash designers with a little bit of ActionScript programming know-how can also use such code, in particular simply repurpose examples found in the documentation.
Firstly have a look at what this particle system can do. Cool isn't it ?
Let's snow
You might want snowflakes. Creating a nice snowing animation with lots of snowflakes by drawings would be very tedious and programming them yourself is a bit difficult (unless you are a "real" programmer). You now have two options:
- Finding some special purpose snowflakes code on the web
- There is e.g. the Creating Falling Snowflakes in Flash Using ActionScript 2 ). We also have a flying kites example in the Flash embedded movie clip tutorial that you could repurpose.
- Using a more general purpose library that will create the whole animation (including the snowflakes), something we will do here.
- Step 1 - download the FLINT particle system
- So, get FLINT from http://flintparticles.org/. I took:
... At the present time, there may be a more recent version. E.g. a 2.0 final.
You also may download extra stuff, e.g.
Dezip these three archives in a new directory.
Now since we are interested in snowflakes were are actually really lucky. There is both example code (in the example zip file) and a nice Introducing Flint with a snow effect tutorial ma thede by the author.
- Step 2 - create a new Flash (ActionScript 3.0) file
- Create a new directory for this project
- Make sure that you really use ActionScript 3.0, else change that in the File->PublishSettings - Flash tab too.
- If you want you can the "src" sub-directory of the Flint system to the root of this new directory and rename it to something like "flint"
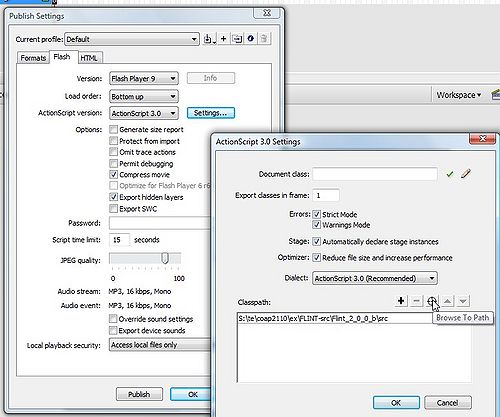
- Step 3 - Fix the classpath
- Open the File->Publish Settings - Flash tab
- Then click on the Settings ... button next to the ActionScript version. You should see something like this now:
In these ActionScript 3.0 settings, you then have to add the name of the subdirectory where the flint system sits.
- If you copied the FLINT system "src" directory to the same directory and renamed it, click on the "+" sign and e.g. type "flint".
- If you you didn't, then click on the "target" "Browse to Path" icon and select the "src" directory of the FLINT system.
Basically, what you have to understand at this point is that your application has to know in which directory to look for the FLINT code. The "org" subdirectory must be a direct sub-directory of the classpath directory you just defined. If you want to understand more about packages and classes you'll have to dig fairly deeply into programming, something we will not do here ...
Step 4 - Create a frame for which you want snowfall.
Playing around with the other FLINT examples
The Flint examples all come in two versions, either Flash or PureAS3. Go for the Flash version (unless you want to learn how to play with Flex in which case you will have to start reading the Adobe Flex and [AS3 Compiling a program]] tutorials in this wiki).
To play with the examples in the Flash CS3 environment, the only thing you will have to do is to open the respective *.fla and then fix the classpath, i.e. tell Flash where the Flint_xxxx/src directory is located. E.g. if you need a firework, open in CS3 the
Flint_2_0_0_b_examples/examples2D/Firework/Flash/Firework.fla
Then fix the classpath as described [[and hit ctrl-Enter or publish.
Notice: The resulting swf will include all the necessary ActionScript code, i.e. you won't have to copy the Flint files to the server.
A note one classes and packages
All ActionScript code that you will import is defined with classes (see the Actionscript 3 tutorials if you really want to learn how programming works.). Theses classes can then be bundled together in so-called packages which allows to organize code into discrete groups that can be imported by other scripts. E.g.
package packageName {
class someClassName {
}
}
More information about setting the Class path can be found at Adobe, i.e. here and here in the "Using Flash documentation".
More information about packages can be found in Adobe's Packages and namespaces chapter in the Programming ActionScript 3.0 tutorial which is very technical.